Flexible Squares: Draculoid
Part of my MCR: Dangerverse series of themed layouts.

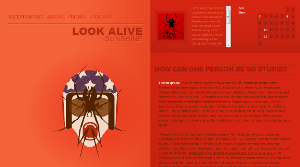
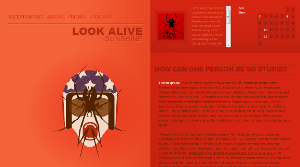
Preview Image.
layout by sulfuricfusion @ yearzeta
[oh look, I've jumped the Flexible Squrares ship!]
Dangerverse: Draculoid
(Flexible Squares lyt for Blue Gray)Browser:
Firefox, Opera, Safari, Chrome, IE.
Screen:
Percent-based. The Draculoid on 800x600 is a little bit cut off, but it's still aesthetically pleasing. Larger screens are better.
Credits:
Icons from Some Random Dude and graphic from Zex.
Notes:
Inspired by Draculoid tee and the graphic Zex made for it. Part of the Dangerverse series of layouts.
*Ngl, the ads on this anger me. A lot. So... on the comment and calendar pages, the top ads might be hidden. Kind of. If you find those pages messed up (or if the ad shows up on your recent entries page), let me know and I'll tear my hair out cry a little bit see what I can do to fix it.
*Userpics on entries are hidden. I am not willing to change this. At all.
To Use:
1. Go to the customize page and type "Flexible Squares" into the search box.
2. Select the theme "Blue Gray." (This is important.)
3. Click customize your theme, then the custom CSS link.
4. Set both dropdown menus to NO, and leave the external stylesheet option empty.
5. Paste the code in the Custom Stylesheet space.
Code:
Preview Image.
/* DANGERVERSE: DRACULOID, a MCR-inspired layout
for use with Flexible Squares' Blue Gray
by sulfuricfusion @ yearzeta
icons from http://somerandomdude.com/projects/iconic/
graphic by http://alexx-x3.deviantart.com/ */
body{
background:#d52512 url("http://i955.photobucket.com/albums/ae39/zheeer/lj/3ead1aef.png") no-repeat fixed center;
padding:0px;
margin:0px;
font-family:tahoma, arial, helvetica, "sans serif";
font-size:11px;
line-height:17px;
}
body.lj-view-archive, body.lj-view-entry{
margin-top:-140px;
}
#content{
width:100%;
margin-top:0px;
}
#maincontent{
width:50%;
margin:auto 0px auto auto;
padding:0px;
}
#maincontent .userpic, .userpicfriends{
display:none;
}
/* SIDEBAR */
#sidebar{
width:50%;
overflow:hidden;
display:;
background:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/fbaf8b61.png") repeat-x bottom center transparent;
max-height:180px;
padding:20px 0px 0px 0px;
margin:0px 0px 40px auto;
}
#sidebar_linklist ul{
list-style:bullet;
text-align:left
}
.sbarbody, .sbarbody2{
max-width:150px;
max-height:160px;
min-height:150px;
overflow-y:auto;
overflow-x:hidden;
color:#f46238;
float:left;
margin:0px 10px 30px 20px;
padding:0px;
}
.sbarbody li, .sbarcontent, .sbarcontent li{
width:100%;
padding:0px;
}
table.calendar{
border-spacing:3px;
}
td.sbarcalendar, td.sbarcalendarposts{
padding:3px;
text-align:center;
color:#512300;
background:#bd2010;
}
.sbarbody, .sbartitle{
display:none;
}
#sidebar_calendar, #sidebar_linklist{
display:inline;
}
ul.sbarlist{
list-style:none;
display:-block;
margin:0px;
width:100%;
}
.defaultuserpic{
float:left;
padding-top:20px;
padding-left:20px;
}
.defaultuserpic img{
padding:10px;
background:#bd2010;
}
/* HEADER */
#header{
display:block;
width:100%;
background:transparent url("http://i955.photobucket.com/albums/ae39/zheeer/lj/181e1aad.png") no-repeat 100% 65%;
padding:0px 0px 0px 0px;
width:50%;
position:fixed;
top:50px;
overflow:hidden;
left:0px;
min-height:700px;
padding-bottom:5px;
}
#header .title, #header .subtitle{
text-transform:uppercase;
line-height:30px;
width:90%;
margin-right:5%;
margin-left:auto;
letter-spacing:.5em;
font-family:arial;
display:block;
text-align:right;
text-shadow:0px 1px 0px #f47b5b;
color:#b62c0f;
}
#header .title{
font-size:40px;
letter-spacing:0px;
font-weight:bold;
font-family:"arial black";
}
#header .subtitle{
font-size: 25px;
letter-spacing:2px;
}
.navheader{
text-align:left;
padding:0px 0px 15px 0px;
display:block;
width:90%;
margin-left:5%;
margin-right:auto;
line-height:20px;
border-bottom:solid 2px #000;
-moz-border-bottom-colors:#fe975d #e6200a ;
}
.navheader li{
list-style:none;
display:inline;
}
.navheader li a, .navheader li.view{
display:inline;
font-weight:normal;
font-size:17px;
text-transform:uppercase;
margin:5px;
color:#d52512;
text-shadow:0px 1px 0px #f77644;
}
.navheader li.view{
color:#b62c0f;
}
.navheader li a:hover, .navheader li a:active{
color:#f3dac6;
}
/* ENTRIES */
.subcontent{
margin:20px auto;
width:95%;
}
.entry{
padding:20px;
position:relative;
z-index:3;
font-size:12px;
color:#512300;
letter-spacing:0.02em;
line-height:18px;
}
.subcontent .userpic, .userpicfriends{
padding:10px;
text-align:center;
float:left;
margin-left:-150px;
margin-top:30px;
z-index:1;
position:relative;
}
.subcontent .userpic img, .userpicfriends img{
width:100px;
height:100px;
padding:1px;
background:#ddd;
}
.datesubject{
padding:0px;
line-height:15px;
border-bottom:solid 2px #c12110;
}
.subject img{
float:right;
}
.subject a, .datesubject, .subject{
text-transform:uppercase;
}
.subject a.subj-link, .subject{
width:100%;
display:block;
text-decoration:none;
font-family:"arial black";
font-size:25px;
letter-spacing:-1px;
padding:0px;
color:#a31c0d;
text-align:left;
}
.datesubject .date{
font-size:13px;
color:#7f400d;
letter-spacing:5px;
text-align:right;
}
/* FONTS AND SUCH */
a:link, a:visited{
text-decoration:none;
color:#f3dac6;
font-weight:bold;
letter-spacing:0.01em;
}
a:hover, a:active{
color:#f46238;
}
.ljuser a:link b, .ljuser a:visited b{
color:#;
margin-left:2px;
font-weight:normal;
}
.ljuser a:hover b, .ljuser a:active b{
color:#;
}
pre, code{
margin:0px;
color:#6f3102;
font-size:100%;
letter-spacing:-0.01em;
}
blockquote{
color:#f2dac7;
background:#cb2311;
margin:0px 20px;
padding:10px;
border-top:solid 2px #bc200f;
border-bottom:solid 2px #bc200f;
}
textarea{
color:#aaa;
font-size:12px;
letter-spacing:1px;
border:1px;
}
/* METADATA */
div.entry .clear{
display:none;
}
.currents{
margin-bottom:15px;
line-height:25px;
font-size:12px;
text-align:left;
}
.currents a{
font-size:11px;
font-weight:normal;
}
.ljtags a{
font-size:11px;
font-weight:normal;
margin:0px 3px;
font-weight:bold;
}
.currentlocation, .currentmood, .currentmusic, .currentgroups{
border-bottom:solid 1px #c42210;
}
.currentlocation strong, .currentmood strong, .currentmusic strong, .currentgroups strong{
font-size:12px;
text-transform:uppercase;
color:#f46238;
display:block;
margin-right:5px;
float:left;
}
.ljtags{
color:rgba(255,255,255,.0);
font-size:0.01%;
border-top:solid 1px #c42210;
border-bottom:solid 1px #c42210;
margin-top:15px;
text-align:left;
padding:0px 2px;
}
/* ADD COMMENT NUMBER OF COMMENTS */
.comments{
text-align:right;
font-size:0.01%;
color:#f3f3f3;
}
.comments a:link, .comments a:visited{
font-size:18px;
color:#b62c0f;
font-weight:bold;
margin:0px 5px;
text-transform:uppercase;
}
.comments a:hover, .comments a:active{
letter-spacing:0.03em;
color:#f46238;
}
/* FOOTER */
ul.navfooter{
display:block;
width:60%;
background:transparent;
list-style:none;
padding:5px 0px;
text-align:right;
margin:auto 50px auto auto;
}
ul.navfooter li{
display:block;
width:100%;
}
/* IMGS */
.ljuser img[src*="userinfo.gif"], .ljuser img[src*="community.gif"], .subject img[src*="icon_protected.gif"], .subject img[src*="icon_groups.gif"], .subject img[src*="icon_private.gif"]{
background-image:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/ce253ab1.png") !important;
background:transparent no-repeat;
width:0px;
height:0px;
padding:8px;
}
.ljuser img[src*="userinfo.gif"]{
background-position:0px 0px !important;
padding:8px !important;
}
.ljuser img[src*="community.gif"]{
background-position:-16px 0px;
padding:8px !important;
}
.subject img[src*="icon_protected.gif"] {
background-position:-24px -24px;
padding:12px;
}
.subject img[src*="icon_groups.gif"] {
background-position:-48px -24px;
padding:11px;
}
.subject img[src*="icon_private.gif"] {
background-position:0px -24px;
padding:11px;
}
/* COMMENT PAGE */
div.skiplinks{
width:100%;
font-size:0.01%;
text-align:center;
}
.skiplinks a{
display:inline-block;
padding:5px;
margin:5px;
text-transform:uppercase;
font-size:13px;
}
.skiplinks a:hover, .skiplinks a:active{
letter-spacing:.05em;
}
.box{
text-transform:uppercase;
letter-spacing:3px;
color:#f46238;
}
.box select{
letter-spacing:0px;
text-transform:lowercase;
}
.commentbox{
padding:15px;
min-height:60px;
border-bottom:solid 2px #c42210;
margin-bottom:0px;
text-transform:none;
letter-spacing:0px;
}
.datesubjectcomment{
font-weight:bold;
color:#f46238;
text-transform:uppercase;
}
.datesubjectcomment strong{
color:#f46238;
letter-spacing:2px;
}
.commentreply{
margin:10px 0px;
color:#512300;
font-size:12px;
}
.datesubjectcomment img.userpiccomment{
float:left;
padding:10px;
margin:0px 10px 10px 0px;
width:70px;
height:70px;
background:#be2110;
}
/* CALENDAR */
ul.year{
list-style:none;
width:100%;
display:block;
text-align:center;
padding:10px 0px;
margin:0px;
}
li.active{
color:#f46238;
}
ul.year li{
padding:5px;
margin:5px;
display:inline;
font-size:14px;
}
.yeartable{
width:70%;
margin:auto;
border-spacing:8px;
}
.yearmonth{
font-weight:bold;
text-transform:uppercase;
letter-spacing:3px;
font-size:18px;
color:#b21f0f;
}
.yearday{
text-align:right;
font-size:14px;
letter-spacing:2px;
text-transform:uppercase;
color:#e74a28;
}
.yeardate{
padding:3px;
font-size:16px;
font-weight:bold;
color:#b21f0f;
background:#ce2311;
}
.yeardate a{
font-size:12px;
}
/* LJBAR */
#lj_controlstrip{
background-image:none !important;
background:#cb2311;
height:43px;
z-index:7;
}
#lj_controlstrip td{
border-color:#d52512 !important;
}
#lj_controlstrip span{
color:#512300;
}
#lj_controlstrip .ljuser a:link b, #lj_controlstrip .ljuser a:visited b{
color:#;
}
#lj_controlstrip input{
background:transparent;
color:#512300;
font-weight:bold;
border:none;
text-transform:lowercase;
}
input#lj_controlstrip_search_submit{
text-transform:uppercase;
font-weight:bold;
font-size:115%;
letter-spacing:-1px;
background:transparent !important;
border:none;
color:#f46238;
}
#lj_controlstrip input:hover{
color:#8f5526;
}
input#lj_controlstrip_search_input_text{
color:#f46238;
border-bottom:solid 1px #f46238;
padding:2px;
letter-spacing:0.15em;
text-transform:none;
font-weight:normal;
background:transparent !important;
}
input#lj_controlstrip_search_input_text:hover{
color:#8f5526;
border-bottom:solid 2px #8f5526;
}
input#lj_controlstrip_search_submit{
padding:0px;
margin-left:5px;
}
In the (entirely possible) case that you find a bug or error in this (see above in the notes section), please let me know and I'll see what I can do.
Also, if you liked or use, please tell me!
And if you use, please link to yearzeta in either your profile or sidebar.

Preview Image.
layout by sulfuricfusion @ yearzeta
[oh look, I've jumped the Flexible Squrares ship!]
Dangerverse: Draculoid
(Flexible Squares lyt for Blue Gray)Browser:
Firefox, Opera, Safari, Chrome, IE.
Screen:
Percent-based. The Draculoid on 800x600 is a little bit cut off, but it's still aesthetically pleasing. Larger screens are better.
Credits:
Icons from Some Random Dude and graphic from Zex.
Notes:
Inspired by Draculoid tee and the graphic Zex made for it. Part of the Dangerverse series of layouts.
*Ngl, the ads on this anger me. A lot. So... on the comment and calendar pages, the top ads might be hidden. Kind of. If you find those pages messed up (or if the ad shows up on your recent entries page), let me know and I'll tear my hair out cry a little bit see what I can do to fix it.
*Userpics on entries are hidden. I am not willing to change this. At all.
To Use:
1. Go to the customize page and type "Flexible Squares" into the search box.
2. Select the theme "Blue Gray." (This is important.)
3. Click customize your theme, then the custom CSS link.
4. Set both dropdown menus to NO, and leave the external stylesheet option empty.
5. Paste the code in the Custom Stylesheet space.
Code:
Preview Image.
/* DANGERVERSE: DRACULOID, a MCR-inspired layout
for use with Flexible Squares' Blue Gray
by sulfuricfusion @ yearzeta
icons from http://somerandomdude.com/projects/iconic/
graphic by http://alexx-x3.deviantart.com/ */
body{
background:#d52512 url("http://i955.photobucket.com/albums/ae39/zheeer/lj/3ead1aef.png") no-repeat fixed center;
padding:0px;
margin:0px;
font-family:tahoma, arial, helvetica, "sans serif";
font-size:11px;
line-height:17px;
}
body.lj-view-archive, body.lj-view-entry{
margin-top:-140px;
}
#content{
width:100%;
margin-top:0px;
}
#maincontent{
width:50%;
margin:auto 0px auto auto;
padding:0px;
}
#maincontent .userpic, .userpicfriends{
display:none;
}
/* SIDEBAR */
#sidebar{
width:50%;
overflow:hidden;
display:;
background:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/fbaf8b61.png") repeat-x bottom center transparent;
max-height:180px;
padding:20px 0px 0px 0px;
margin:0px 0px 40px auto;
}
#sidebar_linklist ul{
list-style:bullet;
text-align:left
}
.sbarbody, .sbarbody2{
max-width:150px;
max-height:160px;
min-height:150px;
overflow-y:auto;
overflow-x:hidden;
color:#f46238;
float:left;
margin:0px 10px 30px 20px;
padding:0px;
}
.sbarbody li, .sbarcontent, .sbarcontent li{
width:100%;
padding:0px;
}
table.calendar{
border-spacing:3px;
}
td.sbarcalendar, td.sbarcalendarposts{
padding:3px;
text-align:center;
color:#512300;
background:#bd2010;
}
.sbarbody, .sbartitle{
display:none;
}
#sidebar_calendar, #sidebar_linklist{
display:inline;
}
ul.sbarlist{
list-style:none;
display:-block;
margin:0px;
width:100%;
}
.defaultuserpic{
float:left;
padding-top:20px;
padding-left:20px;
}
.defaultuserpic img{
padding:10px;
background:#bd2010;
}
/* HEADER */
#header{
display:block;
width:100%;
background:transparent url("http://i955.photobucket.com/albums/ae39/zheeer/lj/181e1aad.png") no-repeat 100% 65%;
padding:0px 0px 0px 0px;
width:50%;
position:fixed;
top:50px;
overflow:hidden;
left:0px;
min-height:700px;
padding-bottom:5px;
}
#header .title, #header .subtitle{
text-transform:uppercase;
line-height:30px;
width:90%;
margin-right:5%;
margin-left:auto;
letter-spacing:.5em;
font-family:arial;
display:block;
text-align:right;
text-shadow:0px 1px 0px #f47b5b;
color:#b62c0f;
}
#header .title{
font-size:40px;
letter-spacing:0px;
font-weight:bold;
font-family:"arial black";
}
#header .subtitle{
font-size: 25px;
letter-spacing:2px;
}
.navheader{
text-align:left;
padding:0px 0px 15px 0px;
display:block;
width:90%;
margin-left:5%;
margin-right:auto;
line-height:20px;
border-bottom:solid 2px #000;
-moz-border-bottom-colors:#fe975d #e6200a ;
}
.navheader li{
list-style:none;
display:inline;
}
.navheader li a, .navheader li.view{
display:inline;
font-weight:normal;
font-size:17px;
text-transform:uppercase;
margin:5px;
color:#d52512;
text-shadow:0px 1px 0px #f77644;
}
.navheader li.view{
color:#b62c0f;
}
.navheader li a:hover, .navheader li a:active{
color:#f3dac6;
}
/* ENTRIES */
.subcontent{
margin:20px auto;
width:95%;
}
.entry{
padding:20px;
position:relative;
z-index:3;
font-size:12px;
color:#512300;
letter-spacing:0.02em;
line-height:18px;
}
.subcontent .userpic, .userpicfriends{
padding:10px;
text-align:center;
float:left;
margin-left:-150px;
margin-top:30px;
z-index:1;
position:relative;
}
.subcontent .userpic img, .userpicfriends img{
width:100px;
height:100px;
padding:1px;
background:#ddd;
}
.datesubject{
padding:0px;
line-height:15px;
border-bottom:solid 2px #c12110;
}
.subject img{
float:right;
}
.subject a, .datesubject, .subject{
text-transform:uppercase;
}
.subject a.subj-link, .subject{
width:100%;
display:block;
text-decoration:none;
font-family:"arial black";
font-size:25px;
letter-spacing:-1px;
padding:0px;
color:#a31c0d;
text-align:left;
}
.datesubject .date{
font-size:13px;
color:#7f400d;
letter-spacing:5px;
text-align:right;
}
/* FONTS AND SUCH */
a:link, a:visited{
text-decoration:none;
color:#f3dac6;
font-weight:bold;
letter-spacing:0.01em;
}
a:hover, a:active{
color:#f46238;
}
.ljuser a:link b, .ljuser a:visited b{
color:#;
margin-left:2px;
font-weight:normal;
}
.ljuser a:hover b, .ljuser a:active b{
color:#;
}
pre, code{
margin:0px;
color:#6f3102;
font-size:100%;
letter-spacing:-0.01em;
}
blockquote{
color:#f2dac7;
background:#cb2311;
margin:0px 20px;
padding:10px;
border-top:solid 2px #bc200f;
border-bottom:solid 2px #bc200f;
}
textarea{
color:#aaa;
font-size:12px;
letter-spacing:1px;
border:1px;
}
/* METADATA */
div.entry .clear{
display:none;
}
.currents{
margin-bottom:15px;
line-height:25px;
font-size:12px;
text-align:left;
}
.currents a{
font-size:11px;
font-weight:normal;
}
.ljtags a{
font-size:11px;
font-weight:normal;
margin:0px 3px;
font-weight:bold;
}
.currentlocation, .currentmood, .currentmusic, .currentgroups{
border-bottom:solid 1px #c42210;
}
.currentlocation strong, .currentmood strong, .currentmusic strong, .currentgroups strong{
font-size:12px;
text-transform:uppercase;
color:#f46238;
display:block;
margin-right:5px;
float:left;
}
.ljtags{
color:rgba(255,255,255,.0);
font-size:0.01%;
border-top:solid 1px #c42210;
border-bottom:solid 1px #c42210;
margin-top:15px;
text-align:left;
padding:0px 2px;
}
/* ADD COMMENT NUMBER OF COMMENTS */
.comments{
text-align:right;
font-size:0.01%;
color:#f3f3f3;
}
.comments a:link, .comments a:visited{
font-size:18px;
color:#b62c0f;
font-weight:bold;
margin:0px 5px;
text-transform:uppercase;
}
.comments a:hover, .comments a:active{
letter-spacing:0.03em;
color:#f46238;
}
/* FOOTER */
ul.navfooter{
display:block;
width:60%;
background:transparent;
list-style:none;
padding:5px 0px;
text-align:right;
margin:auto 50px auto auto;
}
ul.navfooter li{
display:block;
width:100%;
}
/* IMGS */
.ljuser img[src*="userinfo.gif"], .ljuser img[src*="community.gif"], .subject img[src*="icon_protected.gif"], .subject img[src*="icon_groups.gif"], .subject img[src*="icon_private.gif"]{
background-image:url("http://i955.photobucket.com/albums/ae39/zheeer/lj/ce253ab1.png") !important;
background:transparent no-repeat;
width:0px;
height:0px;
padding:8px;
}
.ljuser img[src*="userinfo.gif"]{
background-position:0px 0px !important;
padding:8px !important;
}
.ljuser img[src*="community.gif"]{
background-position:-16px 0px;
padding:8px !important;
}
.subject img[src*="icon_protected.gif"] {
background-position:-24px -24px;
padding:12px;
}
.subject img[src*="icon_groups.gif"] {
background-position:-48px -24px;
padding:11px;
}
.subject img[src*="icon_private.gif"] {
background-position:0px -24px;
padding:11px;
}
/* COMMENT PAGE */
div.skiplinks{
width:100%;
font-size:0.01%;
text-align:center;
}
.skiplinks a{
display:inline-block;
padding:5px;
margin:5px;
text-transform:uppercase;
font-size:13px;
}
.skiplinks a:hover, .skiplinks a:active{
letter-spacing:.05em;
}
.box{
text-transform:uppercase;
letter-spacing:3px;
color:#f46238;
}
.box select{
letter-spacing:0px;
text-transform:lowercase;
}
.commentbox{
padding:15px;
min-height:60px;
border-bottom:solid 2px #c42210;
margin-bottom:0px;
text-transform:none;
letter-spacing:0px;
}
.datesubjectcomment{
font-weight:bold;
color:#f46238;
text-transform:uppercase;
}
.datesubjectcomment strong{
color:#f46238;
letter-spacing:2px;
}
.commentreply{
margin:10px 0px;
color:#512300;
font-size:12px;
}
.datesubjectcomment img.userpiccomment{
float:left;
padding:10px;
margin:0px 10px 10px 0px;
width:70px;
height:70px;
background:#be2110;
}
/* CALENDAR */
ul.year{
list-style:none;
width:100%;
display:block;
text-align:center;
padding:10px 0px;
margin:0px;
}
li.active{
color:#f46238;
}
ul.year li{
padding:5px;
margin:5px;
display:inline;
font-size:14px;
}
.yeartable{
width:70%;
margin:auto;
border-spacing:8px;
}
.yearmonth{
font-weight:bold;
text-transform:uppercase;
letter-spacing:3px;
font-size:18px;
color:#b21f0f;
}
.yearday{
text-align:right;
font-size:14px;
letter-spacing:2px;
text-transform:uppercase;
color:#e74a28;
}
.yeardate{
padding:3px;
font-size:16px;
font-weight:bold;
color:#b21f0f;
background:#ce2311;
}
.yeardate a{
font-size:12px;
}
/* LJBAR */
#lj_controlstrip{
background-image:none !important;
background:#cb2311;
height:43px;
z-index:7;
}
#lj_controlstrip td{
border-color:#d52512 !important;
}
#lj_controlstrip span{
color:#512300;
}
#lj_controlstrip .ljuser a:link b, #lj_controlstrip .ljuser a:visited b{
color:#;
}
#lj_controlstrip input{
background:transparent;
color:#512300;
font-weight:bold;
border:none;
text-transform:lowercase;
}
input#lj_controlstrip_search_submit{
text-transform:uppercase;
font-weight:bold;
font-size:115%;
letter-spacing:-1px;
background:transparent !important;
border:none;
color:#f46238;
}
#lj_controlstrip input:hover{
color:#8f5526;
}
input#lj_controlstrip_search_input_text{
color:#f46238;
border-bottom:solid 1px #f46238;
padding:2px;
letter-spacing:0.15em;
text-transform:none;
font-weight:normal;
background:transparent !important;
}
input#lj_controlstrip_search_input_text:hover{
color:#8f5526;
border-bottom:solid 2px #8f5526;
}
input#lj_controlstrip_search_submit{
padding:0px;
margin-left:5px;
}
In the (entirely possible) case that you find a bug or error in this (see above in the notes section), please let me know and I'll see what I can do.
Also, if you liked or use, please tell me!
And if you use, please link to yearzeta in either your profile or sidebar.