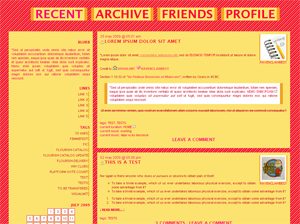
s2 flexible squares: Only The Bold Dance!

Live Preview || Image Preview
CODE:
/*-- 014: Only The Bold Dance (flexible squares) --*/
/*-- stylesheet by ravenclawbest @ visualwit for LJ --*/
/*-- preferred ad style - vertical --*/
/*-- feel free to edit but please don't remove this header --*/
/*-- main --*/
BODY {
background-image: url('http://i95.photobucket.com/albums/l133/RavenclawBest/544380.png');
background-color: #F2A222;
color: #CC122E;
text-align: left;
font-size: 11px;
margin: auto;
font-family: arial, "tahoma", "lucida sans", "lucida grande", verdana, sans-serif;
}
#content {
background-color: transparent;
width: 970px;
margin-left: auto;
margin-right: auto;
margin-top: 40px;
}
#maincontent {
width: 665px;
background-color: transparent;
margin-left: 305px;
}
.subcontent {
padding: 10px;
background-color: #FCE36F;
border: 0px solid #FF003C;
}
.headerimage {
width: auto;
height: 0px;
position: relative;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: repeat;
}
a, a:link, a:visited {
color: #FF003C;
text-decoration: none;
text-transform: uppercase;
}
a:hover {
color: #CC122E;
}
b, strong, u {
color: #FF5C5C;
}
code, kbd, pre, tt, td {
font-family: "lucida grande", "lucida sans", verdana, arial, sans-serif;
}
::-moz-selection {
background: #FF003C;
color: #FFFFFF;
}
/*-- navigation --*/
#header, #footer {
display: ;
background: url();
font-size: 40px;
line-height: 1em;
font-weight: bold;
font-family: "lucida sans", "lucida grande", century gothic, "tahoma", verdana, sans-serif;
text-align: center;
text-transform: lowercase;
}
#footer {
font-size: 15px;
}
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
background-color: #FCE36F;
color: #FF003C;
text-transform: uppercase;
padding: 0px 5px 0px 5px;
border-right: 10px solid #F2A222;
border-left: 10px solid #F2A222;
}
div#header a:hover, div#footer a:hover {
color: #FF0873;
}
div#header li.view {
background-color: #FCE36F;
color: #FF0873;
text-transform: uppercase;
padding: 0px 5px 0px 5px;
border-right: 10px solid #F2A222;
border-left: 10px solid #F2A222;
}
div#footer li.viewing {
display: none;
}
.clearfoot {
clear: both;
}
ul.navheader, ul.navfooter {
list-style: none;
}
ul.navheader li, ul.navfooter li {
display: inline;
list-style: none;
}
/*-- title --*/
.title {
display: none;
position: absolute;
color: #FF5C5C;
text-align: center;
font-size: 20px;
font-family: Georgia, Times New Roman, Times,serif;
}
.title:first-letter {
color: #FFEDB8;
font-size: 30pt;
font-family: Georgia, Times New Roman, Times,serif;
text-transform: uppercase;
font-style:italic;
float: center;
}
/*-- subtitle --*/
.subtitle {
display: none;
color: #FFAB87;
text-align: center;
text-transform: lowercase;
font-size: 14px;
}
/*-- entries --*/
.entry {
color: #CC122E;
text-align: justify;
padding: 10px 0px 10px 0px;
}
.entry ul li {
margin: 0px;
padding: 0px;
list-style-position: outside;
list-style: circle;
}
.entry ol li {
margin: 0px;
padding: 0px;
list-style-position: outside;
list-style: decimal;
}
.date {
text-align: left;
color: #FF0873;
font-size: 12px;
text-transform: lowercase;
}
.subject {
text-align: left;
font-family: "lucida sans", "lucida grande", century gothic, "tahoma", verdana, sans-serif;
}
div.subject a, div.subject a:link, div.subject a:visited {
color: #FF003C;
font-size: 15px;
font-weight: bold;
letter-spacing: 1px;
text-transform: uppercase;
}
.datesubject {
margin-right: 100px;
padding-bottom: 20px;
}
blockquote {
background: url();
background-color: #FFFFFF;
padding: 8px;
margin: 15px;
color: #CC122E;
text-align: justify;
border-right: 10px solid #F2A222;
border-left: 10px solid #F2A222;
}
blockquote:hover {
color: #FF003C;
}
.separator {
height: 15px;
background-color: transparent;
}
/*-- currents --*/
.currents {
background-color: transparent;
text-transform: lowercase;
}
.currents strong {
color: #FF0873;
font-weight: normal;
}
.currentlocation, .currentmood, .currentmusic, .currentgroup {
text-align: left;
color: #FF003C;
}
.ljtags {
color: #FF0873;
text-align: left;
margin-top: 15px;
text-transform: lowercase;
}
/*-- comments --*/
.comments {
top: 5px;
color: #cccccc;
font-size: 15px;
font-weight: none;
text-align: center;
font-family: "lucida sans", "lucida grande", century gothic, "tahoma", verdana, sans-serif;
}
div.comments a, div.comments a:link, div.comments a:visited {
text-align: left;
color: #FF0873;
font-size: 15px;
font-weight: bold;
text-transform: uppercase;
}
div.comments a:hover {
color: #FF003C;
}
/*-- sidebar --*/
#sidebar {
margin-left: auto;
float: left;
width: 270px;
color: #FF0873;
text-align: justify;
background-color: #FCE36F;
padding: 10px;
border: 0px solid #FF003C;
}
#sidebar a, #sidebar a:link, #sidebar a:visited {
color: #CC122E;
text-decoration: none;
}
#sidebar a:hover {
color: #FF003C;
}
.defaultuserpic {
display: none;
text-align: center;
border: 0px solid #FFEDB8;
}
.sbarheader, .sbarbody, .sbarbody2 {
padding-top: 10px;
}
table.calendar {
margin-left: auto;
margin-right: auto;
}
.sbarcalendar, .sbarcalendarposts {
color: #CC122E;
padding: 3px;
text-align: center;
background-color: #FFFFFF;
border: 1px solid #CC122E;
}
.sbarcalendar:hover, .sbarcalendarposts:hover {
background-color: #FF0873;
color: #EBEBEB;
}
ul.sbarlist {
margin: 0px;
padding: 0px;
list-style: none;
font-family: "lucida sans", "lucida grande", century gothic, "tahoma", verdana, sans-serif;
}
li.sbaritem {
margin: 3px;
padding: 1px;
list-style: none;
text-align: right;
font-weight: normal;
text-transform: none;
border-right: 3px solid #F2A222;
}
li.sbaritem:hover {
border-right: 3px solid #FF0873;
}
li.sbartitle {
color: #FF003C;
font-size: 12px;
font-weight: bold;
text-align: right;
padding-top: 10px;
text-transform: uppercase;
padding-bottom: 3px;
}
ul.ljtaglist li {
margin: 0px;
padding: 5px;
list-style-position: outside;
list-style: circle;
}
/*-- userpics --*/
.userpic, .userpicfriends {
margin: 0px 0px 0px 12px;
text-align: center;
position: relative;
float: right;
background-color: transparent !important;
z-index: 15;
padding: 0px;
border: 0px #FF003C solid;
}
.userpicfriends font {
color: #FF003C;
text-transform: lowercase;
text-align: center;
}
.userpicfriends br {
display: block;
height: 0;
}
.userpic img, .userpicfriends img {
padding: 5px;
background-color: #FFFFFF;
border-right: 3px #F2A222 solid;
border-left: 3px #F2A222 solid;
width: 80px;
height: 80px;
}
/*-- tag page --*/
.ljtaglist {
list-style-type: circle;
margin: -1px 20px 0px 20px;
width: 70%;
text-transform: lowercase;
text-align: left;
background-color: #FFFFFF;
}
.ljtaglist li {
border-bottom: 1px dotted #FFEDB8;
padding: 6px 3px 6px 20px;
color: #FFAB87;
}
H2 {
text-align: center;
padding: 30px; margin: 0px;
line-height: 12px;
font-weight: normal;
font-size: 12pt;
color: #FF003C;
text-transform: uppercase;
}
ul.ljtaglist {
color: #FFAB87;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 25px;
}
ul.ljtaglist li{
padding: 3px;
margin: 2px;
list-style: circle;
list-style-position: inside;
}
/*-- archive --*/
ul.year {
text-align: center;
padding: 10px;
margin: 5px;
background-color: #FCE36F;
}
ul.year li {
color: #FF0873;
font-weight: bold;
padding: 3px;
display: inline;
border: 0px solid #FF003C;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
width: 60%;
background-color: #FCE36F;
}
td.yeardate, td.yeardate a {
color: #FCE36F;
background-color: #FF003C;
border: 1px solid #FF5C5C;
text-align: center;
}
table.yeartable td.yearday {
background-color: #FFFFFF;
text-align: center;
text-transform: uppercase;
border: 1px solid #FF5C5C;
color: #CC122E;
}
td.yearmonth {
color: #CC122E;
border: 1px solid #FF5C5C;
}
/*-- comments --*/
.clear {
display: none;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px;
color: #FF003C;
background-color: #FCE36F;
margin-bottom: 3px;
}
.skiplinks a {
text-transform: lowercase;
text-align: center;
padding: 10px;
color: #FF0873;
background-color: #FCE36F;
margin: 3px;
}
.datesubjectcomment {
color: #FFAB87;
padding: 5px;
margin-bottom: 5px;
}
.userpiccomment {
position: relative;
max-width: 70px;
max-height: 70px;
top: -10px;
left: 0px;
margin: 0px 10px -20px -10px;
z-index: 15;
float: left;
padding: 5px;
}
.box {
padding: 15px;
background-color: #FCE36F;
border: 0px solid #FFFFFF;
width: auto;
clear: right;
}
input, textarea {
background-color: #FFEDB8;
color: #FF003C;
border: 0px solid #FFFFFF;
}
textarea.textbox{
background-color: #FFEDB8;
border: 0px solid #FFEDB8;
color: #FF003C;
width: 95% !important;
}
.reply{
position: relative;
margin: 5px;
padding: 5px;
text-align: left;
line-height: 125%;
}
.replytosubject {
font-weight: bold;
text-transform: uppercase;
}
.commentreply {
position: relative;
padding: 10px 10px 20px 90px;
}
.commentbox {
padding: 15px 0px 15px 0px;
margin: 5px;
border-top: 1px dotted #FF003C;
}
.commentboxpartial {
padding: 5px;
margin: 12px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/*-- mini icons by icojoy --*/
.ljuser img {
width: 0;
height: 0;
background: transparent url(http://i42.tinypic.com/zvo9iu.png) no-repeat 0 0;
padding: 16px 16px 0 2px !important; vertical-align: baseline !important;
}
.ljuser img[src*="userinfo.gif"] {
background: transparent url(http://i42.tinypic.com/zvo9iu.png) no-repeat 0 0 !important;
padding: 16px 16px 0 2px !important;
}
.ljuser img[src*="community.gif"] {
width: 0;
height: 0;
background: transparent url(http://i43.tinypic.com/280194y.png) no-repeat scroll 0 0 !important;
padding: 15px 16px 0 2px !important;
}
.subject img {
vertical-align: middle !important;
}
img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 16px 16px 0px 0px !important;
background: transparent url(http://i34.tinypic.com/v5zklz.png) no-repeat scroll 0 0;
}
img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 16px 0px 0px !important;
background: transparent url(http://i35.tinypic.com/2mqroux.png) no-repeat scroll 0 0;
}
img[src*="btn_del.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i39.tinypic.com/144739d.png) no-repeat scroll 0 0;
}
img[src*="btn_scr.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i43.tinypic.com/358rj2a.png) no-repeat scroll 0 0;
}
img[src*="btn_unscr.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i39.tinypic.com/2drnh3.png) no-repeat scroll 0 0;
}
img[src*="btn_freeze.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i40.tinypic.com/17afb4.png) no-repeat scroll 0 0;
}
img[src*="btn_unfreeze.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i44.tinypic.com/242zlet.png) no-repeat scroll 0 0;
}
img[src*="btn_track.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i44.tinypic.com/5zmpvk.png) no-repeat scroll 0 0;
}
img[src*="btn_tracking.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i43.tinypic.com/aakt3q.png) no-repeat scroll 0 0;
}
img[src*="btn_tracking_thread.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i39.tinypic.com/71pcmf.png) no-repeat scroll 0 0;
}
img[src*="anonymous.gif"] {
height: 0px;
width: 0px; padding: 0px 0px 16px 16px !important;
background: url(http://i40.tinypic.com/2ngfymo.png) no-repeat scroll 0 0;
}
img[src*="openid-profile.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i44.tinypic.com/35b5evp.png) no-repeat scroll 0 0;
}
.box img[src*="userinfo.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i40.tinypic.com/33c56o1.png) no-repeat scroll 0 0;
}
img[src*="talk/none.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 10px 10px !important;
background: url(http://i39.tinypic.com/2ry4o4k.png) no-repeat scroll 0 0;
}
img[src*="help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i44.tinypic.com/zwkxvc.png) no-repeat scroll 0 0;
}
img[src*="pencil.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i40.tinypic.com/2zibpg8.png) no-repeat scroll 0 0;
}
/*------- contextual pop-up -------*/
div.ContextualPopup {
position: relative;
margin: 10px 0 0 10px;
text-align: left;
}
div.ContextualPopup div.Inner {
background: transparent !important;
color: #FF0873 !important;
border: 0px;
padding: 10px;
width: 275px;
}
div.ContextualPopup .Userpic {
padding: 4px;
margin-left: 5px;
background-color: #CC122E;
border: 1px solid #FCE36F;
}
div.ContextualPopup .Content {
padding: 5px;
border: 1px solid #F2A222;
margin: 4px 30px 4px 4px;
background-color: #FCE36F;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited, div.ContextualPopup div.Inner a:link {
text-decoration: none !important;
font-weight: bold;
color: #FF003C !important;
}
div.ContextualPopup .Relation {
text-transform: lowercase;
font-size:11px;
color:#FCE36F;
}
/*-- navigation bar --*/
table#lj_controlstrip td {
background-color: #FCE36F;
border: solid 0px #222222;
}
#lj_controlstrip input {
background-color: #FCE36F;
border: 1px solid #CC122E;
color:#CC122E
}
#lj_controlstrip a {
color: #FF003C;
}
#lj_controlstrip_statustext {
color: #CC122E;
}
#lj_controlstrip .ljuser a b {
color:#FF5C5C;
}
#lj_controlstrip_userpic {
display:none;
}
/*-- paste additional codes below this point --*/
CREDIT:
★- Comments are love ♥
★- Credit & watch visualwit for updates
NOTES:
★- KEEP THE HEADERS (recent, archive, friends, profile) VERY SHORT!
★- Works best in FIREFOX (upgrade to Firefox strongly suggested)
★- Tested on basic/paid accounts; does not look good with ads
DIRECTIONS:
★- Select journal style
★- Select any Flexible Squares layout except 'Circles'
★- Go to Custom CSS and set all drop down boxes to No
★- Paste code in 'Custom Stylesheet' text box
OTHER RESOURCES:
★- s2flexisquares is the main tutorial/how to site for flexible squares