s2 smooth sailing: of all your infidelities
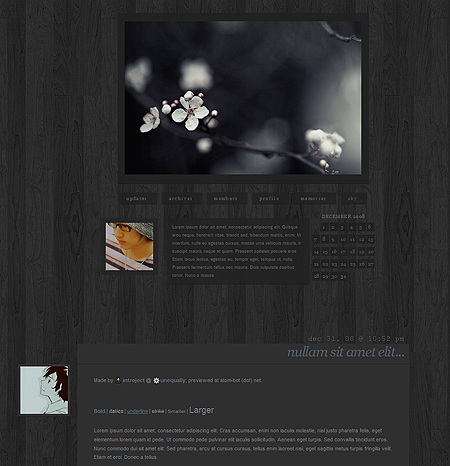
A darkish and Safari/Mozilla-oriented layout~

Live || Preview
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► OF ALL YOUR INFIDELITIESBROWSERIE7 ➝ Everything aligns correctly, but floating userpics don't show up.
Mozilla Firefox, Opera (800x600+)ACCOUNT TYPESBasic, Plus (in-between ad placement preferred), PaidDISABLEDTitle / SubtitleADD-ONSContextual pop-up, tiny icons, custom comment pagesNAVIGATION STRIPCompatible (Search function is disabled in CSS)
INSTALLATION INSTRUCTIONSCODES/* ---------------------------------------------------
---------------- MADE BY INTROJECT -------------------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/bgwood.png') scroll;
font-size: 8pt;
margin: 0;
color: #777;
font-family: "arial", sans-serif;
}
a, a:visited {
text-decoration: none;
color: #555;
}
a:hover {color: #4a4f54; }
b, u {color:#5f6972;} i, em {color:#919991;}
blockquote {
padding:15px;
border: 3px double #3a3a3a;
color:#7b7f8f;
}
code {
font-family: "courier new";
display:block;
padding:5px;
color:#777;
border:3px double #3a3a3a;
font-size: 9pt;
}
input, textarea, select {
font-family: "arial", sans-serif;
font-size: 11px;
color: #555; background:#222;
line-height: 150%;
padding: 2px;
border:1px solid #212121;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 0;
margin: 0px auto auto;
width: 700px;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px; margin: auto;
}
.bodynavblock {
color: #777777;
margin: 0px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ width: 100%; margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: center;
padding: 5px;
padding-bottom: 200px;
margin-top: 25px;
}
.header-subtitle, .header-icon { display:none;}
.header-title {text-align: center; font-size: 0pt; margin-left: auto; margin-right: auto;
background: #212121 url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/headerimg-1.png') no-repeat center;
width: 530px; height: 360px; -moz-opacity:0.89;
border-bottom: 1px solid #1a1a1a;
}
.header-menu {
padding: 0px 0px 10px 0px;
line-height: 20px;
margin: 20px 0 0 0;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: right;
padding: 0px 15px 10px 10px;
padding-bottom: 3px;
color: #777;
letter-spacing: 1pt;
font-family: "georgia";
font-size: 7pt;
text-transform: lowercase;
}
.header-menu a:hover {
color: #464d61;
text-decoration: bold;
}
.header-menu ul { margin-top: 20px; padding: 0px; }
.header-menu li {
display: inline;
padding: 5px;
margin: 5px;
background:#212121;
border-bottom: 1px solid #1a1a1a;
-moz-opacity:0.79;
}
.header-menu li:hover {-moz-opacity:0.99;}
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu { text-align: right;
font-size: 11px;
padding: 25px 5px 0px 5px;}
#footer-menu a, .footer-menu a:visited {
text-align: center; margin: 5px 0 0;
color:#444;
letter-spacing:.5pt;
font-size: 9pt;
text-transform: uppercase;
font-weight: bold;
padding: 25px 5px 30px 50px;
}
#footer-menu a:hover {color:#777;}
.pagefooterblock {
display:none;
}
.pagefooterblock a, .pagefooterblock a:visited { color: #888; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75;
margin: 75px 0 0; background:#2f2f2f;
}
.entryUserinfo {
text-align: center;
margin: 0px 0 0 -160px;
padding: 0 30px 0 0; -moz-opacity:0.85;
}
.entryUserinfo-usericon img {
border-bottom: 1px double #222;
padding:5px; background:#333; border-top: 0px; border-left: 0px; border-right: 0px;
margin: 0px 0px 0px 35px;
}
.entryText { padding: 25px 20px 30px 20px; min-height: 30px; background: #2f2f2f; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #eee;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: right;
padding:15px 0 15px 15px;
font-size:0px;
background: transparent;
letter-spacing: -1pt;
border-bottom: 1px solid #252525;
}
.entryHeader a{ color:#048489; }
.entryHeaderSubject {
padding-right: 10px;
font-size: 1pt;
color: #222;
line-height: 2px;
text-transform: lowercase;
}
.entryHeaderSubject a {font-size: 22pt; font-style: italic; color:#505967; }
/* ----------------- DATE -------------------- */
.entryHeaderDate { margin-top: -46px;
text-transform: lowercase;
color:#555; float: right;
padding-top: 20px;
font-size:13pt !important;
font-family: "courier";
line-height:1px;
letter-spacing: .5pt;
padding-right: 10px;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding: 15px 15px 35px 55px;
font-family: "georgia";
color: #454545; background: #2f2f2f;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 7pt;
}
.entryMetadata img {display:none;}
.entryMetadata-label {
font-weight: bold;
padding-right: 3px;
color:#485066;
}
.entryMetadata a:hover {color:#636c75;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border-top:1px solid #e1e1e1;
font-family: "franklin gothic medium", sans-serif;
text-transform: lowercase;
letter-spacing: .2pt;
font-size: 8pt;
text-align: right;
}
.entryLinkbar ul {
margin: 0;
padding: 3px;
}
.entryLinkbar {background:#2f2f2f; border-top: 1px solid #3f3f3f;}
.entryLinkbar li {
padding: 5px 15px;
border-left: 1px solid #3f3f3f;
display: inline;
}
.entryLinkbar li:hover {
background:#353535;
padding: 5px 15px;
}
.entryLinkbar a {color:#636c75; }
.entryLinkbar a:hover {color:#53565b;}
.currenttags {background:#2f2f2f; padding: 0 0 20px 20px;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
font-size: 7.5pt;
font-family: "franklin gothic medium", sans-serif;
color: #666;
margin-top: -205px;
position: absolute;
width: 800px;
height: 200px;
}
img.profile-userpic {
float: left;
background:#252525; padding:10px;
margin: 15px 15px 4px 50px;
-moz-opacity:0.85;
}
img.profile-userpic:hover {-moz-opacity:0.99; }
.sideboxTitle { display:none; }
.sideboxContent {
text-align: justify;
padding: 0px;
}
.sidebox #summary, .sidebox #search {
display:none;
}
.sidebox #tags_sidebox { display:None; }
.sidebox #tags_sidebox a:hover {-moz-opacity:0.99;}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #d9cfad; }
.sidebox #freetext {
text-align: left;
line-height: 170%;
background:#222;
border-bottom: 1px solid #191919;
width: 35%;
max-height: 170px;
-moz-opacity:0.85;
margin: 15px 10px 0px 190px;
padding: 10px;
}
.sideboxContent#freetext:hover {-moz-opacity:0.95;}
.sidebox #systemlinks { display:none; }
.sideboxContent#freetext2 { display:none; }
.sidebox #latestmonth {float: left; margin: -155px 10px 0px 490px;}
.sidebox #latestmonth table{ padding: 5px;}
.sidebox a {color:#676767; letter-spacing: .5px; text-transform: uppercase; }
.latestmonth-inactive {
color:#555;
background:#212121;
margin: 1px;
padding: 3px;
}
.latestmonth-active {
background:#212121;
margin: 1px;
padding: 3px;
}
.latestmonth-active:hover {
background:#111;
}
.sidebox img {border:0px;}
.sidebox td {
font-family: "georgia";
padding-bottom: 5px;
color:#3F3B2B;
letter-spacing: -.4pt;
}
.listtitle {font-weight: bold; }
.profile-label, .profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
background:#363636;
}
.commentHolder {
background: #2f2f2f;
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #333;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
text-align: right;
font-size: 7pt;
border-top: 1px solid #3f3f3f;
padding: 6px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 6px 12px;
margin: 0px;
border-left: 1px solid #3f3f3f;
display: inline;
}
.commentLinkbar li:hover {
background:#323232;
color:#aaa;
}
.commentLinkbar a:hover {color:#777;}
.replyform {
padding-left: 10px;
margin: auto;
}
input.textbox#subject, input#submitpost, input#submitmoreopts { border:1px solid #222; }
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { width: 100%; font-family: "georgia"; }
.tagstable, .tagstable td { border: 1px solid #E0EFED; margin: 1px; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
padding:20px;
color:#454a51;
font-family: "georgia";
font-size: 15pt;
}
.day-blank, .day { }
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #464a51; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #666 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:7px 10px 7px 10px;
margin-right:80px;
line-height: 1.4;
background-color: #333;
border:1px solid #313131;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #333;
border:1px solid #313131;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #555966 !important;
text-transform: uppercase;
font-family: "georgia";
font-size: 7pt;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #666 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #444;
margin-bottom:4px;
padding-bottom:4px;
font-size: 17pt;
font-family: "georgia";
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/user.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/user.png') no-repeat center left;
padding: 17px 17px 0 0px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/gear.png');
padding: 15px 14px 0 2px !important; }
img[src="http://p-stat.livejournal.com/img/syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/feed.png');
padding: 17px 16px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://p-stat.livejournal.com/img/newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 16px 17px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://p-stat.livejournal.com/img/openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/talk/none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat;
}
img[src="http://p-stat.livejournal.com/img/pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png') no-repeat;
}
img[src="http://p-stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i39.tinypic.com/mrrblj.png') no-repeat;
}
img[src="http://p-stat.livejournal.com/img/icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:transparent; padding-left: 250px;}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777; font-size: 7.5pt; font-family: "franklin gothic medium"; text-decoration:none;
}
#lj_controlstrip a:hover {text-decoration:none; color:#888;}
#lj_controlstrip_search {display:none;}
#lj_controlstrip_actionlinks,
#lj_controlstrip_login, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important;
}
#lj_controlstrip input {
background:#444 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input, #lj_controlstrip
input#xc_password,
#lj_controlstrip input#xc_remember {
background:#313131 !important;
color:#777 !important; border: 1px solid #222; font-family: "courier new";
}
#lj_controlstrip_user, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_userpic
{display:none;}
#lj_controlstrip .ljuser a b {
color:#52555a; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #1f2028;
color: #7a7f7c;
}
Alternate version: http://atom-bot.net/designs/35/style(linklist).css
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
If you want to use a different header image, find .header-title:
.header-title {
text-align: center;
font-size: 0pt;
margin-left: auto;
margin-right: auto;
background: #212121 url('URLHERE') no-repeat center;
width: ###px;
height: ###px;
-moz-opacity:0.89;
}
Replace the teal parts with your own customizations. If you want a border around your image like the live preview, set the width/height larger than your picture.
CUSTOM CSS MENUS
( icon → niyin )CREDITPlease credit unequally and/or introject!QUESTIONS?Got a question or comment? Ask here, and I'll try to answer it to the best of my ability. ♥ If you like what you see, maybe check out unequally?

Live || Preview
STYLESHEET OVERVIEWS2 STYLESMOOTH SAILING ► OF ALL YOUR INFIDELITIESBROWSERIE7 ➝ Everything aligns correctly, but floating userpics don't show up.
Mozilla Firefox, Opera (800x600+)ACCOUNT TYPESBasic, Plus (in-between ad placement preferred), PaidDISABLEDTitle / SubtitleADD-ONSContextual pop-up, tiny icons, custom comment pagesNAVIGATION STRIPCompatible (Search function is disabled in CSS)
INSTALLATION INSTRUCTIONSCODES/* ---------------------------------------------------
---------------- MADE BY INTROJECT -------------------
- STYLESHEET AVAILABLE (@) UNEQUALLY.LIVEJOURNAL.COM -
--------- ( PLEASE DO NOT REDISTRIBUTE) --------------
------------------------------------------------------ */
/* -------------------------------------------
------------------- BODY ---------------------
---------------------------------------------- */
body {
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/bgwood.png') scroll;
font-size: 8pt;
margin: 0;
color: #777;
font-family: "arial", sans-serif;
}
a, a:visited {
text-decoration: none;
color: #555;
}
a:hover {color: #4a4f54; }
b, u {color:#5f6972;} i, em {color:#919991;}
blockquote {
padding:15px;
border: 3px double #3a3a3a;
color:#7b7f8f;
}
code {
font-family: "courier new";
display:block;
padding:5px;
color:#777;
border:3px double #3a3a3a;
font-size: 9pt;
}
input, textarea, select {
font-family: "arial", sans-serif;
font-size: 11px;
color: #555; background:#222;
line-height: 150%;
padding: 2px;
border:1px solid #212121;
}
/* -------------------------------------------
------------------- PAGE ---------------------
---------------------------------------------- */
.bodyblock {padding: 0;
margin: 0px auto auto;
width: 700px;
}
.body-title, .body-midtitle { display:none; }
.bodyheaderblock { border: 0px;
color: #888888;
padding: 0px; margin: auto;
}
.bodynavblock {
color: #777777;
margin: 0px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #444;
}
.pageblock{ width: 100%; margin:0; }
/* -------------------------------------------
------------------- HEADER -------------------
---------------------------------------------- */
.pageheaderblock {
text-align: center;
padding: 5px;
padding-bottom: 200px;
margin-top: 25px;
}
.header-subtitle, .header-icon { display:none;}
.header-title {text-align: center; font-size: 0pt; margin-left: auto; margin-right: auto;
background: #212121 url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/headerimg-1.png') no-repeat center;
width: 530px; height: 360px; -moz-opacity:0.89;
border-bottom: 1px solid #1a1a1a;
}
.header-menu {
padding: 0px 0px 10px 0px;
line-height: 20px;
margin: 20px 0 0 0;
text-transform: lowercase;
}
.header-menu a, .header-menu a:visited {
text-align: right;
padding: 0px 15px 10px 10px;
padding-bottom: 3px;
color: #777;
letter-spacing: 1pt;
font-family: "georgia";
font-size: 7pt;
text-transform: lowercase;
}
.header-menu a:hover {
color: #464d61;
text-decoration: bold;
}
.header-menu ul { margin-top: 20px; padding: 0px; }
.header-menu li {
display: inline;
padding: 5px;
margin: 5px;
background:#212121;
border-bottom: 1px solid #1a1a1a;
-moz-opacity:0.79;
}
.header-menu li:hover {-moz-opacity:0.99;}
/* -------------------------------------------
----------------- FOOTER ---------------------
---------------------------------------------- */
#footer-menu { text-align: right;
font-size: 11px;
padding: 25px 5px 0px 5px;}
#footer-menu a, .footer-menu a:visited {
text-align: center; margin: 5px 0 0;
color:#444;
letter-spacing:.5pt;
font-size: 9pt;
text-transform: uppercase;
font-weight: bold;
padding: 25px 5px 30px 50px;
}
#footer-menu a:hover {color:#777;}
.pagefooterblock {
display:none;
}
.pagefooterblock a, .pagefooterblock a:visited { color: #888; }
#footer-menu li { display: inline; }
#footer-menu ul { margin: 0px; padding: 0px; }
/* -------------------------------------------
------------------- ENTRY --------------------
---------------------------------------------- */
.entryHolder {
line-height: 1.75;
margin: 75px 0 0; background:#2f2f2f;
}
.entryUserinfo {
text-align: center;
margin: 0px 0 0 -160px;
padding: 0 30px 0 0; -moz-opacity:0.85;
}
.entryUserinfo-usericon img {
border-bottom: 1px double #222;
padding:5px; background:#333; border-top: 0px; border-left: 0px; border-right: 0px;
margin: 0px 0px 0px 35px;
}
.entryText { padding: 25px 20px 30px 20px; min-height: 30px; background: #2f2f2f; }
/* ---------------- SUBJECT ------------------ */
.entryHeader {
color: #eee;
font-family: "georgia", sans-serif;
text-decoration: none;
text-align: right;
padding:15px 0 15px 15px;
font-size:0px;
background: transparent;
letter-spacing: -1pt;
border-bottom: 1px solid #252525;
}
.entryHeader a{ color:#048489; }
.entryHeaderSubject {
padding-right: 10px;
font-size: 1pt;
color: #222;
line-height: 2px;
text-transform: lowercase;
}
.entryHeaderSubject a {font-size: 22pt; font-style: italic; color:#505967; }
/* ----------------- DATE -------------------- */
.entryHeaderDate { margin-top: -46px;
text-transform: lowercase;
color:#555; float: right;
padding-top: 20px;
font-size:13pt !important;
font-family: "courier";
line-height:1px;
letter-spacing: .5pt;
padding-right: 10px;
}
.entryHeaderDate a {color: #ccc; text-decoration : none;}
.entryHeaderDate a:hover { color: #dddddd; text-decoration :underline; }
/* ---------------- METADATA ------------------ */
.entryMetadata {
padding: 15px 15px 35px 55px;
font-family: "georgia";
color: #454545; background: #2f2f2f;
}
.entryMetadata ul {
margin: 0px;
padding: 0px; }
.entryMetadata li {
list-style: none;
font-size: 7pt;
}
.entryMetadata img {display:none;}
.entryMetadata-label {
font-weight: bold;
padding-right: 3px;
color:#485066;
}
.entryMetadata a:hover {color:#636c75;}
/* -------------- COMMENT LINKS ---------------- */
.entryLinkbar {
border-top:1px solid #e1e1e1;
font-family: "franklin gothic medium", sans-serif;
text-transform: lowercase;
letter-spacing: .2pt;
font-size: 8pt;
text-align: right;
}
.entryLinkbar ul {
margin: 0;
padding: 3px;
}
.entryLinkbar {background:#2f2f2f; border-top: 1px solid #3f3f3f;}
.entryLinkbar li {
padding: 5px 15px;
border-left: 1px solid #3f3f3f;
display: inline;
}
.entryLinkbar li:hover {
background:#353535;
padding: 5px 15px;
}
.entryLinkbar a {color:#636c75; }
.entryLinkbar a:hover {color:#53565b;}
.currenttags {background:#2f2f2f; padding: 0 0 20px 20px;}
/* -------------------------------------------
------------------ SIDEBAR -------------------
---------------------------------------------- */
.sidebar {
font-size: 7.5pt;
font-family: "franklin gothic medium", sans-serif;
color: #666;
margin-top: -205px;
position: absolute;
width: 800px;
height: 200px;
}
img.profile-userpic {
float: left;
background:#252525; padding:10px;
margin: 15px 15px 4px 50px;
-moz-opacity:0.85;
}
img.profile-userpic:hover {-moz-opacity:0.99; }
.sideboxTitle { display:none; }
.sideboxContent {
text-align: justify;
padding: 0px;
}
.sidebox #summary, .sidebox #search {
display:none;
}
.sidebox #tags_sidebox { display:None; }
.sidebox #tags_sidebox a:hover {-moz-opacity:0.99;}
.sideboxContent input#SearchTerm, select#SearchType, input { border:1px solid #d9cfad; }
.sidebox #freetext {
text-align: left;
line-height: 170%;
background:#222;
border-bottom: 1px solid #191919;
width: 35%;
max-height: 170px;
-moz-opacity:0.85;
margin: 15px 10px 0px 190px;
padding: 10px;
}
.sideboxContent#freetext:hover {-moz-opacity:0.95;}
.sidebox #systemlinks { display:none; }
.sideboxContent#freetext2 { display:none; }
.sidebox #latestmonth {float: left; margin: -155px 10px 0px 490px;}
.sidebox #latestmonth table{ padding: 5px;}
.sidebox a {color:#676767; letter-spacing: .5px; text-transform: uppercase; }
.latestmonth-inactive {
color:#555;
background:#212121;
margin: 1px;
padding: 3px;
}
.latestmonth-active {
background:#212121;
margin: 1px;
padding: 3px;
}
.latestmonth-active:hover {
background:#111;
}
.sidebox img {border:0px;}
.sidebox td {
font-family: "georgia";
padding-bottom: 5px;
color:#3F3B2B;
letter-spacing: -.4pt;
}
.listtitle {font-weight: bold; }
.profile-label, .profile-content { display:none; }
/* -------------------------------------------
------ CUSTOM COMMENT PGS (PAID ONLY) --------
---------------------------------------------- */
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
}
.commentUserinfo-usericon img {
margin-left: 10px;
border:0px;
padding: 8px;
background:#363636;
}
.commentHolder {
background: #2f2f2f;
padding: 0px;
margin: 15px 10px;
}
.commentText {
text-align: justify;
padding: 10px;
}
.commentHeader {
color: #444;
font-weight: bold;
text-transform: lowercase;
font-family: "georgia";
font-size: 15pt;
padding: 8px;
}
.commentHeaderScreened {
background-color: #333;
padding: 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
text-align: right;
font-size: 7pt;
border-top: 1px solid #3f3f3f;
padding: 6px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 6px 12px;
margin: 0px;
border-left: 1px solid #3f3f3f;
display: inline;
}
.commentLinkbar li:hover {
background:#323232;
color:#aaa;
}
.commentLinkbar a:hover {color:#777;}
.replyform {
padding-left: 10px;
margin: auto;
}
input.textbox#subject, input#submitpost, input#submitmoreopts { border:1px solid #222; }
/* -------------------------------------------
----------------- TAGS PG --------------------
---------------------------------------------- */
.tagstable { width: 100%; font-family: "georgia"; }
.tagstable, .tagstable td { border: 1px solid #E0EFED; margin: 1px; }
/* -------------------------------------------
----------------- ARCHIVES -------------------
---------------------------------------------- */
.yearlinks{ text-align: center; }
.yearlink{ padding-left:4px; padding-right: 4px; }
.month { text-align: center;
margin-right: auto;
margin-left:auto;
width: 55%; }
.daysubjects { color: #888888; padding: 8px 8px 8px 40px; }
.daytitles { text-align: center;
text-transform: lowercase;
text-decoration: bold;
padding:20px;
color:#454a51;
font-family: "georgia";
font-size: 15pt;
}
.day-blank, .day { }
.day-count { text-align: right; font-size: 1.5em; }
.day-count a { text-decoration: none; color: #464a51; }
/* -------------------------------------------
---------- CONTEXTUAL POP-UPS ----------------
---------------------------------------------- */
div.ContextualPopup div.Inner {
background:transparent!important;
color: #666 !important;
border:none;
padding:10px;
width: 245px;
font-family:"franklin gothic medium", sans-serif;
font-size: 8pt;
}
div.ContextualPopup .Content {
padding:7px 10px 7px 10px;
margin-right:80px;
line-height: 1.4;
background-color: #333;
border:1px solid #313131;
}
div.ContextualPopup .Userpic {
padding:10px;
margin:0px;
background-color: #333;
border:1px solid #313131;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #555966 !important;
text-transform: uppercase;
font-family: "georgia";
font-size: 7pt;
}
div.ContextualPopup div.Inner a:hover {
text-decoration: none !important;
font-weight: normal;
color: #666 !important;
}
div.ContextualPopup .Relation {
letter-spacing:0px;
border-bottom: 3px double #444;
margin-bottom:4px;
padding-bottom:4px;
font-size: 17pt;
font-family: "georgia";
}
/* -------------------------------------------
-------------- LJ TINY ICONS -----------------
---------------------------------------------- */
.ljuser img {
width: 0;
height: 0;
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/user.png') no-repeat center left;
padding: 17px 16px 0 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/user.png') no-repeat center left;
padding: 17px 17px 0 0px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/gear.png');
padding: 15px 14px 0 2px !important; }
img[src="http://p-stat.livejournal.com/img/syndicated.gif"] {
background-color:transparent;
background-image: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/feed.png');
padding: 17px 16px 0 2px !important;
background-position: center left;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://p-stat.livejournal.com/img/newsinfo.gif"] {
background: transparent url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 16px 17px 0 2px !important;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
img[src="http://p-stat.livejournal.com/img/openid-profile.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/book_key.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/anonymous.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/question_frame.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/talk/none.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/delete.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/help.gif"] {
height: 0px;
width: 0px;
padding: 0px 0px 16px 16px !important;
background: url(http://i38.tinypic.com/vovi8j.png) no-repeat;
}
img[src="http://p-stat.livejournal.com/img/pencil.gif"] {
height: 0;
width: 0;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/pencil_plus.png') no-repeat;
padding: 0px 0px 16px 16px !important;
}
img[src="http://p-stat.livejournal.com/img/icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png') no-repeat;
}
img[src="http://p-stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 18px;
background: url('http://i39.tinypic.com/mrrblj.png') no-repeat;
}
img[src="http://p-stat.livejournal.com/img/icon_groups.gif"]{
width: 0;
height: 0;
padding: 0 0 16px 16px;
background: url('http://i83.photobucket.com/albums/j302/sansespoir/livejournal/lock_disable.png');
}
/* -------------------------------------------
------------------- CONTROL STRIP ------------
---------------------------------------------- */
#lj_controlstrip {
background:transparent; padding-left: 250px;}
#lj_controlstrip_statustext, #lj_controlstrip a {
color:#777; font-size: 7.5pt; font-family: "franklin gothic medium"; text-decoration:none;
}
#lj_controlstrip a:hover {text-decoration:none; color:#888;}
#lj_controlstrip_search {display:none;}
#lj_controlstrip_actionlinks,
#lj_controlstrip_login, #lj_controlstrip_login td, #lj_controlstrip td td {
border:none !important;
}
#lj_controlstrip input {
background:#444 !important;
color:#777 !important; font-family: "courier new"; }
#lj_controlstrip_search_input_text, #lj_controlstrip select,
#lj_controlstrip_search_submit, input#Logout, #lj_controlstrip input, #lj_controlstrip
input#xc_password,
#lj_controlstrip input#xc_remember {
background:#313131 !important;
color:#777 !important; border: 1px solid #222; font-family: "courier new";
}
#lj_controlstrip_user, #lj_controlstrip_loggedout_userpic, #lj_controlstrip_userpic
{display:none;}
#lj_controlstrip .ljuser a b {
color:#52555a; font-family: georgia;
text-decoration:none !important;
}
/* -------------------------------------------
------------------- MISC ---------------------
---------------------------------------------- */
html body {}
::-moz-selection
{
background: #1f2028;
color: #7a7f7c;
}
Alternate version: http://atom-bot.net/designs/35/style(linklist).css
S2 STYLECUSTOMIZE ► SMOOTH SAILINGDISPLAY
- Wrap Entry text under userinfo? No
- MetaData Position? Below Entry Text
- Enabled: Profile (Position 1), Freetext (Position 2), Calendar or Linklist (Position 3)
- If you use the linklist, it'll have to be 5-6 links maximum, otherwise it won't align properly.
If you want to use a different header image, find .header-title:
.header-title {
text-align: center;
font-size: 0pt;
margin-left: auto;
margin-right: auto;
background: #212121 url('URLHERE') no-repeat center;
width: ###px;
height: ###px;
-moz-opacity:0.89;
}
Replace the teal parts with your own customizations. If you want a border around your image like the live preview, set the width/height larger than your picture.
CUSTOM CSS MENUS
- Set all drop-down menus on the custom css page to NO
!important - Copy & paste the CSS codes into 'Custom stylesheet'
- Hit 'save changes' & you're done!
( icon → niyin )CREDITPlease credit unequally and/or introject!QUESTIONS?Got a question or comment? Ask here, and I'll try to answer it to the best of my ability. ♥ If you like what you see, maybe check out unequally?