jour
in
mintyapple
S2 Smooth Sailing; OLD SPORT (2 colors)
S2 Smooth Sailing
Basic, Paid, Plus
Ad placement: Horizontal, Vertical
Tested in Safari, Firefox, Camino *
* may or may not look completely right on IE

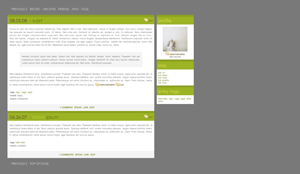
#1; Rugby Greens
live preview | image preview
/* stylesheet "OLD SPORT; rugby greens" by jour@livejournal.com */
/* PAGE */
body {
font-family: Arial;
font-size: 7pt;
margin: 0px;
background-color: #666;
color: #999;
background-image: url('');
}
a {
color: #709500;
text-decoration:none;
}
a:visited {
color: #709500;
text-decoration:none;
}
a:hover, a:active {
color: #81ab00;
text-decoration: underline;
}
b {
color: #73650A;
}
.pageblock{
width: 600px;
margin-left: 30px;
margin-right: auto;
margin-top:25px;
}
.pagefooterblock {
display:none
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #888888;
}
/* HEADER */
.pageheaderblock {
background-image: url("HEADERURL");
background-position: top center;
background-repeat: no-repeat;
padding-top: HEADERHEIGHTpx;
text-align: left;
}
.header-title {
display:none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-subtitle {
display: none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
border-left: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
}
.header-menu {
padding: 5px;
background-color: #666;
margin-bottom:10px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: uppercase;
color:#888888;
text-align:left;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: center;
margin-left:10px;
color: #aaaaaa;
border-top: 0px solid #f6865f;
border-left: 0px solid #f6865f;
border-right: 0px solid #f6865f;
text-decoration: none;
}
.header-menu a:hover {
color: #ddd;
text-decoration: none;
margin-left:10px;
border-top: 0px solid #f6865f;
border-left: 0px solid #f6865f;
border-right: 0px solid #f6865f;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
padding: 0px;
}
.bodyheaderblock {
display:none;
}
.bodynavblock {
background-color: #fff;
color: #aaa;
margin: 10px 0px 4px 0px;
padding: 7px;
text-align: center;
}
.bodynavblock a, .bodynavblock a:visited {
color: #96c700;
text-transform: uppercase;
}
.body-title {
font-family: Times, sans-serif;
font-size: 18px;
color: #888888;
text-align: left;
padding-left: 24px;
}
.body-midtitle {
font-family: ;
font-size: 18px;
color: #000000;
text-align: left;
padding-left: 8px;
}
/*ENTRIES*/
.entryHolder {
color: #888888;
background-color: #FFFFFF;
font-size: 7pt;
line-height:13px;
border: 0px;
margin-bottom:0px;
border-top: 8px solid #709500;
}
.entryUserinfo {
float: right;
margin-left: 5px;
margin-bottom: 5px;
margin-top: -35px;
}
.entryUserinfo-username {
text-align:center;
padding-right: 5px;
padding-top: 3px;
}
.entryUserinfo-usericon img {
display:none;
border: 0px;
background-color: #fff;
padding: 0px;
}
.entryText {
text-align:justify;
padding: 6px;
padding-left: 8px;
padding-right: 8px;
padding-bottom: 8px;
overflow:auto;
width:578px;
}
.entryHeader {
display:block;
text-align:left;
background: #81AB00;
padding:9px;
margin-bottom:7px;
}
.entryHeader a {
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #96c700;
text-align: right;
background: #81Ab00;
text-decoration:none;
}
.entryHeader a:hover {
color: #d6dd13;
text-decoration:none;
}
.entryHeaderSubject {
padding-left: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #546F00;
text-align: left;
background: transparent;
}
.entryHeaderDate {
padding-right: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: uppercase;
color: #5D402E;
background: transparent;
padding-top: 4px;
padding-bottom: 4px;
}
.entryHeaderTags {
display:block;
font-family: Arial;
font-size: 8pt;
color: #F8F8F8;
}
.entryHeaderTags a {
color: #96c700;
text-decoration:none;
background: transparent;
}
.entryHeaderTags a:hover {
color: #d6dd13;
text-decoration:none;
background: transparent;
}
.entryMetadata {
margin-left: 10px;
margin-top:10px;
margin-bottom:10px;
text-transform: lowercase;
color: #787878;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: block;
padding-right: 10px;
}
.entryMetadata-label {
font-weight: bold;
padding-right: 3px;
}
.entryLinkbar {
font-size: 7pt;
text-align: center;
text-transform:uppercase;
font-weight: bold;
padding: 2px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
margin-top: 5px;
}
.entryLinkbar ul {
margin: 5px;
padding: 0px;
}
.entryLinkbar li {
padding-right: 6px;
display: inline;
}
a[href*=tellafriend], a[href*=entry], a[href*=memadd], a[href*=edittags] {
display:none;
}
/*FOOTER*/
#footer-menu {
padding:5px;
background-color:transparent;
margin-bottom:30px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: lowercase;
color:#d6dd13;
text-align:left;
}
#footer-menu a, .footer-menu a:visited {
white-space: nowrap;
margin-left:10px;
color: #aaa;
text-decoration: none;
}
/*SIDEBAR*/
.sidebar {
margin-left: 10px;
width: 150px;
text-transform: lowercase;
}
.sidebox {
font-size: 7pt;
color: #666666;
background: #fff;
text-align: justify;
}
.sideboxTitle {
font-family: century gothic;
text-align: left;
padding:5px;
margin-bottom: 3px;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #BFCF33;
background: #81AB00;
border-top: 8px solid #709500;
}
.sideboxContent {
padding: 6px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: left;
}
.sidebox #systemlinks {
text-align: left;
padding-left: 6px;
padding-bottom: 6px;
color: #ddd;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-family: century gothic;
font-size: 14pt;
font-weight: none;
margin-top: 3px;
margin-bottom: 3px;
padding: 5px;
color: #888888;
background: #d6dd13;
text-transform:lowercase;
}
.profile-label {
display:none;
font-weight: bold;
}
/* COMMENT PAGE */
.commentHolder {
color: #888888;
background-color: #fff;
font-size: 7pt;
margin: 10px 0px 10px 0px;
}
.commentUserinfo {
text-align: center;
margin-top: -26px;
background-color: transparent;
padding: 3px;
}
.commentUserinfo-usericon img {
display:none;
margin-right: 5px;
background: transparent;
}
.commentText {
text-align:justify;
line-height: 13px;
padding: 7px;
}
.commentHeader {
background-color: #81AB00;
color: #BFCF33;
font-family: century gothic;
font-weight: none;
font-size: 14pt;
text-align: right;
padding: 5px;
margin-left: 0px;
border-top: 8px solid #709500;
text-transform:lowercase;
}
.commentHeader a{
color: #fff;
}
.commentHeaderScreened {
font-family: arial;
font-size: 7pt;
background-color: #cccccc;
padding: 5px;
}
.commentHeaderSubject {
font-weight: none;
}
.commentLinkbar {
text-align: right;
text-transform:uppercase;
font-weight: bold;
padding: 6px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 2px 0px 2px;
margin: 0px;
display: inline;
}
.replyform {
background: #fff;
border: 1px solid #f1f1f1;
font-family: arial;
font-size: 7pt;
color: #888888;
margin: 5px 0px 5px 0px;
text-align: justify;
}
#qrform table{
border:none !important;
}
input, select, textarea {
background: #fff;
border: 1px solid #eee;
font-family: arial;
font-size: 7pt;
color: #888888;
padding: 2px;
margin: 2px;
line-height: 13px;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 500px;
border: 1px solid #f1f1f1;
margin: 8px 8px 8px 40px;
font-weight: none;
}
.daysubjects {
color: #888;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #f1f1f1;
background: #fff;
color: #81ab00;
}
.day-blank {
border: 1px solid #f1f1f1;
}
.day {
border: 1px solid #f1f1f1;
}
.day-date {
border-right: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
color: #888888;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 7pt;
}
.day-count a {
text-decoration: none;
color: #546F00;
}
.day-count a:hover {
text-decoration: none;
color: #ccc;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 0px;
}
.tagstable { width: 500px; }
/*USERICONS, PRIVACY*/
.ljuser img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-color: transparent;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png');
padding: 16px 16px 1px 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1x 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {
width:0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1px 2px !important;
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
padding: 16px 16px 0 0;
}
/* MISC */
blockquote {
background-color: #f1f1f1;
padding:10px;
border-top: 1px dotted #ccc;
}
h1 {
font-weight:normal;
font-size: 7pt;
letter-spacing:1px;
color:#ea5e58;
padding:0px;
margin:0px;
}
div.ContextualPopup div.Inner {
background: #FFFFDD;
border: 1px dotted #ddd;
padding: 5px;
color: #828282 !important;
font: normal 9px "Verdana", "Verdana", sans-serif !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #505050 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #709500;
}

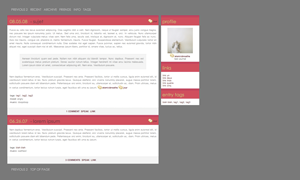
#2; Rugby Reds
live preview | image preview
/* stylesheet "OLD SPORT; rugby reds" by jour@livejournal.com */
/* PAGE */
body {
font-family: Arial;
font-size: 7pt;
margin: 0px;
background-color: #666;
color: #ea5d4a;
background-image: url('');
}
a {
color: #6F2735;
text-decoration:none;
}
a:visited {
color: #6F2735;
text-decoration:none;
}
a:hover, a:active {
color: #CC184B;
text-decoration: underline;
}
.pageblock{
width: 600px;
margin-left: 30px;
margin-right: auto;
margin-top:25px;
}
.pagefooterblock {
display:none
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #888888;
}
/* HEADER */
.pageheaderblock {
background-image: url("HEADERURL");
background-position: top center;
background-repeat: no-repeat;
padding-top: HEADERHEIGHTpx;
text-align: left;
}
.header-title {
display:none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-subtitle {
display: none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
border-left: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
}
.header-menu {
padding: 5px;
background-color: #666;
margin-bottom:10px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: uppercase;
color:#888888;
text-align:left;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: center;
margin-left:10px;
color: #aaaaaa;
text-decoration: none;
}
.header-menu a:hover {
color: #ddd;
text-decoration: none;
margin-left:10px;
border-top: 0px solid #f6865f;
border-left: 0px solid #f6865f;
border-right: 0px solid #f6865f;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
padding: 0px;
}
.bodyheaderblock {
display:none;
}
.bodynavblock {
background-color: #fff;
color: #aaa;
margin: 10px 0px 4px 0px;
padding: 7px;
text-align: center;
}
.bodynavblock a, .bodynavblock a:visited {
color: #6F2735;
text-transform: uppercase;
}
.body-title {
font-family: Times, sans-serif;
font-size: 18px;
color: #888888;
text-align: left;
padding-left: 24px;
}
.body-midtitle {
font-family: ;
font-size: 18px;
color: #000000;
text-align: left;
padding-left: 8px;
}
/*ENTRIES*/
.entryHolder {
color: #888888;
background-color: #FFFFFF;
font-size: 7pt;
line-height:13px;
border: 0px;
margin-bottom:0px;
border-top: 8px solid #CC184B;
}
.entryUserinfo {
float: right;
margin-left: 5px;
margin-bottom: 5px;
margin-top: -35px;
}
.entryUserinfo-username {
text-align:center;
padding-right: 5px;
padding-top: 3px;
}
.entryUserinfo-usericon img {
display:none;
background-color: #fff;
padding: 0px;
}
.entryText {
text-align:justify;
padding: 6px;
padding-left: 8px;
padding-right: 8px;
padding-bottom: 8px;
overflow:auto;
width:578px;
}
.entryHeader {
display:block;
text-align:left;
background: #DD254A;
padding:9px;
margin-bottom:7px;
}
.entryHeader a{
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #6f2735;
text-align: right;
background: #DD254A;
text-decoration:none;
}
.entryHeader a:hover {
color: #CC184B;
text-decoration:none;
}
.entryHeaderSubject {
padding-left: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #6f2735;
text-align: left;
background: transparent;
}
.entryHeaderDate {
padding-right: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: uppercase;
color: #C9A15E;
background: transparent;
padding-top: 4px;
padding-bottom: 4px;
}
.entryHeaderTags {
display:block;
font-family: Arial;
font-size: 8pt;
color: #F8F8F8;
}
.entryHeaderTags a {
color: #96c700;
text-decoration:none;
background: transparent;
}
.entryHeaderTags a:hover {
color: #d6dd13;
text-decoration:none;
background: transparent;
}
.entryMetadata {
margin-left: 10px;
margin-top:10px;
margin-bottom:10px;
text-transform: lowercase;
color: #787878;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: block;
padding-right: 10px;
}
.entryMetadata-label {
font-weight: bold;
padding-right: 3px;
}
.entryLinkbar {
font-size: 7pt;
text-align: center;
text-transform:uppercase;
font-weight: bold;
padding: 2px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
margin-top: 5px;
}
.entryLinkbar ul {
margin: 5px;
padding: 0px;
}
.entryLinkbar li {
padding-right: 6px;
display: inline;
}
a[href*=tellafriend], a[href*=entry], a[href*=memadd], a[href*=edittags] {
display:none;
}
/*FOOTER*/
#footer-menu {
padding:5px;
background-color:transparent;
margin-bottom:30px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: lowercase;
color:#d6dd13;
text-align:left;
}
#footer-menu a, .footer-menu a:visited {
white-space: nowrap;
margin-left:10px;
color: #aaa;
text-decoration: none;
}
/*SIDEBAR*/
.sidebar {
margin-left: 10px;
width: 150px;
text-transform: lowercase;
}
.sidebox {
font-size: 7pt;
color: #666666;
background: #fff;
text-align: justify;
}
.sideboxTitle {
font-family: century gothic;
text-align: left;
padding:5px;
margin-bottom: 3px;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #C9A15E;
background: #DD254A;
border-top: 8px solid #CC184B;
}
.sideboxContent {
padding: 6px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: left;
}
.sidebox #systemlinks {
text-align: left;
padding-left: 6px;
padding-bottom: 6px;
color: #ddd;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-family: century gothic;
font-size: 14pt;
font-weight: none;
margin-top: 3px;
margin-bottom: 3px;
padding: 5px;
color: #888888;
background: #d6dd13;
text-transform:lowercase;
}
.profile-label {
display:none;
font-weight: bold;
}
/* COMMENT PAGE */
.commentHolder {
color: #888888;
background-color: #fff;
font-size: 7pt;
margin: 10px 0px 10px 0px;
}
.commentUserinfo {
text-align: center;
margin-top: -26px;
background-color: transparent;
padding: 3px;
}
.commentUserinfo-usericon img {
display:none;
border: 0px;
margin-right: 5px;
background: transparent;
}
.commentText {
text-align:justify;
line-height: 13px;
padding: 7px;
}
.commentHeader {
background-color: #DD254A;
color: #C9A15E;
font-family: century gothic;
font-weight: none;
font-size: 14pt;
text-align: right;
padding: 5px;
margin-left: 0px;
border-top: 8px solid #CC184B;
text-transform:lowercase;
}
.commentHeader a{
color: #fff;
}
.commentHeaderScreened {
font-family: arial;
font-size: 7pt;
background-color: #cccccc;
padding: 5px;
}
.commentHeaderSubject {
font-weight: none;
}
.commentLinkbar {
text-align: right;
text-transform:uppercase;
font-weight: bold;
padding: 6px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 2px 0px 2px;
margin: 0px;
display: inline;
}
.replyform {
background: #fff;
border: 1px solid #f1f1f1;
font-family: arial;
font-size: 7pt;
color: #888888;
margin: 5px 0px 5px 0px;
text-align: justify;
}
#qrform table{
border:none !important;
}
input, select, textarea {
background: #fff;
border: 1px solid #eee;
font-family: arial;
font-size: 7pt;
color: #888888;
padding: 2px;
margin: 2px;
line-height: 13px;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 500px;
border: 1px solid #f1f1f1;
margin: 8px 8px 8px 40px;
font-weight: none;
}
.daysubjects {
color: #888;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #f1f1f1;
background: #fff;
color: #DD254A;
}
.day-blank {
border: 1px solid #f1f1f1;
}
.day {
border: 1px solid #f1f1f1;
}
.day-date {
border-right: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
color: #888888;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 7pt;
}
.day-count a {
text-decoration: none;
color: #6f2735;
}
.day-count a:hover {
text-decoration: none;
color: #ccc;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 0px;
}
.tagstable { width: 500px; }
/*USERICONS, PRIVACY*/
.ljuser img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-color: transparent;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png');
padding: 16px 16px 1px 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1x 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {
width:0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1px 2px !important;
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
padding: 16px 16px 0 0;
}
/* MISC */
blockquote {
background-color: #f1f1f1;
padding:10px;
border-top: 1px dotted #ccc;
}
h1 {
font-weight:normal;
font-size: 7pt;
letter-spacing:1px;
color:#ea5e58;
padding:0px;
margin:0px;
}
div.ContextualPopup div.Inner {
background: #FFFFDD;
border: 1px dotted #ddd;
padding: 5px;
color: #828282 !important;
font: normal 9px "Verdana", "Verdana", sans-serif !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #505050 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #CC184B;
}
To install:
1. Search/select Smooth Sailing Make the Page Setup "2 Column (sidebar on right)"
2. On this page, make sure your settings look like this: reference
3. Set all the drop-down menus to "No."
4. Paste the code in the Custom Stylesheet box.
5. Save changes. Done!
===
Regarding the linkbar:
There's a line of code in there that gets rid of the "Tell a Friend," "Add to Memories," "Edit Tags," and "Track" links in the entry linkbar. If you want any of those to show up, find this:
a[href*=tellafriend], a[href*=entry], a[href*=memadd], a[href*=edittags] {
display:none;
}
and take out the corresponding section of code (separated by commas) of the link(s) you want to show up.
===
*Userinfo tinyicon from Iconbuffet
*Security icon from Famfamfam
Notes: I made this one a long time back so I'm actually kind of rusty on Smooth Sailing. I'll try to help if I can, but with school and life and stuff, I won't be able to sit down and puzzle things out if I don't know it. I would recommend s2smoothsailing for any major questions regarding these layouts. Apologies in advance~
Feel free to tweak it however you like, just credit me in your profile:
layout by
Basic, Paid, Plus
Ad placement: Horizontal, Vertical
Tested in Safari, Firefox, Camino *
* may or may not look completely right on IE

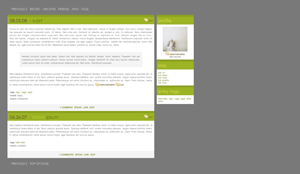
#1; Rugby Greens
live preview | image preview
/* stylesheet "OLD SPORT; rugby greens" by jour@livejournal.com */
/* PAGE */
body {
font-family: Arial;
font-size: 7pt;
margin: 0px;
background-color: #666;
color: #999;
background-image: url('');
}
a {
color: #709500;
text-decoration:none;
}
a:visited {
color: #709500;
text-decoration:none;
}
a:hover, a:active {
color: #81ab00;
text-decoration: underline;
}
b {
color: #73650A;
}
.pageblock{
width: 600px;
margin-left: 30px;
margin-right: auto;
margin-top:25px;
}
.pagefooterblock {
display:none
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #888888;
}
/* HEADER */
.pageheaderblock {
background-image: url("HEADERURL");
background-position: top center;
background-repeat: no-repeat;
padding-top: HEADERHEIGHTpx;
text-align: left;
}
.header-title {
display:none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-subtitle {
display: none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
border-left: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
}
.header-menu {
padding: 5px;
background-color: #666;
margin-bottom:10px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: uppercase;
color:#888888;
text-align:left;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: center;
margin-left:10px;
color: #aaaaaa;
border-top: 0px solid #f6865f;
border-left: 0px solid #f6865f;
border-right: 0px solid #f6865f;
text-decoration: none;
}
.header-menu a:hover {
color: #ddd;
text-decoration: none;
margin-left:10px;
border-top: 0px solid #f6865f;
border-left: 0px solid #f6865f;
border-right: 0px solid #f6865f;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
padding: 0px;
}
.bodyheaderblock {
display:none;
}
.bodynavblock {
background-color: #fff;
color: #aaa;
margin: 10px 0px 4px 0px;
padding: 7px;
text-align: center;
}
.bodynavblock a, .bodynavblock a:visited {
color: #96c700;
text-transform: uppercase;
}
.body-title {
font-family: Times, sans-serif;
font-size: 18px;
color: #888888;
text-align: left;
padding-left: 24px;
}
.body-midtitle {
font-family: ;
font-size: 18px;
color: #000000;
text-align: left;
padding-left: 8px;
}
/*ENTRIES*/
.entryHolder {
color: #888888;
background-color: #FFFFFF;
font-size: 7pt;
line-height:13px;
border: 0px;
margin-bottom:0px;
border-top: 8px solid #709500;
}
.entryUserinfo {
float: right;
margin-left: 5px;
margin-bottom: 5px;
margin-top: -35px;
}
.entryUserinfo-username {
text-align:center;
padding-right: 5px;
padding-top: 3px;
}
.entryUserinfo-usericon img {
display:none;
border: 0px;
background-color: #fff;
padding: 0px;
}
.entryText {
text-align:justify;
padding: 6px;
padding-left: 8px;
padding-right: 8px;
padding-bottom: 8px;
overflow:auto;
width:578px;
}
.entryHeader {
display:block;
text-align:left;
background: #81AB00;
padding:9px;
margin-bottom:7px;
}
.entryHeader a {
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #96c700;
text-align: right;
background: #81Ab00;
text-decoration:none;
}
.entryHeader a:hover {
color: #d6dd13;
text-decoration:none;
}
.entryHeaderSubject {
padding-left: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #546F00;
text-align: left;
background: transparent;
}
.entryHeaderDate {
padding-right: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: uppercase;
color: #5D402E;
background: transparent;
padding-top: 4px;
padding-bottom: 4px;
}
.entryHeaderTags {
display:block;
font-family: Arial;
font-size: 8pt;
color: #F8F8F8;
}
.entryHeaderTags a {
color: #96c700;
text-decoration:none;
background: transparent;
}
.entryHeaderTags a:hover {
color: #d6dd13;
text-decoration:none;
background: transparent;
}
.entryMetadata {
margin-left: 10px;
margin-top:10px;
margin-bottom:10px;
text-transform: lowercase;
color: #787878;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: block;
padding-right: 10px;
}
.entryMetadata-label {
font-weight: bold;
padding-right: 3px;
}
.entryLinkbar {
font-size: 7pt;
text-align: center;
text-transform:uppercase;
font-weight: bold;
padding: 2px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
margin-top: 5px;
}
.entryLinkbar ul {
margin: 5px;
padding: 0px;
}
.entryLinkbar li {
padding-right: 6px;
display: inline;
}
a[href*=tellafriend], a[href*=entry], a[href*=memadd], a[href*=edittags] {
display:none;
}
/*FOOTER*/
#footer-menu {
padding:5px;
background-color:transparent;
margin-bottom:30px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: lowercase;
color:#d6dd13;
text-align:left;
}
#footer-menu a, .footer-menu a:visited {
white-space: nowrap;
margin-left:10px;
color: #aaa;
text-decoration: none;
}
/*SIDEBAR*/
.sidebar {
margin-left: 10px;
width: 150px;
text-transform: lowercase;
}
.sidebox {
font-size: 7pt;
color: #666666;
background: #fff;
text-align: justify;
}
.sideboxTitle {
font-family: century gothic;
text-align: left;
padding:5px;
margin-bottom: 3px;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #BFCF33;
background: #81AB00;
border-top: 8px solid #709500;
}
.sideboxContent {
padding: 6px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: left;
}
.sidebox #systemlinks {
text-align: left;
padding-left: 6px;
padding-bottom: 6px;
color: #ddd;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-family: century gothic;
font-size: 14pt;
font-weight: none;
margin-top: 3px;
margin-bottom: 3px;
padding: 5px;
color: #888888;
background: #d6dd13;
text-transform:lowercase;
}
.profile-label {
display:none;
font-weight: bold;
}
/* COMMENT PAGE */
.commentHolder {
color: #888888;
background-color: #fff;
font-size: 7pt;
margin: 10px 0px 10px 0px;
}
.commentUserinfo {
text-align: center;
margin-top: -26px;
background-color: transparent;
padding: 3px;
}
.commentUserinfo-usericon img {
display:none;
margin-right: 5px;
background: transparent;
}
.commentText {
text-align:justify;
line-height: 13px;
padding: 7px;
}
.commentHeader {
background-color: #81AB00;
color: #BFCF33;
font-family: century gothic;
font-weight: none;
font-size: 14pt;
text-align: right;
padding: 5px;
margin-left: 0px;
border-top: 8px solid #709500;
text-transform:lowercase;
}
.commentHeader a{
color: #fff;
}
.commentHeaderScreened {
font-family: arial;
font-size: 7pt;
background-color: #cccccc;
padding: 5px;
}
.commentHeaderSubject {
font-weight: none;
}
.commentLinkbar {
text-align: right;
text-transform:uppercase;
font-weight: bold;
padding: 6px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 2px 0px 2px;
margin: 0px;
display: inline;
}
.replyform {
background: #fff;
border: 1px solid #f1f1f1;
font-family: arial;
font-size: 7pt;
color: #888888;
margin: 5px 0px 5px 0px;
text-align: justify;
}
#qrform table{
border:none !important;
}
input, select, textarea {
background: #fff;
border: 1px solid #eee;
font-family: arial;
font-size: 7pt;
color: #888888;
padding: 2px;
margin: 2px;
line-height: 13px;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 500px;
border: 1px solid #f1f1f1;
margin: 8px 8px 8px 40px;
font-weight: none;
}
.daysubjects {
color: #888;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #f1f1f1;
background: #fff;
color: #81ab00;
}
.day-blank {
border: 1px solid #f1f1f1;
}
.day {
border: 1px solid #f1f1f1;
}
.day-date {
border-right: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
color: #888888;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 7pt;
}
.day-count a {
text-decoration: none;
color: #546F00;
}
.day-count a:hover {
text-decoration: none;
color: #ccc;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 0px;
}
.tagstable { width: 500px; }
/*USERICONS, PRIVACY*/
.ljuser img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-color: transparent;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png');
padding: 16px 16px 1px 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1x 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {
width:0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1px 2px !important;
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
padding: 16px 16px 0 0;
}
/* MISC */
blockquote {
background-color: #f1f1f1;
padding:10px;
border-top: 1px dotted #ccc;
}
h1 {
font-weight:normal;
font-size: 7pt;
letter-spacing:1px;
color:#ea5e58;
padding:0px;
margin:0px;
}
div.ContextualPopup div.Inner {
background: #FFFFDD;
border: 1px dotted #ddd;
padding: 5px;
color: #828282 !important;
font: normal 9px "Verdana", "Verdana", sans-serif !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #505050 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #709500;
}

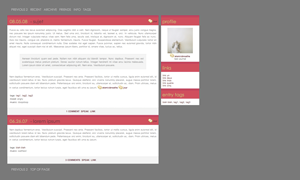
#2; Rugby Reds
live preview | image preview
/* stylesheet "OLD SPORT; rugby reds" by jour@livejournal.com */
/* PAGE */
body {
font-family: Arial;
font-size: 7pt;
margin: 0px;
background-color: #666;
color: #ea5d4a;
background-image: url('');
}
a {
color: #6F2735;
text-decoration:none;
}
a:visited {
color: #6F2735;
text-decoration:none;
}
a:hover, a:active {
color: #CC184B;
text-decoration: underline;
}
.pageblock{
width: 600px;
margin-left: 30px;
margin-right: auto;
margin-top:25px;
}
.pagefooterblock {
display:none
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #888888;
}
/* HEADER */
.pageheaderblock {
background-image: url("HEADERURL");
background-position: top center;
background-repeat: no-repeat;
padding-top: HEADERHEIGHTpx;
text-align: left;
}
.header-title {
display:none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-subtitle {
display: none;
font-family: century gothic;
font-size: 16pt;
text-transform: lowercase;
font-weight: none;
padding-bottom: 13px;
color: #aaa;
text-align: left;
}
.header-icon {
top: 0px;
right: 0px;
position: absolute;
z-index: 1;
border-left: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
}
.header-menu {
padding: 5px;
background-color: #666;
margin-bottom:10px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: uppercase;
color:#888888;
text-align:left;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: center;
margin-left:10px;
color: #aaaaaa;
text-decoration: none;
}
.header-menu a:hover {
color: #ddd;
text-decoration: none;
margin-left:10px;
border-top: 0px solid #f6865f;
border-left: 0px solid #f6865f;
border-right: 0px solid #f6865f;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
padding: 0px;
}
.bodyheaderblock {
display:none;
}
.bodynavblock {
background-color: #fff;
color: #aaa;
margin: 10px 0px 4px 0px;
padding: 7px;
text-align: center;
}
.bodynavblock a, .bodynavblock a:visited {
color: #6F2735;
text-transform: uppercase;
}
.body-title {
font-family: Times, sans-serif;
font-size: 18px;
color: #888888;
text-align: left;
padding-left: 24px;
}
.body-midtitle {
font-family: ;
font-size: 18px;
color: #000000;
text-align: left;
padding-left: 8px;
}
/*ENTRIES*/
.entryHolder {
color: #888888;
background-color: #FFFFFF;
font-size: 7pt;
line-height:13px;
border: 0px;
margin-bottom:0px;
border-top: 8px solid #CC184B;
}
.entryUserinfo {
float: right;
margin-left: 5px;
margin-bottom: 5px;
margin-top: -35px;
}
.entryUserinfo-username {
text-align:center;
padding-right: 5px;
padding-top: 3px;
}
.entryUserinfo-usericon img {
display:none;
background-color: #fff;
padding: 0px;
}
.entryText {
text-align:justify;
padding: 6px;
padding-left: 8px;
padding-right: 8px;
padding-bottom: 8px;
overflow:auto;
width:578px;
}
.entryHeader {
display:block;
text-align:left;
background: #DD254A;
padding:9px;
margin-bottom:7px;
}
.entryHeader a{
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #6f2735;
text-align: right;
background: #DD254A;
text-decoration:none;
}
.entryHeader a:hover {
color: #CC184B;
text-decoration:none;
}
.entryHeaderSubject {
padding-left: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #6f2735;
text-align: left;
background: transparent;
}
.entryHeaderDate {
padding-right: 3px;
font-family: century gothic;
font-size: 14pt;
font-weight: none;
text-transform: uppercase;
color: #C9A15E;
background: transparent;
padding-top: 4px;
padding-bottom: 4px;
}
.entryHeaderTags {
display:block;
font-family: Arial;
font-size: 8pt;
color: #F8F8F8;
}
.entryHeaderTags a {
color: #96c700;
text-decoration:none;
background: transparent;
}
.entryHeaderTags a:hover {
color: #d6dd13;
text-decoration:none;
background: transparent;
}
.entryMetadata {
margin-left: 10px;
margin-top:10px;
margin-bottom:10px;
text-transform: lowercase;
color: #787878;
}
.entryMetadata ul {
margin: 0px;
padding: 0px;
}
.entryMetadata li {
list-style: none;
display: block;
padding-right: 10px;
}
.entryMetadata-label {
font-weight: bold;
padding-right: 3px;
}
.entryLinkbar {
font-size: 7pt;
text-align: center;
text-transform:uppercase;
font-weight: bold;
padding: 2px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
margin-top: 5px;
}
.entryLinkbar ul {
margin: 5px;
padding: 0px;
}
.entryLinkbar li {
padding-right: 6px;
display: inline;
}
a[href*=tellafriend], a[href*=entry], a[href*=memadd], a[href*=edittags] {
display:none;
}
/*FOOTER*/
#footer-menu {
padding:5px;
background-color:transparent;
margin-bottom:30px;
font-family: century gothic;
font-size: 9pt;
font-weight: none;
text-transform: lowercase;
color:#d6dd13;
text-align:left;
}
#footer-menu a, .footer-menu a:visited {
white-space: nowrap;
margin-left:10px;
color: #aaa;
text-decoration: none;
}
/*SIDEBAR*/
.sidebar {
margin-left: 10px;
width: 150px;
text-transform: lowercase;
}
.sidebox {
font-size: 7pt;
color: #666666;
background: #fff;
text-align: justify;
}
.sideboxTitle {
font-family: century gothic;
text-align: left;
padding:5px;
margin-bottom: 3px;
font-size: 14pt;
font-weight: none;
text-transform: lowercase;
color: #C9A15E;
background: #DD254A;
border-top: 8px solid #CC184B;
}
.sideboxContent {
padding: 6px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: left;
}
.sidebox #systemlinks {
text-align: left;
padding-left: 6px;
padding-bottom: 6px;
color: #ddd;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-family: century gothic;
font-size: 14pt;
font-weight: none;
margin-top: 3px;
margin-bottom: 3px;
padding: 5px;
color: #888888;
background: #d6dd13;
text-transform:lowercase;
}
.profile-label {
display:none;
font-weight: bold;
}
/* COMMENT PAGE */
.commentHolder {
color: #888888;
background-color: #fff;
font-size: 7pt;
margin: 10px 0px 10px 0px;
}
.commentUserinfo {
text-align: center;
margin-top: -26px;
background-color: transparent;
padding: 3px;
}
.commentUserinfo-usericon img {
display:none;
border: 0px;
margin-right: 5px;
background: transparent;
}
.commentText {
text-align:justify;
line-height: 13px;
padding: 7px;
}
.commentHeader {
background-color: #DD254A;
color: #C9A15E;
font-family: century gothic;
font-weight: none;
font-size: 14pt;
text-align: right;
padding: 5px;
margin-left: 0px;
border-top: 8px solid #CC184B;
text-transform:lowercase;
}
.commentHeader a{
color: #fff;
}
.commentHeaderScreened {
font-family: arial;
font-size: 7pt;
background-color: #cccccc;
padding: 5px;
}
.commentHeaderSubject {
font-weight: none;
}
.commentLinkbar {
text-align: right;
text-transform:uppercase;
font-weight: bold;
padding: 6px;
border-top: 1px dotted #ccc;
background: #f1f1f1;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 2px 0px 2px;
margin: 0px;
display: inline;
}
.replyform {
background: #fff;
border: 1px solid #f1f1f1;
font-family: arial;
font-size: 7pt;
color: #888888;
margin: 5px 0px 5px 0px;
text-align: justify;
}
#qrform table{
border:none !important;
}
input, select, textarea {
background: #fff;
border: 1px solid #eee;
font-family: arial;
font-size: 7pt;
color: #888888;
padding: 2px;
margin: 2px;
line-height: 13px;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 500px;
border: 1px solid #f1f1f1;
margin: 8px 8px 8px 40px;
font-weight: none;
}
.daysubjects {
color: #888;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #f1f1f1;
background: #fff;
color: #DD254A;
}
.day-blank {
border: 1px solid #f1f1f1;
}
.day {
border: 1px solid #f1f1f1;
}
.day-date {
border-right: 1px solid #f1f1f1;
border-bottom: 1px solid #f1f1f1;
color: #888888;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 7pt;
}
.day-count a {
text-decoration: none;
color: #6f2735;
}
.day-count a:hover {
text-decoration: none;
color: #ccc;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 0px;
}
.tagstable { width: 500px; }
/*USERICONS, PRIVACY*/
.ljuser img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-color: transparent;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png');
padding: 16px 16px 1px 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1x 2px !important;
}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {
width:0;
height: 0;
background-repeat: no-repeat;
background-image: url('http://img513.imageshack.us/img513/6665/grapefruit16bd9.png') !important;
padding: 16px 16px 1px 2px !important;
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_protected.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img[src="http://stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 0 16px 16px 0;
background: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
}
.entryHeader img {
width: 0;
height: 0;
background-repeat: no-repeat;
background-image: url(http://img148.imageshack.us/img148/8602/iconpadlockas9.gif);
padding: 16px 16px 0 0;
}
/* MISC */
blockquote {
background-color: #f1f1f1;
padding:10px;
border-top: 1px dotted #ccc;
}
h1 {
font-weight:normal;
font-size: 7pt;
letter-spacing:1px;
color:#ea5e58;
padding:0px;
margin:0px;
}
div.ContextualPopup div.Inner {
background: #FFFFDD;
border: 1px dotted #ddd;
padding: 5px;
color: #828282 !important;
font: normal 9px "Verdana", "Verdana", sans-serif !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal;
color: #505050 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #CC184B;
}
To install:
1. Search/select Smooth Sailing Make the Page Setup "2 Column (sidebar on right)"
2. On this page, make sure your settings look like this: reference
3. Set all the drop-down menus to "No."
4. Paste the code in the Custom Stylesheet box.
5. Save changes. Done!
===
Regarding the linkbar:
There's a line of code in there that gets rid of the "Tell a Friend," "Add to Memories," "Edit Tags," and "Track" links in the entry linkbar. If you want any of those to show up, find this:
a[href*=tellafriend], a[href*=entry], a[href*=memadd], a[href*=edittags] {
display:none;
}
and take out the corresponding section of code (separated by commas) of the link(s) you want to show up.
===
*Userinfo tinyicon from Iconbuffet
*Security icon from Famfamfam
Notes: I made this one a long time back so I'm actually kind of rusty on Smooth Sailing. I'll try to help if I can, but with school and life and stuff, I won't be able to sit down and puzzle things out if I don't know it. I would recommend s2smoothsailing for any major questions regarding these layouts. Apologies in advance~
Feel free to tweak it however you like, just credit me in your profile:
layout by