Без заголовка
Автор - Legionary. Это цитата этого сообщения
ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
ЛиРу - как вставить флеш ( flash ) в пост?Как узнать прямую ссылку на флеш?
С одной стороны тема очень простая, с другой... сложненько, когда нет опыта общения с версткой ( созданием) сайтов:-(. Но не пугайтесь,- как всегда попробую все подробненько и доходчиво объяснить. Начнем:-)
Для начала,- что такое флеш ( flash ) - это может быть и видео с какого-нибудь сайта, и игра, и "приложения" и т.д. Т.е. как не крути,- это файл.
Чтобы нам его вставить в пост, все что нам надо это: прямая ссылка на него и вот этот код:
[flash=500,100,ссылка_на_flash_ролик]
Где,-
500,100, - разрешение ( размер игры по ширине и высоте),
ссылка_на_flash_ролик - сама прямая ссылка на игру.
Вроде все просто, но самое сложное это именно узнать эту прямую ссылку. Ссылка на страничку сайта с игрой не пойдет :-)
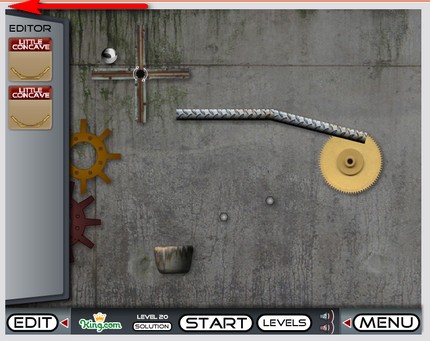
Итак, идём на сайт с нужной нам игрой, на страничку где она сама ( не превью, т.е. не ее фото, а сама игра)

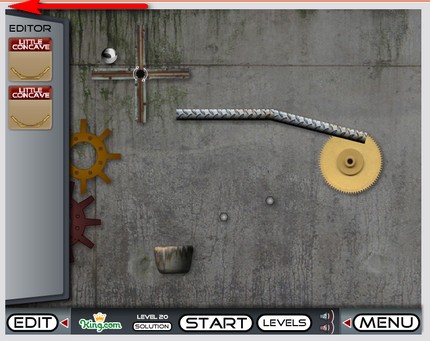
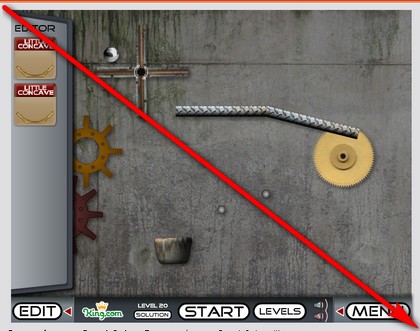
Теперь, наводим курсор мышки на левый верхний угол игры ( чуть выше самой игры, саму игру цеплять не надо) нажимаем левую кнопку мышки и держим:

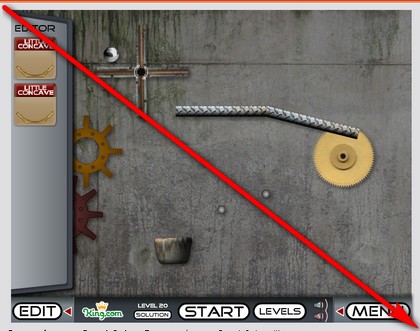
Не отпуская кнопку мышки ведем курсор в правый нижний угол:

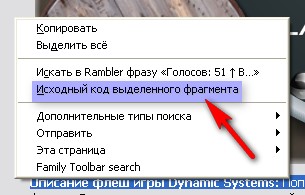
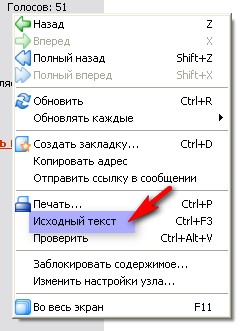
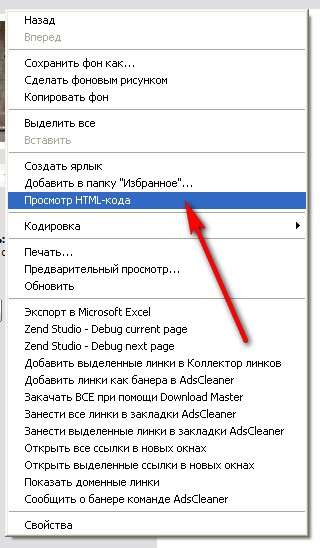
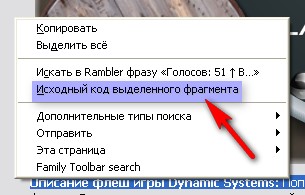
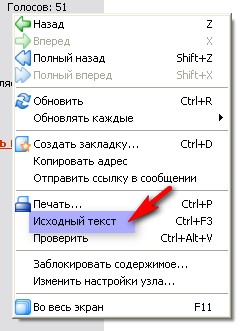
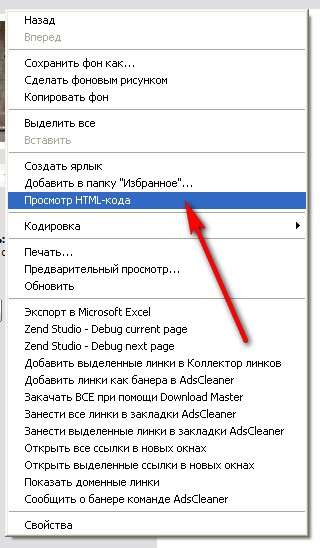
Довели, отпускаем кнопку мыши. Теперь на пустом месте на страничке жмем правую кнопку мыши и выбираем "исходный код выделенного фрагмента" ( для Mozilla Firefox):

Теперь самое сложное,- нам откроется окошко с кучей непонятных значков... Не пугаемся, берем себя в руки и читаем дальше:-)
Нам среди этого бардака надо найти ссылку заканчивающуюся на ".swf" (или flv, но чаще "swf")
Тут таких ссылок будет не одна... А нам нужна ссылка именно на игру.
Думаем,- т.к. игр много, значит они как-то нумеруются,- либо цифрами либо по названиям.
Из этого следует, что наша ссылка будет иметь вид: либо - числа.swf, либо - название.swf
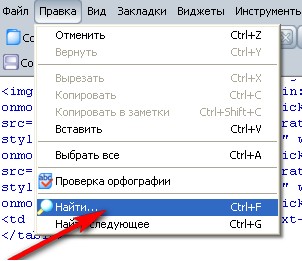
Ищем подходящее среди всей этой странички. Можно " в ручную" проглядывая все, а можно использовать поиск.
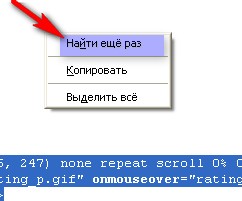
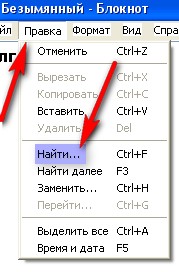
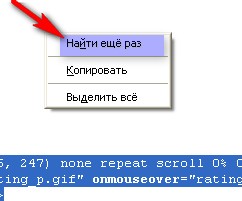
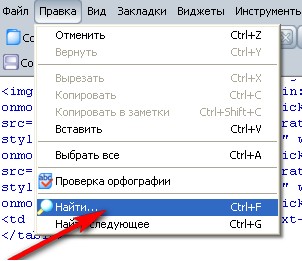
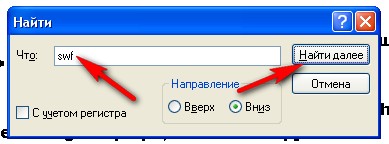
Жмем правой кнопкой по страничке и выбираем пункт "найти еще раз":

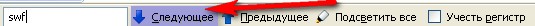
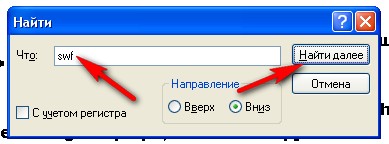
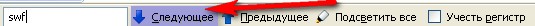
После чего, внизу нам вылезет строка поиска где вручную в окошко вписываем "swf":

Теперь, в коде, эти три буквы нам будут подсвечивать цветом. Жмем кнопочку "следующий" пока не найдем нужную нам ( подходящую по выше сказанному описанию) ссылку:

Вот, вроде нашли что-то подходящее:

И циферки какие-то есть и окончание нужное "swf".(окончание именно "swf" и кавычки)
Но, как видите ссылка странная,- без стандартного http или www.
Переведу на русский,- она не полная, она относительно главной страницы сайта ( знатоки, не придирайтесь,- объясняю чтоб понятно было, без терминологии :-)) )
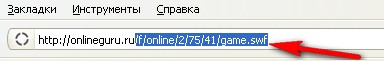
Теперь, берем эту ссылку и копируем ( ту часть, которая в кавычках):

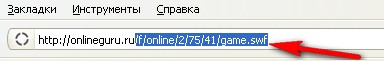
Затем в адресную строку браузера ( это сверху) вставляем эту ссылку послее .ru ( или com, net, ua и т.д.):

И жмем кнопку перехода ( или enter на клавиатуре)
Если ссылку мы нашли верную, то нам откроется эта же игра, но уже не на сайте, а во весь экран.
Вот и все, копируем из адресной строки браузера всю ссылку целиком, идем в дневник. Вставляем нашу ссылку в код:
[flash=500,100,http://onlineguru.ru/f/online/2/75/41/game.swf]
Проставляем нужное разрешение и публикуем:-) И вот , что у нас получится:-) Удачи:-)
Другие браузеры (не выделяем игру, а сразу смотрим код всей страницы):
Для "Opera":



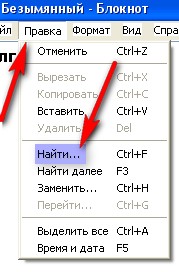
Для "Internet Explorer" ( т.к. я совершенно не люблю этот браузер, у меня ооочень старая версия и для просмотра кода открывается блокнот)::



P.S.
1. Не обязательно выделять область с игрой для просмотра исходного кода, можно просто смотреть код всей страницы,- иногда это даже удобнее :-)
2. Урок проверялся на воспринимаемость................ Короче говоря, многим будет сложно это проделать, но объяснить лучше я не смогу:-( Так что, можете присылать мне ссылку на страничку с игрой, а я Вам выдам ту самую, нужную прямую ссылку на игру ( если это реально) :-)
3. когда будете оформлять пост, прячьте игру под кат, под тег [more], так гораздо лучше :-)
Серия сообщений "Интернет":
Часть 1 - Поиск фонов по цвету
Часть 2 - Без заголовка
...
Часть 34 - Без заголовка
Часть 35 - Как обмануть принтер?))
Часть 36 - Без заголовка
Оригинал записи и комментарии на LiveInternet.ru
ЛиРу - как вставить флеш ( flash ) в пост? Как узнать прямую ссылку на флеш?
ЛиРу - как вставить флеш ( flash ) в пост?Как узнать прямую ссылку на флеш?
С одной стороны тема очень простая, с другой... сложненько, когда нет опыта общения с версткой ( созданием) сайтов:-(. Но не пугайтесь,- как всегда попробую все подробненько и доходчиво объяснить. Начнем:-)
Для начала,- что такое флеш ( flash ) - это может быть и видео с какого-нибудь сайта, и игра, и "приложения" и т.д. Т.е. как не крути,- это файл.
Чтобы нам его вставить в пост, все что нам надо это: прямая ссылка на него и вот этот код:
[flash=500,100,ссылка_на_flash_ролик]
Где,-
500,100, - разрешение ( размер игры по ширине и высоте),
ссылка_на_flash_ролик - сама прямая ссылка на игру.
Вроде все просто, но самое сложное это именно узнать эту прямую ссылку. Ссылка на страничку сайта с игрой не пойдет :-)
Итак, идём на сайт с нужной нам игрой, на страничку где она сама ( не превью, т.е. не ее фото, а сама игра)

Теперь, наводим курсор мышки на левый верхний угол игры ( чуть выше самой игры, саму игру цеплять не надо) нажимаем левую кнопку мышки и держим:

Не отпуская кнопку мышки ведем курсор в правый нижний угол:

Довели, отпускаем кнопку мыши. Теперь на пустом месте на страничке жмем правую кнопку мыши и выбираем "исходный код выделенного фрагмента" ( для Mozilla Firefox):

Теперь самое сложное,- нам откроется окошко с кучей непонятных значков... Не пугаемся, берем себя в руки и читаем дальше:-)
Нам среди этого бардака надо найти ссылку заканчивающуюся на ".swf" (или flv, но чаще "swf")
Тут таких ссылок будет не одна... А нам нужна ссылка именно на игру.
Думаем,- т.к. игр много, значит они как-то нумеруются,- либо цифрами либо по названиям.
Из этого следует, что наша ссылка будет иметь вид: либо - числа.swf, либо - название.swf
Ищем подходящее среди всей этой странички. Можно " в ручную" проглядывая все, а можно использовать поиск.
Жмем правой кнопкой по страничке и выбираем пункт "найти еще раз":

После чего, внизу нам вылезет строка поиска где вручную в окошко вписываем "swf":

Теперь, в коде, эти три буквы нам будут подсвечивать цветом. Жмем кнопочку "следующий" пока не найдем нужную нам ( подходящую по выше сказанному описанию) ссылку:

Вот, вроде нашли что-то подходящее:

И циферки какие-то есть и окончание нужное "swf".(окончание именно "swf" и кавычки)
Но, как видите ссылка странная,- без стандартного http или www.
Переведу на русский,- она не полная, она относительно главной страницы сайта ( знатоки, не придирайтесь,- объясняю чтоб понятно было, без терминологии :-)) )
Теперь, берем эту ссылку и копируем ( ту часть, которая в кавычках):

Затем в адресную строку браузера ( это сверху) вставляем эту ссылку послее .ru ( или com, net, ua и т.д.):

И жмем кнопку перехода ( или enter на клавиатуре)
Если ссылку мы нашли верную, то нам откроется эта же игра, но уже не на сайте, а во весь экран.
Вот и все, копируем из адресной строки браузера всю ссылку целиком, идем в дневник. Вставляем нашу ссылку в код:
[flash=500,100,http://onlineguru.ru/f/online/2/75/41/game.swf]
Проставляем нужное разрешение и публикуем:-) И вот , что у нас получится:-) Удачи:-)
Другие браузеры (не выделяем игру, а сразу смотрим код всей страницы):
Для "Opera":



Для "Internet Explorer" ( т.к. я совершенно не люблю этот браузер, у меня ооочень старая версия и для просмотра кода открывается блокнот)::



P.S.
1. Не обязательно выделять область с игрой для просмотра исходного кода, можно просто смотреть код всей страницы,- иногда это даже удобнее :-)
2. Урок проверялся на воспринимаемость................ Короче говоря, многим будет сложно это проделать, но объяснить лучше я не смогу:-( Так что, можете присылать мне ссылку на страничку с игрой, а я Вам выдам ту самую, нужную прямую ссылку на игру ( если это реально) :-)
3. когда будете оформлять пост, прячьте игру под кат, под тег [more], так гораздо лучше :-)
Серия сообщений "Интернет":
Часть 1 - Поиск фонов по цвету
Часть 2 - Без заголовка
...
Часть 34 - Без заголовка
Часть 35 - Как обмануть принтер?))
Часть 36 - Без заголовка
Оригинал записи и комментарии на LiveInternet.ru