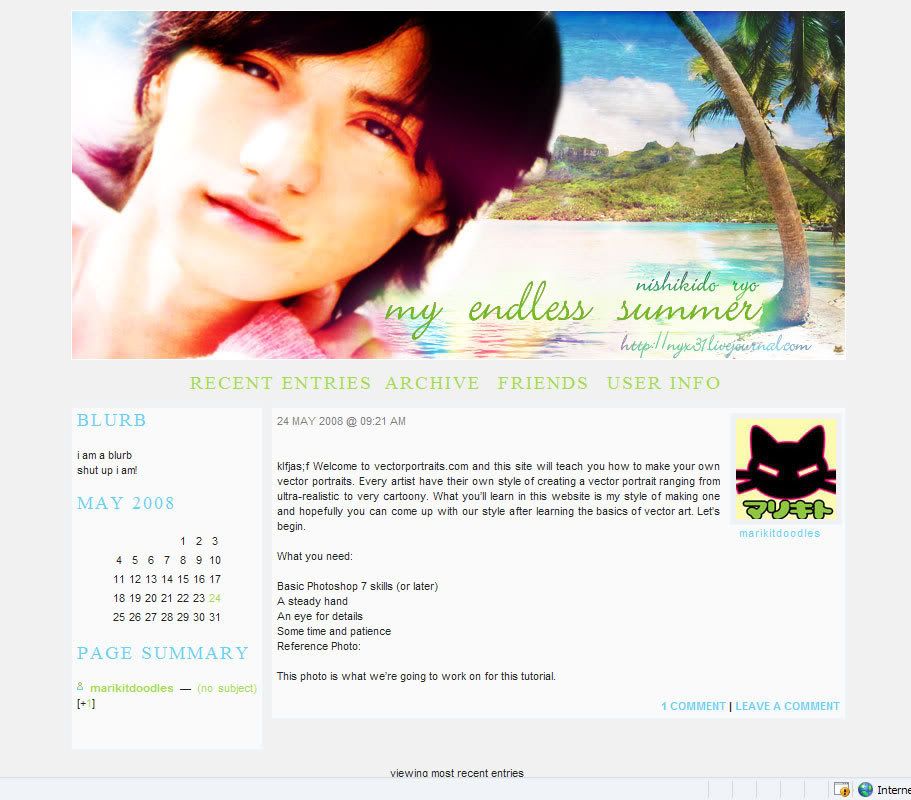
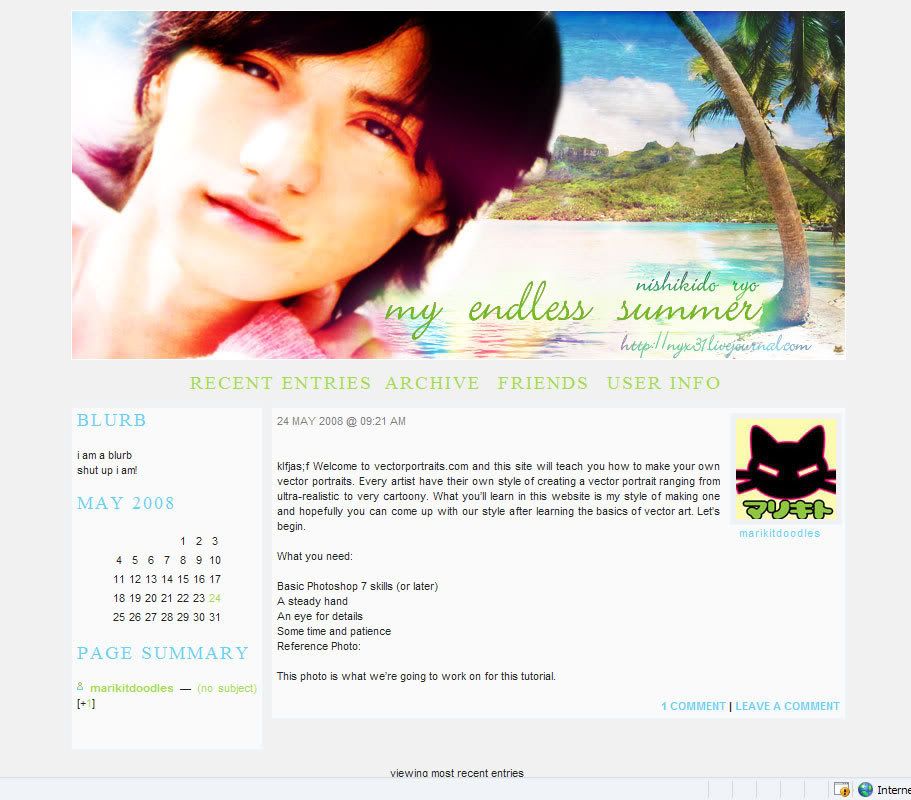
Layout :Ryo Summer
Style: S2 Flexible Squares
Screen Resolution: 800x600 and higher
Browser Compatible: Firefox
Header Compatible: Yes
Nav Bar Compatible: Yes
Plus Account/Ads: Yes
Base CSS Layout by: snubbly
Requested by:nyx31

Note: Plus accounts will not look exactly the same due to adds.
1. Choose Journal Style: Under 'Select a New Theme' type Flexible Squares in the search box, and apply any one of those themes.
2. Customize Your Theme > Display: Wrap Entry text under userinfo: Yes
3. Sidebar: Customise it as you wish.
4. Custom CSS: Set all dropdown boxes to No, copy and paste the code into the Custom stylesheet textbox:
/*------------------------------------------------------------------
S2 Flexible Squares
Layout by marikit base code by: http://snubbly.livejournal.com
--------------------------------------------------------------------*/
body {background: #F1F1F1; color: #222222;
font-family: arial, sans-serif; font-size: 8pt; line-height: 11pt;}
::-moz-selection {background: #A0DB4B; color: #222222;}
a, a:link, a:visited {color: #66CFFA; text-decoration: none; cursor:default;}
a:hover {color: #A0DB4B; text-decoration: none; cursor: default;}
blockquote {background: #F1F1F1; padding: 5px; color: #222222;}
h2 {padding-left: 20px; font-size: 8pt; line-height: 11pt;}
#content {width: 775px; margin: 0px auto;}
#maincontent {margin-left: 200px;}
#sidebar {background: #FAFAFA; border: 1px solid #E8F7FE;
padding: 5px; float: left; width: 180px; text-align: justify;}
#sidebar .defaultuserpic, .title, .subtitle {display: none;}
#header {width: 100%; margin: 0px auto; text-align: center;
color: #A0DB4B; font-family: times new roman, sans-serif;
font-size: 14pt; letter-spacing: 2px; line-height: 20pt;
text-transform: uppercase; margin-bottom: 10px; margin-top: 10px;}
div#header a, div#header a:link, div#header a:visited{color: #A0DB4B; text-transform: uppercase;
text-decoration: none; padding-top: 5px; padding-bottom: 5px; padding-left: 5px; padding-right: 5px;}
div#header a:hover {color: #66CFFA; text-transform: uppercase; text-decoration: none;}
ul.navheader {padding: 0px; margin: 0px;}
ul.navheader li {display: inline;}
.subcontent {background: #FAFAFA; border: 1px solid #E8F7FE; text-align: justify; padding: 5px;}
.userpic img {float: right; padding: 5px; margin-left: 10px;
background: #F1F1F1; border: 1px solid #E8F7FE;}
.userpicfriends {background: #FAFAFA !important; text-align: center;
color: #222222 !important; font-family: arial, sans-serif; font-size: 8pt;
letter-spacing: 1px; line-height: 11pt; float: right; margin-bottom: 15px; width: 120px;}
.userpicfriends img {float: right; padding: 5px; margin-left: 10px;
border: 1px solid #E8F7FE; background-color: #F1F1F1 !important;}
.datesubject {text-align: left; text-transform: uppercase; margin-bottom: 15px;}
.subject {font-family: times new roman, sans-serif; color: #66CFFA;
font-size: 14pt; letter-spacing: 2px; line-height: 11pt; text-transform: uppercase;}
.replytosubject {font-family: times new roman, sans-serif; color: #66CFFA;
font-size: 14pt; letter-spacing: 2px; line-height: 11pt; text-transform: uppercase;}
.replytoposter {text-align: left; text-transform: uppercase; margin-bottom: 15px; color: #7D7D7D;}
.date {color: #7D7D7D;}
.subject a, .subject a:link, .subject a:visited {color: #66CFFA;}
.subject a:hover {color: #A0DB4B;}
.entry ul li {padding-left: 5px; margin-left: 15px;}
.entry ol li {padding-left: 5px; margin-left: 15px;}
.currents {color: #7D7D7D; text-align: left; text-transform: lowercase;}
.currents strong {font-weight: bold;}
.currentmood img {}
.ljtags {color: #7D7D7D; text-align: left; text-transform: lowercase; font-weight: bold; margin-top: 15px;}
.ljtags a, .ljtags a:link, .ljtags a:visited {color: #A0DB4B; text-decoration: none;}
.ljtags a:hover {color: #66CFFA; text-decoration: none;}
.ljtaglist {list-style-type: circle;}
.comments {text-align: right; font-weight: bold;}
div.comments a, div.comments a:link, div.comments a:visited {color: #66CFFA;font-weight: bold; text-transform: uppercase;}
div.comments a:hover {color: #A0DB4B; text-transform: uppercase; text-decoration: none;}
.separator {height: 10px;}
.defaultuserpic {text-align: center;}
.defaultuserpic img {padding: 5px;}
.sbartitle {font-family: times new roman, sans-serif; color: #66CFFA; font-size: 14pt;
letter-spacing: 2px; line-height: 11pt; text-transform: uppercase;}
.sbarbody {margin-bottom: 15px;}
.sbarbody2 {margin-bottom: 15px;}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {color: #A0DB4B; text-decoration: none;}
div#sidebar a:hover {color: #66CFFA; text-decoration: none;}
ul.sbarlist {padding-left: 0px; margin-left: 0px; list-style: none;}
li.sbaritem {list-style: none;}
li.sbartitle {list-style: none;}
li.view {text-transform: uppercase;}
.sbarcalendar {padding: 1px; text-align: center;}
.sbarcalendarposts {padding: 1px; text-align: center;}
#footer {width: 100%; text-align: center; z-index: 100; clear: both;}
ul.navfooter {padding: 0px; margin: 0px;}
ul.navfooter li {display: inline; margin: 0 5px 0 5px;}
.clearfoot {clear: both;}
ul.year {text-align: center; padding-bottom: 40px;}
ul.year li {display: inline;}
table.yeartable {margin: 0px auto; background: #FAFAFA; border: 1px solid #E8F7FE; width: 100%;}
table.yeartable td.yeardate, table.yeartable td.yearday {border: 1px solid #E8F7FE;}
table.yeartable td.yearday {background: #F1F1F1; text-align: center;}
td.yearmonth {border-style: none;}
#postform img {display: none;}
input, select, textarea {background: #FAFAFA; border: 1px solid #E8F7FE;
font-family: arial, sans-serif; font-size: 8pt; letter-spacing: 1px; color: #222222; padding: 2px; margin: 2px;}
textarea.textbox {width: 95% !important;}
.datesubjectcomment {background: #FAFAFA; padding: 5px; margin-top: 20px;}
.userpiccomment {position: relative; top: -30px; left: 0px;
border: 5px solid #FDFDFD; background: #FDFDFD; padding: 5px;
margin: 10px 10px -20px 10px; z-index: 15; float: left; border: 1px solid #E8F7FE;}
.box {padding: 10px; clear: left; clear: none !important; }
.reply {position: relative; margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px; text-align: justify; background: #FAFAFA; color: #222222;}
.replytosubject {font-weight: bold;}
.commentreply {position: relative; margin: 10px;
font-size: 11px; font-family: tahoma, sans-serif; color: #222222;}
.commentbox {border: 1px solid #E8F7FE; margin: 10px; background: #FAFAFA;}
.datesubjectcomment a:link, .datesubjectcomment a:visited {color: #A0DB4B;}
.datesubjectcomment a:hover {color: #66CFFA;}
.commentboxpartial {border: 1px solid #F8F8F8; margin: 10px; background: #FAFAFA;}
.commentinfo {background: #FAFAFA; margin-top: 10px; width: 100%;}
.skiplinks {text-align: center;}
/*--------------------------------------------------------
Tiny icons by http://_excentric_.livejournal.com
-----------------------------------------------------------*/
.entry img[src="http://p-stat.livejournal.com/img/icon_protected.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.entry img[src="http://p-stat.livejournal.com/img/icon_private.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.subject img[src="http://p-stat.livejournal.com/img/icon_protected.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.subject img[src="http://p-stat.livejournal.com/img/icon_private.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.ljuser img {width: 0; height: 0; background-repeat: no-repeat; background-color: transparent;
background-image: url(http://i147.photobucket.com/albums/r304/snubicons/icon/user1.gif); padding: 13px 13px 0px 0px !important;}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {background-color: transparent;
background-image: url(http://i147.photobucket.com/albums/r304/snubicons/icon/user1.gif); padding: 13px 13px 0px 0px !important;}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {background-color:transparent;
background-image: url(http://i147.photobucket.com/albums/r304/snubicons/icon/squares.gif); padding: 13px 13px 0px 0px !important;}
/*----------------------------------------------------------------------------------------
Add Your Own Header - edit your width, height and header url
-----------------------------------------------------------------------------------------*/
.headerimage {position: relative;
width: 775px;
height: 350px;
background: url('http://i285.photobucket.com/albums/ll79/littlemissmarikit/ryosummerdone.png') no-repeat;
margin: 0px auto;}
Screen Resolution: 800x600 and higher
Browser Compatible: Firefox
Header Compatible: Yes
Nav Bar Compatible: Yes
Plus Account/Ads: Yes
Base CSS Layout by: snubbly
Requested by:nyx31

Note: Plus accounts will not look exactly the same due to adds.
1. Choose Journal Style: Under 'Select a New Theme' type Flexible Squares in the search box, and apply any one of those themes.
2. Customize Your Theme > Display: Wrap Entry text under userinfo: Yes
3. Sidebar: Customise it as you wish.
4. Custom CSS: Set all dropdown boxes to No, copy and paste the code into the Custom stylesheet textbox:
/*------------------------------------------------------------------
S2 Flexible Squares
Layout by marikit base code by: http://snubbly.livejournal.com
--------------------------------------------------------------------*/
body {background: #F1F1F1; color: #222222;
font-family: arial, sans-serif; font-size: 8pt; line-height: 11pt;}
::-moz-selection {background: #A0DB4B; color: #222222;}
a, a:link, a:visited {color: #66CFFA; text-decoration: none; cursor:default;}
a:hover {color: #A0DB4B; text-decoration: none; cursor: default;}
blockquote {background: #F1F1F1; padding: 5px; color: #222222;}
h2 {padding-left: 20px; font-size: 8pt; line-height: 11pt;}
#content {width: 775px; margin: 0px auto;}
#maincontent {margin-left: 200px;}
#sidebar {background: #FAFAFA; border: 1px solid #E8F7FE;
padding: 5px; float: left; width: 180px; text-align: justify;}
#sidebar .defaultuserpic, .title, .subtitle {display: none;}
#header {width: 100%; margin: 0px auto; text-align: center;
color: #A0DB4B; font-family: times new roman, sans-serif;
font-size: 14pt; letter-spacing: 2px; line-height: 20pt;
text-transform: uppercase; margin-bottom: 10px; margin-top: 10px;}
div#header a, div#header a:link, div#header a:visited{color: #A0DB4B; text-transform: uppercase;
text-decoration: none; padding-top: 5px; padding-bottom: 5px; padding-left: 5px; padding-right: 5px;}
div#header a:hover {color: #66CFFA; text-transform: uppercase; text-decoration: none;}
ul.navheader {padding: 0px; margin: 0px;}
ul.navheader li {display: inline;}
.subcontent {background: #FAFAFA; border: 1px solid #E8F7FE; text-align: justify; padding: 5px;}
.userpic img {float: right; padding: 5px; margin-left: 10px;
background: #F1F1F1; border: 1px solid #E8F7FE;}
.userpicfriends {background: #FAFAFA !important; text-align: center;
color: #222222 !important; font-family: arial, sans-serif; font-size: 8pt;
letter-spacing: 1px; line-height: 11pt; float: right; margin-bottom: 15px; width: 120px;}
.userpicfriends img {float: right; padding: 5px; margin-left: 10px;
border: 1px solid #E8F7FE; background-color: #F1F1F1 !important;}
.datesubject {text-align: left; text-transform: uppercase; margin-bottom: 15px;}
.subject {font-family: times new roman, sans-serif; color: #66CFFA;
font-size: 14pt; letter-spacing: 2px; line-height: 11pt; text-transform: uppercase;}
.replytosubject {font-family: times new roman, sans-serif; color: #66CFFA;
font-size: 14pt; letter-spacing: 2px; line-height: 11pt; text-transform: uppercase;}
.replytoposter {text-align: left; text-transform: uppercase; margin-bottom: 15px; color: #7D7D7D;}
.date {color: #7D7D7D;}
.subject a, .subject a:link, .subject a:visited {color: #66CFFA;}
.subject a:hover {color: #A0DB4B;}
.entry ul li {padding-left: 5px; margin-left: 15px;}
.entry ol li {padding-left: 5px; margin-left: 15px;}
.currents {color: #7D7D7D; text-align: left; text-transform: lowercase;}
.currents strong {font-weight: bold;}
.currentmood img {}
.ljtags {color: #7D7D7D; text-align: left; text-transform: lowercase; font-weight: bold; margin-top: 15px;}
.ljtags a, .ljtags a:link, .ljtags a:visited {color: #A0DB4B; text-decoration: none;}
.ljtags a:hover {color: #66CFFA; text-decoration: none;}
.ljtaglist {list-style-type: circle;}
.comments {text-align: right; font-weight: bold;}
div.comments a, div.comments a:link, div.comments a:visited {color: #66CFFA;font-weight: bold; text-transform: uppercase;}
div.comments a:hover {color: #A0DB4B; text-transform: uppercase; text-decoration: none;}
.separator {height: 10px;}
.defaultuserpic {text-align: center;}
.defaultuserpic img {padding: 5px;}
.sbartitle {font-family: times new roman, sans-serif; color: #66CFFA; font-size: 14pt;
letter-spacing: 2px; line-height: 11pt; text-transform: uppercase;}
.sbarbody {margin-bottom: 15px;}
.sbarbody2 {margin-bottom: 15px;}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {color: #A0DB4B; text-decoration: none;}
div#sidebar a:hover {color: #66CFFA; text-decoration: none;}
ul.sbarlist {padding-left: 0px; margin-left: 0px; list-style: none;}
li.sbaritem {list-style: none;}
li.sbartitle {list-style: none;}
li.view {text-transform: uppercase;}
.sbarcalendar {padding: 1px; text-align: center;}
.sbarcalendarposts {padding: 1px; text-align: center;}
#footer {width: 100%; text-align: center; z-index: 100; clear: both;}
ul.navfooter {padding: 0px; margin: 0px;}
ul.navfooter li {display: inline; margin: 0 5px 0 5px;}
.clearfoot {clear: both;}
ul.year {text-align: center; padding-bottom: 40px;}
ul.year li {display: inline;}
table.yeartable {margin: 0px auto; background: #FAFAFA; border: 1px solid #E8F7FE; width: 100%;}
table.yeartable td.yeardate, table.yeartable td.yearday {border: 1px solid #E8F7FE;}
table.yeartable td.yearday {background: #F1F1F1; text-align: center;}
td.yearmonth {border-style: none;}
#postform img {display: none;}
input, select, textarea {background: #FAFAFA; border: 1px solid #E8F7FE;
font-family: arial, sans-serif; font-size: 8pt; letter-spacing: 1px; color: #222222; padding: 2px; margin: 2px;}
textarea.textbox {width: 95% !important;}
.datesubjectcomment {background: #FAFAFA; padding: 5px; margin-top: 20px;}
.userpiccomment {position: relative; top: -30px; left: 0px;
border: 5px solid #FDFDFD; background: #FDFDFD; padding: 5px;
margin: 10px 10px -20px 10px; z-index: 15; float: left; border: 1px solid #E8F7FE;}
.box {padding: 10px; clear: left; clear: none !important; }
.reply {position: relative; margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px; text-align: justify; background: #FAFAFA; color: #222222;}
.replytosubject {font-weight: bold;}
.commentreply {position: relative; margin: 10px;
font-size: 11px; font-family: tahoma, sans-serif; color: #222222;}
.commentbox {border: 1px solid #E8F7FE; margin: 10px; background: #FAFAFA;}
.datesubjectcomment a:link, .datesubjectcomment a:visited {color: #A0DB4B;}
.datesubjectcomment a:hover {color: #66CFFA;}
.commentboxpartial {border: 1px solid #F8F8F8; margin: 10px; background: #FAFAFA;}
.commentinfo {background: #FAFAFA; margin-top: 10px; width: 100%;}
.skiplinks {text-align: center;}
/*--------------------------------------------------------
Tiny icons by http://_excentric_.livejournal.com
-----------------------------------------------------------*/
.entry img[src="http://p-stat.livejournal.com/img/icon_protected.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.entry img[src="http://p-stat.livejournal.com/img/icon_private.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.subject img[src="http://p-stat.livejournal.com/img/icon_protected.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.subject img[src="http://p-stat.livejournal.com/img/icon_private.gif"]{width: 0; height: 0; padding: 15px 11px 0px 0px !important;
background: url(http://i147.photobucket.com/albums/r304/snubicons/icon/lock.gif);}
.ljuser img {width: 0; height: 0; background-repeat: no-repeat; background-color: transparent;
background-image: url(http://i147.photobucket.com/albums/r304/snubicons/icon/user1.gif); padding: 13px 13px 0px 0px !important;}
.ljuser img[src="http://p-stat.livejournal.com/img/userinfo.gif"] {background-color: transparent;
background-image: url(http://i147.photobucket.com/albums/r304/snubicons/icon/user1.gif); padding: 13px 13px 0px 0px !important;}
.ljuser img[src="http://p-stat.livejournal.com/img/community.gif"] {background-color:transparent;
background-image: url(http://i147.photobucket.com/albums/r304/snubicons/icon/squares.gif); padding: 13px 13px 0px 0px !important;}
/*----------------------------------------------------------------------------------------
Add Your Own Header - edit your width, height and header url
-----------------------------------------------------------------------------------------*/
.headerimage {position: relative;
width: 775px;
height: 350px;
background: url('http://i285.photobucket.com/albums/ll79/littlemissmarikit/ryosummerdone.png') no-repeat;
margin: 0px auto;}