Tutorial #8
We are going from

to
♥ I made this tutorial especially for
melinen ♥
♥ I used Adobe photoshop CS3 but I'm sure it will work with other programs and versions as well.
♥ Sorry English is not my first language, so I think there is some grammars mistakes or even spellings mistakes ^^;;
♥ Lets start~
- Take any pic you want to make this effect on. I took this necklace pic. Maybe you need to sharpen it if you resize it or something.
- We will need to use some stars brushes. I used those. remember the names I use all the time.
Star >>
Dot >>
# We will use the Star and Dot twice or more as you wish. I'll use it twice.
- Here is our base.

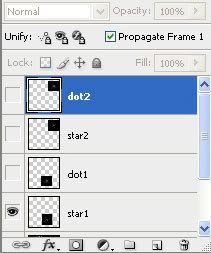
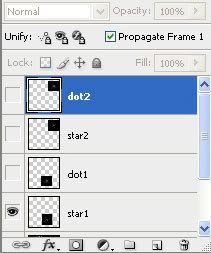
- Drag the Star and the Dot to where you want them to be and change the blind mood to screen (Just to remove that black background) I made two, so one of them will be called Star1, and the other Star2, the same will go with the Dot.
-Now we will go to image ready
use this button if you are using Photoshop 7 and the other versions
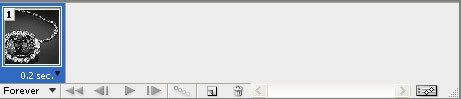
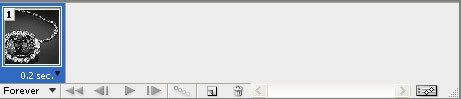
-In layer one in the animation frames. Make the Star1 opacity 50%. all the other stars and dot layers are invisible, means remove the eye from beside it.

-Before you make another layer in the Animation bar click under the frame and change to time mood to 0.2 sec. Then change (Star1) opacity to 70%

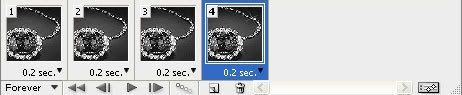
-Make a 3rd layer in the animation bar and change (Star1) opacity to 100%. Click the eye beside (Dot1) and let it opacity 30%
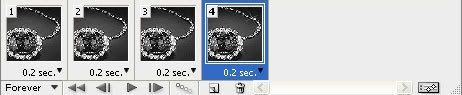
- In the 4th layer in the animation bar, (Star2) will appear with the opacity 50%. and (Star1) opacity will be 70% as well as (Dot1) 70%

- Make a 5th layer now. (Star1) opacity 50% (Dot1) 50% (Star2) 70%

- 6th layer. (Star1) 50% and hide (Dot1) we don't want it now, just remove the eye from beside the layer. and (Star2) 100% and (Dot2) appear with 50%

- 7th layer in the animation bar. (Star1) 70% and (Dot2) 100% the other layers are hidden.
- 8th and last layer (Star1) 80% and (Dot2) 50% the others are hidden. Then let all the animation goes Forever so you can get this.

- View it, and if you liked it go to (File> save optimized as) or (File > Save for Web & Devices)It should be .Gif
After adding some texts.

And here is some other example.

♥ Hopefully it was not so hard for you, its a bit complicated at first but then you will get used to it and make something different ^_^
♥ For more Icons, graphics and tutorials watch my graphic community @ luvyuyu_graphic
♥ You can find my other tutorials here
♥ Tell me what do you think of this tutorial please ^_^

to

♥ I made this tutorial especially for
melinen ♥
♥ I used Adobe photoshop CS3 but I'm sure it will work with other programs and versions as well.
♥ Sorry English is not my first language, so I think there is some grammars mistakes or even spellings mistakes ^^;;
♥ Lets start~
- Take any pic you want to make this effect on. I took this necklace pic. Maybe you need to sharpen it if you resize it or something.
- We will need to use some stars brushes. I used those. remember the names I use all the time.
Star >>

Dot >>

# We will use the Star and Dot twice or more as you wish. I'll use it twice.
- Here is our base.

- Drag the Star and the Dot to where you want them to be and change the blind mood to screen (Just to remove that black background) I made two, so one of them will be called Star1, and the other Star2, the same will go with the Dot.
-Now we will go to image ready
use this button if you are using Photoshop 7 and the other versions

-In layer one in the animation frames. Make the Star1 opacity 50%. all the other stars and dot layers are invisible, means remove the eye from beside it.

-Before you make another layer in the Animation bar click under the frame and change to time mood to 0.2 sec. Then change (Star1) opacity to 70%

-Make a 3rd layer in the animation bar and change (Star1) opacity to 100%. Click the eye beside (Dot1) and let it opacity 30%
- In the 4th layer in the animation bar, (Star2) will appear with the opacity 50%. and (Star1) opacity will be 70% as well as (Dot1) 70%

- Make a 5th layer now. (Star1) opacity 50% (Dot1) 50% (Star2) 70%

- 6th layer. (Star1) 50% and hide (Dot1) we don't want it now, just remove the eye from beside the layer. and (Star2) 100% and (Dot2) appear with 50%

- 7th layer in the animation bar. (Star1) 70% and (Dot2) 100% the other layers are hidden.
- 8th and last layer (Star1) 80% and (Dot2) 50% the others are hidden. Then let all the animation goes Forever so you can get this.

- View it, and if you liked it go to (File> save optimized as) or (File > Save for Web & Devices)It should be .Gif
After adding some texts.

And here is some other example.
♥ Hopefully it was not so hard for you, its a bit complicated at first but then you will get used to it and make something different ^_^
♥ For more Icons, graphics and tutorials watch my graphic community @ luvyuyu_graphic
♥ You can find my other tutorials here
♥ Tell me what do you think of this tutorial please ^_^