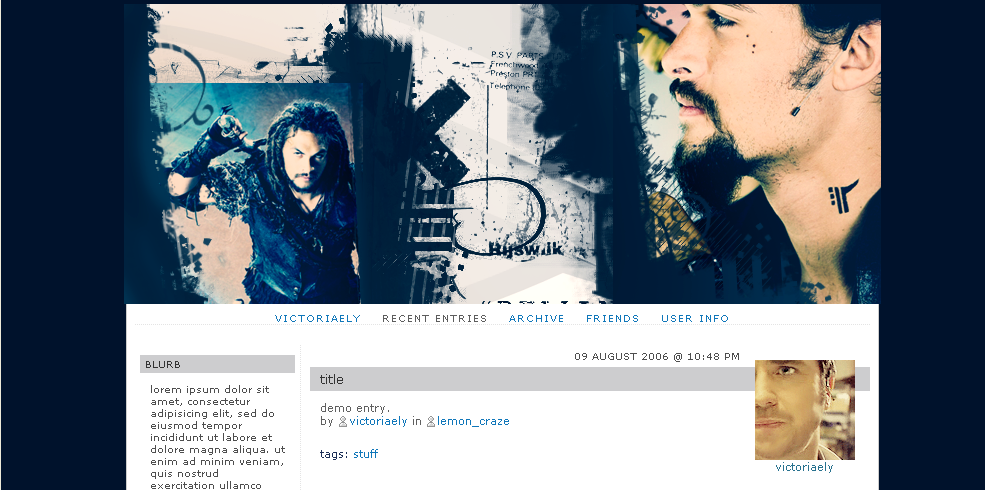
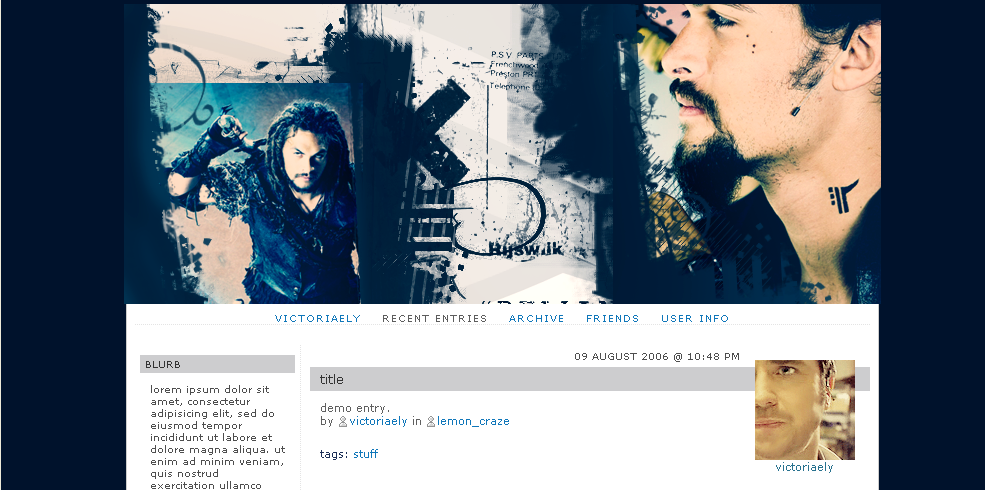
Flexible Squares Layout
I have a layout and 7 headers you can choose from:
* Ronon
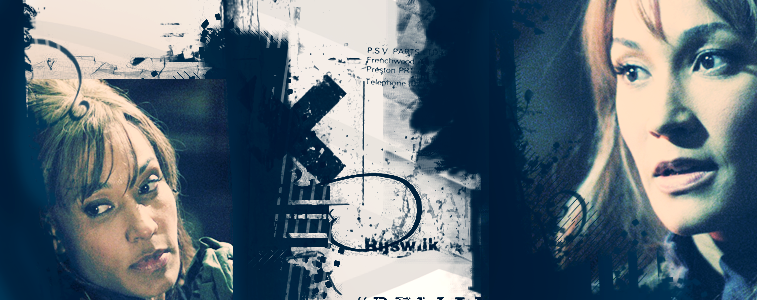
* Teyla
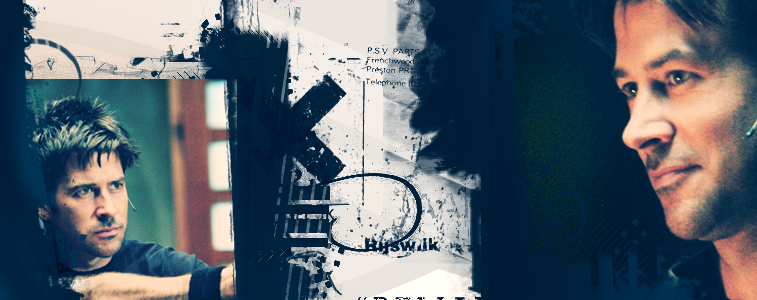
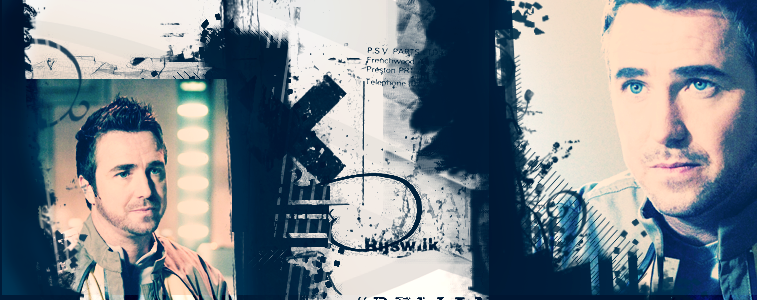
* John
* Rodney
* Carson
* Elizabeth
* Radek

(click for full size)
The headers are:







Right click the one you want, save it and then uplod it to your own host.
The coding is:
body {
background-color: #00122c;
color: #000000
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0 0 0 0;
}
a, a:link, a:visited {
color: #28728f;
text-decoration: none;
}
a:hover {
color: #2eb0c8;
text-decoration: none;
}
blockquote {
padding: 18px;
border: 1px dashed #CECECE;
color: #4e4e4e;
font-size: 8pt;
line-height: 13px;
font-family: "Verdana", sans-serif;
background: #FFFFFF;
text-align: justify;
}
p, td{
}
code, kbd, pre, tt {
font-family: monospace;
}
ul.ljtaglist {
text-align: left;
padding-left: 20px;
}
#content {
width: 735px;
margin-left: auto;
margin-right: auto;
text-align: justify;
padding: 8px;
background-color: #FFFFFF;
border-color: #cccccc;
border-style: solid;
border-width: 0px 1px 1px 1px;
}
#maincontent {
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #000000;
margin-left: 175px;
text-align: center;
}
#sidebar {
padding: 0px 0 15px 0;
background-color: #FFFFFF;
margin-top: 0px;
font-family: "Verdana", sans-serif;
font-size: 10px;
color: #4E4E4E;
width: 165px;
float: left;
text-align: left;
text-transform: lowercase;
border-right: 1px #e4e4e4 dotted;
}
#header {
position: relative;
text-align: center;
color: #5d5d5d;
font-family: "Verdana", sans-serif;
font-size: 10px;
width: 100%;
padding: 0px 0px 0px 0px;
margin-bottom: 20px;
text-align: center;
letter-spacing: 1px;
text-transform: uppercase;
border-bottom: 1px #e4e4e4 dotted;
}
#footer {
width: 100%;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 10px;
color: #5d5d5d;
z-index: 100;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited{
color: #1077ba;
text-decoration: none;
}
div#header a:hover, div#footer a:hover{
color: #2eb0c8;
text-decoration: none;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 6px;
margin: 0 2px;
}
.title, .subtitle {
display: none;
}
/* sidebar */
#sidebar .sbarcalendarposts a, #sidebar .sbarcalendarposts a:link, .sbarcalendarposts a:visited{
padding: 0px;
text-align: center;
}
#sidebar .sbarcalendarposts a:hover {
padding: 0px;
text-align: center;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #1077ba;
display: block;
padding: 3px 3px 3px 10px;
text-decoration: none;
}
div#sidebar a:hover {
padding: 3px 3px 3px 10px;
color: #2eb0c8;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 1px;
border: 1px solid #CECECE;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 9px;
}
.sbarcalendarposts {
padding: 1px;
border: 1px solid #CECECE;
background-color: #cdcdcf;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 9px;
}
ul.sbarlist {
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem {
padding-left: 0px;
border-bottom: 1px dotted #CCCCCC;
list-style: none;
}
li.sbartitle {
padding: 3px 5px 3px 5px;
margin: 10px 0 10px 0;
background-color: #cdcdcf;
list-style: none;
text-align: left;
color: #333333;
text-transform: uppercase;
font-family: "Verdana", sans-serif;
font-size: 10px;
}
/* maincontent */
span.ljuser a b {
padding: 2px 0 2px 0;
color: #1077ba;
font-weight: lighter;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #2eb0c8;
font-weight: lighter;
}
ul.ljtaglist li {
list-style: none;
margin-bottom: 5px;
}
ul.ljtaglist {
color: #000000;
font-family: "Verdana", sans-serif;
font-size: 11px;
padding: 12px;
}
.subcontent {
background-color: #FFFFFF;
}
.entry {
padding: 10px;
color: #606060;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: justify;
}
hr {
color: transparent;
height: 1px;
border-style : none;
border-bottom: 2px solid #CECECE;
}
.entry ul li, ol li, li {
padding-left: 5px;
margin-left: 0px;
list-style: upper-roman;
list-style-position: outside;
}
.userpic {
background-color: #FFFFFF;
position: relative;
float: right;
padding: 5px;
margin: 10px;
z-index: 15;
}
.userpicfriends {
background-color:transparent !important;
position: relative;
float: right;
padding: 5px;
margin: 10px;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date {
padding-top: 5px;
padding-bottom: 5px;
text-align: right;
color: #4E4E4E;
top: 5px;
font-family: "Verdana", sans-serif;
font-size: 10px;
text-transform: uppercase;
}
.subject {
background-color: #cdcdcf;
font-weight: none;
padding-bottom: 5px;
padding-top: 5px;
padding-left: 10px;
color: #333333;
font-family: "Verdana", sans-serif;
font-size: 12px;
text-transform: lowercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #1077ba;
}
.subject a:hover {
color: #2eb0c8;
}
.datesubject {
background-color: transparent;
padding: 0px;
text-align: left;
}
.ljtags {
margin-top: 20px;
color: #1c2f57;
font-weight: lighter;
text-transform: lowercase;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong {
color: #1c2f57;
font-weight: lighter;
text-transform: lowercase;
}
.currents, .currentmood, .currentmusic, .currentlocation {
color: #888888;
font-weight: lighter;
text-transform: lowercase;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #1077ba;
text-transform: lowercase;
font-weight: lighter;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #1077ba;
text-transform: lowercase;
font-weight: lighter;
}
.currentlocation a:hover, .ljtags a:hover {
color: #ABABAB;
font-weight: lighter;
text-transform: lowercase;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: right;
padding: 5px 5px 5px 5px;
position: relative;
clear: right;
margin-top: 15px;
text-transform: lowercase;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #1077ba;
}
div.comments a:hover {
color: #2eb0c8;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
margin-top: 20px;
text-align: right;
padding: 5px;
background-color: #cdcdcf;
color: #333333;
}
.userpiccomment {
background-color: #FFFFFF;
position: relative;
top: -30px;
left: 0px;
padding: 5px;
margin: 20px 10px -20px 10px;
z-index: 15;
float: right;
}
.box {
padding: 10px;
margin-top: 0px;
text-align: left;
clear:right;
}
form div.box {
text-align:center;
}
div#content input,
div#content textarea,
div#content select {
color: #5d5d5d;
border:#4E4E4E solid 1px;
background-color:#FFFFFF;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
color: #000000;
}
.replytosubject {
color: #333333;
font-weight: bold;
text-transform: lowercase;
padding: 5px;
background-color: #cdcdcf;
}
.replytoposter {
background-color: #cdcdcf;
color: #5d5d5d;
text-transform: lowercase;
padding: 5px;
}
.commentreply {
text-align: justify;
position: relative;
margin: 10px;
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #000000;
}
.commentbox {
padding: 5px;
margin: 10px;
text-align: left;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #1077ba;
}
.datesubjectcomment a:hover {
color: #2eb0c8;
}
.commentboxpartial {
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding: 20px 0 20px 0;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border: 1px #CECECE solid;
color: #000000;
}
table.yeartable td.yearday {
text-align: center;
color: #2eb0c8;
}
td.yearmonth {
color: #1077ba;
border-style: none;
}
.ljuser img {
width: 0px;
height: 0px;
background-repeat: no-repeat;
/*so that IE users will still see an image*/
background-image: url(http://i31.photobucket.com/albums/c376/victoriaely/dude.gif);
padding: 11px 11px 0px 0px;
}
.ljuser img[src="http://stat.livejournal.com/img/user.gif"] {
background-image: url(http://i31.photobucket.com/albums/c376/victoriaely/dude.gif);
padding: 11px 11px 0px 0px;
}
.ljuser img[src="http://stat.livejournal.com/img/community.gif"] {
background-image: url(http://i31.photobucket.com/albums/c376/victoriaely/dude.gif);
padding: 11px 11px 0px 0px;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 7px;
font-size: 0.01px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px 0 10px 0;
}
.headerimage {
position: relative;
width: 757px;
height: 300px;
margin-left: auto;
margin-right: auto;
margin-top: 6px;
background-color: #FFFFFF;
background-image: url(http://header-image.png);
background-position: center;
background-repeat: no-repeat;
}
.separator {
height: 20px;
}
Paste this coding in the Custom css box, and paste your header image url in background-image: url(http://header-image.png);
If you don't know where the Custom css box is, read this tut by mercscilla
Credits:
The css coding is by mercscilla
Images from sg-atlantis.emedian.net
Brushes:
Polaroid-ish frame
Masks
Newspaper brushes
Background curves
If you use this layout, please credit lemon_craze
* Ronon
* Teyla
* John
* Rodney
* Carson
* Elizabeth
* Radek

(click for full size)
The headers are:







Right click the one you want, save it and then uplod it to your own host.
The coding is:
body {
background-color: #00122c;
color: #000000
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0 0 0 0;
}
a, a:link, a:visited {
color: #28728f;
text-decoration: none;
}
a:hover {
color: #2eb0c8;
text-decoration: none;
}
blockquote {
padding: 18px;
border: 1px dashed #CECECE;
color: #4e4e4e;
font-size: 8pt;
line-height: 13px;
font-family: "Verdana", sans-serif;
background: #FFFFFF;
text-align: justify;
}
p, td{
}
code, kbd, pre, tt {
font-family: monospace;
}
ul.ljtaglist {
text-align: left;
padding-left: 20px;
}
#content {
width: 735px;
margin-left: auto;
margin-right: auto;
text-align: justify;
padding: 8px;
background-color: #FFFFFF;
border-color: #cccccc;
border-style: solid;
border-width: 0px 1px 1px 1px;
}
#maincontent {
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #000000;
margin-left: 175px;
text-align: center;
}
#sidebar {
padding: 0px 0 15px 0;
background-color: #FFFFFF;
margin-top: 0px;
font-family: "Verdana", sans-serif;
font-size: 10px;
color: #4E4E4E;
width: 165px;
float: left;
text-align: left;
text-transform: lowercase;
border-right: 1px #e4e4e4 dotted;
}
#header {
position: relative;
text-align: center;
color: #5d5d5d;
font-family: "Verdana", sans-serif;
font-size: 10px;
width: 100%;
padding: 0px 0px 0px 0px;
margin-bottom: 20px;
text-align: center;
letter-spacing: 1px;
text-transform: uppercase;
border-bottom: 1px #e4e4e4 dotted;
}
#footer {
width: 100%;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 10px;
color: #5d5d5d;
z-index: 100;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited{
color: #1077ba;
text-decoration: none;
}
div#header a:hover, div#footer a:hover{
color: #2eb0c8;
text-decoration: none;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 6px;
margin: 0 2px;
}
.title, .subtitle {
display: none;
}
/* sidebar */
#sidebar .sbarcalendarposts a, #sidebar .sbarcalendarposts a:link, .sbarcalendarposts a:visited{
padding: 0px;
text-align: center;
}
#sidebar .sbarcalendarposts a:hover {
padding: 0px;
text-align: center;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #1077ba;
display: block;
padding: 3px 3px 3px 10px;
text-decoration: none;
}
div#sidebar a:hover {
padding: 3px 3px 3px 10px;
color: #2eb0c8;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 1px;
border: 1px solid #CECECE;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 9px;
}
.sbarcalendarposts {
padding: 1px;
border: 1px solid #CECECE;
background-color: #cdcdcf;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 9px;
}
ul.sbarlist {
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem {
padding-left: 0px;
border-bottom: 1px dotted #CCCCCC;
list-style: none;
}
li.sbartitle {
padding: 3px 5px 3px 5px;
margin: 10px 0 10px 0;
background-color: #cdcdcf;
list-style: none;
text-align: left;
color: #333333;
text-transform: uppercase;
font-family: "Verdana", sans-serif;
font-size: 10px;
}
/* maincontent */
span.ljuser a b {
padding: 2px 0 2px 0;
color: #1077ba;
font-weight: lighter;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #2eb0c8;
font-weight: lighter;
}
ul.ljtaglist li {
list-style: none;
margin-bottom: 5px;
}
ul.ljtaglist {
color: #000000;
font-family: "Verdana", sans-serif;
font-size: 11px;
padding: 12px;
}
.subcontent {
background-color: #FFFFFF;
}
.entry {
padding: 10px;
color: #606060;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: justify;
}
hr {
color: transparent;
height: 1px;
border-style : none;
border-bottom: 2px solid #CECECE;
}
.entry ul li, ol li, li {
padding-left: 5px;
margin-left: 0px;
list-style: upper-roman;
list-style-position: outside;
}
.userpic {
background-color: #FFFFFF;
position: relative;
float: right;
padding: 5px;
margin: 10px;
z-index: 15;
}
.userpicfriends {
background-color:transparent !important;
position: relative;
float: right;
padding: 5px;
margin: 10px;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date {
padding-top: 5px;
padding-bottom: 5px;
text-align: right;
color: #4E4E4E;
top: 5px;
font-family: "Verdana", sans-serif;
font-size: 10px;
text-transform: uppercase;
}
.subject {
background-color: #cdcdcf;
font-weight: none;
padding-bottom: 5px;
padding-top: 5px;
padding-left: 10px;
color: #333333;
font-family: "Verdana", sans-serif;
font-size: 12px;
text-transform: lowercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #1077ba;
}
.subject a:hover {
color: #2eb0c8;
}
.datesubject {
background-color: transparent;
padding: 0px;
text-align: left;
}
.ljtags {
margin-top: 20px;
color: #1c2f57;
font-weight: lighter;
text-transform: lowercase;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong {
color: #1c2f57;
font-weight: lighter;
text-transform: lowercase;
}
.currents, .currentmood, .currentmusic, .currentlocation {
color: #888888;
font-weight: lighter;
text-transform: lowercase;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #1077ba;
text-transform: lowercase;
font-weight: lighter;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #1077ba;
text-transform: lowercase;
font-weight: lighter;
}
.currentlocation a:hover, .ljtags a:hover {
color: #ABABAB;
font-weight: lighter;
text-transform: lowercase;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: right;
padding: 5px 5px 5px 5px;
position: relative;
clear: right;
margin-top: 15px;
text-transform: lowercase;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #1077ba;
}
div.comments a:hover {
color: #2eb0c8;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
margin-top: 20px;
text-align: right;
padding: 5px;
background-color: #cdcdcf;
color: #333333;
}
.userpiccomment {
background-color: #FFFFFF;
position: relative;
top: -30px;
left: 0px;
padding: 5px;
margin: 20px 10px -20px 10px;
z-index: 15;
float: right;
}
.box {
padding: 10px;
margin-top: 0px;
text-align: left;
clear:right;
}
form div.box {
text-align:center;
}
div#content input,
div#content textarea,
div#content select {
color: #5d5d5d;
border:#4E4E4E solid 1px;
background-color:#FFFFFF;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
color: #000000;
}
.replytosubject {
color: #333333;
font-weight: bold;
text-transform: lowercase;
padding: 5px;
background-color: #cdcdcf;
}
.replytoposter {
background-color: #cdcdcf;
color: #5d5d5d;
text-transform: lowercase;
padding: 5px;
}
.commentreply {
text-align: justify;
position: relative;
margin: 10px;
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #000000;
}
.commentbox {
padding: 5px;
margin: 10px;
text-align: left;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #1077ba;
}
.datesubjectcomment a:hover {
color: #2eb0c8;
}
.commentboxpartial {
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding: 20px 0 20px 0;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border: 1px #CECECE solid;
color: #000000;
}
table.yeartable td.yearday {
text-align: center;
color: #2eb0c8;
}
td.yearmonth {
color: #1077ba;
border-style: none;
}
.ljuser img {
width: 0px;
height: 0px;
background-repeat: no-repeat;
/*so that IE users will still see an image*/
background-image: url(http://i31.photobucket.com/albums/c376/victoriaely/dude.gif);
padding: 11px 11px 0px 0px;
}
.ljuser img[src="http://stat.livejournal.com/img/user.gif"] {
background-image: url(http://i31.photobucket.com/albums/c376/victoriaely/dude.gif);
padding: 11px 11px 0px 0px;
}
.ljuser img[src="http://stat.livejournal.com/img/community.gif"] {
background-image: url(http://i31.photobucket.com/albums/c376/victoriaely/dude.gif);
padding: 11px 11px 0px 0px;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 7px;
font-size: 0.01px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px 0 10px 0;
}
.headerimage {
position: relative;
width: 757px;
height: 300px;
margin-left: auto;
margin-right: auto;
margin-top: 6px;
background-color: #FFFFFF;
background-image: url(http://header-image.png);
background-position: center;
background-repeat: no-repeat;
}
.separator {
height: 20px;
}
Paste this coding in the Custom css box, and paste your header image url in background-image: url(http://header-image.png);
If you don't know where the Custom css box is, read this tut by mercscilla
Credits:
The css coding is by mercscilla
Images from sg-atlantis.emedian.net
Brushes:
Polaroid-ish frame
Masks
Newspaper brushes
Background curves
If you use this layout, please credit lemon_craze