Making A Layout: Userpics
Account Status: All
Theme: Flexible Squares
Actions: Creating Your Own Layout: Customizing Userpics
Links: Code Index
I think we should talk about the userpics completely separate from the entries post just because there are several ways to customize a userpic and I'd like to show you a couple.





The coding I would like to work with is from my layout Oxygen.
/*--------------------------------
S2 Flexible Squares - 90. Oxygen
Layout by http://layout-lounge.livejournal.com
PLEASE DO NOT REMOVE THIS SECTION
----------------------------------*/
body{
background-color: #F6F6F6;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/Backgrounds/2h4l5bq.png);
background-repeat: repeat, repeat;
background-attachment: fixed, fixed;
background-position: left top, left top;
color: #888888;
font-family: "lucida grande", "lucida sans", trebuchet ms, arial, sans-serif;
font-size: 12px;
margin: 10px 0 20px 0;
}
a, a:link, a:visited { color: #004359; }
a:hover { color: #444444; }
blockquote {
width: 70%;
background: #444444;
margin-left: auto;
margin-right: auto;
padding: 10px;
color: #ffffff;
font-size: 13px;
line-height: 16px;
font-family: "trebuchet ms", arial, sans-serif;
text-align: left;
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.1);
}
blockquote a { color: #cccccc !important; font-style: italic; }
blockquote a:hover { color: #ffffff !important; }
img.special, i img { border: 10px solid #f5f5f5; }
b, strong { color: #004359; }
i, em { color: #4c228a; }
u { color: #8CB53F; }
s, strike { color: #AD5C00; }
/*--------------General------------*/
#content {
width: 1000px;
background-color: #ffffff !important;
margin-left: auto;
margin-right: auto;
padding: 0px;
}
#maincontent {
font-family: "trebuchet ms", arial, trebuchet ms, sans-serif;
font-size: 12px;
color: #333333;
margin-left: 285px;
text-align: center;
}
.subcontent {
width: 710px;
margin-top: 0px;
}
/*---------------Header--------------*/
#header {
position: inherit;
width: 100%;
height: 30px;
text-align: left;
color: #282828;
padding: 0px;
margin-bottom: 5px;
font-family: "Abel", georgia, arial;
font-size: 16px !important; line-height: 130%; line-height: 130%;
letter-spacing: 1px;
text-transform: lowercase;
font-weight: none;
z-index: 199;
}
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 5px 5px 5px 5px;
margin: 0px 2px 0px 0px;
letter-spacing: 1px;
color: #0da4d3;
text-align: left;
border:0px solid #E0E0E0;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header li.view {
padding: 5px 10px 5px 15px;
margin: 0px 5px;
color: #cccccc;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header a:hover {
color: #000000;
-webkit-box-shadow: #f6f6f6 0 0 10px inset;
-moz-box-shadow: #f6f6f6 0 0 10px inset;
-ms-box-shadow: #f6f6f6 0 0 10px inset;
-o-box-shadow: #f6f6f6 0 0 10px inset;
box-shadow: #f6f6f6 0 0 10px inset;
}
ul.navheader {
list-style: none;
line-height: 24px;
margin: 0px 0 0 15px;
padding: 0;
}
ul.navheader li {
display: inline;
list-style: none;
}
.title, .subtitle { display: none; }
/*--------------- footer ---------------*/
.lj-view-recent #footer, .lj-view-friends #footer {
bottom: 10px;
padding:5px 0;
position: fixed;
left: 0;
text-align:left;
text-transform:lowercase;
width: 100%;
z-index:99;
}
ul.navfooter{
margin:0 auto;
padding:0;
}
/*--first link---*/
ul.navfooter a {
}
ul.navfooter li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
.lj-view-recent #footer a, .lj-view-friends #footer a, .lj-view-recent #footer a:link, .lj-view-friends #footer a:link {
background-color: rgba(0, 0, 0, 0.3);
color: #ffffff;
font-family: open sans condensed, georgia,arial,sans-serif;
font-size: 13px;
padding: 20px 30px 20px 30px;
margin: 0px 10px -10px 10px;
}
.lj-view-recent #footer a:hover, .lj-view-friends #footer a:hover {
color:#dddddd;
padding: 20xp 10px 20px 10px;
}
/*--second link---*/
ul.navfooter li + li a {
float: right;
background-color: rgba(0, 0, 0, 0.3) !important;
padding: 20xp 10px 20px 10px;
}
ul.navfooter li + li a:hover { }
ul.navfooter li + li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
#footer .viewing { display:none; }
/*--in entries---*/
/*-------------Sidebar--------------*/
#sidebar {
background-color: #ffffff;
padding: 10px;
font-family: "Abel", arial, georgia;
font-size: 14px;
color: #000000;
width: 260px;
float: left;
text-align: right;
text-transform: normal;
}
.sbarbody2, li.sbaritem2 {
padding: 5px;
margin: 0px 0px 0 10px;
font-family: "Abel", arial, sans-serif;
font-size: 14px !important;
text-transform: lowercase;
text-align: left;
}
.sbarbody {
margin:0;
padding: 5px;
padding-bottom: 5px;
}
ul.sbarlist{
margin: 0px;
padding: 0px;
list-style-type: none;
text-align: left;
}
li.sbaritem {
position: inline;
list-style-type: none;
margin-top: 2px;
text-align: left;
}
li.sbaritem a {
color: #8A1751;
display: inline;
font-family: "Abel", arial, sans-serif;
font-size: 14px;
font-weight: lighter;
margin-right: 0px;
padding: 0px;
text-align: left; }
li.sbaritem a:hover {
color:#ffffff; }
li.sbartitle {
background-color: rgba(255, 255, 255, 0.5);
list-style: none;
color: #aaaaaa;
text-align: left;
letter-spacing: 2px;
font-family: "Abel", trebuchet ms, arial, sans-serif;
font-size: 14px;
text-transform: uppercase;
margin: 5px -12px 0px 8px;
}
#sidebar_linklist {
list-style-type:none;
padding: 5px;
text-align: left !important;
text-transform: uppercase; }
#sidebar_linklist li.sbaritem a {
background-color: #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 8px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_linklist li.sbaritem a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
td.sbarcalendar {background-color: transparent !important;
padding: 5px;}
td.sbarcalendarposts {background-color: #ffffff; border-bottom: 0px solid #dedede; padding: 3px; box-shadow: 0px 0px 1px 1px rgba(0, 0, 0, 0.1); }
table.calendar {padding-top: 5px; }
#sidebar_summary .sbarcontent {
background-color: #000000;
color: #ffffff;
padding: 0px;
margin: 0px -5px 0px 5px;
text-align: left;
}
#sidebar_summary li.sbaritem {
padding: 5px;
border-bottom: 1px solid #1d1d1d;
}
#sidebar_summary li.sbaritem a { color: #dddddd; }
#sidebar_summary li.sbaritem a: hover { color: #ffffff!important; }
#sidebar_tags .sbarcontent { height: 325px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
#sidebar_tags .sbarcontent { height: 500px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
li.tagBox a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 12px;
margin: 0px 0px -2px 0px;
text-align: left;
}
li.tagBox a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
#sidebar_tags li.sbaritem a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 9px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_tags li.sbaritem a:hover { color:#FFFFFF;
background-color: #000000;
text-align: left;
}
.defaultuserpic {
width: 100px;
height: 100px;
margin: 8px auto 10px auto;
padding: 10px;
background-color: #ffffff !important;
border: 0px solid #cccccc;
-webkit-box-shadow: #ccc 0 0 5px;
-moz-box-shadow: #ccc 0 0 5px;
-ms-box-shadow: #ccc 0 0 5px;
-o-box-shadow: #ccc 0 0 5px;
box-shadow: #ccc 0 0 5px;
}
.defaultuserpic img {
}
.social-roll {
border-radius: 50%;
-webkit-transition: all ease 0.3s;
-moz-transition: all ease 0.3s;
-o-transition: all ease 0.3s;
-ms-transition: all ease 0.3s;
transition: all ease 0.3s;
}
.social-roll:hover {
box-shadow: 0px 0px 1px 1px rgba(0,0,0,0.5);
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
}
/*-----------Entries-----------*/
div.entry_text {
padding: 20px 30px 0px 30px;
margin: 0px;
color: #444444;
font-family: "arial";
font-size: 14px;
line-height: 150%;
text-align: left;
}
div.entry_text li { line-height: 12px !important; }
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; /*-This is how we move down the username text-*/
}
.userpicfriends font, .userpicfriends font a {
position: relative;
background-color: transparent!important;
float: center;
font-family: 'TuffyRegular', sans-serif;
font-size: 11px;
text-align: center;
color: #FF5DDD;
text-shadow: 2px 2px 4px #777777;
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-ms-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.userpicfriends a font:hover {color: #bbbbbb; text-shadow: 2px 2px 6px #bbbbbb; }
.datesubject {
padding: 0px;
text-align: left;
border-bottom: 1px solid #dedede;
}
.date {
margin: 10px 80px -15px 0px;
text-align: right;
padding-right: auto;
padding-left: auto;
color: #ccccca;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
text-transform: none;
}
.subject {
padding: 0px 0px 5px 5px;
margin: 15px 10px 0px 10px;
color: #0da4d3;
font-family: "Abel", open sans condensed, georgia, arial;
font-size: 28px;
font-weight: normal;
text-align: left;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {color: #0da4d3;}
.subject a:hover {color: #565656;}
span.ljuser a b {
padding: 2px 0 2px 0;
color: #4c228a;
font-weight: normal;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #8A1751;
font-weight: normal;
}
.skiplinks {
text-align: center;
margin-top: 5px;
margin-bottom: 3px;
font-family: "Abel", arial, sans-serif;
padding: 10px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
color: #999999;
}
.clear { height: px; font-size: 0.01px; }
.separator { height: 0px; }
/*----------- Currents--------------*/
.currents, .currentlocation, .currentmood, .currentgroup, .currentmusic {
padding: 5px;
background-color: transparent !important;
margin: 5px 0 0 0;
font-size: 9px;
font-family: Verdana;
color: #7F7F7F;
text-align: left;
}
.currentlocation, .currentmusic { display:none; }
/*-----Currents, tags, comment links-----*/
div.ljtags {
margin-top: 20px;
text-align: left;
color: #808080;
font-family: verdana;
font-weight: bold;
font-size: 10px;
text-transform: uppercase;
}
.comments {
color: #eeeeee;
font-size: 12px; line-height: 130%;
letter-spacing:-0.1em;
padding: 10px;
margin-top: 8px;
position: relative;
text-align: center !important;
width:auto;
}
div.comments a, div.comments a:link, div.comments a:visited {
background-color: #111111;
color:#eeeeee;
font-family: open sans condensed, arial !important;
font-size: 14px !important; line-height: 130%;
line-height:1;
padding: 10px;
margin:0;
text-align: center; }
div.comments a:hover {
background-color: #000000;
color:#ffffff;
}
/*----------SECTION: Tiny Icons----------*/
.currentlocation {
background: url(http://i54.tinypic.com/msm1c0.jpg) no-repeat left center;
padding: 2px 0px 5px 18px;
}
.currentmood {
background: url(http://i32.tinypic.com/2vhsnxy.jpg) no-repeat left center;
padding: 2px 0px 5px 18px;
}
.currentmusic {
background: url(http://i26.tinypic.com/2nv6qtf.jpg) no-repeat left center;
padding: 2px 0px 5px 18px;
}
.currentgroups {
background: url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/foaf.png) no-repeat left center;
padding: 2px 0px 5px 18px;
}
/* PROTECTED ENTRY */
.subject img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 16px 0px 0 16px;
background: URL(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/famfamfam/2wbzrdd-famfamfam.png) no-repeat !important;
}
/* STICKY POST */
.subject img[src*="icon_sticky.png"]{
width: 0;
height: 0;
padding: 16px 0px 0 16px;
background: URL(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/pin.png) no-repeat !important;
}
/* FRIENDS GROUP */
.subject img[src*="icon_groups.gif"]{
width: 0; height: 0; padding: 0 16px 16px 0; background: url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/foaf.png) no-repeat !important; }
/* PRIVATE ENTRY */
.subject img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 0px 0 16px;
background: URL(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/eye-close.png) no-repeat !important;
}
/* USER */
html body .ljuser img {
width: 0 !important;
height: 0 !important;
background-repeat: no-repeat;
background: transparent url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/owl.png) no-repeat 0 0 !important;
padding: 16px 0px 0px 16px !important;
}
html body .ljuser img[src*="userinfo.gif"] {
width: 0 !important;
height: 0 !important;
background: transparent url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/owl.png) no-repeat 0 0 !important;
padding: 16px 0px 0px 16px !important;
}
/* COMMUNITY */
html body .ljuser img[src*="community.gif"] {
width: 0 !important;
height: 0 !important;
background: transparent url(http://s77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/tiny_icon_tree_summer.png) no-repeat 0 0 !important;
padding: 16px 0px 0px 16px !important;
}
/*------------Comments Page--------*/
.box {
padding: 5px 5px 5px 10px;
margin: 0px;
text-align: left;
clear: left;
background-color: #FAFAFA;
border: 1px solid #dedede;
}
form div.box {
text-align: left;
background-color: #FAFAFA;
}
center.comment-links { }
div#footer.box { text-align: center; }
.commentbox {
align: left;
padding: 2px;
margin: 2px;
}
.datesubjectcomment {
margin-top: 10px;
text-align: left;
padding: 5px;
font-size: 12px;
background-color: #f6f6f6;
color: #000000;
}
.userpiccomment {
margin: -2px 0px 5px 5px;
padding: 10px;
width: 100px;
height: 100px;
float: right;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.commentreply {
font-family: "trebuchet ms", arial, sans-serif;
position: relative;
margin: 10px;
font-size: 13px;
color: #000000;
}
.commentinfo {
margin-top: 5px;
width: 100%;
}
div.comment-links { text-align: left !important; margin: 5px; padding: 20px 5px; }
div.comment-links a { color: #A9000F; }
div.comment-links a:hover { color: #888888; }
/*-----------Calendar/Year/Archive Page----------*/
ul.year { text-align: center; padding: 5px; background-color: #ffffff; }
ul.year li {display: inline;}
ul.year a { padding: 0px 3px 0px 3px; }
ul.year a:hover {}
table.yeartable { width: 710px; margin-left: auto; margin-right: auto; padding: 10px 100px 10px 100px; background-color: #ffffff; }
table.yeartable td.yeardate { color: #888888; border: 1px solid #cccccc; }
table.yeartable td.yearday { text-align: center; color: #888888; border: 1px solid #cccccc; }
td.yearmonth { color: #000000; border-style: none; }
/*-----------Fonts-----------*/
@font-face {
font-family: 'Grand Hotel';
font-style: normal;
font-weight: 400;
src: local('Grand Hotel'), local('GrandHotel-Regular'), url(http://themes.googleusercontent.com/static/fonts/grandhotel/v1/NrGQkrs9rbHm5EYx0Eil0obN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Great Vibes';
font-style: normal;
font-weight: 400;
src: local('Great Vibes'), local('GreatVibes-Regular'), url(http://themes.googleusercontent.com/static/fonts/greatvibes/v1/6q1c0ofG6NKsEhAc2eh-3YbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Delius Swash Caps';
font-style: normal;
font-weight: 400;
src: local('Delius Swash Caps'), local('DeliusSwashCaps-Regular'), url(http://themes.googleusercontent.com/static/fonts/deliusswashcaps/v6/uXyrEUnoWApxIOICunRq7-HbywbERJ_YcOpO6Co4fHY.woff) format('woff');
}
@font-face {
font-family: 'IM Fell DW Pica SC';
font-style: normal;
font-weight: 400;
src: local('IM FELL DW Pica SC'), local('IM_FELL_DW_Pica_SC'), url(http://themes.googleusercontent.com/static/fonts/imfelldwpicasc/v4/xBKKJV4z2KsrtQnmjGO17ORrWueMUZPacwWUa4j7Ahg.woff) format('woff');
}
@font-face {
font-family: 'Abel';
font-style: normal;
font-weight: 400;
src: local('Abel'), local('Abel-Regular'), url(http://themes.googleusercontent.com/static/fonts/abel/v4/EAqh528fFdbUek8UOky4sA.woff) format('woff');
}
/*-----------Mics-----------*/
.headerimage {
position: relative;
width: 960px;
height: 300px;
margin-left: auto;
margin-right: auto;
padding: 0px;
border: 20px solid #ffffff;
background-color: transparent !important;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/graffitigraphic-movie0297.png);
background-repeat: no-repeat;
background-position: center top;
}
In the Entry Section is where you will find the userpic coding for your posts and your friends page.
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; /*-This is how we move down the username text-*/
}
.userpicfriends font, .userpicfriends font a {
position: relative;
background-color: transparent!important;
float: center;
font-family: 'TuffyRegular', sans-serif;
font-size: 11px;
text-align: center;
color: #FF5DDD;
text-shadow: 2px 2px 4px #777777;
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-ms-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.userpicfriends a font:hover {color: #bbbbbb; text-shadow: 2px 2px 6px #bbbbbb; }
.userpic: This is going to be for the userpics holder on your journal.
.userpicfriends is going to be the userpics holder on your friends page. Often we want these to be the same so we can code them together by starting out the coding like this: .userpic, .userpicfriends {. Notice the comma. If for some reason you want to code them separately just separate them out. That means two sections of code userpic { } .userpicfriends { }
.userpicfriends font, .userpicfriends font a: This is actually going to adjust the font link for your usernames under the userpic. So if you want it to be uppercase, italics, have a shadow around the text; you'd do that all here. I condensed this just to make it easy. .userpicfriends font is for the text which means the coding to font-family and font-size etc. .userpicfriends font a: has to do with the link and it's function which is more text-align and the transitions.
.userpicfriends a font:hover: And, of course, we follow that up with a hover option.
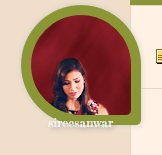
This coding is going to get you a userpic that looks something like this only with a white border. This image actually shows a background image as the background which you can do by adding the coding for images to the .userpic, .userpicfriends { coding.

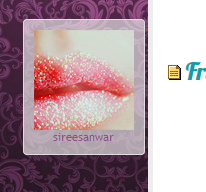
What if you want something more like the image to the left?
First, this image has a right margin of over -100px to put it completely outside oft he content. And the .userpic, .userpicfriends { coding has a background-color with the rgba coding: background-color: rgba(255, 255, 255, 0.6);
But you can tell the bottom of this background holder is bigger than the other sides. That is because the padding likely looks something like this: padding: 10px 10px 15px 10px;
And then there are these...



You'll start off by adding a border radius to the .userpic, .userpicefriends { coding.
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
-o-border-radius: 60px;
border-radius: 60px;
}
Because it is 60px radius on every side (ie60px = 60px 60px 60px 60px = top left, top right, bottom right, bottom left) we are going to get a circle but if you stop here you will notice the image hasn't been made into a circle only the holder.
This is why you'll need to add the border-radius to the .userpic img, .userpicfriends { img as well.
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; - added this to move the username down under the icon.
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
-ms-border-radius: 50px;
-o-border-radius: 50px;
border-radius: 50px;
}Notice how the actual image is only being rounded at 50px. This is so we are leaving that border of white. If you want to get ride of it just change the padding in the .userpic, .userpicefriends { coding.
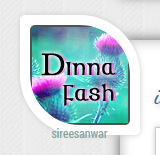
How would we make that leaf? This time the border radius lines are going to look like this for the .userpic, .userpicefriends { coding.
-webkit-border-radius: 5px 60px 5px 60px;
-moz-border-radius: 5px 60px 5px 60px;
-ms-border-radius: 5px 60px 5px 60px;
-o-border-radius: 5px 60px 5px 60px;
border-radius: 5px 60px 5px 60px;
And for the .userpic img, .userpicfriends { coding it will look like this:
-webkit-border-radius: 5px 50px 5px 50px;
-moz-border-radius: 5px 50px 5px 50px;
-ms-border-radius: 5px 50px 5px 50px;
-o-border-radius: 5px 50px 5px 50px !important;
border-radius: 5px 50px 5px 50px;
We can also make a tear drop or thought bubble as it were...
This time the border radius lines are going to look like this for the .userpic, .userpicefriends { coding.
-webkit-border-radius: 60px 60px 5px 60px;
-moz-border-radius: 60px 60px 5px 60px;
-ms-border-radius: 60px 60px 5px 60px;
-o-border-radius: 60px 60px 5px 60px;
border-radius: 60px 60px 5px 60px;
And for the .userpic img, .userpicfriends { coding it will look like this:
-webkit-border-radius: 50px 50px 5px 50px;
-moz-border-radius: 50px 50px 5px 50px;
-ms-border-radius: 50px 50px 5px 50px;
-o-border-radius: 50px 50px 5px 50px !important;
border-radius: 50px 50px 5px 50px;
You can move which corner has the 5px to make the point of the thought bubble move around.
You can also make only one of the corners 60px/50px or you can make just one side of the userpic 60/50 and experiment with different shapes.
For this layout we are going with the first option.

What we've come up with:
/*--------------------------------
S2 Flexible Squares - 90. Oxygen
Layout by http://layout-lounge.livejournal.com
PLEASE DO NOT REMOVE THIS SECTION
----------------------------------*/
body{
background-color: #F6F6F6;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/Backgrounds/2h4l5bq.png);
background-repeat: repeat, repeat;
background-attachment: fixed, fixed;
background-position: left top, left top;
color: #888888;
font-family: "lucida grande", "lucida sans", trebuchet ms, arial, sans-serif;
font-size: 12px;
margin: 10px 0 20px 0;
}
a, a:link, a:visited { color: #004359; }
a:hover { color: #444444; }
blockquote {
width: 70%;
background: #444444;
margin-left: auto;
margin-right: auto;
padding: 10px;
color: #ffffff;
font-size: 13px;
line-height: 16px;
font-family: "trebuchet ms", arial, sans-serif;
text-align: left;
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.1);
}
blockquote a { color: #cccccc !important; font-style: italic; }
blockquote a:hover { color: #ffffff !important; }
img.special, i img { border: 10px solid #f5f5f5; }
b, strong { color: #004359; }
i, em { color: #4c228a; }
u { color: #8CB53F; }
s, strike { color: #AD5C00; }
/*--------------General------------*/
#content {
width: 1000px;
background-color: #ffffff !important;
margin-left: auto;
margin-right: auto;
padding: 0px;
}
#maincontent {
font-family: "trebuchet ms", arial, trebuchet ms, sans-serif;
font-size: 12px;
color: #333333;
margin-left: 285px;
text-align: center;
}
.subcontent {
width: 710px;
margin-top: 0px;
}
/*---------------Header--------------*/
#header {
position: inherit;
width: 100%;
height: 30px;
text-align: left;
color: #282828;
padding: 0px;
margin-bottom: 5px;
font-family: "Abel", georgia, arial;
font-size: 16px !important; line-height: 130%; line-height: 130%;
letter-spacing: 1px;
text-transform: lowercase;
font-weight: none;
z-index: 199;
}
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 5px 5px 5px 5px;
margin: 0px 2px 0px 0px;
letter-spacing: 1px;
color: #0da4d3;
text-align: left;
border:0px solid #E0E0E0;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header li.view {
padding: 5px 10px 5px 15px;
margin: 0px 5px;
color: #cccccc;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header a:hover {
color: #000000;
-webkit-box-shadow: #f6f6f6 0 0 10px inset;
-moz-box-shadow: #f6f6f6 0 0 10px inset;
-ms-box-shadow: #f6f6f6 0 0 10px inset;
-o-box-shadow: #f6f6f6 0 0 10px inset;
box-shadow: #f6f6f6 0 0 10px inset;
}
ul.navheader {
list-style: none;
line-height: 24px;
margin: 0px 0 0 15px;
padding: 0;
}
ul.navheader li {
display: inline;
list-style: none;
}
.title, .subtitle { display: none; }
/*--------------- footer ---------------*/
.lj-view-recent #footer, .lj-view-friends #footer {
bottom: 10px;
padding:5px 0;
position: fixed;
left: 0;
text-align:left;
text-transform:lowercase;
width: 100%;
z-index:99;
}
ul.navfooter{
margin:0 auto;
padding:0;
}
/*--first link---*/
ul.navfooter a {
}
ul.navfooter li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
.lj-view-recent #footer a, .lj-view-friends #footer a, .lj-view-recent #footer a:link, .lj-view-friends #footer a:link {
background-color: rgba(0, 0, 0, 0.3);
color: #ffffff;
font-family: open sans condensed, georgia,arial,sans-serif;
font-size: 13px;
padding: 20px 30px 20px 30px;
margin: 0px 10px -10px 10px;
}
.lj-view-recent #footer a:hover, .lj-view-friends #footer a:hover {
color:#dddddd;
padding: 20xp 10px 20px 10px;
}
/*--second link---*/
ul.navfooter li + li a {
float: right;
background-color: rgba(0, 0, 0, 0.3) !important;
padding: 20xp 10px 20px 10px;
}
ul.navfooter li + li a:hover { }
ul.navfooter li + li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
#footer .viewing { display:none; }
/*--in entries---*/
/*-------------Sidebar--------------*/
#sidebar {
background-color: #ffffff;
padding: 10px;
font-family: "Abel", arial, georgia;
font-size: 14px;
color: #000000;
width: 260px;
float: left;
text-align: right;
text-transform: normal;
}
.sbarbody2, li.sbaritem2 {
padding: 5px;
margin: 0px 0px 0 10px;
font-family: "Abel", arial, sans-serif;
font-size: 14px !important;
text-transform: lowercase;
text-align: left;
}
.sbarbody {
margin:0;
padding: 5px;
padding-bottom: 5px;
}
ul.sbarlist{
margin: 0px;
padding: 0px;
list-style-type: none;
text-align: left;
}
li.sbaritem {
position: inline;
list-style-type: none;
margin-top: 2px;
text-align: left;
}
li.sbaritem a {
color: #8A1751;
display: inline;
font-family: "Abel", arial, sans-serif;
font-size: 14px;
font-weight: lighter;
margin-right: 0px;
padding: 0px;
text-align: left; }
li.sbaritem a:hover {
color:#ffffff; }
li.sbartitle {
background-color: rgba(255, 255, 255, 0.5);
list-style: none;
color: #aaaaaa;
text-align: left;
letter-spacing: 2px;
font-family: "Abel", trebuchet ms, arial, sans-serif;
font-size: 14px;
text-transform: uppercase;
margin: 5px -12px 0px 8px;
}
#sidebar_linklist {
list-style-type:none;
padding: 5px;
text-align: left !important;
text-transform: uppercase; }
#sidebar_linklist li.sbaritem a {
background-color: #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 8px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_linklist li.sbaritem a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
td.sbarcalendar {background-color: transparent !important;
padding: 5px;}
td.sbarcalendarposts {background-color: #ffffff; border-bottom: 0px solid #dedede; padding: 3px; box-shadow: 0px 0px 1px 1px rgba(0, 0, 0, 0.1); }
table.calendar {padding-top: 5px; }
#sidebar_summary .sbarcontent {
background-color: #000000;
color: #ffffff;
padding: 0px;
margin: 0px -5px 0px 5px;
text-align: left;
}
#sidebar_summary li.sbaritem {
padding: 5px;
border-bottom: 1px solid #1d1d1d;
}
#sidebar_summary li.sbaritem a { color: #dddddd; }
#sidebar_summary li.sbaritem a: hover { color: #ffffff!important; }
#sidebar_tags .sbarcontent { height: 325px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
#sidebar_tags .sbarcontent { height: 500px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
li.tagBox a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 12px;
margin: 0px 0px -2px 0px;
text-align: left;
}
li.tagBox a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
#sidebar_tags li.sbaritem a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 9px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_tags li.sbaritem a:hover { color:#FFFFFF;
background-color: #000000;
text-align: left;
}
.defaultuserpic {
width: 100px;
height: 100px;
margin: 8px auto 10px auto;
padding: 10px;
background-color: #ffffff !important;
border: 0px solid #cccccc;
-webkit-box-shadow: #ccc 0 0 5px;
-moz-box-shadow: #ccc 0 0 5px;
-ms-box-shadow: #ccc 0 0 5px;
-o-box-shadow: #ccc 0 0 5px;
box-shadow: #ccc 0 0 5px;
}
.defaultuserpic img {
}
.social-roll {
border-radius: 50%;
-webkit-transition: all ease 0.3s;
-moz-transition: all ease 0.3s;
-o-transition: all ease 0.3s;
-ms-transition: all ease 0.3s;
transition: all ease 0.3s;
}
.social-roll:hover {
box-shadow: 0px 0px 1px 1px rgba(0,0,0,0.5);
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
}
/*-----------Entries-----------*/
.entry {
padding: 20px 30px 30px 30px;
margin: 0px;
color: #444444;
font-family: "arial";
font-size: 14px;
line-height: 150%;
text-align: left;
}
div.entry_text li { line-height: 12px !important; }
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; /*-This is how we move down the username text-*/
}
.userpicfriends font, .userpicfriends font a {
position: relative;
background-color: transparent!important;
float: center;
font-family: 'TuffyRegular', sans-serif;
font-size: 11px;
text-align: center;
color: #FF5DDD;
text-shadow: 2px 2px 4px #777777;
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-ms-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.userpicfriends a font:hover {color: #bbbbbb; text-shadow: 2px 2px 6px #bbbbbb; }
.datesubject {
padding: 0px;
text-align: left;
border-bottom: 1px solid #dedede;
}
.date {
margin: 10px 80px -15px 0px;
text-align: right;
padding-right: auto;
padding-left: auto;
color: #ccccca;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
text-transform: none;
}
.subject {
padding: 0px 0px 5px 5px;
margin: 15px 10px 0px 10px;
color: #0da4d3;
font-family: "Abel", open sans condensed, georgia, arial;
font-size: 28px;
font-weight: normal;
text-align: left;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {color: #0da4d3;}
.subject a:hover {color: #565656;}
span.ljuser a b {
padding: 2px 0 2px 0;
color: #4c228a;
font-weight: normal;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #8A1751;
font-weight: normal;
}
.skiplinks {
text-align: center;
margin-top: 5px;
margin-bottom: 3px;
font-family: "Abel", arial, sans-serif;
padding: 10px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
color: #999999;
}
.clear { height: px; font-size: 0.01px; }
.separator { height: 0px; }
/*-----------Fonts-----------*/
@font-face {
font-family: 'Grand Hotel';
font-style: normal;
font-weight: 400;
src: local('Grand Hotel'), local('GrandHotel-Regular'), url(http://themes.googleusercontent.com/static/fonts/grandhotel/v1/NrGQkrs9rbHm5EYx0Eil0obN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Great Vibes';
font-style: normal;
font-weight: 400;
src: local('Great Vibes'), local('GreatVibes-Regular'), url(http://themes.googleusercontent.com/static/fonts/greatvibes/v1/6q1c0ofG6NKsEhAc2eh-3YbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Delius Swash Caps';
font-style: normal;
font-weight: 400;
src: local('Delius Swash Caps'), local('DeliusSwashCaps-Regular'), url(http://themes.googleusercontent.com/static/fonts/deliusswashcaps/v6/uXyrEUnoWApxIOICunRq7-HbywbERJ_YcOpO6Co4fHY.woff) format('woff');
}
@font-face {
font-family: 'IM Fell DW Pica SC';
font-style: normal;
font-weight: 400;
src: local('IM FELL DW Pica SC'), local('IM_FELL_DW_Pica_SC'), url(http://themes.googleusercontent.com/static/fonts/imfelldwpicasc/v4/xBKKJV4z2KsrtQnmjGO17ORrWueMUZPacwWUa4j7Ahg.woff) format('woff');
}
@font-face {
font-family: 'Abel';
font-style: normal;
font-weight: 400;
src: local('Abel'), local('Abel-Regular'), url(http://themes.googleusercontent.com/static/fonts/abel/v4/EAqh528fFdbUek8UOky4sA.woff) format('woff');
}
/*-----------Mics-----------*/
.headerimage {
position: relative;
width: 960px;
height: 300px;
margin-left: auto;
margin-right: auto;
padding: 0px;
border: 20px solid #ffffff;
background-color: transparent !important;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/graffitigraphic-movie0297.png);
background-repeat: no-repeat;
background-position: center top;
}
Any questions about this tutorial? Please Comment

Theme: Flexible Squares
Actions: Creating Your Own Layout: Customizing Userpics
Links: Code Index
I think we should talk about the userpics completely separate from the entries post just because there are several ways to customize a userpic and I'd like to show you a couple.

The coding I would like to work with is from my layout Oxygen.
/*--------------------------------
S2 Flexible Squares - 90. Oxygen
Layout by http://layout-lounge.livejournal.com
PLEASE DO NOT REMOVE THIS SECTION
----------------------------------*/
body{
background-color: #F6F6F6;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/Backgrounds/2h4l5bq.png);
background-repeat: repeat, repeat;
background-attachment: fixed, fixed;
background-position: left top, left top;
color: #888888;
font-family: "lucida grande", "lucida sans", trebuchet ms, arial, sans-serif;
font-size: 12px;
margin: 10px 0 20px 0;
}
a, a:link, a:visited { color: #004359; }
a:hover { color: #444444; }
blockquote {
width: 70%;
background: #444444;
margin-left: auto;
margin-right: auto;
padding: 10px;
color: #ffffff;
font-size: 13px;
line-height: 16px;
font-family: "trebuchet ms", arial, sans-serif;
text-align: left;
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.1);
}
blockquote a { color: #cccccc !important; font-style: italic; }
blockquote a:hover { color: #ffffff !important; }
img.special, i img { border: 10px solid #f5f5f5; }
b, strong { color: #004359; }
i, em { color: #4c228a; }
u { color: #8CB53F; }
s, strike { color: #AD5C00; }
/*--------------General------------*/
#content {
width: 1000px;
background-color: #ffffff !important;
margin-left: auto;
margin-right: auto;
padding: 0px;
}
#maincontent {
font-family: "trebuchet ms", arial, trebuchet ms, sans-serif;
font-size: 12px;
color: #333333;
margin-left: 285px;
text-align: center;
}
.subcontent {
width: 710px;
margin-top: 0px;
}
/*---------------Header--------------*/
#header {
position: inherit;
width: 100%;
height: 30px;
text-align: left;
color: #282828;
padding: 0px;
margin-bottom: 5px;
font-family: "Abel", georgia, arial;
font-size: 16px !important; line-height: 130%; line-height: 130%;
letter-spacing: 1px;
text-transform: lowercase;
font-weight: none;
z-index: 199;
}
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 5px 5px 5px 5px;
margin: 0px 2px 0px 0px;
letter-spacing: 1px;
color: #0da4d3;
text-align: left;
border:0px solid #E0E0E0;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header li.view {
padding: 5px 10px 5px 15px;
margin: 0px 5px;
color: #cccccc;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header a:hover {
color: #000000;
-webkit-box-shadow: #f6f6f6 0 0 10px inset;
-moz-box-shadow: #f6f6f6 0 0 10px inset;
-ms-box-shadow: #f6f6f6 0 0 10px inset;
-o-box-shadow: #f6f6f6 0 0 10px inset;
box-shadow: #f6f6f6 0 0 10px inset;
}
ul.navheader {
list-style: none;
line-height: 24px;
margin: 0px 0 0 15px;
padding: 0;
}
ul.navheader li {
display: inline;
list-style: none;
}
.title, .subtitle { display: none; }
/*--------------- footer ---------------*/
.lj-view-recent #footer, .lj-view-friends #footer {
bottom: 10px;
padding:5px 0;
position: fixed;
left: 0;
text-align:left;
text-transform:lowercase;
width: 100%;
z-index:99;
}
ul.navfooter{
margin:0 auto;
padding:0;
}
/*--first link---*/
ul.navfooter a {
}
ul.navfooter li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
.lj-view-recent #footer a, .lj-view-friends #footer a, .lj-view-recent #footer a:link, .lj-view-friends #footer a:link {
background-color: rgba(0, 0, 0, 0.3);
color: #ffffff;
font-family: open sans condensed, georgia,arial,sans-serif;
font-size: 13px;
padding: 20px 30px 20px 30px;
margin: 0px 10px -10px 10px;
}
.lj-view-recent #footer a:hover, .lj-view-friends #footer a:hover {
color:#dddddd;
padding: 20xp 10px 20px 10px;
}
/*--second link---*/
ul.navfooter li + li a {
float: right;
background-color: rgba(0, 0, 0, 0.3) !important;
padding: 20xp 10px 20px 10px;
}
ul.navfooter li + li a:hover { }
ul.navfooter li + li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
#footer .viewing { display:none; }
/*--in entries---*/
/*-------------Sidebar--------------*/
#sidebar {
background-color: #ffffff;
padding: 10px;
font-family: "Abel", arial, georgia;
font-size: 14px;
color: #000000;
width: 260px;
float: left;
text-align: right;
text-transform: normal;
}
.sbarbody2, li.sbaritem2 {
padding: 5px;
margin: 0px 0px 0 10px;
font-family: "Abel", arial, sans-serif;
font-size: 14px !important;
text-transform: lowercase;
text-align: left;
}
.sbarbody {
margin:0;
padding: 5px;
padding-bottom: 5px;
}
ul.sbarlist{
margin: 0px;
padding: 0px;
list-style-type: none;
text-align: left;
}
li.sbaritem {
position: inline;
list-style-type: none;
margin-top: 2px;
text-align: left;
}
li.sbaritem a {
color: #8A1751;
display: inline;
font-family: "Abel", arial, sans-serif;
font-size: 14px;
font-weight: lighter;
margin-right: 0px;
padding: 0px;
text-align: left; }
li.sbaritem a:hover {
color:#ffffff; }
li.sbartitle {
background-color: rgba(255, 255, 255, 0.5);
list-style: none;
color: #aaaaaa;
text-align: left;
letter-spacing: 2px;
font-family: "Abel", trebuchet ms, arial, sans-serif;
font-size: 14px;
text-transform: uppercase;
margin: 5px -12px 0px 8px;
}
#sidebar_linklist {
list-style-type:none;
padding: 5px;
text-align: left !important;
text-transform: uppercase; }
#sidebar_linklist li.sbaritem a {
background-color: #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 8px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_linklist li.sbaritem a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
td.sbarcalendar {background-color: transparent !important;
padding: 5px;}
td.sbarcalendarposts {background-color: #ffffff; border-bottom: 0px solid #dedede; padding: 3px; box-shadow: 0px 0px 1px 1px rgba(0, 0, 0, 0.1); }
table.calendar {padding-top: 5px; }
#sidebar_summary .sbarcontent {
background-color: #000000;
color: #ffffff;
padding: 0px;
margin: 0px -5px 0px 5px;
text-align: left;
}
#sidebar_summary li.sbaritem {
padding: 5px;
border-bottom: 1px solid #1d1d1d;
}
#sidebar_summary li.sbaritem a { color: #dddddd; }
#sidebar_summary li.sbaritem a: hover { color: #ffffff!important; }
#sidebar_tags .sbarcontent { height: 325px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
#sidebar_tags .sbarcontent { height: 500px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
li.tagBox a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 12px;
margin: 0px 0px -2px 0px;
text-align: left;
}
li.tagBox a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
#sidebar_tags li.sbaritem a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 9px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_tags li.sbaritem a:hover { color:#FFFFFF;
background-color: #000000;
text-align: left;
}
.defaultuserpic {
width: 100px;
height: 100px;
margin: 8px auto 10px auto;
padding: 10px;
background-color: #ffffff !important;
border: 0px solid #cccccc;
-webkit-box-shadow: #ccc 0 0 5px;
-moz-box-shadow: #ccc 0 0 5px;
-ms-box-shadow: #ccc 0 0 5px;
-o-box-shadow: #ccc 0 0 5px;
box-shadow: #ccc 0 0 5px;
}
.defaultuserpic img {
}
.social-roll {
border-radius: 50%;
-webkit-transition: all ease 0.3s;
-moz-transition: all ease 0.3s;
-o-transition: all ease 0.3s;
-ms-transition: all ease 0.3s;
transition: all ease 0.3s;
}
.social-roll:hover {
box-shadow: 0px 0px 1px 1px rgba(0,0,0,0.5);
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
}
/*-----------Entries-----------*/
div.entry_text {
padding: 20px 30px 0px 30px;
margin: 0px;
color: #444444;
font-family: "arial";
font-size: 14px;
line-height: 150%;
text-align: left;
}
div.entry_text li { line-height: 12px !important; }
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; /*-This is how we move down the username text-*/
}
.userpicfriends font, .userpicfriends font a {
position: relative;
background-color: transparent!important;
float: center;
font-family: 'TuffyRegular', sans-serif;
font-size: 11px;
text-align: center;
color: #FF5DDD;
text-shadow: 2px 2px 4px #777777;
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-ms-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.userpicfriends a font:hover {color: #bbbbbb; text-shadow: 2px 2px 6px #bbbbbb; }
.datesubject {
padding: 0px;
text-align: left;
border-bottom: 1px solid #dedede;
}
.date {
margin: 10px 80px -15px 0px;
text-align: right;
padding-right: auto;
padding-left: auto;
color: #ccccca;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
text-transform: none;
}
.subject {
padding: 0px 0px 5px 5px;
margin: 15px 10px 0px 10px;
color: #0da4d3;
font-family: "Abel", open sans condensed, georgia, arial;
font-size: 28px;
font-weight: normal;
text-align: left;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {color: #0da4d3;}
.subject a:hover {color: #565656;}
span.ljuser a b {
padding: 2px 0 2px 0;
color: #4c228a;
font-weight: normal;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #8A1751;
font-weight: normal;
}
.skiplinks {
text-align: center;
margin-top: 5px;
margin-bottom: 3px;
font-family: "Abel", arial, sans-serif;
padding: 10px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
color: #999999;
}
.clear { height: px; font-size: 0.01px; }
.separator { height: 0px; }
/*----------- Currents--------------*/
.currents, .currentlocation, .currentmood, .currentgroup, .currentmusic {
padding: 5px;
background-color: transparent !important;
margin: 5px 0 0 0;
font-size: 9px;
font-family: Verdana;
color: #7F7F7F;
text-align: left;
}
.currentlocation, .currentmusic { display:none; }
/*-----Currents, tags, comment links-----*/
div.ljtags {
margin-top: 20px;
text-align: left;
color: #808080;
font-family: verdana;
font-weight: bold;
font-size: 10px;
text-transform: uppercase;
}
.comments {
color: #eeeeee;
font-size: 12px; line-height: 130%;
letter-spacing:-0.1em;
padding: 10px;
margin-top: 8px;
position: relative;
text-align: center !important;
width:auto;
}
div.comments a, div.comments a:link, div.comments a:visited {
background-color: #111111;
color:#eeeeee;
font-family: open sans condensed, arial !important;
font-size: 14px !important; line-height: 130%;
line-height:1;
padding: 10px;
margin:0;
text-align: center; }
div.comments a:hover {
background-color: #000000;
color:#ffffff;
}
/*----------SECTION: Tiny Icons----------*/
.currentlocation {
background: url(http://i54.tinypic.com/msm1c0.jpg) no-repeat left center;
padding: 2px 0px 5px 18px;
}
.currentmood {
background: url(http://i32.tinypic.com/2vhsnxy.jpg) no-repeat left center;
padding: 2px 0px 5px 18px;
}
.currentmusic {
background: url(http://i26.tinypic.com/2nv6qtf.jpg) no-repeat left center;
padding: 2px 0px 5px 18px;
}
.currentgroups {
background: url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/foaf.png) no-repeat left center;
padding: 2px 0px 5px 18px;
}
/* PROTECTED ENTRY */
.subject img[src*="icon_protected.gif"]{
width: 0;
height: 0;
padding: 16px 0px 0 16px;
background: URL(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/famfamfam/2wbzrdd-famfamfam.png) no-repeat !important;
}
/* STICKY POST */
.subject img[src*="icon_sticky.png"]{
width: 0;
height: 0;
padding: 16px 0px 0 16px;
background: URL(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/pin.png) no-repeat !important;
}
/* FRIENDS GROUP */
.subject img[src*="icon_groups.gif"]{
width: 0; height: 0; padding: 0 16px 16px 0; background: url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/foaf.png) no-repeat !important; }
/* PRIVATE ENTRY */
.subject img[src*="icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 0px 0 16px;
background: URL(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/fugue/eye-close.png) no-repeat !important;
}
/* USER */
html body .ljuser img {
width: 0 !important;
height: 0 !important;
background-repeat: no-repeat;
background: transparent url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/owl.png) no-repeat 0 0 !important;
padding: 16px 0px 0px 16px !important;
}
html body .ljuser img[src*="userinfo.gif"] {
width: 0 !important;
height: 0 !important;
background: transparent url(http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/owl.png) no-repeat 0 0 !important;
padding: 16px 0px 0px 16px !important;
}
/* COMMUNITY */
html body .ljuser img[src*="community.gif"] {
width: 0 !important;
height: 0 !important;
background: transparent url(http://s77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/tiny_icon_tree_summer.png) no-repeat 0 0 !important;
padding: 16px 0px 0px 16px !important;
}
/*------------Comments Page--------*/
.box {
padding: 5px 5px 5px 10px;
margin: 0px;
text-align: left;
clear: left;
background-color: #FAFAFA;
border: 1px solid #dedede;
}
form div.box {
text-align: left;
background-color: #FAFAFA;
}
center.comment-links { }
div#footer.box { text-align: center; }
.commentbox {
align: left;
padding: 2px;
margin: 2px;
}
.datesubjectcomment {
margin-top: 10px;
text-align: left;
padding: 5px;
font-size: 12px;
background-color: #f6f6f6;
color: #000000;
}
.userpiccomment {
margin: -2px 0px 5px 5px;
padding: 10px;
width: 100px;
height: 100px;
float: right;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.commentreply {
font-family: "trebuchet ms", arial, sans-serif;
position: relative;
margin: 10px;
font-size: 13px;
color: #000000;
}
.commentinfo {
margin-top: 5px;
width: 100%;
}
div.comment-links { text-align: left !important; margin: 5px; padding: 20px 5px; }
div.comment-links a { color: #A9000F; }
div.comment-links a:hover { color: #888888; }
/*-----------Calendar/Year/Archive Page----------*/
ul.year { text-align: center; padding: 5px; background-color: #ffffff; }
ul.year li {display: inline;}
ul.year a { padding: 0px 3px 0px 3px; }
ul.year a:hover {}
table.yeartable { width: 710px; margin-left: auto; margin-right: auto; padding: 10px 100px 10px 100px; background-color: #ffffff; }
table.yeartable td.yeardate { color: #888888; border: 1px solid #cccccc; }
table.yeartable td.yearday { text-align: center; color: #888888; border: 1px solid #cccccc; }
td.yearmonth { color: #000000; border-style: none; }
/*-----------Fonts-----------*/
@font-face {
font-family: 'Grand Hotel';
font-style: normal;
font-weight: 400;
src: local('Grand Hotel'), local('GrandHotel-Regular'), url(http://themes.googleusercontent.com/static/fonts/grandhotel/v1/NrGQkrs9rbHm5EYx0Eil0obN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Great Vibes';
font-style: normal;
font-weight: 400;
src: local('Great Vibes'), local('GreatVibes-Regular'), url(http://themes.googleusercontent.com/static/fonts/greatvibes/v1/6q1c0ofG6NKsEhAc2eh-3YbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Delius Swash Caps';
font-style: normal;
font-weight: 400;
src: local('Delius Swash Caps'), local('DeliusSwashCaps-Regular'), url(http://themes.googleusercontent.com/static/fonts/deliusswashcaps/v6/uXyrEUnoWApxIOICunRq7-HbywbERJ_YcOpO6Co4fHY.woff) format('woff');
}
@font-face {
font-family: 'IM Fell DW Pica SC';
font-style: normal;
font-weight: 400;
src: local('IM FELL DW Pica SC'), local('IM_FELL_DW_Pica_SC'), url(http://themes.googleusercontent.com/static/fonts/imfelldwpicasc/v4/xBKKJV4z2KsrtQnmjGO17ORrWueMUZPacwWUa4j7Ahg.woff) format('woff');
}
@font-face {
font-family: 'Abel';
font-style: normal;
font-weight: 400;
src: local('Abel'), local('Abel-Regular'), url(http://themes.googleusercontent.com/static/fonts/abel/v4/EAqh528fFdbUek8UOky4sA.woff) format('woff');
}
/*-----------Mics-----------*/
.headerimage {
position: relative;
width: 960px;
height: 300px;
margin-left: auto;
margin-right: auto;
padding: 0px;
border: 20px solid #ffffff;
background-color: transparent !important;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/graffitigraphic-movie0297.png);
background-repeat: no-repeat;
background-position: center top;
}
In the Entry Section is where you will find the userpic coding for your posts and your friends page.
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; /*-This is how we move down the username text-*/
}
.userpicfriends font, .userpicfriends font a {
position: relative;
background-color: transparent!important;
float: center;
font-family: 'TuffyRegular', sans-serif;
font-size: 11px;
text-align: center;
color: #FF5DDD;
text-shadow: 2px 2px 4px #777777;
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-ms-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.userpicfriends a font:hover {color: #bbbbbb; text-shadow: 2px 2px 6px #bbbbbb; }
.userpic: This is going to be for the userpics holder on your journal.
.userpicfriends is going to be the userpics holder on your friends page. Often we want these to be the same so we can code them together by starting out the coding like this: .userpic, .userpicfriends {. Notice the comma. If for some reason you want to code them separately just separate them out. That means two sections of code userpic { } .userpicfriends { }
- float: Here this is important. I have it set as right because I want it on the right side of the posts.
- margin: The margin here has a -60px on the right which means the userpic is going to be pushed out from the right side of the layout by 60px which is why we have the negative in front of it. You'll want some margin around the other sides to prevent text from your post from running into your userpic.
- padding: Here the padding is giving the extra space inside the area like usually which is how we are getting the color around the edges of the userpics above.
- width & height: Use these to keep the dimensions of the userpic holder. You can even make the userpic holder smaller by changed the width & height.
- text-align: This is going to align the username under your userpics on communities and your friends page.
- background or background-color: This is one place you will need the !important added onto the color. I have it set to #FFFFFF (which is white). You'll notice it is actually coming up #FFF (sometimes this will work when the numeric coding for the color is all the same).

- box-shadow: This just gives it a little bit of a coming off the page look.
.userpicfriends font, .userpicfriends font a: This is actually going to adjust the font link for your usernames under the userpic. So if you want it to be uppercase, italics, have a shadow around the text; you'd do that all here. I condensed this just to make it easy. .userpicfriends font is for the text which means the coding to font-family and font-size etc. .userpicfriends font a: has to do with the link and it's function which is more text-align and the transitions.
.userpicfriends a font:hover: And, of course, we follow that up with a hover option.
This coding is going to get you a userpic that looks something like this only with a white border. This image actually shows a background image as the background which you can do by adding the coding for images to the .userpic, .userpicfriends { coding.
What if you want something more like the image to the left?
First, this image has a right margin of over -100px to put it completely outside oft he content. And the .userpic, .userpicfriends { coding has a background-color with the rgba coding: background-color: rgba(255, 255, 255, 0.6);
But you can tell the bottom of this background holder is bigger than the other sides. That is because the padding likely looks something like this: padding: 10px 10px 15px 10px;
And then there are these...
You'll start off by adding a border radius to the .userpic, .userpicefriends { coding.
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
-o-border-radius: 60px;
border-radius: 60px;
}
Because it is 60px radius on every side (ie60px = 60px 60px 60px 60px = top left, top right, bottom right, bottom left) we are going to get a circle but if you stop here you will notice the image hasn't been made into a circle only the holder.
This is why you'll need to add the border-radius to the .userpic img, .userpicfriends { img as well.
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; - added this to move the username down under the icon.
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
-ms-border-radius: 50px;
-o-border-radius: 50px;
border-radius: 50px;
}Notice how the actual image is only being rounded at 50px. This is so we are leaving that border of white. If you want to get ride of it just change the padding in the .userpic, .userpicefriends { coding.
How would we make that leaf? This time the border radius lines are going to look like this for the .userpic, .userpicefriends { coding.
-webkit-border-radius: 5px 60px 5px 60px;
-moz-border-radius: 5px 60px 5px 60px;
-ms-border-radius: 5px 60px 5px 60px;
-o-border-radius: 5px 60px 5px 60px;
border-radius: 5px 60px 5px 60px;
And for the .userpic img, .userpicfriends { coding it will look like this:
-webkit-border-radius: 5px 50px 5px 50px;
-moz-border-radius: 5px 50px 5px 50px;
-ms-border-radius: 5px 50px 5px 50px;
-o-border-radius: 5px 50px 5px 50px !important;
border-radius: 5px 50px 5px 50px;
We can also make a tear drop or thought bubble as it were...
This time the border radius lines are going to look like this for the .userpic, .userpicefriends { coding.
-webkit-border-radius: 60px 60px 5px 60px;
-moz-border-radius: 60px 60px 5px 60px;
-ms-border-radius: 60px 60px 5px 60px;
-o-border-radius: 60px 60px 5px 60px;
border-radius: 60px 60px 5px 60px;
And for the .userpic img, .userpicfriends { coding it will look like this:
-webkit-border-radius: 50px 50px 5px 50px;
-moz-border-radius: 50px 50px 5px 50px;
-ms-border-radius: 50px 50px 5px 50px;
-o-border-radius: 50px 50px 5px 50px !important;
border-radius: 50px 50px 5px 50px;
You can move which corner has the 5px to make the point of the thought bubble move around.
You can also make only one of the corners 60px/50px or you can make just one side of the userpic 60/50 and experiment with different shapes.
For this layout we are going with the first option.

What we've come up with:
/*--------------------------------
S2 Flexible Squares - 90. Oxygen
Layout by http://layout-lounge.livejournal.com
PLEASE DO NOT REMOVE THIS SECTION
----------------------------------*/
body{
background-color: #F6F6F6;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/Backgrounds/2h4l5bq.png);
background-repeat: repeat, repeat;
background-attachment: fixed, fixed;
background-position: left top, left top;
color: #888888;
font-family: "lucida grande", "lucida sans", trebuchet ms, arial, sans-serif;
font-size: 12px;
margin: 10px 0 20px 0;
}
a, a:link, a:visited { color: #004359; }
a:hover { color: #444444; }
blockquote {
width: 70%;
background: #444444;
margin-left: auto;
margin-right: auto;
padding: 10px;
color: #ffffff;
font-size: 13px;
line-height: 16px;
font-family: "trebuchet ms", arial, sans-serif;
text-align: left;
box-shadow: 0px 0px 3px 3px rgba(0, 0, 0, 0.1);
}
blockquote a { color: #cccccc !important; font-style: italic; }
blockquote a:hover { color: #ffffff !important; }
img.special, i img { border: 10px solid #f5f5f5; }
b, strong { color: #004359; }
i, em { color: #4c228a; }
u { color: #8CB53F; }
s, strike { color: #AD5C00; }
/*--------------General------------*/
#content {
width: 1000px;
background-color: #ffffff !important;
margin-left: auto;
margin-right: auto;
padding: 0px;
}
#maincontent {
font-family: "trebuchet ms", arial, trebuchet ms, sans-serif;
font-size: 12px;
color: #333333;
margin-left: 285px;
text-align: center;
}
.subcontent {
width: 710px;
margin-top: 0px;
}
/*---------------Header--------------*/
#header {
position: inherit;
width: 100%;
height: 30px;
text-align: left;
color: #282828;
padding: 0px;
margin-bottom: 5px;
font-family: "Abel", georgia, arial;
font-size: 16px !important; line-height: 130%; line-height: 130%;
letter-spacing: 1px;
text-transform: lowercase;
font-weight: none;
z-index: 199;
}
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 5px 5px 5px 5px;
margin: 0px 2px 0px 0px;
letter-spacing: 1px;
color: #0da4d3;
text-align: left;
border:0px solid #E0E0E0;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header li.view {
padding: 5px 10px 5px 15px;
margin: 0px 5px;
color: #cccccc;
-webkit-transition: box-shadow 0.3s linear;
-moz-transition: box-shadow 0.3s linear;
-ms-transition: box-shadow 0.3s linear;
-o-transition: box-shadow 0.3s linear;
transition: box-shadow 0.3s linear;
}
div#header a:hover {
color: #000000;
-webkit-box-shadow: #f6f6f6 0 0 10px inset;
-moz-box-shadow: #f6f6f6 0 0 10px inset;
-ms-box-shadow: #f6f6f6 0 0 10px inset;
-o-box-shadow: #f6f6f6 0 0 10px inset;
box-shadow: #f6f6f6 0 0 10px inset;
}
ul.navheader {
list-style: none;
line-height: 24px;
margin: 0px 0 0 15px;
padding: 0;
}
ul.navheader li {
display: inline;
list-style: none;
}
.title, .subtitle { display: none; }
/*--------------- footer ---------------*/
.lj-view-recent #footer, .lj-view-friends #footer {
bottom: 10px;
padding:5px 0;
position: fixed;
left: 0;
text-align:left;
text-transform:lowercase;
width: 100%;
z-index:99;
}
ul.navfooter{
margin:0 auto;
padding:0;
}
/*--first link---*/
ul.navfooter a {
}
ul.navfooter li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
.lj-view-recent #footer a, .lj-view-friends #footer a, .lj-view-recent #footer a:link, .lj-view-friends #footer a:link {
background-color: rgba(0, 0, 0, 0.3);
color: #ffffff;
font-family: open sans condensed, georgia,arial,sans-serif;
font-size: 13px;
padding: 20px 30px 20px 30px;
margin: 0px 10px -10px 10px;
}
.lj-view-recent #footer a:hover, .lj-view-friends #footer a:hover {
color:#dddddd;
padding: 20xp 10px 20px 10px;
}
/*--second link---*/
ul.navfooter li + li a {
float: right;
background-color: rgba(0, 0, 0, 0.3) !important;
padding: 20xp 10px 20px 10px;
}
ul.navfooter li + li a:hover { }
ul.navfooter li + li {
list-style:none outside none;
margin:0;
padding:0;
display:inline; }
#footer .viewing { display:none; }
/*--in entries---*/
/*-------------Sidebar--------------*/
#sidebar {
background-color: #ffffff;
padding: 10px;
font-family: "Abel", arial, georgia;
font-size: 14px;
color: #000000;
width: 260px;
float: left;
text-align: right;
text-transform: normal;
}
.sbarbody2, li.sbaritem2 {
padding: 5px;
margin: 0px 0px 0 10px;
font-family: "Abel", arial, sans-serif;
font-size: 14px !important;
text-transform: lowercase;
text-align: left;
}
.sbarbody {
margin:0;
padding: 5px;
padding-bottom: 5px;
}
ul.sbarlist{
margin: 0px;
padding: 0px;
list-style-type: none;
text-align: left;
}
li.sbaritem {
position: inline;
list-style-type: none;
margin-top: 2px;
text-align: left;
}
li.sbaritem a {
color: #8A1751;
display: inline;
font-family: "Abel", arial, sans-serif;
font-size: 14px;
font-weight: lighter;
margin-right: 0px;
padding: 0px;
text-align: left; }
li.sbaritem a:hover {
color:#ffffff; }
li.sbartitle {
background-color: rgba(255, 255, 255, 0.5);
list-style: none;
color: #aaaaaa;
text-align: left;
letter-spacing: 2px;
font-family: "Abel", trebuchet ms, arial, sans-serif;
font-size: 14px;
text-transform: uppercase;
margin: 5px -12px 0px 8px;
}
#sidebar_linklist {
list-style-type:none;
padding: 5px;
text-align: left !important;
text-transform: uppercase; }
#sidebar_linklist li.sbaritem a {
background-color: #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 8px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_linklist li.sbaritem a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
td.sbarcalendar {background-color: transparent !important;
padding: 5px;}
td.sbarcalendarposts {background-color: #ffffff; border-bottom: 0px solid #dedede; padding: 3px; box-shadow: 0px 0px 1px 1px rgba(0, 0, 0, 0.1); }
table.calendar {padding-top: 5px; }
#sidebar_summary .sbarcontent {
background-color: #000000;
color: #ffffff;
padding: 0px;
margin: 0px -5px 0px 5px;
text-align: left;
}
#sidebar_summary li.sbaritem {
padding: 5px;
border-bottom: 1px solid #1d1d1d;
}
#sidebar_summary li.sbaritem a { color: #dddddd; }
#sidebar_summary li.sbaritem a: hover { color: #ffffff!important; }
#sidebar_tags .sbarcontent { height: 325px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
#sidebar_tags .sbarcontent { height: 500px; overflow-x: hidden; overflow-y: auto; margin-right: -12px; padding: 5px; }
li.tagBox a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 12px;
margin: 0px 0px -2px 0px;
text-align: left;
}
li.tagBox a:hover {
color:#FFFFFF;
background-color: #000000;
text-align: left;
}
#sidebar_tags li.sbaritem a {
background-color: #111111;
background: url("http://i77.photobucket.com/albums/j49/SireesAnwar/TinyIcons/greyarrow.gif") no-repeat scroll left center #111111;
border-bottom: 1px solid #1d1d1d;
color: #eeeeee;
display:block;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
font-weight:lighter;
padding: 5px 1px 5px 9px;
margin: 0px 0px -2px 0px;
text-align: left;
}
#sidebar_tags li.sbaritem a:hover { color:#FFFFFF;
background-color: #000000;
text-align: left;
}
.defaultuserpic {
width: 100px;
height: 100px;
margin: 8px auto 10px auto;
padding: 10px;
background-color: #ffffff !important;
border: 0px solid #cccccc;
-webkit-box-shadow: #ccc 0 0 5px;
-moz-box-shadow: #ccc 0 0 5px;
-ms-box-shadow: #ccc 0 0 5px;
-o-box-shadow: #ccc 0 0 5px;
box-shadow: #ccc 0 0 5px;
}
.defaultuserpic img {
}
.social-roll {
border-radius: 50%;
-webkit-transition: all ease 0.3s;
-moz-transition: all ease 0.3s;
-o-transition: all ease 0.3s;
-ms-transition: all ease 0.3s;
transition: all ease 0.3s;
}
.social-roll:hover {
box-shadow: 0px 0px 1px 1px rgba(0,0,0,0.5);
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
}
/*-----------Entries-----------*/
.entry {
padding: 20px 30px 30px 30px;
margin: 0px;
color: #444444;
font-family: "arial";
font-size: 14px;
line-height: 150%;
text-align: left;
}
div.entry_text li { line-height: 12px !important; }
.userpic, .userpicfriends {
float: right;
margin: 5px -60px 25px 15px;
padding: 10px;
width: 100px;
height: 100px;
text-align: center;
color: #FFF!important;
background: #FFF!important;
-webkit-box-shadow: #CCC 0 0 5px;
-moz-box-shadow: #CCC 0 0 5px;
-ms-box-shadow: #CCC 0 0 5px;
-o-box-shadow: #CCC 0 0 5px;
box-shadow: #CCC 0 0 5px;
}
.userpic img, .userpicfriends img {
width: 100px;
height: 100px;
margin-bottom: 15px; /*-This is how we move down the username text-*/
}
.userpicfriends font, .userpicfriends font a {
position: relative;
background-color: transparent!important;
float: center;
font-family: 'TuffyRegular', sans-serif;
font-size: 11px;
text-align: center;
color: #FF5DDD;
text-shadow: 2px 2px 4px #777777;
-webkit-transition: background-color 0.3s ease;
-moz-transition: background-color 0.3s ease;
-ms-transition: background-color 0.3s ease;
-o-transition: background-color 0.3s ease;
transition: background-color 0.3s ease;
}
.userpicfriends a font:hover {color: #bbbbbb; text-shadow: 2px 2px 6px #bbbbbb; }
.datesubject {
padding: 0px;
text-align: left;
border-bottom: 1px solid #dedede;
}
.date {
margin: 10px 80px -15px 0px;
text-align: right;
padding-right: auto;
padding-left: auto;
color: #ccccca;
font-family: "trebuchet ms", arial, sans-serif;
font-size: 12px;
text-transform: none;
}
.subject {
padding: 0px 0px 5px 5px;
margin: 15px 10px 0px 10px;
color: #0da4d3;
font-family: "Abel", open sans condensed, georgia, arial;
font-size: 28px;
font-weight: normal;
text-align: left;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {color: #0da4d3;}
.subject a:hover {color: #565656;}
span.ljuser a b {
padding: 2px 0 2px 0;
color: #4c228a;
font-weight: normal;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #8A1751;
font-weight: normal;
}
.skiplinks {
text-align: center;
margin-top: 5px;
margin-bottom: 3px;
font-family: "Abel", arial, sans-serif;
padding: 10px;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
color: #999999;
}
.clear { height: px; font-size: 0.01px; }
.separator { height: 0px; }
/*-----------Fonts-----------*/
@font-face {
font-family: 'Grand Hotel';
font-style: normal;
font-weight: 400;
src: local('Grand Hotel'), local('GrandHotel-Regular'), url(http://themes.googleusercontent.com/static/fonts/grandhotel/v1/NrGQkrs9rbHm5EYx0Eil0obN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Great Vibes';
font-style: normal;
font-weight: 400;
src: local('Great Vibes'), local('GreatVibes-Regular'), url(http://themes.googleusercontent.com/static/fonts/greatvibes/v1/6q1c0ofG6NKsEhAc2eh-3YbN6UDyHWBl620a-IRfuBk.woff) format('woff');
}
@font-face {
font-family: 'Delius Swash Caps';
font-style: normal;
font-weight: 400;
src: local('Delius Swash Caps'), local('DeliusSwashCaps-Regular'), url(http://themes.googleusercontent.com/static/fonts/deliusswashcaps/v6/uXyrEUnoWApxIOICunRq7-HbywbERJ_YcOpO6Co4fHY.woff) format('woff');
}
@font-face {
font-family: 'IM Fell DW Pica SC';
font-style: normal;
font-weight: 400;
src: local('IM FELL DW Pica SC'), local('IM_FELL_DW_Pica_SC'), url(http://themes.googleusercontent.com/static/fonts/imfelldwpicasc/v4/xBKKJV4z2KsrtQnmjGO17ORrWueMUZPacwWUa4j7Ahg.woff) format('woff');
}
@font-face {
font-family: 'Abel';
font-style: normal;
font-weight: 400;
src: local('Abel'), local('Abel-Regular'), url(http://themes.googleusercontent.com/static/fonts/abel/v4/EAqh528fFdbUek8UOky4sA.woff) format('woff');
}
/*-----------Mics-----------*/
.headerimage {
position: relative;
width: 960px;
height: 300px;
margin-left: auto;
margin-right: auto;
padding: 0px;
border: 20px solid #ffffff;
background-color: transparent !important;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/graffitigraphic-movie0297.png);
background-repeat: no-repeat;
background-position: center top;
}
Any questions about this tutorial? Please Comment
