A silent letter- layout
###SETTING: flexible squares###
Use layout's stylesheet(s) NO
Use layout's stylesheet(s) when including custom external stylesheet NO
Use external stylesheets NO

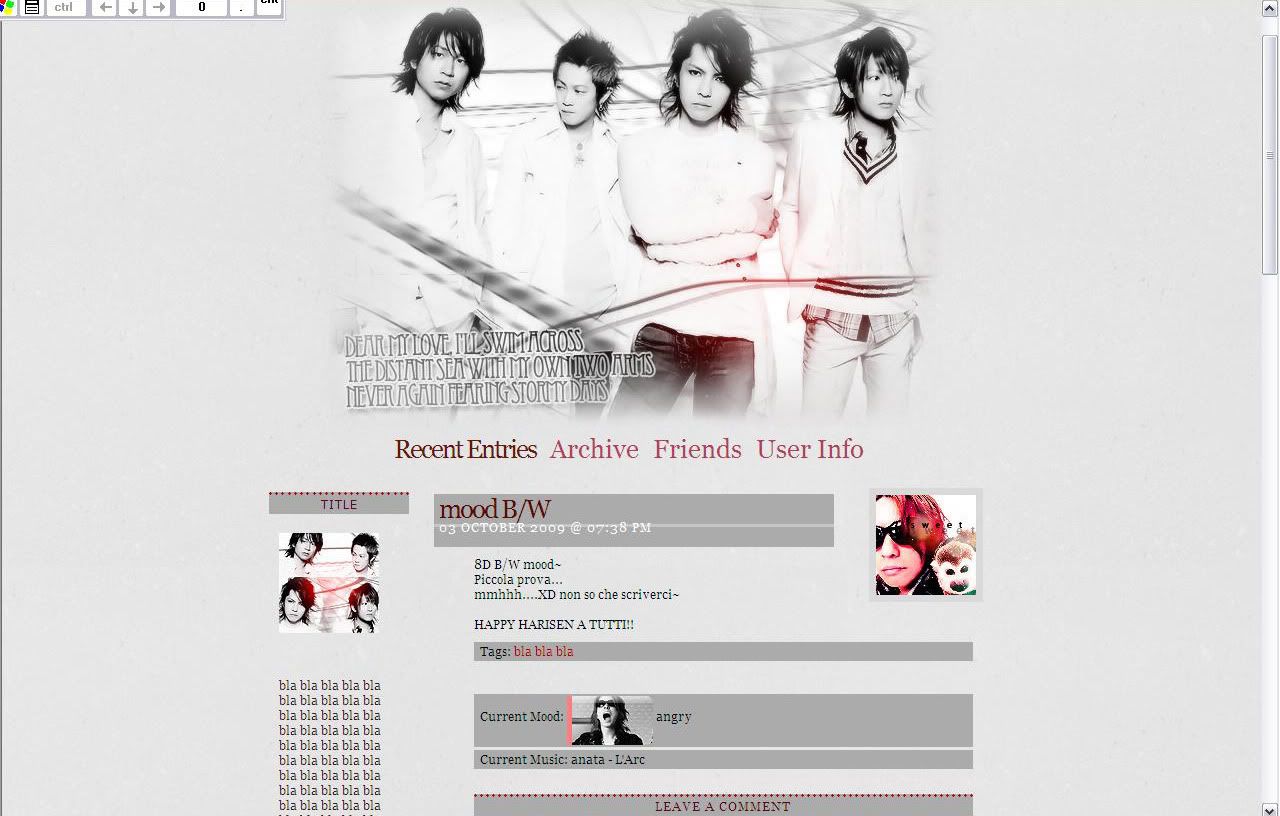
IMAGE PREVIEW / LIVE PREVIEW(temporary)
_____________________
body {
background-color: #FFFFFF;
background-image:url(http://i245.photobucket.com/albums/gg55/KanameHyde/grap2/entichersBG.jpg);
background-attachment:fixed background-repeat:repeat;
text-align: left;
color: #51344A;
font-family: georgia;
font-size: 11px;
margin: 0px 0 0px 0;
}
A:link, A:visited, A:active {color: #5D0909; cursor: help;
text-decoration: none;}
A:hover {color: #FFFFFF; text-decoration: none; cursor: help;
border-left: 6px solid #FFFFFF;}
blockquote {
background color: #BD9C73;
text-align: left;
line-height: 11px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 3px;
margin-right: 3px;
padding: 5px;
border-left: 6px solid #C64647;}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content
{
width: 734px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px;
border-style: solid;
border-color: #8C2B1B;
padding: 15px;
}
#maincontent {
margin-top: 14px;
font-family: georgia;
font-size: 12px;
background-color: transparent;
color: #B13852;
border-style: solid;
border-color: #DBC1C0;
border-width: 0px;
margin-right: 5px;
margin-left: 170px;
text-align: justify;
}
#sidebar {
padding-top: 14px;
margin-top: 14px;
background-color: transparent;
border-color: #BAA4A2;
border-width: 0px;
border-style: plain;
font-size: 12px;
font-family: georgia;
color: #371D23;
width: 150px;
float: left;
text-align: left;
}
#header {}
#header li{list-style: none; display: inline; margin: 0 2px 0 2px;}
.navheader {font: 26px georgia; letter-spacing: -2px; text-align: center;}
.view {color: #681609;}
.title, .subtitle, .defaultuserpic{ display: none;}
#footer {
width: 718px;
text-align: left;
font-family: trebuchet ms;
font-size: 11px;
text-transform: uppercase;
font-weight: ;
letter-spacing: 0px;
background-color: transparent;
color: #B23F57;
border-color: #C6C6C6;
border-width: 0px;
border-style: none;
z-index: 50;
clear: both;
}
/* header -- links to views; {L'Arc~en~Cosplay} subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link,
div#footer a:visited
{
color: #B23F59;
letter-spacing: 0px;
text-decoration: none;
}
div#header a:hover, div#footer a:hover {
color: #8C2B1B;
text-decoration: none;
letter-spacing: 0px;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
.title {
visibility: hidden;
font-family: georgia;
font-size: opx;
font-weight: normal;
color: #BAA4A2;
line-height: 50%;
top: 0px;
}
.subtitle{
visibility: hidden;
font-family: trebuchet ms, sans-serif;
font-size: 0px;
font-weight: normal;
color: #F95647;
top: 0px;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #B90000;
text-decoration: underline;
}
div#sidebar a:hover {
color: #FFFFFF;
text-decoration: none;
}
.defaultuserpic {
text-align: left;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #D64540;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: georgia;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #C3D4D0;
border-width: 0px;
border-style: solid;
background-color: transparent;
text-align: center;
font-family: "georgia", sans-serif;
font-size: 12px;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
text-align: center; padding: 2px; text-transform: uppercase; border-top: 3px dotted
#B90000; margin: 5px 0 0 0; background-color: #ABABAB; letter-spacing: 1px;
color: #5D0909;
text-transform: uppercase;
font-family: Tahoma;
margin-bottom: 10px;
margin-top: 10px;
}
/* maincontent */
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: transparent;
color: #03020A;
font-family: georgia;
font-size: 12px;
text-align: left;
border-width: 0px;
border-color: #BAA4A2;
border-style: solid;}
.entry ul li
{
padding-left: 5px;
margin-left: 10px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: right;
float: right;
background-color: transparent;
padding: 0px;
margin: 10px;
z-index: 15;
border-width: 7px;
border-color: #DAD9D9;
border-style: solid;
}
.userpicfriends {
position: right;
float: right;
padding: 0px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 6px;
border-color: #C6C6C6;
font-family: georgia;
font-size: 11px;
z-index: 15;
}
.datesubject {padding: 0 0 20px 0 ; margin: 30px 0 0 0; width: 400px; background-color: #ABABAB;}
.date { text-transform: uppercase; margin: 26px 0 0 0; position: absolute; padding: 0 0 0 5px; color: #FFFFFF; letter-spacing: 1px;}
.subject {font: 26px georgia; letter-spacing: -2px; color: #B90000; border-bottom: 3px solid #C6C6C6; padding: 0 0 0 5px;}
.currents, .currentmood, .currentmusic {
font-family: georgia;
font-size: 12px;
letter-spacing: 0px
}
.comments {
font-family: georgia;
font-size: 12px;
letter-spacing: 0px;
text-transform: none;
text-align: right;
background-color: transparent;
padding: 0px 5px 0px 5px;
position: center;
top: 15px;
}
:::::::::::::::COMMENT::::::::::::::
.currents, .ljtags, .comments {font-size: 7pt;}
.ljtags {margin-top: 10px !important; }
.currentmood, .currentmusic, .currentlocation, .ljtags { background-color: #ABABAB; margin: 3px 0 0
0; padding: 2px 2px 2px 6px;}
.currentmood strong, .currentmusic strong, .currentlocation strong, .ljtags{font-weight: normal;
color: #000000;}
.ljtags a{ color: #B90000;}
.ljtags a:hover {color: #FFFFFF;}
.comments { text-align: center; padding: 2px; text-transform: uppercase; border-top: 3px dotted
#B90000; margin: 10px 0 0 0; background-color: #ABABAB; letter-spacing: 1px; }
/* maincontent -- entry, reply pages */
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 6px;
border-style: solid;
border-color: #E76156;
background-color: #C6C6C6;
top: -30px;
left: 0px;
padding: 6px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: right;
border-width: 6px;
border-color: #C6C6C6;
border-style: solid;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #E76156;
padding: 10px;
clear: left;
}
input, textarea {
background-color: transparent;
color: #293752;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "georgia", sans-serif;
font-size: 12px;
line-height: 125%;
background-color: #C6C6C6;
color: #293C54;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 12px;
font-family: "georgia", sans-serif;
color: #293C54;
}
.commentbox {
border-color: #919797;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #C6C6C6;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #263C54;
}
.datesubjectcomment a:hover {
color: #ffffff;
}
.commentboxpartial {
border-color: #5D1F2E;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #C6C6C6;
}
.commentinfo {
background-color: #C6C6C6;
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #391B16;
}
table.yeartable td.yearday {
background-color: #C6C6C6;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 15px;
}
.skiplinks {
text-align: center;
}
.headerimage {position: relative;
width: 621px;
height: 443px;
margin-left: auto;
margin-right: auto;
margin-bottom: -8px;
background-image: url("http://i245.photobucket.com/albums/gg55/KanameHyde/grap2/asilentletter001copia.png");
background-repeat: no-repeat;}
.separator{
/* for formatting separators between entries */
height: 0px;
}
Avatar setting~

Copy and past on your sidebar~>
______________________