Поведение браузера Google Chrome при закрытии вкладок
19:39 29.10.2013
Поведение браузера Google Chrome при закрытии вкладок
Оригинал статьи: A piece with a lot of screenshots about the close tab behaviour in Google Chrome (статья опубликована давно и не в GOS, но она великолепна)
Ах, вкладки.
Вкладки, вкладки, вкладки. Повсеместно обсуждаемые экспертами по интерфейсу вкладки. Множество вопросов… Сегодня поговорим об одном: как они себя ведут при закрытии - преимущественно в Google Chrome, потому что именно в этом браузере данный аспект воплощён совершенно потрясающе.
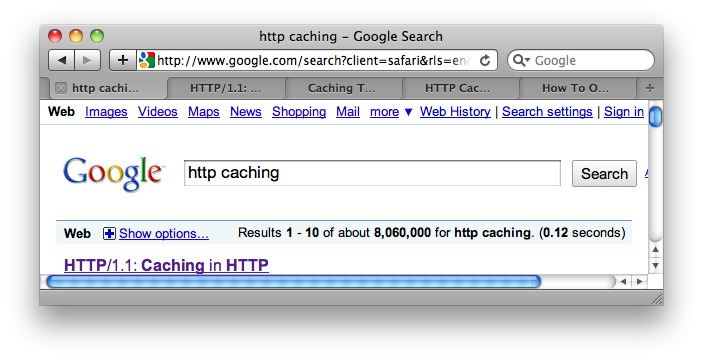
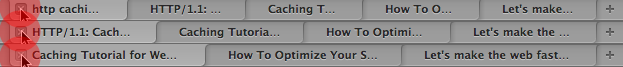
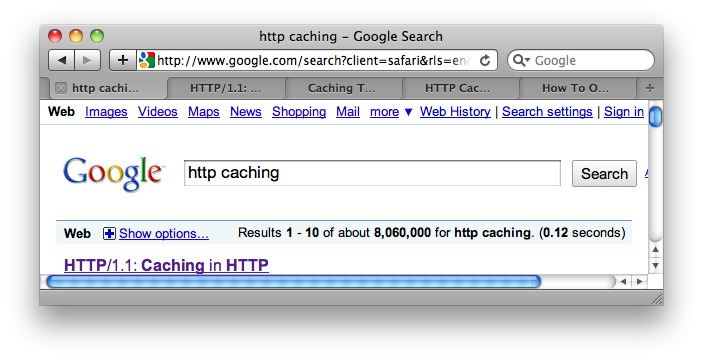
Для начала посмотрим на вкладки в браузере Safari (который когда-то был тем, чем стал теперь Chrome). Если открывать и открывать новые вкладки в течение сессии, получится что-то вроде этого:

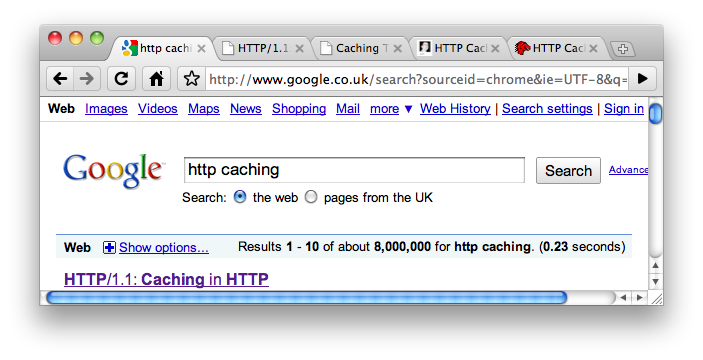
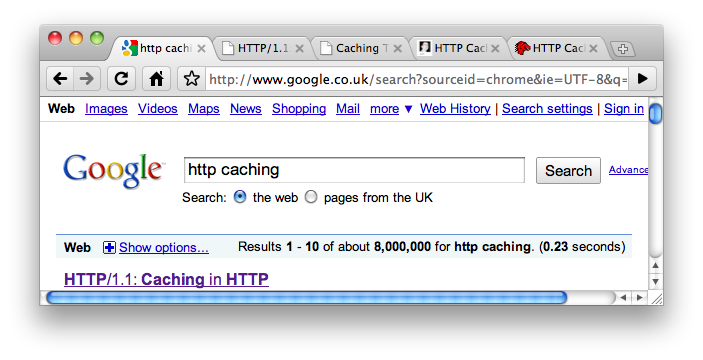
В браузере Chrome получится такое:

Закрытие вкладок справа
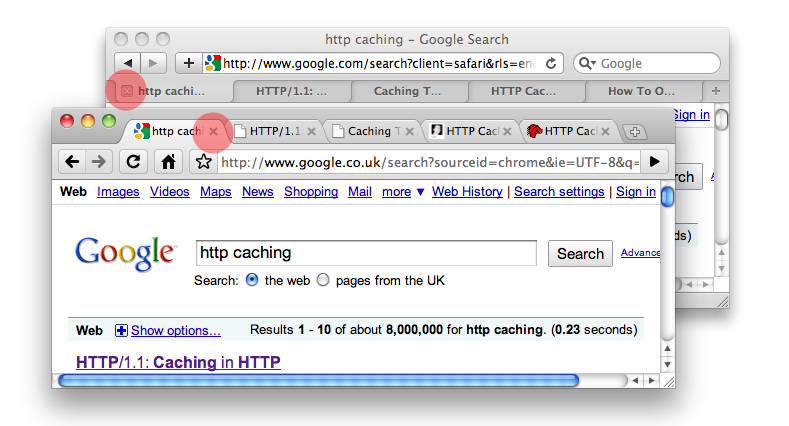
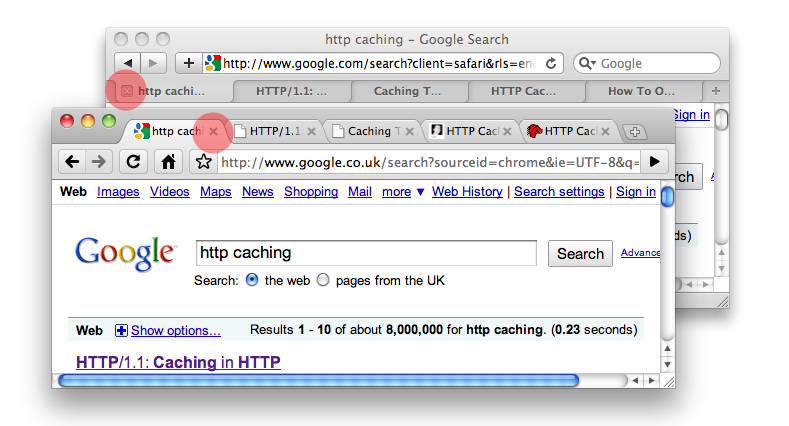
Прежде всего бросается в глаза, что в Safari кнопка закрытия расположена на левом краю вкладки, а в Chrome - на правом.

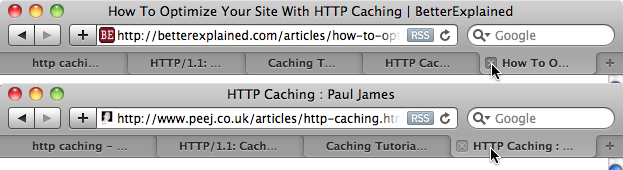
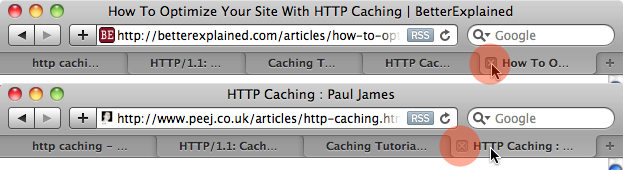
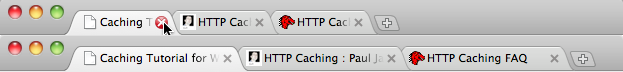
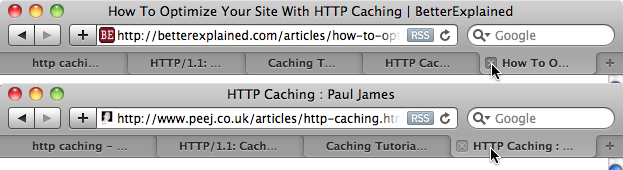
Какая разница? А давайт закроем последнюю вкладку и посмотрим, что произойдёт. Вот до закрытия и после в Safari:

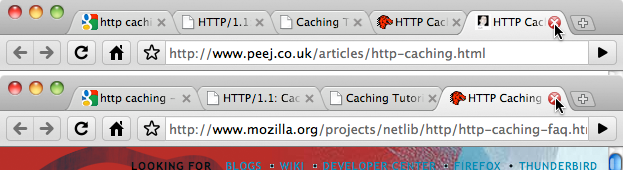
Вот в Chrome:

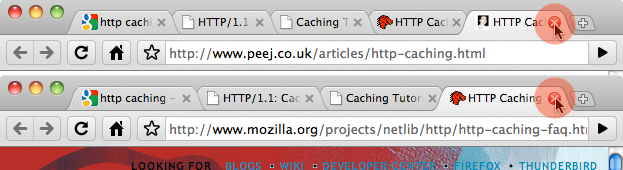
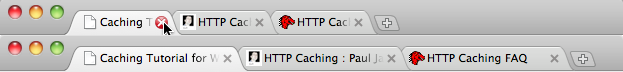
Видно, какая разница? Оба браузера изменили ширину вкладок, с тем чтобы ряд вкладок занял всю ширину окна, однако вследствие расположения кнопки закрытия вкладки в Chrome указатель мыши оказался точно на кнопке закрытия следующей вкладки:

А в Safari - нет.

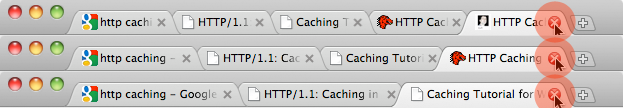
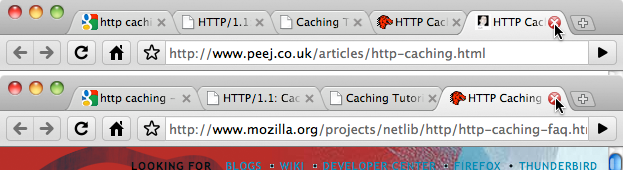
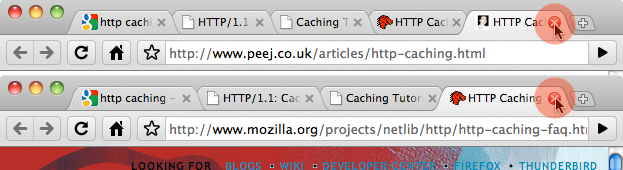
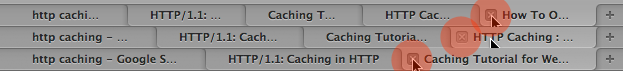
Если закрывать несколько вкладок подряд, то в Safari придётся постоянно двигать мышкой:

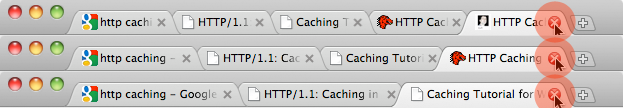
В Chrome такой проблемы нет:

Пользователь Safari вынужден ловить кнопку закрытия каждый раз на новом месте, а пользователь Chrome может просто нажимать мышкой столько раз, сколько нужно, не сходя мышкой с места. Опа! Дело начинает проясняться.
Закрытие вкладок слева
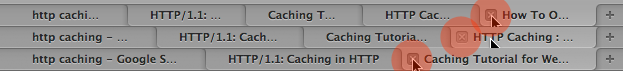
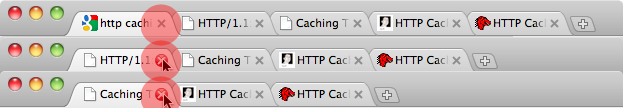
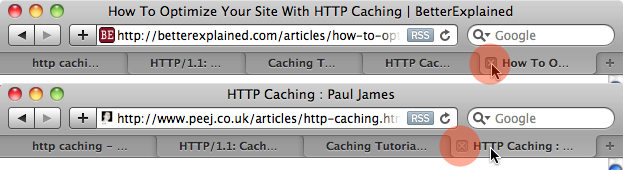
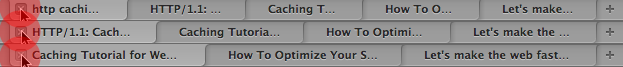
Или не начинает? Ведь если закрывать вкладки, начиная с первой, всё станет наоборот? Ну, почти. Если закрывать несколько вкладок, начиная слева, в Safari, происходит вот что:

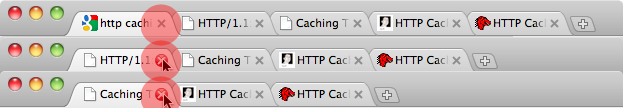
Круто, Safari. Посмотрим, как справится Chrome:

Боже ж мой! Опять здóрово!
Что же произошло? А вот что: Safari изменял ширину оставшихся вкладок, с тем чтобы ряд вкладок занял всю ширину окна, всякий раз, когда закрывалась очередная вкладка, - а Chrome этого не делал. Когда в Chrome закрываешь вкладку слева, ширина оставшихся вкладок не меняется, просто вкладки сдвигаются на одну влево - и кнопка закрытия вкладки снова оказывается точно под указателем мыши, можно нажимать ещё.
Конечно, Chrome изменит ширину оставшихся вкладок, чтобы ряд занял всю ширину окна, но только после того, как мышка покинет зону наверху браузера, - то есть после того, как пользователь закончит взаимодействие с вкладками и обратит своё внимание на что-то другое. Вот как это выглядит (до и после):

Закрытие вкладок в середине происходит в Chrome точно так же: после закрытия ширина оставшихся вкладок не меняется до тех пор, пока указатель мыши не окажется вне зоны управления вкладками. Safari же меняет ширину вкладок немедленно. Это значит, что закрытие вкладок в середине снова вынуждает пользователя ловить кнопку закрытия вкладки после каждого нажатия.
Выводы
Заметьте, что, если в Chrome закрывать вкладки с помощью клавиатурных комбинаций, «отложенного изменения ширины» не происходит: ширина оставшихся вкладок меняется немедленно, как и в Safari. То есть это явно сделано для тех, кто пользуется мышкой.
Это особенности изменения ширины, выстроенная так тщательно, практически незаметна для пользователя. Собственно, и я этого не замечал, хотя это приносило мне пользу этим каждый день. Это просто работает так, как надо, в любом случае - закрываешь ли вкладки слева, справа, в середине.
Когда пользовательский интерфейс сконструирован таким образом, что его поведение не замечается - это и есть «незаметный» (the invisible; оригинал опубликован на сайте The Invisible, посвящённом «незаметным вещам, имеющим большое значение» - ЖсG).
Заключение. Так почему же она справа?
Вышеописанное «отложенное изменение ширины» приводит к одинаковым результатам при расположении кнопки закрытия вкладки как справа, так и слева. В обоих случаях закрытие нескольких вкладок подряд происходит без движения мышкой. Так почему же Google решил расположить эту кнопку справа?
Полагаю, Google руководствовался следующей мыслью: по умолчанию приложение должно демонстрировать стандартное поведение. Хотя фишка с отложенным изменением ширины практически незаметна (если только специально не обращать на это внимание), это всё-таки фишка, а значит, отклонение от нормы. Размещая кнопку закрытия вкладки справа, Google исходил из предположения, что в большинстве случаев пользователи закрывают только что открытые вкладки. И в этом случае размещение кнопки справа не только позволяет пользователю закрыть несколько вкладок подряд без движения мышкой (чего Safari не позволяет), но и даёт приложению возможность в этом наиболее распространённом случае не отклоняться от нормы даже на такую малость, как отложенное изменение ширины вкладки.
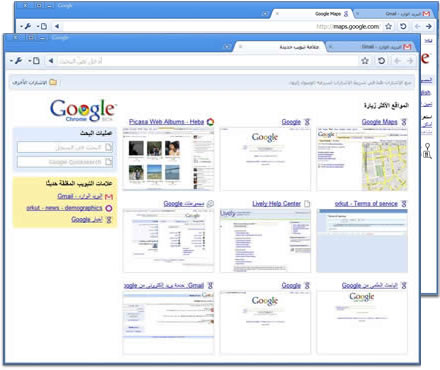
И ещё одно замечание. Вкладки открываются слева направо, потому что мы читаем слева направо. Если всё вышеописанное действительно плод труда какого-то гениального разработчика, повёрнутого на вкладках, то в версиях браузера для языков с направлением письма справа налево кнопка закрытия вкладки должна располагатьс слева.
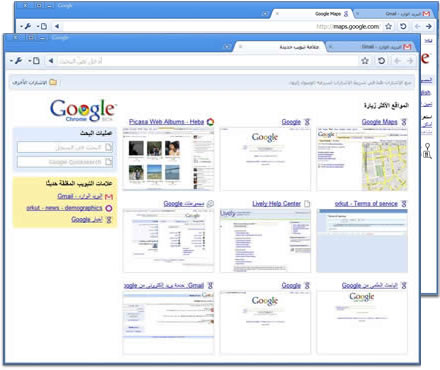
И вот арабская версия Google Chrome:

Оригинальная публикация в блоге Жизнь с Google
rss2lj
Поведение браузера Google Chrome при закрытии вкладок
Оригинал статьи: A piece with a lot of screenshots about the close tab behaviour in Google Chrome (статья опубликована давно и не в GOS, но она великолепна)
Ах, вкладки.
Вкладки, вкладки, вкладки. Повсеместно обсуждаемые экспертами по интерфейсу вкладки. Множество вопросов… Сегодня поговорим об одном: как они себя ведут при закрытии - преимущественно в Google Chrome, потому что именно в этом браузере данный аспект воплощён совершенно потрясающе.
Для начала посмотрим на вкладки в браузере Safari (который когда-то был тем, чем стал теперь Chrome). Если открывать и открывать новые вкладки в течение сессии, получится что-то вроде этого:

В браузере Chrome получится такое:

Закрытие вкладок справа
Прежде всего бросается в глаза, что в Safari кнопка закрытия расположена на левом краю вкладки, а в Chrome - на правом.

Какая разница? А давайт закроем последнюю вкладку и посмотрим, что произойдёт. Вот до закрытия и после в Safari:

Вот в Chrome:

Видно, какая разница? Оба браузера изменили ширину вкладок, с тем чтобы ряд вкладок занял всю ширину окна, однако вследствие расположения кнопки закрытия вкладки в Chrome указатель мыши оказался точно на кнопке закрытия следующей вкладки:

А в Safari - нет.

Если закрывать несколько вкладок подряд, то в Safari придётся постоянно двигать мышкой:

В Chrome такой проблемы нет:

Пользователь Safari вынужден ловить кнопку закрытия каждый раз на новом месте, а пользователь Chrome может просто нажимать мышкой столько раз, сколько нужно, не сходя мышкой с места. Опа! Дело начинает проясняться.
Закрытие вкладок слева
Или не начинает? Ведь если закрывать вкладки, начиная с первой, всё станет наоборот? Ну, почти. Если закрывать несколько вкладок, начиная слева, в Safari, происходит вот что:

Круто, Safari. Посмотрим, как справится Chrome:

Боже ж мой! Опять здóрово!
Что же произошло? А вот что: Safari изменял ширину оставшихся вкладок, с тем чтобы ряд вкладок занял всю ширину окна, всякий раз, когда закрывалась очередная вкладка, - а Chrome этого не делал. Когда в Chrome закрываешь вкладку слева, ширина оставшихся вкладок не меняется, просто вкладки сдвигаются на одну влево - и кнопка закрытия вкладки снова оказывается точно под указателем мыши, можно нажимать ещё.
Конечно, Chrome изменит ширину оставшихся вкладок, чтобы ряд занял всю ширину окна, но только после того, как мышка покинет зону наверху браузера, - то есть после того, как пользователь закончит взаимодействие с вкладками и обратит своё внимание на что-то другое. Вот как это выглядит (до и после):

Закрытие вкладок в середине происходит в Chrome точно так же: после закрытия ширина оставшихся вкладок не меняется до тех пор, пока указатель мыши не окажется вне зоны управления вкладками. Safari же меняет ширину вкладок немедленно. Это значит, что закрытие вкладок в середине снова вынуждает пользователя ловить кнопку закрытия вкладки после каждого нажатия.
Выводы
Заметьте, что, если в Chrome закрывать вкладки с помощью клавиатурных комбинаций, «отложенного изменения ширины» не происходит: ширина оставшихся вкладок меняется немедленно, как и в Safari. То есть это явно сделано для тех, кто пользуется мышкой.
Это особенности изменения ширины, выстроенная так тщательно, практически незаметна для пользователя. Собственно, и я этого не замечал, хотя это приносило мне пользу этим каждый день. Это просто работает так, как надо, в любом случае - закрываешь ли вкладки слева, справа, в середине.
Когда пользовательский интерфейс сконструирован таким образом, что его поведение не замечается - это и есть «незаметный» (the invisible; оригинал опубликован на сайте The Invisible, посвящённом «незаметным вещам, имеющим большое значение» - ЖсG).
Заключение. Так почему же она справа?
Вышеописанное «отложенное изменение ширины» приводит к одинаковым результатам при расположении кнопки закрытия вкладки как справа, так и слева. В обоих случаях закрытие нескольких вкладок подряд происходит без движения мышкой. Так почему же Google решил расположить эту кнопку справа?
Полагаю, Google руководствовался следующей мыслью: по умолчанию приложение должно демонстрировать стандартное поведение. Хотя фишка с отложенным изменением ширины практически незаметна (если только специально не обращать на это внимание), это всё-таки фишка, а значит, отклонение от нормы. Размещая кнопку закрытия вкладки справа, Google исходил из предположения, что в большинстве случаев пользователи закрывают только что открытые вкладки. И в этом случае размещение кнопки справа не только позволяет пользователю закрыть несколько вкладок подряд без движения мышкой (чего Safari не позволяет), но и даёт приложению возможность в этом наиболее распространённом случае не отклоняться от нормы даже на такую малость, как отложенное изменение ширины вкладки.
И ещё одно замечание. Вкладки открываются слева направо, потому что мы читаем слева направо. Если всё вышеописанное действительно плод труда какого-то гениального разработчика, повёрнутого на вкладках, то в версиях браузера для языков с направлением письма справа налево кнопка закрытия вкладки должна располагатьс слева.
И вот арабская версия Google Chrome:

Оригинальная публикация в блоге Жизнь с Google
rss2lj