Diagrammer. Новый плагин для OutWiker
Сегодня выложил еще один плагин для OutWiker - Diagrammer, с помощью которого можно на викистраницах в текстовом виде описывать диаграммы. Чтобы не быть голословным, сразу покажу пример работы этого плагина, а потом расскажу как он работает.
Вставляем на страницу вот такой код:
(:diagram:)
A <-> B -> C
B -- D
group {
C
D
}
(:diagramend:)
В результате получаем вот такую картинку.

Некоторые из вас, увидев этот код, воскликнут: "Да это же dot из graphviz!" На самом деле не совсем. Я действительно хотел сделать сначала этот плагин на движке graphviz, но потом наткнулся на библиотеку blockdiag, которая использует похожую нотацию для построения диаграмм, но полностью написана на Python, благодаря чему в плагин Diagrammer не пришлось класть exe-шник от graphviz под Windows, а пользователей Linux просить устанавливать graphviz самостоятельно. Да и картинки, создаваемые с помощью blockdiag получаются более симпатичные.
К сожалению, у blockdiag возможности поскромнее, чем у graphviz, но надеюсь, что для большинства случаев их хватит, к тому же blockdiag активно развивается, хотя я не исключаю того, что в будущем сделаю подобный плагин и под graphviz.
Для каждого из узлов и ребер графа blockdiag позволяет устанавливать множество настроек, запоминать их бессмысленно, а каждый раз открывать документацию лень, поэтому в плагине Diagrammer есть диалоги для вставки диаграмм, ребер, узлов и групп узлов с возможностью установки параметров мышкой.
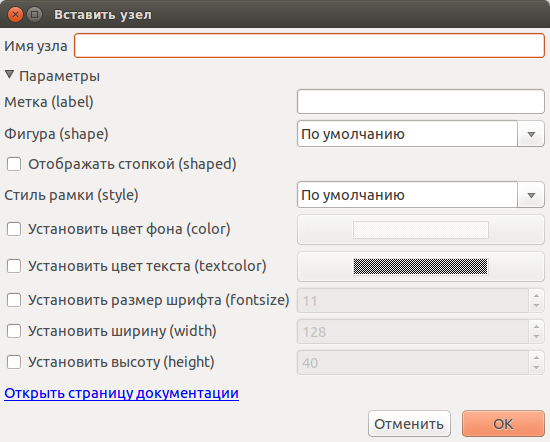
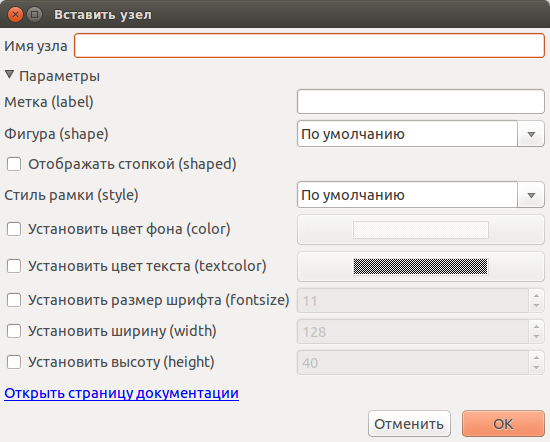
Вот для примера диалог вставки узла

На самом деле в диалог не попали некоторые настройки, которые мне показались слишком экзотическими, и я не стал ими усложнять интерфейс, но вы всегда можете открыть документацию по ссылке внизу каждого подобного диалога и задать эти параметры вручную.
Для работы плагина Diagrammer требуется OutWiker 1.8.0.735, т.е. последняя версия, которая пока формально считается нестабильной.
Еще раз напомню ссылку на страницу плагина - Diagrammer.
PS. А между тем из запланированных задач до релиза OutWiker 1.8 в багтрекете остался один пункт.
Вставляем на страницу вот такой код:
(:diagram:)
A <-> B -> C
B -- D
group {
C
D
}
(:diagramend:)
В результате получаем вот такую картинку.

Некоторые из вас, увидев этот код, воскликнут: "Да это же dot из graphviz!" На самом деле не совсем. Я действительно хотел сделать сначала этот плагин на движке graphviz, но потом наткнулся на библиотеку blockdiag, которая использует похожую нотацию для построения диаграмм, но полностью написана на Python, благодаря чему в плагин Diagrammer не пришлось класть exe-шник от graphviz под Windows, а пользователей Linux просить устанавливать graphviz самостоятельно. Да и картинки, создаваемые с помощью blockdiag получаются более симпатичные.
К сожалению, у blockdiag возможности поскромнее, чем у graphviz, но надеюсь, что для большинства случаев их хватит, к тому же blockdiag активно развивается, хотя я не исключаю того, что в будущем сделаю подобный плагин и под graphviz.
Для каждого из узлов и ребер графа blockdiag позволяет устанавливать множество настроек, запоминать их бессмысленно, а каждый раз открывать документацию лень, поэтому в плагине Diagrammer есть диалоги для вставки диаграмм, ребер, узлов и групп узлов с возможностью установки параметров мышкой.
Вот для примера диалог вставки узла

На самом деле в диалог не попали некоторые настройки, которые мне показались слишком экзотическими, и я не стал ими усложнять интерфейс, но вы всегда можете открыть документацию по ссылке внизу каждого подобного диалога и задать эти параметры вручную.
Для работы плагина Diagrammer требуется OutWiker 1.8.0.735, т.е. последняя версия, которая пока формально считается нестабильной.
Еще раз напомню ссылку на страницу плагина - Diagrammer.
PS. А между тем из запланированных задач до релиза OutWiker 1.8 в багтрекете остался один пункт.