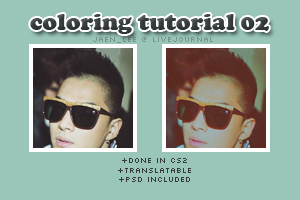
ICON COLORING TUTORIAL 02
Icon Coloring ft. Dong Yongbae

Step One
Crop, resize, adjust, you base and all the good stuff.
Add a New Adjustment Layer >> Levels
*Note: I perfer using this as to Curves, just because you're able to control the lighting/coloring of the image/base better.
This layer will in a sense brighten/darken things up.
RGB:
Input Levels: 25, 1.30, 255
Output Levels: 10, 240
Step Two
Add a New Fill Layer >> Solid Color
Fill it with #542002
Set it to Screen
Opacity at 50%
Add another New Fill Layer with the same color
Seit it to Luminosity
Opacity at 30%
*Note: This will give the image/base a nice brown twinge, also darkening it a bit.
Step Three
Add a New Adjustment Layer >> Hue/Saturation
Saturation: +25
*Note: Depending on your image, you can set the saturation from +10 to +25. Sometimes it can end up too red.
Step Four
Add a New Adjustment Layer >> Channel Mixer
*Note: The channel mixer is used to get all kinds of coloring effect. Here I use it to get a super bright yet dark coloring and also "upping" the red.
Output Channel: RED
Red: +130
Green: -25
Blue: -15
Output Channel: GREEN
Red: -10
Green: +110
Blue: 10
Output Channel: BLUE
Red: +10
Green: -15
Blue: +120
Step Five
Add a New Fill Layer >> Solid Color
Fill it With #D9E19F
Set it to Exclusion
Opacity at 10%
Last Step
Add a New Layer [ SHIFT+ CTRL + N]
Then Duplicate it by SHIFT + CTRL + ALT + E
*Note: This will duplicate the image you've colored so far
Set this to Softlight
Opacity at 40%
And you're done (:
Examples:



Download the PSD:
http://www.box.net/shared/8ipnjhokpf
+Do comment when you're downloading the PSD
+Feel free to friend & ask questions & criticism welcomed