802_11
in
infography
Top Design Trends in Infographics in 2012

As the end of the world year is approaching, it is time to summarize this year's best Infographics Design practices!
Infography has sifted down about 400 infographics* to filter several most prominent design trends in infographics in 2012. In this post we are to highlight 9 trends illustrated by 45 artworks.
*most of them found at the great selection of the Top Social Media Infographics of 2012 by Pinterest user Dainis Graveris.
1. Retro Look
Retro look remains a big hit in 2012 and still shapes the trend. Infographistas are keeping to revisit and reinvent visual style of ads and illustrations from 50s and 60s.
Most prominent features of this style:
noisy beige or yellowish backgrounds (think old paper),
retro colors (dusty, moderate, soft),
retro (sometimes retro-futuristic) typography.
"The Gamification of Education"

"Pocket Money"

"What Makes Someone Leave a Website"

"Small Businesses Miss the Mark Online"

"When Social Consumers Go Viral"

"A Snapshot of the Photography Industry"

2. Victorian Vintage
"Etched" Victorian style graphics, yellow background, dusty colors.
"Psychology of Social Commerce"

"A Step-by-Step Guide to Creating Your Self-hosted WordPress Website"

"Noname"

"The Great Tablet Society"

3. Limited Color Palette
Color minimalism: one to three colors ranged from dark to light tints. Harmonic combinations do help.
"Food & Online Photo Sharing Trends"

"The Measure of Performance"

"Twitter on Paper"

"Who Likes What"

"Social Media"

4. Minimalistic icons
Rough and simplistic, monochrome and bold.
Detailed and airbrushed "Apple style" icons are a big no.
"Social Media vs Traditional Media"

"'Fan'ing the Flames"

"Old-school Instagram Filters"

"That's Old News"

"Dance on Demand"

5. Illustration
Inventive yet simplistic, modern illustration can make any infographics look like a piece of art if used consciously.
"Social vs Search"

"How Do People Really Use Their Phones?"

"How to Train Employees to Handle Social Media"

"Instagram's Facts"

"Cyberbullied"

6. Less is more.
Elegant minimalism. Less graphics, more air. Typefaces are thin and elongated, charts are light, colors are moderate and spaces are breezy.
"The Importance of a Fan Base"

"The Mobile Performance Landscape"

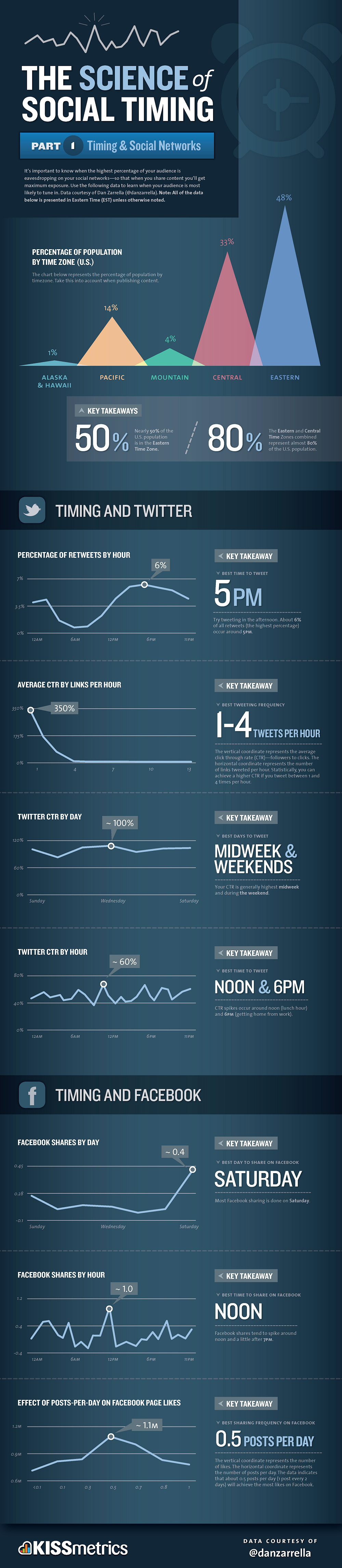
"The Science of Social Timing"

"Facebook Recruiting"

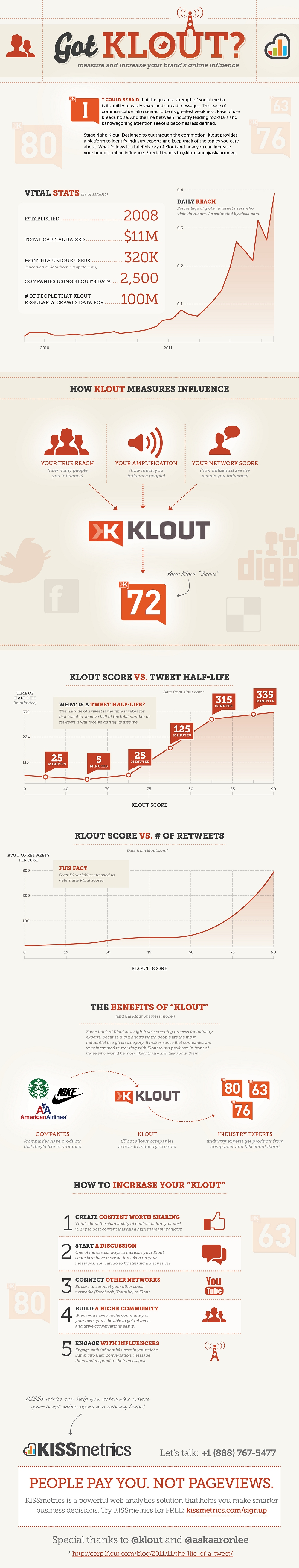
"Got Klout?"

7. Accented titles
Titles are big, bold and very prominent.
Title blocks are visibly separated from the rest of the chart by means of color and are enhanced with additional graphics. Sometimes title block is used separately as a teaser for the blog post with this infographics.
"The Evolution of Online Travel"

"How Mobile Technology is Changing Travel"

"The World Without the Internet"

"Get More Out of Google"

"Interest in Pinterest"

8. Blue in Green
Blue-and-green palette is quite popular and seem to be a trend itself. Intriguing, but the fact is - iconic toy-like blue and green combo is back.
"UK Mobile Consumers Survey"

"Reaching the Next Level"

"Social Media Statistics"

"What Works for Social Sharing"

"How to Determine Facebook & Twitter ROI"

9. Data Visualization
It is not all about pie-charts and icons anymore. Here is to inventive data visualization means that are becoming less and less Terra Incognita for both infographistas and the audience.
"How to Get More Clicks on Twitter"

"The ROI of Social Media"

"Who's Using Google+?"

"I Know What You Did on the Web"

"Lifecycle of a Web Page"
