[Icon Tutorial] #01- Preparation
I have decided to make a tutorial on making icons! Hopefully we'll be able to see more Eyeshield 21 icons after this. :D
E Y E S H I E L D _ 2 1 _ I C O N _ T U T O R I A L
[01- p re p a r a t i o n]
You will learn how to:
- Resize pictures without reducing their quality
[resizing]
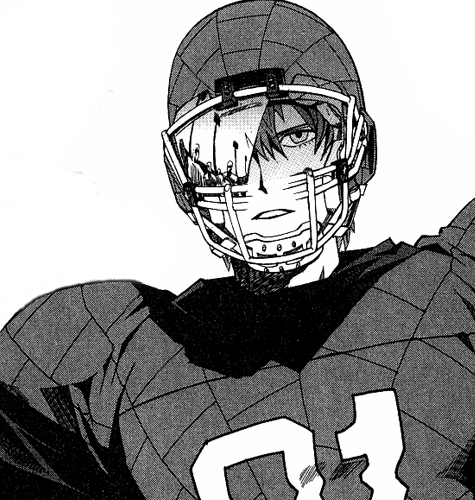
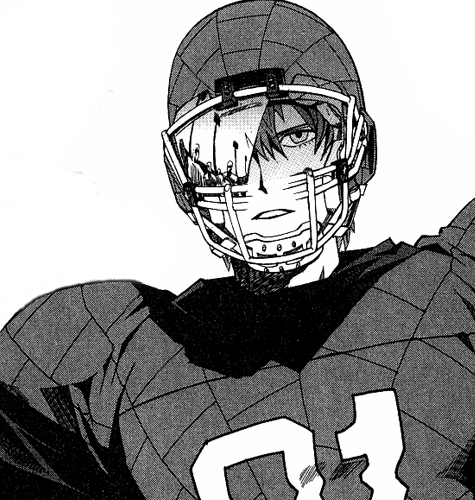
First, find an image that you want to turn into an icon. I have chosen this picture of Akaba.

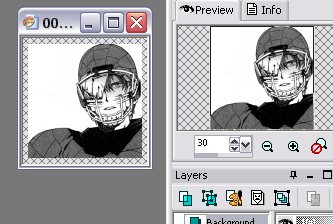
Rub out everything that might distract people from the main focus of your icon! This includes text boxes, sound effects, cut-off body parts, and even other characters! You can do this by softening everything else, or deleting them. In this tutorial, they will be deleted.

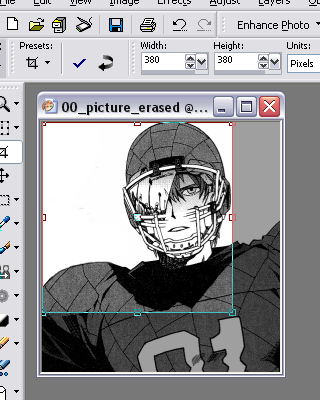
There, isn't that better? So now that we've gotten rid of the textboxes and poor Koutarou, we can go to the next step.

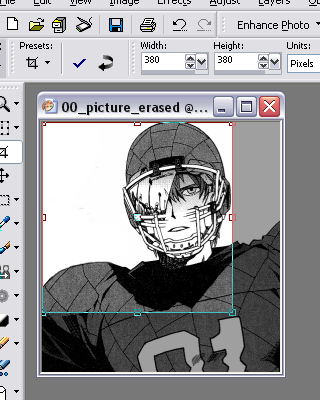
I will be cropping the picture to a square shape, but if you like more eccentric things, you can always make rectangles.

The picture is cropped, but it's still obviously too big to be an icon. Let's try to resize it to 100 x 100 pixels.

Ugh... That wouldn't make a very good icon, would it? So we have to try another method.
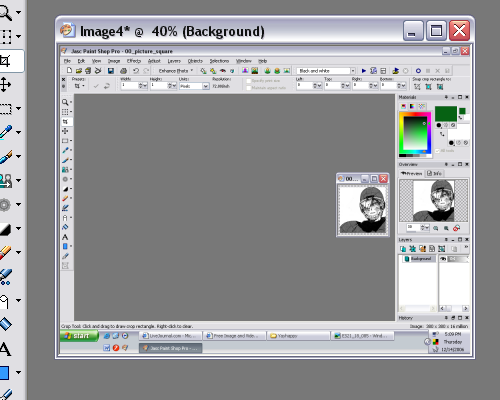
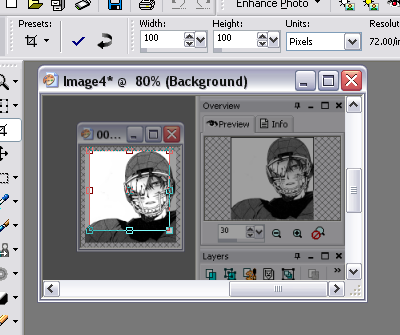
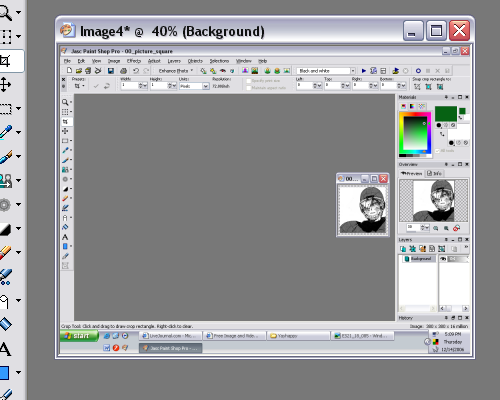
First, zoom out the image to a size that looks roughly like 100 x 100 pixels. Or you can always go to Image, Resize (picture below)

Look at the Pixel Dimensions. It says that in order for the picture to be 100 x 100 pixels, it would have to be 26% of its original size. Therefore, if we zoom out to 26%, we would be looking at how big it would be if it was icon-size.

I decided to zoom out to 30% instead of 26% because I don't need really it to be the exact size for this.
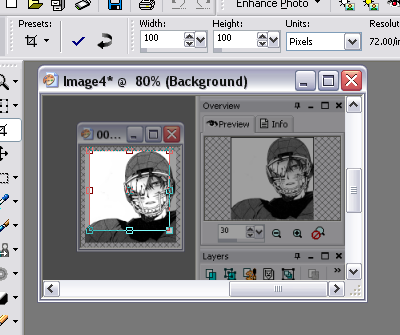
Now, press the button Print Screen, and then Paste. You will get a picture of... what your monitor displays. Duh.

Go to Crop, and set it to 100 x 100. Now, if you don't know how to crop, then ask someone else, because I don't really know how to explain it...

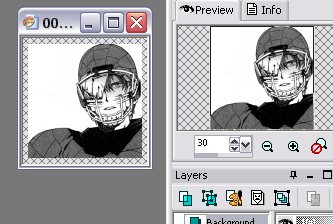
And the end result:

There! Now you've got a resized picture with a good quality!
Bases Made This Way:


[Click to go to the next tutorial]
E Y E S H I E L D _ 2 1 _ I C O N _ T U T O R I A L
[01- p re p a r a t i o n]
You will learn how to:
- Resize pictures without reducing their quality
[resizing]
First, find an image that you want to turn into an icon. I have chosen this picture of Akaba.

Rub out everything that might distract people from the main focus of your icon! This includes text boxes, sound effects, cut-off body parts, and even other characters! You can do this by softening everything else, or deleting them. In this tutorial, they will be deleted.

There, isn't that better? So now that we've gotten rid of the textboxes and poor Koutarou, we can go to the next step.

I will be cropping the picture to a square shape, but if you like more eccentric things, you can always make rectangles.

The picture is cropped, but it's still obviously too big to be an icon. Let's try to resize it to 100 x 100 pixels.

Ugh... That wouldn't make a very good icon, would it? So we have to try another method.
First, zoom out the image to a size that looks roughly like 100 x 100 pixels. Or you can always go to Image, Resize (picture below)

Look at the Pixel Dimensions. It says that in order for the picture to be 100 x 100 pixels, it would have to be 26% of its original size. Therefore, if we zoom out to 26%, we would be looking at how big it would be if it was icon-size.

I decided to zoom out to 30% instead of 26% because I don't need really it to be the exact size for this.
Now, press the button Print Screen, and then Paste. You will get a picture of... what your monitor displays. Duh.

Go to Crop, and set it to 100 x 100. Now, if you don't know how to crop, then ask someone else, because I don't really know how to explain it...

And the end result:

There! Now you've got a resized picture with a good quality!
Bases Made This Way:


[Click to go to the next tutorial]