"utterly fabulous" tutorial - Corel Photo-Paint 12...simple enough tutorial
Well, it's the holidays and I'm bloody bored so I decided to write a tutorial! I'm not gonna make a tutorial for the Independent icon anymore XD
This isn't really a tutorial as such, more a walkthrough as to how I made a certain icon.
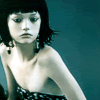
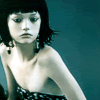
How I went from
to
1. Welllllllll I made a new document 100px by 100px, then imported the below picture of Gemma Ward (click to enlarge) into my document. Then I moved it around till I was satisfied.

When I look back on it, the colouring of the actual image was probably better than the colouring on my icon XD
2. Then I Auto-Equalized my image by clicking Image > Adjust > Auto Equalize (but that'll be different for other programs, obviously). I always do this - it's become a habit for me - it sorta 'resets' the colouring so I can start from scratch, really.

3. Her skin is REALLY contrasted, so I duplicated the layer, then set the duplicated the layer to Invert at 15% to reduce the contrast a bit.

4. New Layer, filled it with #663333 and set to Soft Light at 100%. Simple enough.

5. New Layer, flood fill with #FFFFCC and set to Soft Light at 50% opacity. This lightens up the icon.

6. To get that pinkish look in the skin (which was basically the result of experimentation with colouring), I made a New Layer, flood filled with #003333 and set to Exclusion at 60%.

7. Then I took the below texture by colorfilter and set to Screen at 100% opacity. As you can see I erased a bit of it so it wouldn't overlap Gemma's arm.


8. Since the icon looks REALLY washed out and flat, I duplicated the base layer and set it to Soft Light at 50% opacity!

9. Finally, text. I used the eyedropper tool to find a nice pinky colour from Gemma's skin, and typed UTTERLY in Arial Narrow, size 10 bold and "f a b u l o u s" in Arial Narrow, size 10. And there you go!

Pretty simple, right? It ain't that great, actually XD
Oh yeah, I used Corel Photo-paint 12, which isn't too different from PSP or PS at all. It SHOULD be easily translateble...hopefully @_@;; If it's not, I'll try and help.
This isn't really a tutorial as such, more a walkthrough as to how I made a certain icon.
How I went from

to

1. Welllllllll I made a new document 100px by 100px, then imported the below picture of Gemma Ward (click to enlarge) into my document. Then I moved it around till I was satisfied.

When I look back on it, the colouring of the actual image was probably better than the colouring on my icon XD
2. Then I Auto-Equalized my image by clicking Image > Adjust > Auto Equalize (but that'll be different for other programs, obviously). I always do this - it's become a habit for me - it sorta 'resets' the colouring so I can start from scratch, really.

3. Her skin is REALLY contrasted, so I duplicated the layer, then set the duplicated the layer to Invert at 15% to reduce the contrast a bit.

4. New Layer, filled it with #663333 and set to Soft Light at 100%. Simple enough.

5. New Layer, flood fill with #FFFFCC and set to Soft Light at 50% opacity. This lightens up the icon.

6. To get that pinkish look in the skin (which was basically the result of experimentation with colouring), I made a New Layer, flood filled with #003333 and set to Exclusion at 60%.

7. Then I took the below texture by colorfilter and set to Screen at 100% opacity. As you can see I erased a bit of it so it wouldn't overlap Gemma's arm.


8. Since the icon looks REALLY washed out and flat, I duplicated the base layer and set it to Soft Light at 50% opacity!

9. Finally, text. I used the eyedropper tool to find a nice pinky colour from Gemma's skin, and typed UTTERLY in Arial Narrow, size 10 bold and "f a b u l o u s" in Arial Narrow, size 10. And there you go!

Pretty simple, right? It ain't that great, actually XD
Oh yeah, I used Corel Photo-paint 12, which isn't too different from PSP or PS at all. It SHOULD be easily translateble...hopefully @_@;; If it's not, I'll try and help.