Icon tutorial!
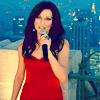
From this: 
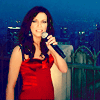
to this:
This isn't translatable, it's got some selective coloring in it.This should work best on dark, orangey colored images.
1. Open up your base/pic. If it isn't already, crop your pic and resize it to 100x100 pixels.
2. Duplicate your base twice, and set them both to screen 100% opacity. I did this twice because my pic was dark, but you may only have to do this once.
3. Make a new layer. Set it to exclusion, 100% opacity. Fill the layer with this dark blue: 040637.
4. This is the only step that makes this tutorial non translatable to PSP: Make a new selective coloring layer. These will be my settings, but adjust to whatever your icon needs:
Reds
Cyans: 100
Magentas: 0
Yellows: 24
Blacks: 10
Yellows
Cyans: 100
Magentas: 47
Yellows: -37
Blacks: -29
Neutrals
Cyans: 100
Magentas: 12
Yellows: 11
Blacks: 6
5. Make a hue/saturation adjustment layer. Bring your saturation up to 19 in the MASTER section. Again, the amount of adjusting you need will depend on your icon!
6. Make a color balance adjustment layer. In the MIDTONES, these are your settings:
Cyan/Red: -11
Magenta/Green: -29
Yellow/Blue: 9
All done! Remember:
Textless icons are NOT bases!
No bashing!
Comments are ♥
Credit required if taking an icon!
Other examples:



to this:
This isn't translatable, it's got some selective coloring in it.This should work best on dark, orangey colored images.
1. Open up your base/pic. If it isn't already, crop your pic and resize it to 100x100 pixels.
2. Duplicate your base twice, and set them both to screen 100% opacity. I did this twice because my pic was dark, but you may only have to do this once.
3. Make a new layer. Set it to exclusion, 100% opacity. Fill the layer with this dark blue: 040637.
4. This is the only step that makes this tutorial non translatable to PSP: Make a new selective coloring layer. These will be my settings, but adjust to whatever your icon needs:
Reds
Cyans: 100
Magentas: 0
Yellows: 24
Blacks: 10
Yellows
Cyans: 100
Magentas: 47
Yellows: -37
Blacks: -29
Neutrals
Cyans: 100
Magentas: 12
Yellows: 11
Blacks: 6
5. Make a hue/saturation adjustment layer. Bring your saturation up to 19 in the MASTER section. Again, the amount of adjusting you need will depend on your icon!
6. Make a color balance adjustment layer. In the MIDTONES, these are your settings:
Cyan/Red: -11
Magenta/Green: -29
Yellow/Blue: 9
All done! Remember:
Textless icons are NOT bases!
No bashing!
Comments are ♥
Credit required if taking an icon!
Other examples: