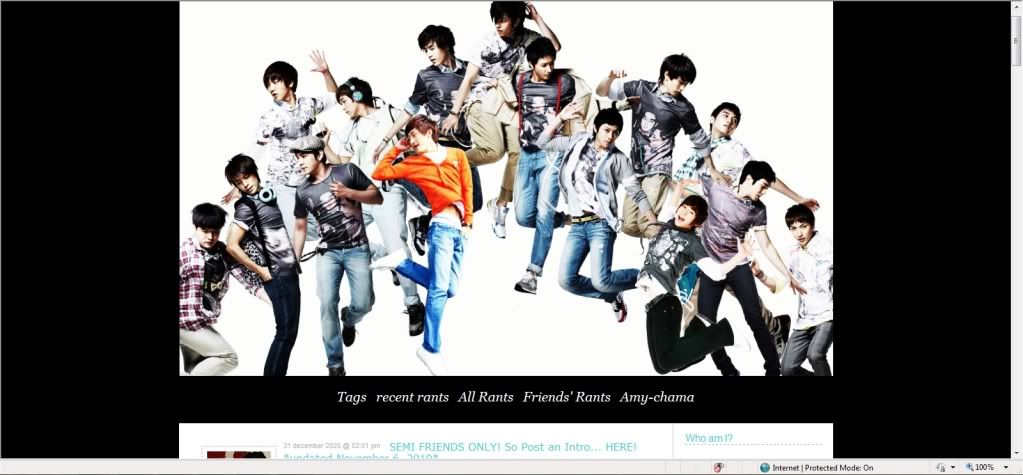
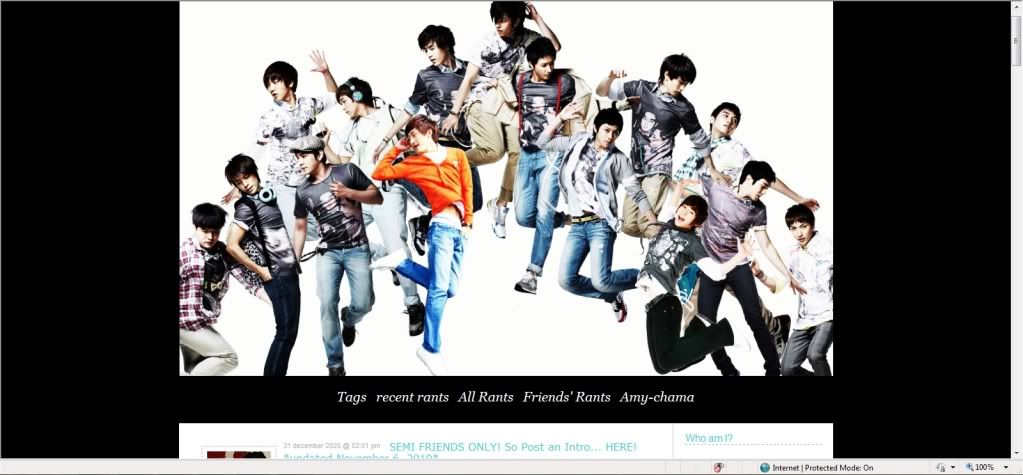
Super Junior (15 Member)
Here's a Super Junior layout I made. It has ALL 15 members. (Because I accept Henry and Zhou Mi) Please note that this layout uses the FLEXIBLE SQUARES layout so please remember to change your layout setup to this layout if it's not already set. (Please go here for more info on personalization and the rules of layout usage.)
PREVIEW:

/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
FURTHER EDITING AND ALL GRAPHICS BY: amy_chama (http://amy_chama.livejournal.com)
DO NOT REMOVE THIS SECTION */
BODY{
margin: 0px;
background-color: #000000;
background-image: url('');
background-repeat: no-repeat;
background-position: top-left;
background-attachment: scroll;
text-align: left;
font-size: 12px;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
b {
color: #81ccdd;
}
i {
color: #922e90;
}
u {
color: #4b4b78;
}
s {
color: #f781a0;
}
a, a:link, a:visited {
font-family: "verdana" Helvetica, sans-serif;
color: #aaaaaa;
text-transform: lowercase;
text-decoration: none;
}
a:hover{
color: #000000;
}
blockquote {
margin: 5px 25px 5px 25px;
padding: 10px;
color: #666666;
font-size: 10px;
border: 1px solid #bbbbbb;
background: #f5f5f5;
text-align: justify;
line-height: 16px;
}
p, td {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 1023px;
margin-left: auto;
margin-right: auto;
padding: 0px;
background-color: #ffffff;
}
#maincontent {
margin: 0px 240px 0px 0px;
}
#sidebar {
width: 220px;
padding: 15px;
border-left: 1px solid #cccccc;
color: #555555;
background-color: #ffffff;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
float: right;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #aaaaaa;
text-decoration: none;
}
div#sidebar a:hover {
text-decoration: none;
color: #aaaaaa;
}
.defaultuserpic {
text-align: center;
border-color: 10px solid #FEFEFE;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 3px 0px 3px;
}
.sbarbody2 {
padding: 0 6px 0 6px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 3px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #bbbbbb;
font-size: 10px;
}
.sbarcalendarposts {
padding: 3px;
border: 1px solid #ccc;
background: #eee;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #EB8A00;
font-size: 10px;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
padding: 2px 3px 2px 13px;
list-style: none;
border-bottom: 1px #cccccc solid;
}
li.sbaritem:hover {
background-color: #dddddd;
}
li.sbartitle {
list-style: none;
margin-bottom: 2px;
margin-top: 15px;
text-align: left;
text-transform: none;
border-bottom: 1px dashed #aaaaaa;
color: #3AD1D1;
font-family: "arial" Helvetica, sans-serif;
font-size: 12pt;
padding-left: 1px;
padding-bottom: 2px;
}
ul.ljtaglist li{
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/****************************************************
HEADER & FOOTER LINKS - NOT THE HEADERIMAGE
**************************************************/
#header {
width: 100%;
margin: 0px 0 0px 0;
padding: 5px 0 5px 0px;
text-align: center;
text-transform: none;
background-color: #000000;
background-image: url('');
background-repeat: repeat;
font-size: 16pt;
font-family: "Georgia", sans-serif;
font-style: italic;
color: #FFFFFF;
}
div#header a, div#header a:link, div#header a:active, div#header a:visited {
font-family: "Georgia", sans-serif;
font-style: italic;
color: #ffffff;
font-size: 16pt;
text-transform: none;
}
div#header a:hover {
color: #3ad1d1;
font-size: 16pt;
text-transform: lowercase;
text-decoration: underline;
}
ul.navheader {
padding: 5px;
}
ul.navheader li{
display: inline;
margin: 0 5px 0 5px;
}
div#header li.view {
font-family: "Georgia", sans-serif;
font-style: italic;
color: #ffffff;
font-size: 16pt;
text-transform: lowercase;
}
/******************* title & subtitle *********************/
.title {
display: none;
}
.subtitle {
display: none;
}
/******************************* TAGS PAGE LAYOUT ********************************/
.ljtaglist {
list-style-type: none;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/***********************************************
ENTRY, TAGS LIST, SUB CONTENT, EXTRA
***********************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 8pt;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 35px;
}
.subcontent {
padding: 25px;
background: #ffffff;
}
.entry{
margin: 0px;
padding: 10px;
color: #555555;
font-family: "verdana" Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
text-align: justify;
border-left: 0px solid #bbbbbb;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/***********************************************
USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE
************************************************/
.userpic {
position: relative;
float: left;
padding: 7px;
margin: 10px;
border: 2px dotted #cccccc;
background-color: #ffffff;
z-index: 15;
}
.userpicfriends {
position: relative;
float: left;
padding: 7px;
margin: 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 8pt;
z-index: 15;
background-color: #ffffff !important;
border: 2px dotted #cccccc;
}
.userpicfriends font {
color: #aaaaaa !important;
text-transform: uppercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date {
text-align: left;
font-weight: normal;
padding-right: 15px;
color: #aaaaaa;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
text-transform: lowercase;
float: left;
}
.subject {
text-align: left;
padding-bottom: 1px;
color: #3AD1D1;
font-family: "arial" Helvetica, sans-serif;
font-size: 12pt;
text-transform: none;
}
.subject a, .subject a:link, .subject a:visited {
color: #3AD1D1;
text-transform: none;
}
.subject a:hover {
color: #999;
}
.datesubject {
padding: 3px;
border-bottom: 1px dashed #aaaaaa;
}
.currents, .currentmood, .currentmusic {
font-family: arial;
font-size: 10px;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong {
color: #999999;
padding-left: 13px;
margin-top: 35px;
font-size: 10px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/other-1.gif') 0px 0px no-repeat;
}
.ljtags {
margin-top: 25px;
margin-left: 1px;
color: #777777;
padding-left: 13px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/tags.gif') 0px 2px no-repeat;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: none;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: lowercase;
}
.currentlocation a:hover, .ljtags a:hover {
color: #3AD1D1;
text-transform: lowercase;
text-decoration: none;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: right;
font-weight: none;
padding: 5px;
position: relative;
color: #999999;
top: 10px;
border-top: 1px dashed #aaaaaa;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #528B93;
padding: 7px;
text-transform: uppercase;
}
div.comments a:hover {
color: #bbbbbb;
}
/***********************************************
ARCHIVE PAGE/CALENDAR
******************************************/
ul.year{
text-align: center;
padding: 4px 4px 4px 4px;
border: 0px solid #454545;
}
ul.year li {
color: #999999;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 4px;
border: 0px solid #454545;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
padding: 4px;
border: 1px solid #999999;
text-align: center;
}
table.yeartable td.yearday {
background: #cccccc;
border: 1px solid #aaaaaa;
padding: 4px;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/***********************************************
HEADER IMAGE
******************************************/
.headerimage {
position: relative;
margin-left: auto;
margin-right: auto;
width: 1023px;
height: 600px;
background-image: url(' http://img.photobucket.com/albums/v426/starmist100/Layout/SuJuHeader.png');
background-repeat: no-repeat;
}
.separator {
background-image:url(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJuSep.png);
background-repeat: no-repeat;
background-position: center;
height: 60px;
background-color: #ffffff;
}
/***********************************************
COMMENT PAGES
******************************************/
.clear {
display: none;
height: 0px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px;
color: #888888;
border-bottom: 1px dashed #bbb;
}
.datesubjectcomment {
background-color: #dddddd;
padding: 5px;
}
.userpiccomment {
position: relative;
border: 2px solid #cccccc;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #cccccc;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #dddddd;
color: #555555;
}
textarea.textbox{
width: 95% !important;
}
.reply{
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 12px;
line-height: 125%;
color: #EB8A00;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 12px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #EB8A00;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #cccccc;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/*-- mini icons --*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"],
.ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img
[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none
no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/key.png);}
img[src*="icon_private.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/link.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/world.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 1px 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-User.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-User.png) ) no-repeat 0 0; padding: 16px 16px 0 2px
!important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-User.png) ) no-repeat center left !important; padding:
16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 0 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-Comm.png) !important;}
If you have any problems uploading the layout or if the code doesn't work, please tell me and I'll check it out and try to help you as much as possible! :D
PREVIEW:

/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
FURTHER EDITING AND ALL GRAPHICS BY: amy_chama (http://amy_chama.livejournal.com)
DO NOT REMOVE THIS SECTION */
BODY{
margin: 0px;
background-color: #000000;
background-image: url('');
background-repeat: no-repeat;
background-position: top-left;
background-attachment: scroll;
text-align: left;
font-size: 12px;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
b {
color: #81ccdd;
}
i {
color: #922e90;
}
u {
color: #4b4b78;
}
s {
color: #f781a0;
}
a, a:link, a:visited {
font-family: "verdana" Helvetica, sans-serif;
color: #aaaaaa;
text-transform: lowercase;
text-decoration: none;
}
a:hover{
color: #000000;
}
blockquote {
margin: 5px 25px 5px 25px;
padding: 10px;
color: #666666;
font-size: 10px;
border: 1px solid #bbbbbb;
background: #f5f5f5;
text-align: justify;
line-height: 16px;
}
p, td {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 1023px;
margin-left: auto;
margin-right: auto;
padding: 0px;
background-color: #ffffff;
}
#maincontent {
margin: 0px 240px 0px 0px;
}
#sidebar {
width: 220px;
padding: 15px;
border-left: 1px solid #cccccc;
color: #555555;
background-color: #ffffff;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
float: right;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #aaaaaa;
text-decoration: none;
}
div#sidebar a:hover {
text-decoration: none;
color: #aaaaaa;
}
.defaultuserpic {
text-align: center;
border-color: 10px solid #FEFEFE;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 3px 0px 3px;
}
.sbarbody2 {
padding: 0 6px 0 6px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 3px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #bbbbbb;
font-size: 10px;
}
.sbarcalendarposts {
padding: 3px;
border: 1px solid #ccc;
background: #eee;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #EB8A00;
font-size: 10px;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
padding: 2px 3px 2px 13px;
list-style: none;
border-bottom: 1px #cccccc solid;
}
li.sbaritem:hover {
background-color: #dddddd;
}
li.sbartitle {
list-style: none;
margin-bottom: 2px;
margin-top: 15px;
text-align: left;
text-transform: none;
border-bottom: 1px dashed #aaaaaa;
color: #3AD1D1;
font-family: "arial" Helvetica, sans-serif;
font-size: 12pt;
padding-left: 1px;
padding-bottom: 2px;
}
ul.ljtaglist li{
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/****************************************************
HEADER & FOOTER LINKS - NOT THE HEADERIMAGE
**************************************************/
#header {
width: 100%;
margin: 0px 0 0px 0;
padding: 5px 0 5px 0px;
text-align: center;
text-transform: none;
background-color: #000000;
background-image: url('');
background-repeat: repeat;
font-size: 16pt;
font-family: "Georgia", sans-serif;
font-style: italic;
color: #FFFFFF;
}
div#header a, div#header a:link, div#header a:active, div#header a:visited {
font-family: "Georgia", sans-serif;
font-style: italic;
color: #ffffff;
font-size: 16pt;
text-transform: none;
}
div#header a:hover {
color: #3ad1d1;
font-size: 16pt;
text-transform: lowercase;
text-decoration: underline;
}
ul.navheader {
padding: 5px;
}
ul.navheader li{
display: inline;
margin: 0 5px 0 5px;
}
div#header li.view {
font-family: "Georgia", sans-serif;
font-style: italic;
color: #ffffff;
font-size: 16pt;
text-transform: lowercase;
}
/******************* title & subtitle *********************/
.title {
display: none;
}
.subtitle {
display: none;
}
/******************************* TAGS PAGE LAYOUT ********************************/
.ljtaglist {
list-style-type: none;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/***********************************************
ENTRY, TAGS LIST, SUB CONTENT, EXTRA
***********************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 8pt;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 35px;
}
.subcontent {
padding: 25px;
background: #ffffff;
}
.entry{
margin: 0px;
padding: 10px;
color: #555555;
font-family: "verdana" Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
text-align: justify;
border-left: 0px solid #bbbbbb;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/***********************************************
USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE
************************************************/
.userpic {
position: relative;
float: left;
padding: 7px;
margin: 10px;
border: 2px dotted #cccccc;
background-color: #ffffff;
z-index: 15;
}
.userpicfriends {
position: relative;
float: left;
padding: 7px;
margin: 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 8pt;
z-index: 15;
background-color: #ffffff !important;
border: 2px dotted #cccccc;
}
.userpicfriends font {
color: #aaaaaa !important;
text-transform: uppercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date {
text-align: left;
font-weight: normal;
padding-right: 15px;
color: #aaaaaa;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
text-transform: lowercase;
float: left;
}
.subject {
text-align: left;
padding-bottom: 1px;
color: #3AD1D1;
font-family: "arial" Helvetica, sans-serif;
font-size: 12pt;
text-transform: none;
}
.subject a, .subject a:link, .subject a:visited {
color: #3AD1D1;
text-transform: none;
}
.subject a:hover {
color: #999;
}
.datesubject {
padding: 3px;
border-bottom: 1px dashed #aaaaaa;
}
.currents, .currentmood, .currentmusic {
font-family: arial;
font-size: 10px;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong {
color: #999999;
padding-left: 13px;
margin-top: 35px;
font-size: 10px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/other-1.gif') 0px 0px no-repeat;
}
.ljtags {
margin-top: 25px;
margin-left: 1px;
color: #777777;
padding-left: 13px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/tags.gif') 0px 2px no-repeat;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: none;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: lowercase;
}
.currentlocation a:hover, .ljtags a:hover {
color: #3AD1D1;
text-transform: lowercase;
text-decoration: none;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: right;
font-weight: none;
padding: 5px;
position: relative;
color: #999999;
top: 10px;
border-top: 1px dashed #aaaaaa;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #528B93;
padding: 7px;
text-transform: uppercase;
}
div.comments a:hover {
color: #bbbbbb;
}
/***********************************************
ARCHIVE PAGE/CALENDAR
******************************************/
ul.year{
text-align: center;
padding: 4px 4px 4px 4px;
border: 0px solid #454545;
}
ul.year li {
color: #999999;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 4px;
border: 0px solid #454545;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
padding: 4px;
border: 1px solid #999999;
text-align: center;
}
table.yeartable td.yearday {
background: #cccccc;
border: 1px solid #aaaaaa;
padding: 4px;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/***********************************************
HEADER IMAGE
******************************************/
.headerimage {
position: relative;
margin-left: auto;
margin-right: auto;
width: 1023px;
height: 600px;
background-image: url(' http://img.photobucket.com/albums/v426/starmist100/Layout/SuJuHeader.png');
background-repeat: no-repeat;
}
.separator {
background-image:url(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJuSep.png);
background-repeat: no-repeat;
background-position: center;
height: 60px;
background-color: #ffffff;
}
/***********************************************
COMMENT PAGES
******************************************/
.clear {
display: none;
height: 0px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px;
color: #888888;
border-bottom: 1px dashed #bbb;
}
.datesubjectcomment {
background-color: #dddddd;
padding: 5px;
}
.userpiccomment {
position: relative;
border: 2px solid #cccccc;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #cccccc;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #dddddd;
color: #555555;
}
textarea.textbox{
width: 95% !important;
}
.reply{
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 12px;
line-height: 125%;
color: #EB8A00;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 12px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #EB8A00;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #cccccc;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/*-- mini icons --*/
img[src*="icon_protected.gif"], img[src*="icon_private.gif"], img[src*="icon_groups.gif"], .ljuser img[src*="syndicated.gif"],
.ljuser img[src*="newsinfo.gif"], .ljuser img[src*="partnercomm.gif"], .ljuser img[src*="sponcomm.gif"], img
[src*="userinfo.gif"], img[src*="talk/none.gif"], img[src*="help.gif"] {height: 0px; width: 0px;background: transparent none
no-repeat scroll 0 0; }
.subject img {vertical-align: middle !important;}
img[src*="icon_protected.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/key.png);}
img[src*="icon_private.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/link.png);}
img[src*="icon_groups.gif"]{ padding: 0 0 16px 16px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/world.png);}
img[src*="userinfo.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 1px 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-User.png) !important;}
.ljuser img {width: 0; height: 0; background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-User.png) ) no-repeat 0 0; padding: 16px 16px 0 2px
!important; vertical-align: baseline !important;}
.ljuser img[src*="userinfo.gif"] { background: transparent url
(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-User.png) ) no-repeat center left !important; padding:
16px 16px 0 2px !important; }
.ljuser img[src*="community.gif"] {
background-repeat:no-repeat !important;
background-attachment:scroll;
background-position:0 0 !important;
padding: 16px 16px 0 2px !important;
background-image: url(http://img.photobucket.com/albums/v426/starmist100/Layout/SuJu-Comm.png) !important;}
If you have any problems uploading the layout or if the code doesn't work, please tell me and I'll check it out and try to help you as much as possible! :D