Tutorial #5 : Variación de color
[Sorry, in spanish only] Os dejo el tutorial 5 completo. En esta ocasión inclyo un psd (está en dos partes) por si quereis tenerlo también. Espero que os resulte útil. Gracias.

Programa: Photoshop CS
Dificultad: Media
PS Incluido: Si
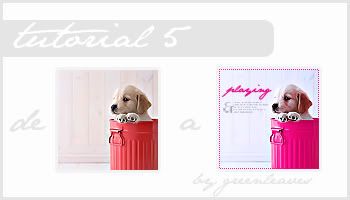
Aquí os dejo paso a paso cómo pasar de esa imagen al icono final, espero que os sea útil.

1. Lo primero utilizamos esta base [Fuente] con el tamaño de la imagen a 100x100 .

2. Duplicamos la imagen y la fusionamos: Opciones de fusión > Luz Suave 100%. El resultado es el que veis aquí a la derecha. Un poco más claro que el origina, el rojo del cubo más brillante.

3. A continuación, vamos al menú superios y seleccionamos Capa > Cambiar contenido de capa > Corrección selectiva. Seleccionamos el Canal/color Rojo y lo ponemos en este orden:
Cian: -57%
Magenta: +40%
Amarillo:-58%
Negro: 0%
En el canal/color blanco seleccionamos:
Cian: +66%
Magenta: -24%
Amarillo: -1%
Negro: -10%

4. A continuación vamos nuevamente a Capa > Cambiar contenido de capa > Equilibrio de color. Y cambiamos lo siguiente:
Medios tonos: 0, 0, +40
Sombras: 0, 0, -40
Iluminaciones: 0, 0, +30
El resultado, el que veis aquí, como siempre, a la izquierda.

5. A continuación añadimos un texto, en este caso playing con letra janeaustin a tamaño 11pt y en color: #F40B87. Para el texto pequeño utilicé un texto pequeño (tinytext) que si no recuerdo mal, saqué hace unos años de dearest . Para fusionarlo, elegimos en el general Superponer al 100% y luego marcamos superponer colores y seleccionamos modo Normal y el color #7D7D7D.


6. A la imagen resultante añadimos una mascara de puntos para darle un borde punteado, el borde no recuerdo de dónde lo saqué en origen. Con la herramienta borrador mágico borramos el interior de la imagen (lo blanco) y lo que queda, el borde queda fusionado en Normal 100% (no movemos nada) pero marcamos en Opciones de fusión > Superposición de color y el color que elegimos será #ED0A7E.


7. Y así conseguimos cambiar la base a este perrito.. PSD

Espero que os haya gustado y si teneis cualquier duda, por favor, preguntad.