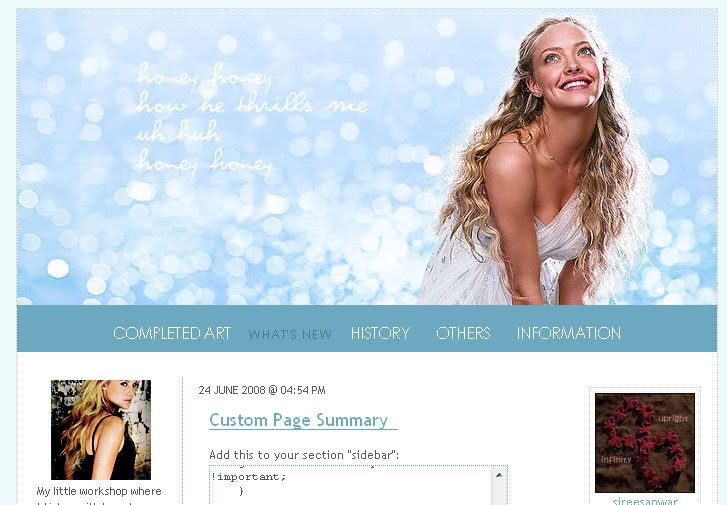
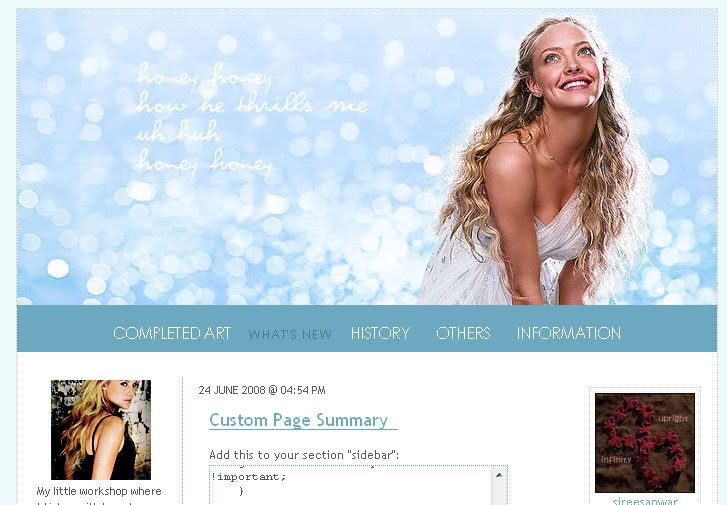
Mamma Mia! Layout
Layout Style: S2 Flexible Squares (with sidebar)
Use Layout Stylesheet?: No
Custom external stylesheet?: No
Use external stylesheets?: No

Click to see larger image
body{
background-color: #EEF9FC;
background-image: url();
background-repeat: repeat;
color: #585858;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
margin: 20px 0 20px 0;
}
a, a:link, a:visited {
color: #6DA8C1;
text-decoration: none;
}
a:hover {
color: #BDE0ED;
text-decoration: none;
}
blockquote {
padding: 18px;
border: 1px dotted #bde0ed;
color: #666666;
font-size: 12px;
line-height: 13px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
background: #ffffff;
text-align: justify;
}
p, td{
}
code, kbd, pre, tt {
font-family: monospace;
}
ul.ljtaglist {
text-align: left;
padding-left: 5px;
}
#content {
width: 700px;
margin-left: auto;
margin-right: auto;
text-align: justify;
padding: 0px;
background-color: #ffffff;
border-color: #cccccc;
border-style: dotted;
border-width: 0px 1px 1px 1px;
}
#maincontent {
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
color: #585858;
margin-left: 182px;
text-align: center;
}
#sidebar {
padding: 0px 0 10px 0;
background-color: #ffffff;
margin-left: 5px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
color: #585858;
width: 160px;
float: left;
text-align: left;
text-transform: normal;
border-top: 0px #6DA8C1 dotted;
border-bottom: 1px #6DA8C1 dotted;
border-left: 0px #6DA8C1 dotted;
border-right: 1px #6DA8C1 dotted;
}
#header {
position: relative;
line-height: 40px;
text-align: center;
color: #4B7A8B;
font-family: "century gothic", arial, sans-serif;
font-size: 12px;
width: 100%;
padding: 0px 0px 10px 0px;
margin-bottom: 20px;
text-align: center;
letter-spacing: 1px;
text-transform: uppercase;
border-bottom: 0px #6DA8C1 dotted;
}
#footer {
width: 100%;
margin: 0px;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
color: #585858;
z-index: 100;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a,
div#footer
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 9px;
font-family: "century gothic", arial, sans-serif;
font-size: 16px;
font-weight: normal;
text-transform: uppercase;
letter-spacing: -1px;
color: #ffffff;
text-align: center;
background-color: #6DA8C1;
}
div#header a:hover {
padding: 9px;
color: #ffffff;
background-color: #BDE0ED;
border-bottom: 0px dotted;
}
ul.navheader
{
padding: 10px 0px 0px 0px;
background-color: #6DA8C1;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 10px 0px 0px 0px;
background-color: #6DA8C1;
margin: 0 2px;
}
.title, .subtitle {
display: none;
}
/* sidebar */
#sidebar .sbarcalendarposts a, #sidebar .sbarcalendarposts a:link,
.sbarcalendarposts
a:visited{
padding: 0px;
text-align: center;
}
#sidebar .sbarcalendarposts a:hover {
padding: 0px;
text-align: center;
}
#sidebar_tags .sbarcontent {
height: 300px;
overflow:auto;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #6DA8C1;
display: block;
padding: 1px 1px 1px 0px;
text-decoration: none;
}
div#sidebar a:hover {
padding: 1px 1px 1px 0px;
color: #BDE0ED;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 1px;
border: 1px dotted #6DA8C1;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 9px;
}
.sbarcalendarposts {
padding: 1px;
border: 1px dotted #6DA8C1;
background-color: #ffffff;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 9px;
}
ul.sbarlist {
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem {
padding-left: 0px;
border-bottom: 0px dotted #6DA8C1;
list-style: none;
}
li.sbartitle {
padding: 3px 5px 3px 5px;
margin: 10px 0 10px 0;
background-color: #6DA8C1;
list-style: none;
text-align: left;
color: #FFFFFF;
border-top: 0px dotted #6DA8C1;
text-transform: uppercase;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
}
ul.tagList {width: 100%;}
.tagBox {
height: 300px;
overflow-x: hidden;
overflow-y: scroll;
scrollbar-arrow-color: #6DA8C1;
scrollbar-base-color: #ffffff;
scrollbar-face-color: #ffffff;
scrollbar-highlight-color: #6DA8C1;
scrollbar-darkshadow-color: #585858;
scrollbar-shadow-color: #585858;
}
#sidebar_summary li.sbaritem {
color: #585858;
border: 1px dotted #6DA8C1;
background-color: #ffffff;
padding: 3px;
text-transform: normal;
margin: 3px 0px;
}
#sidebar_summary li.sbaritem a {
text-decoration: none;
display: inline !important;
color: #585858;
border: 0px dotted #6DA8C1 !important;
background-color: transparent !important;
}
#sidebar_summary li.sbaritem a: hover{
text-decoration: none;
color: #007ba7;
border: 0px dotted #6DA8C1;
background-color: transparent !important;
}
/* maincontent */
span.ljuser a b {
padding: 2px 0 2px 0;
color: #6DA8C1;
font-weight: bold;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #BDE0ED;
font-weight: lighter;
}
ul.ljtaglist li {
list-style: none;
}
ul.ljtaglist {
color: #585858;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 10pt;
padding-left: 12px;
padding: 8px;
}
.subcontent {
background-color: #ffffff;
width: 512px;
border-top: 0px #6DA8C1 dotted;
border-bottom: 1px #6DA8C1 dotted;
border-left: 0px #6DA8C1 dotted;
border-right: 0px #6DA8C1 dotted;
}
.entry {
padding: 10px;
color: #585858;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
text-align: justify;
}
hr {
color: transparent;
height: 1px;
border-style : none;
border-bottom: 2px dotted #6DA8C1;
}
.entry ul li, ol li, li {
padding-left: 5px;
margin-left: 5px;
list-style: normal;
list-style-position: outside;
}
.userpic {
background-color: #ffffff !important;
position: relative;
float: right;
padding: 5px;
margin: 10px;
z-index: 15;
border: 1px #cccccc dotted;
}
.userpicfriends {
background-color: #ffffff !important;
position: relative;
float: right;
padding: 5px;
margin: 10px;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
z-index: 15;
border: 1px #cccccc dotted;
}
.date {
padding-top: 5px;
padding-bottom: 5px;
text-align: left;
color: #585858;
top: 5px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
text-transform: uppercase;
}
.subject {
background-color: #ffffff;
font-weight: none;
padding-bottom: 5px;
padding-top: 5px;
padding-left: 10px;
color: #6DA8C1;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 18px;
text-transform: normal;
text-decoration: underline;
border-bottom: 0px #6DA8C1 dotted;
border-right: 0px #6DA8C1 dotted;
}
.subject a, .subject a:link, .subject a:visited {
color: #6DA8C1;
}
.subject a:hover {
color: #BDE0ED;
}
.datesubject {
background-color: transparent;
padding: 0px;
text-align: left;
border-left: 0px #6DA8C1 dotted;
border-right: 0px #6DA8C1 dotted;
border-top: 0px #6DA8C1 dotted;
}
.ljtags {
margin-top: 5px;
color: #585858;
font-weight: lighter;
text-transform: normal;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation,
.ljtags strong
{
color: #777777;
font-weight: lighter;
text-transform: normal;
}
.currents, .currentmood, .currentmusic, .currentlocation {
color: ##BDE0ED;
font-weight: lighter;
text-transform: normal;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #6DA8C1;
text-transform: normal;
font-weight: lighter;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #6DA8C1;
text-transform: normal;
font-weight: lighter;
}
.currentlocation a:hover, .ljtags a:hover {
color: #BDE0ED;
font-weight: lighter;
text-transform: normal;
}
.comments {
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
text-align: center;
padding: 5px 5px 5px 5px;
position: relative;
clear: right;
margin-top: 5px;
text-transform: normal;
border-bottom: 1px #ffffff dotted;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #6DA8C1;
}
div.comments a:hover {
color: #BDE0ED;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
margin-top: 20px;
text-align: right;
padding: 5px;
background-color: #ffffff;
color: #666666;
}
.userpiccomment {
background-color: #ffffff !important;
position: relative;
top: -30px;
left: 0px;
padding: 5px;
margin: 20px 10px -20px 10px;
z-index: 15;
float: right;
border: 1px #cccccc dotted;
}
.box {
padding: 10px;
margin-top: 0px;
text-align: left;
clear:right;
}
form div.box {
text-align:center;
}
div#content input,
div#content textarea,
div#content select {
color: #585858;
border: 1px #6DA8C1 dotted;
background-color:#ffffff;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
line-height: 125%;
color: #585858;
}
.replytosubject {
color: #ab1b73;
font-weight: bold;
text-transform: normal;
padding: 5px;
background-color: #ffffff;
}
.replytoposter {
background-color: #ffffff;
color: #585858;
text-transform: normal;
padding: 5px;
}
.commentreply {
text-align: justify;
position: relative;
margin: 10px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
color: #585858;
}
.commentbox {
padding: 5px;
margin: 10px;
text-align: left;
background-color: #ffffff;
border: 1px #6DA8C1 dotted;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #6DA8C1;
}
.datesubjectcomment a:hover {
color: #BDE0ED;
}
.commentboxpartial {
padding: 10px;
margin: 10px;
background-color: #671368;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding: 20px 0 20px 0;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border: 1px #6DA8C1 dotted;
color: #585858;
}
table.yeartable td.yearday {
text-align: center;
color: #585858;
}
td.yearmonth {
color: #585858;
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 7px;
font-size: 0.01px;
}
.skiplinks {
text-transform: normal;
text-align: center;
padding: 10px 0 10px 0;
}
.headerimage {
position: relative;
border-color: #cccccc;
border-style: dotted;
border-width: 1px 1px 0px 1px;
width: 700px;
height: 296px;
padding-left: 0px;
padding-right: 0x;
padding-bottom: 0px;
padding-top: 0px;
margin-left: auto;
margin-right: auto;
margin-top: 1px;
background-color: #ffffff;
background-image:
url(YOUR URL LINK);
background-position: center;
background-repeat: no-repeat;
}
.separator {
height: 20px;
}
700 x 296

Check out Using Layouts on the sidebar for any extra assistance.
Please direct people to graffitigraphic.
Use Layout Stylesheet?: No
Custom external stylesheet?: No
Use external stylesheets?: No

Click to see larger image
body{
background-color: #EEF9FC;
background-image: url();
background-repeat: repeat;
color: #585858;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
margin: 20px 0 20px 0;
}
a, a:link, a:visited {
color: #6DA8C1;
text-decoration: none;
}
a:hover {
color: #BDE0ED;
text-decoration: none;
}
blockquote {
padding: 18px;
border: 1px dotted #bde0ed;
color: #666666;
font-size: 12px;
line-height: 13px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
background: #ffffff;
text-align: justify;
}
p, td{
}
code, kbd, pre, tt {
font-family: monospace;
}
ul.ljtaglist {
text-align: left;
padding-left: 5px;
}
#content {
width: 700px;
margin-left: auto;
margin-right: auto;
text-align: justify;
padding: 0px;
background-color: #ffffff;
border-color: #cccccc;
border-style: dotted;
border-width: 0px 1px 1px 1px;
}
#maincontent {
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
color: #585858;
margin-left: 182px;
text-align: center;
}
#sidebar {
padding: 0px 0 10px 0;
background-color: #ffffff;
margin-left: 5px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
color: #585858;
width: 160px;
float: left;
text-align: left;
text-transform: normal;
border-top: 0px #6DA8C1 dotted;
border-bottom: 1px #6DA8C1 dotted;
border-left: 0px #6DA8C1 dotted;
border-right: 1px #6DA8C1 dotted;
}
#header {
position: relative;
line-height: 40px;
text-align: center;
color: #4B7A8B;
font-family: "century gothic", arial, sans-serif;
font-size: 12px;
width: 100%;
padding: 0px 0px 10px 0px;
margin-bottom: 20px;
text-align: center;
letter-spacing: 1px;
text-transform: uppercase;
border-bottom: 0px #6DA8C1 dotted;
}
#footer {
width: 100%;
margin: 0px;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
color: #585858;
z-index: 100;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a,
div#footer
div#header a, div#header a:link, div#header a:visited, div#header a:active {
padding: 9px;
font-family: "century gothic", arial, sans-serif;
font-size: 16px;
font-weight: normal;
text-transform: uppercase;
letter-spacing: -1px;
color: #ffffff;
text-align: center;
background-color: #6DA8C1;
}
div#header a:hover {
padding: 9px;
color: #ffffff;
background-color: #BDE0ED;
border-bottom: 0px dotted;
}
ul.navheader
{
padding: 10px 0px 0px 0px;
background-color: #6DA8C1;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 10px 0px 0px 0px;
background-color: #6DA8C1;
margin: 0 2px;
}
.title, .subtitle {
display: none;
}
/* sidebar */
#sidebar .sbarcalendarposts a, #sidebar .sbarcalendarposts a:link,
.sbarcalendarposts
a:visited{
padding: 0px;
text-align: center;
}
#sidebar .sbarcalendarposts a:hover {
padding: 0px;
text-align: center;
}
#sidebar_tags .sbarcontent {
height: 300px;
overflow:auto;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #6DA8C1;
display: block;
padding: 1px 1px 1px 0px;
text-decoration: none;
}
div#sidebar a:hover {
padding: 1px 1px 1px 0px;
color: #BDE0ED;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 1px;
border: 1px dotted #6DA8C1;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 9px;
}
.sbarcalendarposts {
padding: 1px;
border: 1px dotted #6DA8C1;
background-color: #ffffff;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 9px;
}
ul.sbarlist {
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem {
padding-left: 0px;
border-bottom: 0px dotted #6DA8C1;
list-style: none;
}
li.sbartitle {
padding: 3px 5px 3px 5px;
margin: 10px 0 10px 0;
background-color: #6DA8C1;
list-style: none;
text-align: left;
color: #FFFFFF;
border-top: 0px dotted #6DA8C1;
text-transform: uppercase;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
}
ul.tagList {width: 100%;}
.tagBox {
height: 300px;
overflow-x: hidden;
overflow-y: scroll;
scrollbar-arrow-color: #6DA8C1;
scrollbar-base-color: #ffffff;
scrollbar-face-color: #ffffff;
scrollbar-highlight-color: #6DA8C1;
scrollbar-darkshadow-color: #585858;
scrollbar-shadow-color: #585858;
}
#sidebar_summary li.sbaritem {
color: #585858;
border: 1px dotted #6DA8C1;
background-color: #ffffff;
padding: 3px;
text-transform: normal;
margin: 3px 0px;
}
#sidebar_summary li.sbaritem a {
text-decoration: none;
display: inline !important;
color: #585858;
border: 0px dotted #6DA8C1 !important;
background-color: transparent !important;
}
#sidebar_summary li.sbaritem a: hover{
text-decoration: none;
color: #007ba7;
border: 0px dotted #6DA8C1;
background-color: transparent !important;
}
/* maincontent */
span.ljuser a b {
padding: 2px 0 2px 0;
color: #6DA8C1;
font-weight: bold;
}
span.ljuser a:hover b {
padding-top: 2px;
padding-bottom: 2px;
color: #BDE0ED;
font-weight: lighter;
}
ul.ljtaglist li {
list-style: none;
}
ul.ljtaglist {
color: #585858;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 10pt;
padding-left: 12px;
padding: 8px;
}
.subcontent {
background-color: #ffffff;
width: 512px;
border-top: 0px #6DA8C1 dotted;
border-bottom: 1px #6DA8C1 dotted;
border-left: 0px #6DA8C1 dotted;
border-right: 0px #6DA8C1 dotted;
}
.entry {
padding: 10px;
color: #585858;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
text-align: justify;
}
hr {
color: transparent;
height: 1px;
border-style : none;
border-bottom: 2px dotted #6DA8C1;
}
.entry ul li, ol li, li {
padding-left: 5px;
margin-left: 5px;
list-style: normal;
list-style-position: outside;
}
.userpic {
background-color: #ffffff !important;
position: relative;
float: right;
padding: 5px;
margin: 10px;
z-index: 15;
border: 1px #cccccc dotted;
}
.userpicfriends {
background-color: #ffffff !important;
position: relative;
float: right;
padding: 5px;
margin: 10px;
text-align: center;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
z-index: 15;
border: 1px #cccccc dotted;
}
.date {
padding-top: 5px;
padding-bottom: 5px;
text-align: left;
color: #585858;
top: 5px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
text-transform: uppercase;
}
.subject {
background-color: #ffffff;
font-weight: none;
padding-bottom: 5px;
padding-top: 5px;
padding-left: 10px;
color: #6DA8C1;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 18px;
text-transform: normal;
text-decoration: underline;
border-bottom: 0px #6DA8C1 dotted;
border-right: 0px #6DA8C1 dotted;
}
.subject a, .subject a:link, .subject a:visited {
color: #6DA8C1;
}
.subject a:hover {
color: #BDE0ED;
}
.datesubject {
background-color: transparent;
padding: 0px;
text-align: left;
border-left: 0px #6DA8C1 dotted;
border-right: 0px #6DA8C1 dotted;
border-top: 0px #6DA8C1 dotted;
}
.ljtags {
margin-top: 5px;
color: #585858;
font-weight: lighter;
text-transform: normal;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation,
.ljtags strong
{
color: #777777;
font-weight: lighter;
text-transform: normal;
}
.currents, .currentmood, .currentmusic, .currentlocation {
color: ##BDE0ED;
font-weight: lighter;
text-transform: normal;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #6DA8C1;
text-transform: normal;
font-weight: lighter;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #6DA8C1;
text-transform: normal;
font-weight: lighter;
}
.currentlocation a:hover, .ljtags a:hover {
color: #BDE0ED;
font-weight: lighter;
text-transform: normal;
}
.comments {
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 11px;
text-align: center;
padding: 5px 5px 5px 5px;
position: relative;
clear: right;
margin-top: 5px;
text-transform: normal;
border-bottom: 1px #ffffff dotted;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #6DA8C1;
}
div.comments a:hover {
color: #BDE0ED;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
margin-top: 20px;
text-align: right;
padding: 5px;
background-color: #ffffff;
color: #666666;
}
.userpiccomment {
background-color: #ffffff !important;
position: relative;
top: -30px;
left: 0px;
padding: 5px;
margin: 20px 10px -20px 10px;
z-index: 15;
float: right;
border: 1px #cccccc dotted;
}
.box {
padding: 10px;
margin-top: 0px;
text-align: left;
clear:right;
}
form div.box {
text-align:center;
}
div#content input,
div#content textarea,
div#content select {
color: #585858;
border: 1px #6DA8C1 dotted;
background-color:#ffffff;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
line-height: 125%;
color: #585858;
}
.replytosubject {
color: #ab1b73;
font-weight: bold;
text-transform: normal;
padding: 5px;
background-color: #ffffff;
}
.replytoposter {
background-color: #ffffff;
color: #585858;
text-transform: normal;
padding: 5px;
}
.commentreply {
text-align: justify;
position: relative;
margin: 10px;
font-family: "Trebuchet ms", arial, verdana, sans-serif;
font-size: 12px;
color: #585858;
}
.commentbox {
padding: 5px;
margin: 10px;
text-align: left;
background-color: #ffffff;
border: 1px #6DA8C1 dotted;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #6DA8C1;
}
.datesubjectcomment a:hover {
color: #BDE0ED;
}
.commentboxpartial {
padding: 10px;
margin: 10px;
background-color: #671368;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding: 20px 0 20px 0;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border: 1px #6DA8C1 dotted;
color: #585858;
}
table.yeartable td.yearday {
text-align: center;
color: #585858;
}
td.yearmonth {
color: #585858;
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 7px;
font-size: 0.01px;
}
.skiplinks {
text-transform: normal;
text-align: center;
padding: 10px 0 10px 0;
}
.headerimage {
position: relative;
border-color: #cccccc;
border-style: dotted;
border-width: 1px 1px 0px 1px;
width: 700px;
height: 296px;
padding-left: 0px;
padding-right: 0x;
padding-bottom: 0px;
padding-top: 0px;
margin-left: auto;
margin-right: auto;
margin-top: 1px;
background-color: #ffffff;
background-image:
url(YOUR URL LINK);
background-position: center;
background-repeat: no-repeat;
}
.separator {
height: 20px;
}
700 x 296

Check out Using Layouts on the sidebar for any extra assistance.
Please direct people to graffitigraphic.