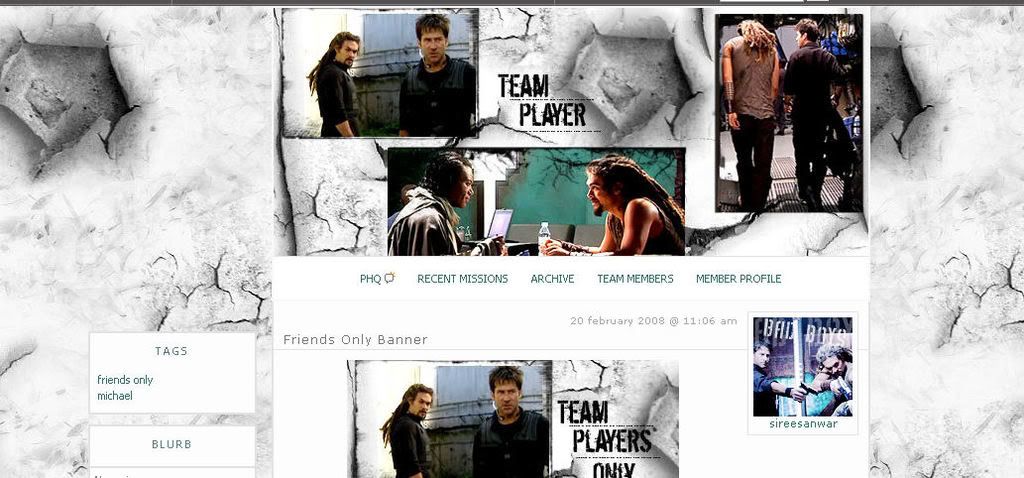
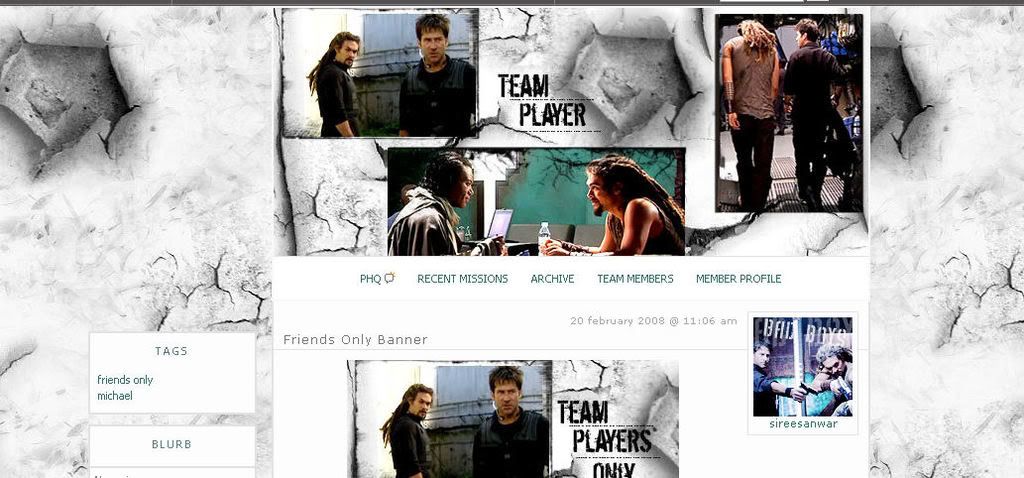
SGA Layout Variation (Ronon)
Layout Style: S2 Flexible Squares - with sidebar
Use Layout Stylesheet?: No
Custom external stylesheet?: No
Use external stylesheets?: No

Click to see larger image
/* ------ MAIN ------ */
body
{
background-color: #F8F8F8;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/Backgrounds/sireesanwarbg001.jpg);
color: #888888;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px;
}
a, a:link, a:visited
{
color: #327069;
text-decoration: none;
}
a:hover
{
color: #547E7C;
text-decoration: none;
}
b
{
color: #327069;
}
u
{
color: #547E7C;
}
::-moz-selection
{
color: #327069;
background-color: #EEEEEE;
}
p, td
{
font-size: 11px;
}
code, kbd, pre, tt
{
font-family: monospace;
}
blockquote {
margin: 0px 10px 0px 10px;
padding: 10px;
color: #888888;
background-color: #F8F8F8;
border: 4px solid #E2E2E2;
text-align: justify;
}
}
ul.ljtaglist
{
text-align: left;
padding-left: 20px;
}
input, textarea {
border: 1px solid #E2E2E2;
background: #F8F8F8;
color: #888888;
}
/* ------ CONTAINING ELEMENTS ------ */
#content
{
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0px 10px 0px 10px;
text-align: justify;
}
#maincontent
{
width: 600px;
background-color: #FDFDFD;
border-right: 2px #E2E2E2 solid;
border-left: 2px #E2E2E2 solid;
border-bottom: 2px #E2E2E2 solid;
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #888888;
margin-left: 185px;
padding: 10px 0px 0px 0px;
}
#sidebar
{
padding: 10px 0px 0px 0px;
margin: 10px 0px 0px 0px;
font-family: "Tahoma", sans-serif;
font-size: 11px;
color: #888888;
width: 170px;
float: left;
text-align: left;
}
#header {
margin-left: 185px;
width: 600px;
color: #327069;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/sireesanwarheader039.jpg); /*change URL to the one of the header you want*/
background-position: top center;
background-repeat: no-repeat;
border-top: 2px #E2E2E2 solid;
border: 2px #E2E2E2 solid;
font-family: "Tahoma", sans-serif;
font-size: 11px;
text-transform: uppercase;
padding-top: 250px;
padding-bottom: 0px;
text-align: right;
}
#footer
{
margin-left: 185px;
width: 600px;
color: #327069;
text-align: center;
font-family: "Tahoma", sans-serif;
font-size: 11px;
text-transform: uppercase;
z-index: 100;
clear: both;
}
/* ------ HEADER ------ */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited
{
color: #327069;
text-decoration: none;
}
div#header a:hover, div#footer a:hover
{
color: #547E7C;
text-decoration: none;
}
.navheader
{
background-color: #FFFFFF;
width: auto;
padding: 0px;
text-align: center;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
ul.navheader
{
height: 15px;
padding-top: 15px;
padding-bottom: 13px;
margin-right: auto;
margin-left: auto;
border-top: 1px #E2E2E2 solid;
}
ul.navheader li
{
display: inline;
padding: 15px 10px 15px 10px;
margin: 0px;
border-right: 0px #E2E2E2 solid;
border-left: 0px #E2E2E2 solid;
}
.title
{
display: none;
}
.subtitle
{
display: none;
}
/* ------ SIDEBAR ------ */
#sidebar .sbarcalendarposts a, #sidebar .sbarcalendarposts a:link, .sbarcalendarposts a:visited
{
color: #327069;
padding: 0px;
text-align: center;
}
#sidebar .sbarcalendarposts a:hover
{
color: #547E7C;
padding: 0px;
text-align: center;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited
{
color: #327069;
text-transform: lowercase;
text-decoration: none;
}
div#sidebar a:hover
{
color: #547E7C;
text-decoration: none;
}
.defaultuserpic
{
text-align: center;
}
.defaultuserpic img
{
background-color: #FDFDFD;
border: 1px solid #E2E2E2;
padding: 20px;
}
.sbarheader
{
padding: 0px;
text-align: center;
}
.sbarbody
{
background-color: #FDFDFD;
border: 2px solid #E2E2E2;
padding: 0px 5px 0px 5px;
margin-top: 10px;
}
.sbarbody2
{
background-color: #FDFDFD;
border-bottom: 2px solid #E2E2E2;
border-left: 2px solid #E2E2E2;
border-right: 2px solid #E2E2E2;
padding: 5px;
}
table.calendar
{
margin-right: auto;
margin-left: auto;
}
.sbarcalendar
{
padding: 2px;
border: 1px solid #E2E2E2;
text-align: center;
}
.sbarcalendarposts
{
padding: 2px;
border: 1px solid #E2E2E2;
background-color: #F8F8F8;
text-align: center;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
list-style: none;
text-transform: lowercase;
margin-top: 3px;
}
li.sbaritem a {
padding: 3px 0px 3px 3px;
list-style: none;
color: #327069;
}
li.sbaritem a:hover
{
padding: 3px 0px 3px 3px;
color: #70929E;
}
li.sbartitle
{
padding: 0px 3px 5px 3px;
margin: 10px 0px 0px 0px;
list-style: none;
text-align: center;
color: #547E7C;
text-transform: uppercase;
letter-spacing: 2px;
font-family: "Tahoma", sans-serif;
font-size: 11px;
}
/* ------ MAINCONTENT ------ */
.ljuser img
{
width: 0px;
height: 0px;
background-repeat: no-repeat;
/*so that IE users will still see an image*/
background-image: url(); /*change URL tor keep it*/
padding: 14px 0px 0px 13px;
}
.ljuser img[src="http://stat.livejournal.com/img/user.gif"]
{
background-image: url(); /*change URL tor keep it*/
padding: 14px 0px 0px 13px;
}
.ljuser img[src="http://stat.livejournal.com/img/community.gif"]
{
background-image: url(); /*change URL tor keep it*/
padding: 13px 0px 0px 16px;
}
span.ljuser a b
{
padding: 2px 0 2px 0;
color: #327069;
font-weight: lighter;
}
span.ljuser a:hover b
{
padding: 2px 0 2px 0;
color: #547E7C;
font-weight: lighter;
}
ul.ljtaglist li
{
list-style: none;
margin-bottom: 4px;
}
ul.ljtaglist
{
color: #888888;
font-family: "Verdana", sans-serif;
font-size: 11px;
padding: 12px;
margin-left: 15px;
}
.subcontent
{
border-bottom: 1px #E2E2E2 dashed;
}
.entry
{
padding: 10px 20px 10px 15px;
color: #888888;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: justify;
}
hr
{
color: transparent;
height: 1px;
border-style: none;
border-bottom: 2px solid #E2E2E2;
}
h2
{
color: #327069;
text-transform: uppercase;
font-size: 14px;
margin-left: 20px;
font-weight: normal;
letter-spacing: 3px;
}
.entry ul li, ol li, li
{
padding-left: 0px;
margin-left: 0px;
}
.userpic
{
background-color: #FDFDFD !important;
border: 1px #E2E2E2 solid;
position: relative;
float: right;
margin: 0px 10px 10px 10px;
padding: 5px;
z-index: 15;
}
.userpicfriends
{
background-color: #FDFDFD !important;
border: 1px #E2E2E2 solid;
position: relative;
float: right;
padding: 5px;
margin: 0px 10px 10px 10px;
text-align: center;
color: #888888 !important;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date
{
padding: 3px;
color: #AAAAAA;
text-align: right;
top: 5px;
font-family: "Verdana", sans-serif;
font-size: 10px;
text-transform: lowercase;
}
.subject
{
padding: 3px 3px 3px 10px;
border-bottom: 1px #E2E2E2 solid;
color: #777777;
font-family: "Verdana", sans-serif;
font-size: 12px;
letter-spacing: 1px;
}
.subject a, .subject a:link, .subject a:visited
{
color: #327069;
}
.subject a:hover
{
color: #547E7C;
}
.datesubject
{
background-color: transparent;
padding: 0px;
text-align: left;
}
.ljtags
{
color: #888888;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
margin: 15px 0px 0px 0px;
padding: 0px 0px 0px 15px;
background: url() no-repeat center left;
}
.currentlocation
{
background: url() no-repeat left center;
padding: 0px 0px 0px 15px;
}
.currentmood
{
background: url() no-repeat left center;
padding: 0px 0px 0px 15px;
}
.currentmusic
{
background: url() no-repeat left center;
padding: 0px 0px 0px 15px;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong
{
display: none;
color: #888888;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
}
.currents, .currentmood, .currentmusic, .currentlocation
{
color: #999999;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
}
.ljtags a, .ljtags a:link, .ljtags a:visited
{
color: #999999;
text-transform: lowercase;
font-weight: lighter;
font-family: "Tahoma", sans-serif;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited
{
color: #999999;
text-transform: lowercase;
font-weight: lighter;
font-family: "Tahoma", sans-serif;
}
.currentlocation a:hover, .ljtags a:hover
{
color: #888888;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
}
.comments
{
border-top: 2px #E2E2E2 solid;
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: center;
text-transform: uppercase;
padding: 4px 0px 4px 0px;
position: relative;
clear: right;
margin-top: 10px;
letter-spacing: 3px;
}
div.comments a, div.comments a:link, div.comments a:visited
{
color: #327069;
}
div.comments a:hover
{
color: #547E7C;
text-decoration: none;
}
/* ------MAINCONTENT -- ENTRY, REPLY PAGES ------ */
.datesubjectcomment
{
background-color: #F4F4F4;
margin-top: 10px;
text-align: right;
padding: 5px 0px 5px 0px;
}
.userpiccomment
{
background-color: #FDFDFD !important;
border: 1px #E2E2E2 solid;
position: relative;
top: -30px;
left: 0px;
padding: 5px;
margin: 20px 10px -20px 10px;
z-index: 15;
float: right;
}
.box
{
padding: 10px;
margin-top: 0px;
text-align: left;
clear: right;
}
form div.box
{
text-align:center;
}
div#content input, div#content textarea, div#content select
{
color: #888888;
border: #E2E2E2 1px solid;
}
textarea.textbox
{
width: 100% !important;
}
.reply
{
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
color: #888888;
}
.replytosubject
{
padding: 3px 3px 3px 10px;
border-bottom: 1px #E2E2E2 solid;
color: #777777;
font-family: "Verdana", sans-serif;
font-size: 12px;
letter-spacing: 1px;
}
.replytoposter
{
color: #888888;
padding: 5px;
}
.commentreply
{
text-align: justify;
position: relative;
margin: 10px;
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #888888;
}
.commentbox
{
padding: 5px;
margin: 10px;
text-align: left;
border: 1px #E2E2E2 solid;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited
{
color: #327069;
}
.datesubjectcomment a:hover
{
color: #547E7C;
}
.commentboxpartial
{
padding: 10px;
margin: 10px;
border: 1px #E2E2E2 solid;
}
.commentinfo
{
margin-top: 10px;
width: 100%;
}
/* ------ MAINCONTENT -- YEAR/ACHIVE PAGES ------ */
ul.year
{
text-align: center;
padding: 20px 0 20px 0;
}
ul.year li
{
display: inline;
}
table.yeartable
{
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday
{
border: 1px #E2E2E2 solid;
color: #888888;
}
table.yeartable td.yearday
{
text-align: center;
color: #888888;
}
td.yearmonth
{
color: #888888;
border-style: none;
}
/* ------ FOOTER ------ */
.navfooter
{
width: 600px;
padding: 0px;
text-align: center;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
ul.navfooter
{
height: 10px;
}
ul.navfooter li
{
display: inline;
margin: 0px;
padding: 15px 10px 15px 10px;
}
.clearfoot
{
clear: both;
}
/* ------ MISC ------ */
.clear
{
height: 10px;
font-size: 0.01px;
}
.skiplinks
{
text-transform: lowercase;
text-align: center;
padding: 10px 0 10px 0;
}
.separator {
height: 15px;
}
600 x 250

Background:

Friends Banner:

Icons:


Check out Using Layouts for any extra assistance.
This Layout is just a variation. I did not make it from scratch.
Please direct people to graffitigraphic.
Use Layout Stylesheet?: No
Custom external stylesheet?: No
Use external stylesheets?: No

Click to see larger image
/* ------ MAIN ------ */
body
{
background-color: #F8F8F8;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/Backgrounds/sireesanwarbg001.jpg);
color: #888888;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px;
}
a, a:link, a:visited
{
color: #327069;
text-decoration: none;
}
a:hover
{
color: #547E7C;
text-decoration: none;
}
b
{
color: #327069;
}
u
{
color: #547E7C;
}
::-moz-selection
{
color: #327069;
background-color: #EEEEEE;
}
p, td
{
font-size: 11px;
}
code, kbd, pre, tt
{
font-family: monospace;
}
blockquote {
margin: 0px 10px 0px 10px;
padding: 10px;
color: #888888;
background-color: #F8F8F8;
border: 4px solid #E2E2E2;
text-align: justify;
}
}
ul.ljtaglist
{
text-align: left;
padding-left: 20px;
}
input, textarea {
border: 1px solid #E2E2E2;
background: #F8F8F8;
color: #888888;
}
/* ------ CONTAINING ELEMENTS ------ */
#content
{
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0px 10px 0px 10px;
text-align: justify;
}
#maincontent
{
width: 600px;
background-color: #FDFDFD;
border-right: 2px #E2E2E2 solid;
border-left: 2px #E2E2E2 solid;
border-bottom: 2px #E2E2E2 solid;
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #888888;
margin-left: 185px;
padding: 10px 0px 0px 0px;
}
#sidebar
{
padding: 10px 0px 0px 0px;
margin: 10px 0px 0px 0px;
font-family: "Tahoma", sans-serif;
font-size: 11px;
color: #888888;
width: 170px;
float: left;
text-align: left;
}
#header {
margin-left: 185px;
width: 600px;
color: #327069;
background-image: url(http://i77.photobucket.com/albums/j49/SireesAnwar/sireesanwarheader039.jpg); /*change URL to the one of the header you want*/
background-position: top center;
background-repeat: no-repeat;
border-top: 2px #E2E2E2 solid;
border: 2px #E2E2E2 solid;
font-family: "Tahoma", sans-serif;
font-size: 11px;
text-transform: uppercase;
padding-top: 250px;
padding-bottom: 0px;
text-align: right;
}
#footer
{
margin-left: 185px;
width: 600px;
color: #327069;
text-align: center;
font-family: "Tahoma", sans-serif;
font-size: 11px;
text-transform: uppercase;
z-index: 100;
clear: both;
}
/* ------ HEADER ------ */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited
{
color: #327069;
text-decoration: none;
}
div#header a:hover, div#footer a:hover
{
color: #547E7C;
text-decoration: none;
}
.navheader
{
background-color: #FFFFFF;
width: auto;
padding: 0px;
text-align: center;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
ul.navheader
{
height: 15px;
padding-top: 15px;
padding-bottom: 13px;
margin-right: auto;
margin-left: auto;
border-top: 1px #E2E2E2 solid;
}
ul.navheader li
{
display: inline;
padding: 15px 10px 15px 10px;
margin: 0px;
border-right: 0px #E2E2E2 solid;
border-left: 0px #E2E2E2 solid;
}
.title
{
display: none;
}
.subtitle
{
display: none;
}
/* ------ SIDEBAR ------ */
#sidebar .sbarcalendarposts a, #sidebar .sbarcalendarposts a:link, .sbarcalendarposts a:visited
{
color: #327069;
padding: 0px;
text-align: center;
}
#sidebar .sbarcalendarposts a:hover
{
color: #547E7C;
padding: 0px;
text-align: center;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited
{
color: #327069;
text-transform: lowercase;
text-decoration: none;
}
div#sidebar a:hover
{
color: #547E7C;
text-decoration: none;
}
.defaultuserpic
{
text-align: center;
}
.defaultuserpic img
{
background-color: #FDFDFD;
border: 1px solid #E2E2E2;
padding: 20px;
}
.sbarheader
{
padding: 0px;
text-align: center;
}
.sbarbody
{
background-color: #FDFDFD;
border: 2px solid #E2E2E2;
padding: 0px 5px 0px 5px;
margin-top: 10px;
}
.sbarbody2
{
background-color: #FDFDFD;
border-bottom: 2px solid #E2E2E2;
border-left: 2px solid #E2E2E2;
border-right: 2px solid #E2E2E2;
padding: 5px;
}
table.calendar
{
margin-right: auto;
margin-left: auto;
}
.sbarcalendar
{
padding: 2px;
border: 1px solid #E2E2E2;
text-align: center;
}
.sbarcalendarposts
{
padding: 2px;
border: 1px solid #E2E2E2;
background-color: #F8F8F8;
text-align: center;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
list-style: none;
text-transform: lowercase;
margin-top: 3px;
}
li.sbaritem a {
padding: 3px 0px 3px 3px;
list-style: none;
color: #327069;
}
li.sbaritem a:hover
{
padding: 3px 0px 3px 3px;
color: #70929E;
}
li.sbartitle
{
padding: 0px 3px 5px 3px;
margin: 10px 0px 0px 0px;
list-style: none;
text-align: center;
color: #547E7C;
text-transform: uppercase;
letter-spacing: 2px;
font-family: "Tahoma", sans-serif;
font-size: 11px;
}
/* ------ MAINCONTENT ------ */
.ljuser img
{
width: 0px;
height: 0px;
background-repeat: no-repeat;
/*so that IE users will still see an image*/
background-image: url(); /*change URL tor keep it*/
padding: 14px 0px 0px 13px;
}
.ljuser img[src="http://stat.livejournal.com/img/user.gif"]
{
background-image: url(); /*change URL tor keep it*/
padding: 14px 0px 0px 13px;
}
.ljuser img[src="http://stat.livejournal.com/img/community.gif"]
{
background-image: url(); /*change URL tor keep it*/
padding: 13px 0px 0px 16px;
}
span.ljuser a b
{
padding: 2px 0 2px 0;
color: #327069;
font-weight: lighter;
}
span.ljuser a:hover b
{
padding: 2px 0 2px 0;
color: #547E7C;
font-weight: lighter;
}
ul.ljtaglist li
{
list-style: none;
margin-bottom: 4px;
}
ul.ljtaglist
{
color: #888888;
font-family: "Verdana", sans-serif;
font-size: 11px;
padding: 12px;
margin-left: 15px;
}
.subcontent
{
border-bottom: 1px #E2E2E2 dashed;
}
.entry
{
padding: 10px 20px 10px 15px;
color: #888888;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: justify;
}
hr
{
color: transparent;
height: 1px;
border-style: none;
border-bottom: 2px solid #E2E2E2;
}
h2
{
color: #327069;
text-transform: uppercase;
font-size: 14px;
margin-left: 20px;
font-weight: normal;
letter-spacing: 3px;
}
.entry ul li, ol li, li
{
padding-left: 0px;
margin-left: 0px;
}
.userpic
{
background-color: #FDFDFD !important;
border: 1px #E2E2E2 solid;
position: relative;
float: right;
margin: 0px 10px 10px 10px;
padding: 5px;
z-index: 15;
}
.userpicfriends
{
background-color: #FDFDFD !important;
border: 1px #E2E2E2 solid;
position: relative;
float: right;
padding: 5px;
margin: 0px 10px 10px 10px;
text-align: center;
color: #888888 !important;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date
{
padding: 3px;
color: #AAAAAA;
text-align: right;
top: 5px;
font-family: "Verdana", sans-serif;
font-size: 10px;
text-transform: lowercase;
}
.subject
{
padding: 3px 3px 3px 10px;
border-bottom: 1px #E2E2E2 solid;
color: #777777;
font-family: "Verdana", sans-serif;
font-size: 12px;
letter-spacing: 1px;
}
.subject a, .subject a:link, .subject a:visited
{
color: #327069;
}
.subject a:hover
{
color: #547E7C;
}
.datesubject
{
background-color: transparent;
padding: 0px;
text-align: left;
}
.ljtags
{
color: #888888;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
margin: 15px 0px 0px 0px;
padding: 0px 0px 0px 15px;
background: url() no-repeat center left;
}
.currentlocation
{
background: url() no-repeat left center;
padding: 0px 0px 0px 15px;
}
.currentmood
{
background: url() no-repeat left center;
padding: 0px 0px 0px 15px;
}
.currentmusic
{
background: url() no-repeat left center;
padding: 0px 0px 0px 15px;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong
{
display: none;
color: #888888;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
}
.currents, .currentmood, .currentmusic, .currentlocation
{
color: #999999;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
}
.ljtags a, .ljtags a:link, .ljtags a:visited
{
color: #999999;
text-transform: lowercase;
font-weight: lighter;
font-family: "Tahoma", sans-serif;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited
{
color: #999999;
text-transform: lowercase;
font-weight: lighter;
font-family: "Tahoma", sans-serif;
}
.currentlocation a:hover, .ljtags a:hover
{
color: #888888;
font-weight: lighter;
text-transform: lowercase;
font-family: "Tahoma", sans-serif;
}
.comments
{
border-top: 2px #E2E2E2 solid;
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: center;
text-transform: uppercase;
padding: 4px 0px 4px 0px;
position: relative;
clear: right;
margin-top: 10px;
letter-spacing: 3px;
}
div.comments a, div.comments a:link, div.comments a:visited
{
color: #327069;
}
div.comments a:hover
{
color: #547E7C;
text-decoration: none;
}
/* ------MAINCONTENT -- ENTRY, REPLY PAGES ------ */
.datesubjectcomment
{
background-color: #F4F4F4;
margin-top: 10px;
text-align: right;
padding: 5px 0px 5px 0px;
}
.userpiccomment
{
background-color: #FDFDFD !important;
border: 1px #E2E2E2 solid;
position: relative;
top: -30px;
left: 0px;
padding: 5px;
margin: 20px 10px -20px 10px;
z-index: 15;
float: right;
}
.box
{
padding: 10px;
margin-top: 0px;
text-align: left;
clear: right;
}
form div.box
{
text-align:center;
}
div#content input, div#content textarea, div#content select
{
color: #888888;
border: #E2E2E2 1px solid;
}
textarea.textbox
{
width: 100% !important;
}
.reply
{
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
color: #888888;
}
.replytosubject
{
padding: 3px 3px 3px 10px;
border-bottom: 1px #E2E2E2 solid;
color: #777777;
font-family: "Verdana", sans-serif;
font-size: 12px;
letter-spacing: 1px;
}
.replytoposter
{
color: #888888;
padding: 5px;
}
.commentreply
{
text-align: justify;
position: relative;
margin: 10px;
font-family: "Verdana", sans-serif;
font-size: 11px;
color: #888888;
}
.commentbox
{
padding: 5px;
margin: 10px;
text-align: left;
border: 1px #E2E2E2 solid;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited
{
color: #327069;
}
.datesubjectcomment a:hover
{
color: #547E7C;
}
.commentboxpartial
{
padding: 10px;
margin: 10px;
border: 1px #E2E2E2 solid;
}
.commentinfo
{
margin-top: 10px;
width: 100%;
}
/* ------ MAINCONTENT -- YEAR/ACHIVE PAGES ------ */
ul.year
{
text-align: center;
padding: 20px 0 20px 0;
}
ul.year li
{
display: inline;
}
table.yeartable
{
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday
{
border: 1px #E2E2E2 solid;
color: #888888;
}
table.yeartable td.yearday
{
text-align: center;
color: #888888;
}
td.yearmonth
{
color: #888888;
border-style: none;
}
/* ------ FOOTER ------ */
.navfooter
{
width: 600px;
padding: 0px;
text-align: center;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
ul.navfooter
{
height: 10px;
}
ul.navfooter li
{
display: inline;
margin: 0px;
padding: 15px 10px 15px 10px;
}
.clearfoot
{
clear: both;
}
/* ------ MISC ------ */
.clear
{
height: 10px;
font-size: 0.01px;
}
.skiplinks
{
text-transform: lowercase;
text-align: center;
padding: 10px 0 10px 0;
}
.separator {
height: 15px;
}
600 x 250

Background:

Friends Banner:

Icons:


Check out Using Layouts for any extra assistance.
This Layout is just a variation. I did not make it from scratch.
Please direct people to graffitigraphic.