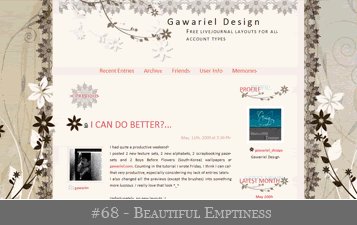
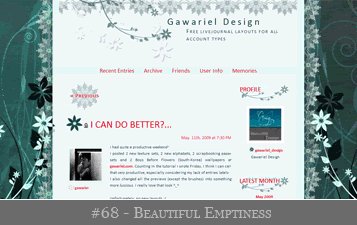
#68 - Beautiful Emptiness
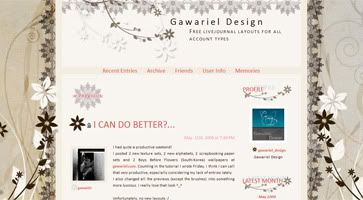
I'm back! I mean layout-wise. I have a new layout for you guys. It's something different, so I do hope you like it.
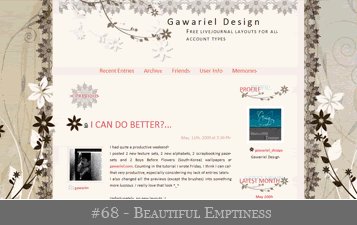
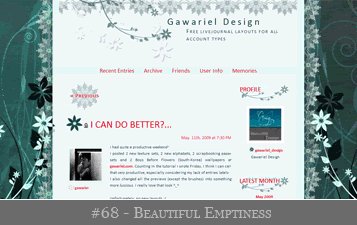
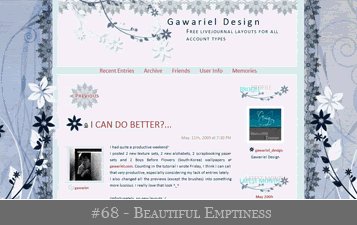
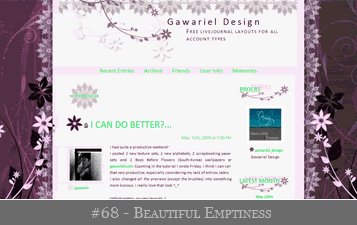
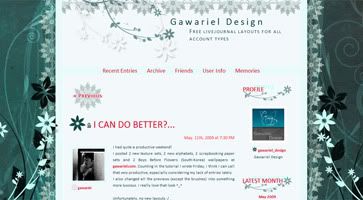
I went a little crazy with the colours. Some shemes I like, some I do not, but I left them all so you can pick your favourite.
Boys, sorry, again not a really boyish layout. I'll try next time!
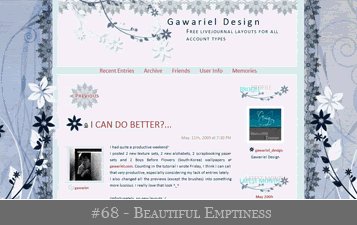
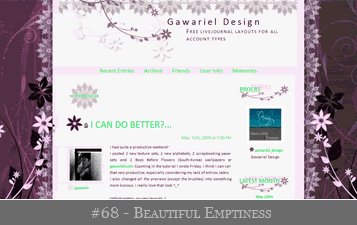
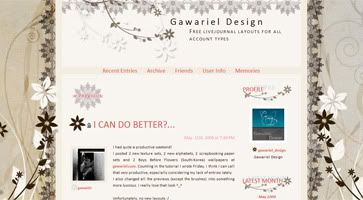
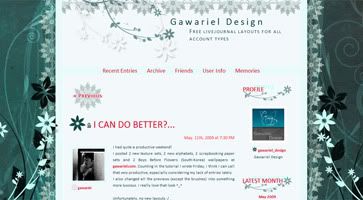
Description Name: Beautiful Emptiness Description: Grunge and elegance combined in different colourshemes. The background is a rough texture, soften with flowerish brushes and a lace finish.
General Information Layout Style: Expressive Tested in: Mozilla Firefox and Internet Explorer (Looks best in Mozilla Firefox) Best Resolution: 1024*768 and above Account Levels: Layout works with all account levels (Basic, Plus, Paid). [ How to change add orientation] Works with Navigation Strip: Yes [ How to enable/disable] Credit:

Installation Go to Manage: Customize Select a new Theme:
OPTION 1: My link
Hit 'Save Changes'
Images & Code The images and code are uploaded to my own accounts. If you want to avoid bandwidth getting exceeded it is recommended to upload both images and code (see options 2 and 3 above) to your own servers.
If you upload the images to your own account, don't forget to change the URL's in the code!
IMPORTANT NOTE!:
The background image is one huge graphic with a resolution of 2000 X 1120 pixels and a size larger than 1Mb.
When you upload to your own server, chances are that this server will resize your image. If you have a free photobucket account, size of the graphics you upload are limited to 1Mb.
Here are your options:
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2001_Original%20.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2002_Inverted%20.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2003%20.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2004%20.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2005.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2006.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2007.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2008.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2009.css
{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2010.css
Troubleshooting Before asking any questions, make sure you read all information above thoroughly and that your question isn't adressed in the FAQ. If your problem still isn't solved, you are welcome to ask your question here.
I went a little crazy with the colours. Some shemes I like, some I do not, but I left them all so you can pick your favourite.
Boys, sorry, again not a really boyish layout. I'll try next time!
Description Name: Beautiful Emptiness Description: Grunge and elegance combined in different colourshemes. The background is a rough texture, soften with flowerish brushes and a lace finish.
General Information Layout Style: Expressive Tested in: Mozilla Firefox and Internet Explorer (Looks best in Mozilla Firefox) Best Resolution: 1024*768 and above Account Levels: Layout works with all account levels (Basic, Plus, Paid). [ How to change add orientation] Works with Navigation Strip: Yes [ How to enable/disable] Credit:
- Lace border was purchased at Renderosity from vendor macatelier
- Floral brushes by aka-joe

Installation Go to Manage: Customize Select a new Theme:
- Check the box next to 'Only show themes available to me'
- Type 'Expressive' in the Search box
- Click search
- Apply any theme that you get in the search results
- Plus accounts: Choose an Ad placement
- Apply the following: '2 Column (sidebar on left)' or '2 Column (sidebar on right)'
- Click 'Customize Selected Theme'
- Use layout's "Base Weblog" stylesheet: No
OPTION 1: My link
- Custom external stylesheet URL: Copy and paste the link to the chosen colorscheme's stylesheet (see below)
- Custom stylesheet: Leave empty
- Click the link to the chosen colorsheme's stylesheet and copy and paste this code to an empty notepad file
- Save this file with the extension .css
- Upload this .css file to your own server (e.g. webs.com, awardspace.com)
- Go back to your LJ wizard and continue using the instructions bellow
- Custom external stylesheet URL: Copy and paste the link to your stylesheet uploaded to your own server
- Custom stylesheet: Leave empty
- Click the link to the chosen colorsheme's stylesheet and copy this code
- Go back to your LJ wizard and continue using the instructions bellow
- Custom external stylesheet URL: Leave empty
- Custom stylesheet: Paste the code you just copied
Hit 'Save Changes'
Images & Code The images and code are uploaded to my own accounts. If you want to avoid bandwidth getting exceeded it is recommended to upload both images and code (see options 2 and 3 above) to your own servers.
If you upload the images to your own account, don't forget to change the URL's in the code!
IMPORTANT NOTE!:
The background image is one huge graphic with a resolution of 2000 X 1120 pixels and a size larger than 1Mb.
When you upload to your own server, chances are that this server will resize your image. If you have a free photobucket account, size of the graphics you upload are limited to 1Mb.
Here are your options:
- Upgrade your photobucket to a pro account
- upload to another image-server, like imageshack
- If you have a paid LJ, you can try uploading to your scrapbook
- You can upload the image to webs.com or awardspace.com
- ... ETC.

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2001_Original%20.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2002_Inverted%20.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2003%20.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2004%20.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2005.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2006.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2007.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2008.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2009.css

{Bigger} ~ {Live Preview} Link where you can find the code:
http://gawariel.webs.com/gawariel-design/beautiful%20emptiness%20CSS%20-%2010.css
Troubleshooting Before asking any questions, make sure you read all information above thoroughly and that your question isn't adressed in the FAQ. If your problem still isn't solved, you are welcome to ask your question here.