Wallpaper Tutorial!
I finally sat down and went back through and finished the tutorial I started for the 25th round at farscape20in20. I know a lot of people have been dying to see a wallpaper tut from me, so here you go! Be kind, I've never done this before! LOL
Tutorial for

This is the first tutorial I've made, so I would love any comments. I also did the screenshots for the tutorial as I was making the wallpaper, so it will also be a glimpse into my creative process. Which is more off the cuff than you may think. :)
First, I always do wallpapers in my monitor size. So open a new image, 1366X768. (Or whatever your size is) I always have my background defaulting to a solid white. You can change it to whatever color you wish. Often, I don't really have an idea or a thought of what I want to do for a wallpaper, other than a prompt. In this case, I used the simple "textures" and "blending" prompts in the "words" section. Those are very generic, so I had no idea to start. When that happens, I go through my texture folder and find some that might spark something.
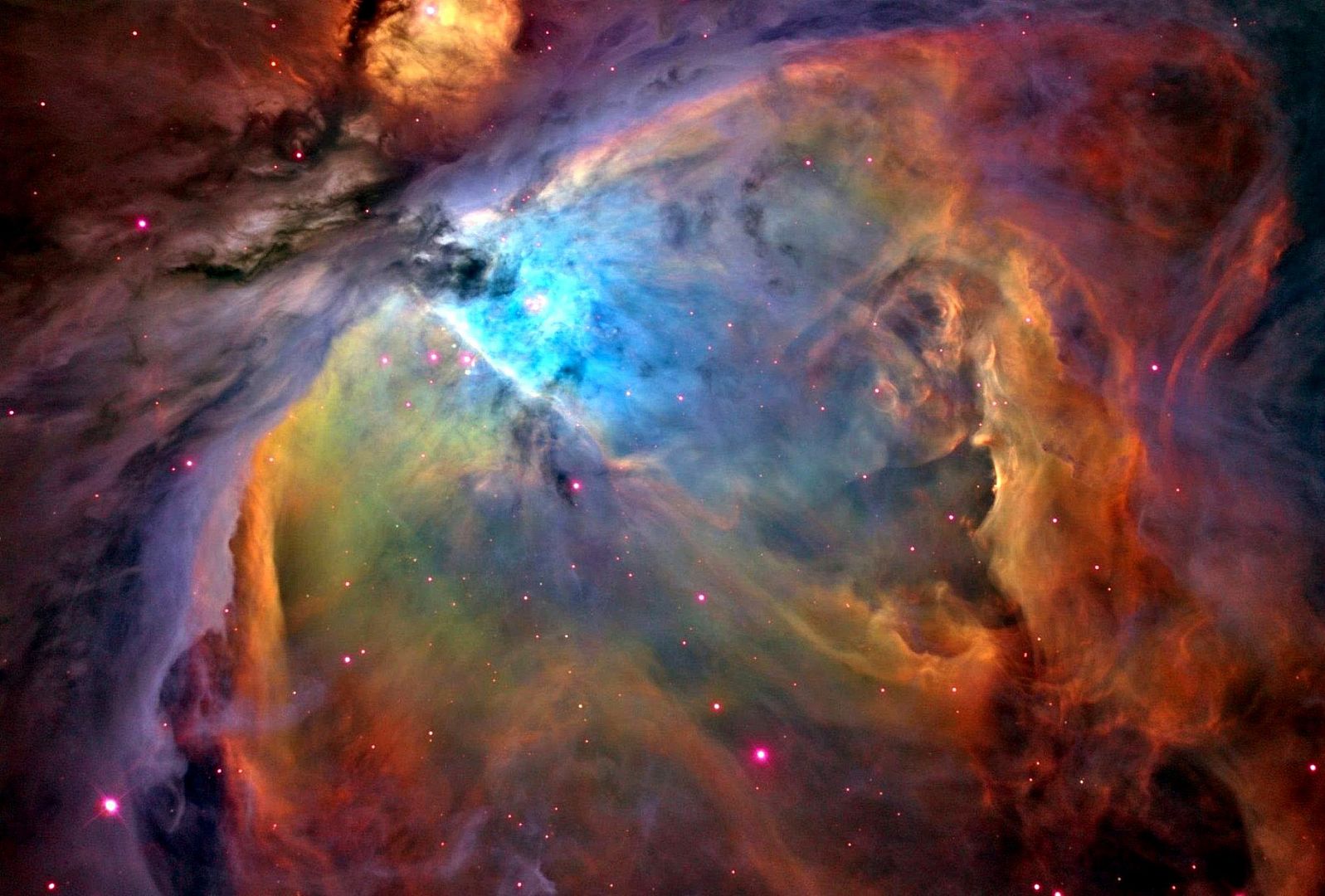
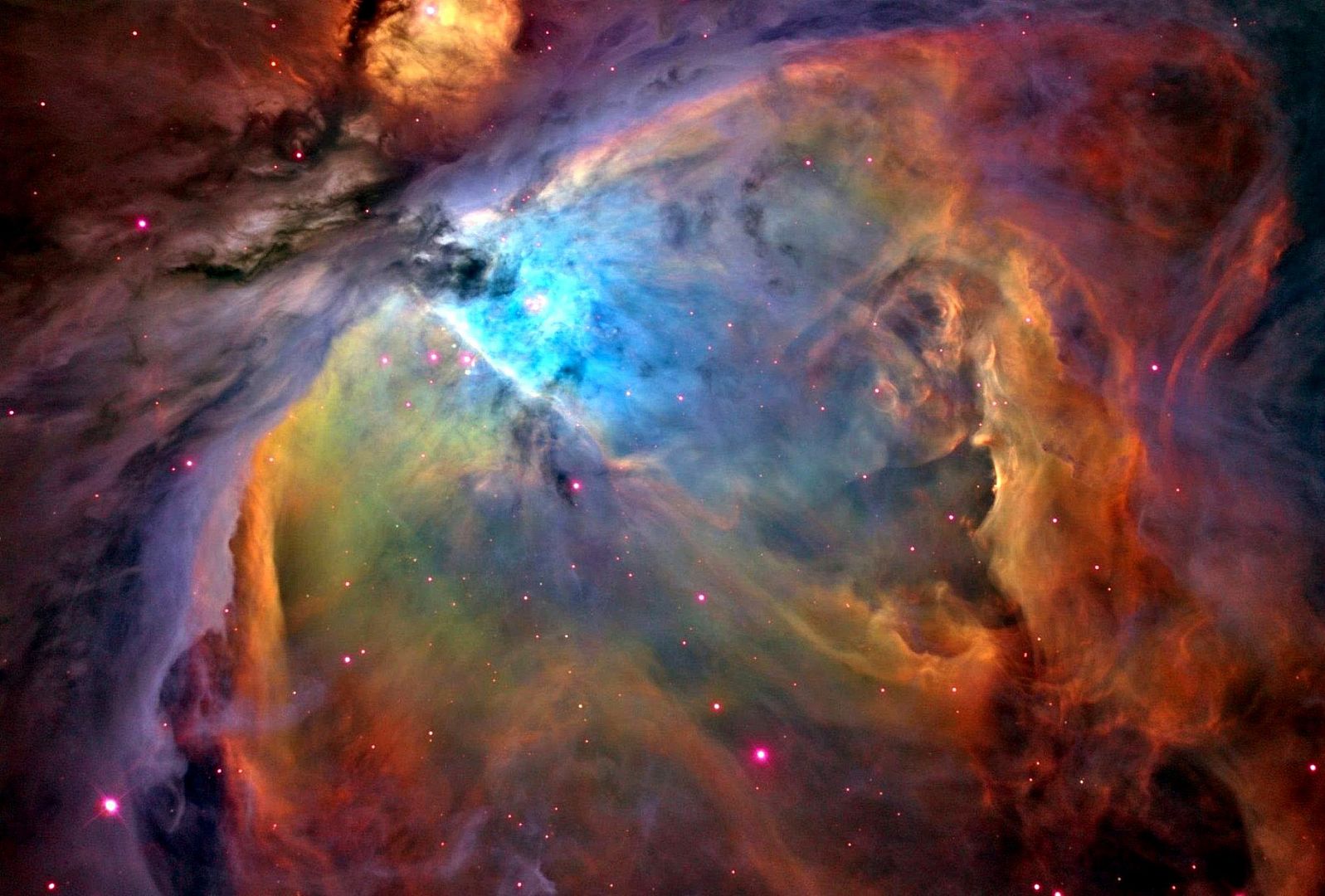
For this one, I started with a texture from my APOD (Astronomy Picture of the Day) folder. APOD and the NASA pictures of the day are two of my favorite places to find good space background textures.

I then added another APOD texture and set it to screen.

This is what I have so far:

It was here that I realized this was too light, so I added a black layer and put it under both these layers and then changed the bottom APOD texture to Hard Light.

The image now looks like:

It was now that I started experimenting with screen caps and trying to figure out what I wanted. So I grabbed
and lightened it up a bit, then started to cut it out, so I could add it to my main image.
When I add images to a wallpaper, I use quick masks liberally to cut them out, rather than drop the entire thing into the main image (unless that's what I want.) Often I will play around with different shaped brushes to get an interesting selection on them, but in this case, I wanted a straight selection. I have circled in yellow where quick mask is on the tool pallet. So this is what I did:

Once you have painted over the places you want selected, then deselect the quick mask in the tool pallet. You will notice now that everything BUT what you painted over is selected. That's how quick mask works. You are painting over the things you want to be outside of the selection. SO in order to select the area I did paint, go to the Selection menu and choose "inverse". What that does is reverse the selection, so now what you painted over is the only thing selected. Here's a screen cap to illustrate what I mean.

Now, I choose the move tool and drag the selected part over to the main image. This is where I start playing. I move it around to see where it looks the best on the texture. And the vast secret to my blending is... I play with each one to see what looks best. There really is no rhyme or reason. I literally just play until I find one that I find visually appealing. In this case, I chose "overlay" as the one I liked the best. Here is what my image looks like now:

And this is what the layers pallet looks like now:

At this point, I still have no idea what the final image is going to look like, or even where I'm going with it. Yes, this is really how a lot of my wallpapers get made. Trial and error. LOL So I know that this needs something else, so I decide to find another image to add to the mix. I decide on one of the ever popular promo images from PKW because they are so amazing, and also so BIG. :)

For this one, I use the quick masking method I showed earlier and dragged it over to my main image. I played around with some placing and blending, as usual. It was still looking off and not right, so I went back to the texture box and grabbed this texture by Brinney Designs. (I do not have a link, just the name) After the usual playing, I settled on Hard light.:

I then moved the promo image (also on Hard Light) over the moon. I hid the initial screen cap because I decided over all it wasn't working for me. I also hid one of the APOD textures because at this time I felt it might be too busy. (again more playing) Now the layers pallet looks like this:

It is at this point that a glimmer of an idea is starting to form in what direction I want to go in this wallpaper. :) And the image so far is looking like this:

Clearly the black now blanked out the most of the textures, other than what is beneath the moon. SO I needed something else to add some color. So I went texture diving again ... and decided on this one by Chosen Art to add some color overlay. After playing, I ended up with this one on Screen as it looked the best.

I also decided I wanted John and Aeryn to basically be within the moon, so I clipped their layer to the texture with the moon. All this did was hide the top of John's head, which visually worked for me in this case. And a check in to what we've got so far:

And the image itself so far...

It looks better, but it is still missing something to help balance it out. SO, back to the texture pool and I decide on something squiggly and fun. But also something that will outline the moon with John and Aeryn. So I decide on this fractal texture by Fractured Sanity.

Thankfully it has a black background that can easily be screened away. However, the edges of the smaller graphic are visible, so masking time! All I did was a masking of the edges with a soft brush.

And so far, the image looks like this! It's starting to come together. :)

Now I am thinking, as I always do, that it needs something as it's too smooth. I love to finish my wallpapers with a light grunge to kind of take away from the "shiny smooth" and give it a bit of a roughish finished look. More often than not, my wallpapers will have some kind of light to moderate grunge overlay finish. It is my version of the final overcoat if you will. So I go looking for something and this is what I come up with I have no idea who made it, I found it on a random google search for grunge textures. :)

I plop it over the whole image and play around with the right blend look for it. I ultimately settle on "soft light" This gives me the slightly aged look that I like and a light frame around the whole thing.

And the image so far:

It is almost there! Now I'm looking at it and it seems awfully heavy on the left side. So I think adding a quote to the right side will help balance it. As you know, I frequently use quotes on my wallpapers. It helps to give balance and a theme and a bit of a story to go along with the image. My favorite place for quotes is Brainy Quote. They have a great searchable database of quotes. You can search by topics or author. So I go and find my quote and add it to the image. At this point, it looks good and I'm gonna call it DONE!
Here is my final layers pallet before I flattened the image. You will notice I rarely flatten anything until the end. Copy/merge is something I never ever do because invariably I will realize I needed to do something with a layer that I've merged. SO I don't flatten a thing until the very end. (I even leave images that I don't use in there, because I never know if I might add it back in. ) Here's the layer pallet:

And dun dun duuuun... the final image.

Tutorial for

This is the first tutorial I've made, so I would love any comments. I also did the screenshots for the tutorial as I was making the wallpaper, so it will also be a glimpse into my creative process. Which is more off the cuff than you may think. :)
First, I always do wallpapers in my monitor size. So open a new image, 1366X768. (Or whatever your size is) I always have my background defaulting to a solid white. You can change it to whatever color you wish. Often, I don't really have an idea or a thought of what I want to do for a wallpaper, other than a prompt. In this case, I used the simple "textures" and "blending" prompts in the "words" section. Those are very generic, so I had no idea to start. When that happens, I go through my texture folder and find some that might spark something.
For this one, I started with a texture from my APOD (Astronomy Picture of the Day) folder. APOD and the NASA pictures of the day are two of my favorite places to find good space background textures.

I then added another APOD texture and set it to screen.

This is what I have so far:

It was here that I realized this was too light, so I added a black layer and put it under both these layers and then changed the bottom APOD texture to Hard Light.

The image now looks like:

It was now that I started experimenting with screen caps and trying to figure out what I wanted. So I grabbed

and lightened it up a bit, then started to cut it out, so I could add it to my main image.
When I add images to a wallpaper, I use quick masks liberally to cut them out, rather than drop the entire thing into the main image (unless that's what I want.) Often I will play around with different shaped brushes to get an interesting selection on them, but in this case, I wanted a straight selection. I have circled in yellow where quick mask is on the tool pallet. So this is what I did:

Once you have painted over the places you want selected, then deselect the quick mask in the tool pallet. You will notice now that everything BUT what you painted over is selected. That's how quick mask works. You are painting over the things you want to be outside of the selection. SO in order to select the area I did paint, go to the Selection menu and choose "inverse". What that does is reverse the selection, so now what you painted over is the only thing selected. Here's a screen cap to illustrate what I mean.

Now, I choose the move tool and drag the selected part over to the main image. This is where I start playing. I move it around to see where it looks the best on the texture. And the vast secret to my blending is... I play with each one to see what looks best. There really is no rhyme or reason. I literally just play until I find one that I find visually appealing. In this case, I chose "overlay" as the one I liked the best. Here is what my image looks like now:

And this is what the layers pallet looks like now:

At this point, I still have no idea what the final image is going to look like, or even where I'm going with it. Yes, this is really how a lot of my wallpapers get made. Trial and error. LOL So I know that this needs something else, so I decide to find another image to add to the mix. I decide on one of the ever popular promo images from PKW because they are so amazing, and also so BIG. :)

For this one, I use the quick masking method I showed earlier and dragged it over to my main image. I played around with some placing and blending, as usual. It was still looking off and not right, so I went back to the texture box and grabbed this texture by Brinney Designs. (I do not have a link, just the name) After the usual playing, I settled on Hard light.:

I then moved the promo image (also on Hard Light) over the moon. I hid the initial screen cap because I decided over all it wasn't working for me. I also hid one of the APOD textures because at this time I felt it might be too busy. (again more playing) Now the layers pallet looks like this:

It is at this point that a glimmer of an idea is starting to form in what direction I want to go in this wallpaper. :) And the image so far is looking like this:

Clearly the black now blanked out the most of the textures, other than what is beneath the moon. SO I needed something else to add some color. So I went texture diving again ... and decided on this one by Chosen Art to add some color overlay. After playing, I ended up with this one on Screen as it looked the best.

I also decided I wanted John and Aeryn to basically be within the moon, so I clipped their layer to the texture with the moon. All this did was hide the top of John's head, which visually worked for me in this case. And a check in to what we've got so far:

And the image itself so far...

It looks better, but it is still missing something to help balance it out. SO, back to the texture pool and I decide on something squiggly and fun. But also something that will outline the moon with John and Aeryn. So I decide on this fractal texture by Fractured Sanity.

Thankfully it has a black background that can easily be screened away. However, the edges of the smaller graphic are visible, so masking time! All I did was a masking of the edges with a soft brush.

And so far, the image looks like this! It's starting to come together. :)

Now I am thinking, as I always do, that it needs something as it's too smooth. I love to finish my wallpapers with a light grunge to kind of take away from the "shiny smooth" and give it a bit of a roughish finished look. More often than not, my wallpapers will have some kind of light to moderate grunge overlay finish. It is my version of the final overcoat if you will. So I go looking for something and this is what I come up with I have no idea who made it, I found it on a random google search for grunge textures. :)

I plop it over the whole image and play around with the right blend look for it. I ultimately settle on "soft light" This gives me the slightly aged look that I like and a light frame around the whole thing.

And the image so far:

It is almost there! Now I'm looking at it and it seems awfully heavy on the left side. So I think adding a quote to the right side will help balance it. As you know, I frequently use quotes on my wallpapers. It helps to give balance and a theme and a bit of a story to go along with the image. My favorite place for quotes is Brainy Quote. They have a great searchable database of quotes. You can search by topics or author. So I go and find my quote and add it to the image. At this point, it looks good and I'm gonna call it DONE!
Here is my final layers pallet before I flattened the image. You will notice I rarely flatten anything until the end. Copy/merge is something I never ever do because invariably I will realize I needed to do something with a layer that I've merged. SO I don't flatten a thing until the very end. (I even leave images that I don't use in there, because I never know if I might add it back in. ) Here's the layer pallet:

And dun dun duuuun... the final image.
