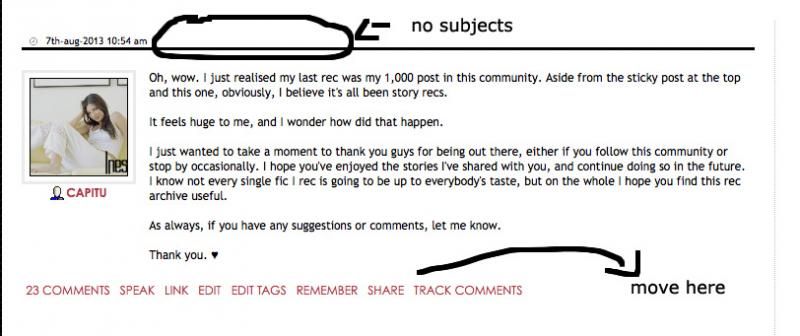
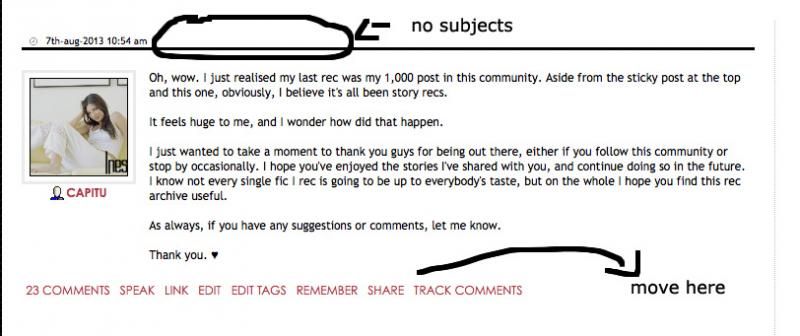
link bar alignment & subjects missing
Name of journal: my_drarry_recs
Layout Style: Smooth Sailing
Basic, Paid or Plus: Plus
Problem you are having: I'm having two problems.
1. I want to change the comments/link bar alignment to the right, but I haven't been able to do this without messing the entire entry content. I tried changing the settlings and everything, but nothing.
2. My subjects seem to be missing from my comments page. They don't show up at all.
If someone can help me, I'd really appreciate it.

/* Cleaned CSS: */
/*---------------------------------------------------
Layout: Nature is Red (In Autumn)
Stylesheet Created By: Amy of Tomorrow Brings (http://community.livejournal.com/tomorrow_brings)
Style: S2 Smooth Sailing
Works best with: Free & Paid accounts
Browsers: Firefox, Opera and IE
Edited by capitu
-----------------------------------------------------*/
/* PAGE */
body {
font-family: Trebuchet MS, sans-serif;
font-size: 12px;
margin: 0px;
background-color: #000000;
color: #000000;
background-image: url('http://img.photobucket.com/albums/v97/capitu/drarry/1336_zps583c1f42.png');
background-repeat: repeat;
}
a {
color: #b23547;
text-decoration: none;
text-transform: uppercase;
font-family: century gothic, verdana, arial, helvetica, sans-serif;
}
a:visited {
color: #898989;
}
a:hover {
color: #000000;
text-decoration: underline;
}
.pageblock{
width: 1000px;
margin: 0 auto;
}
.pagefooterblock {
border-top: 0px solid #ffffff;
background-color: #ffffff;
color: #212121;
padding: 4px 4px 4px 24px;
margin-top: 4px;
text-align: center;
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #525151;
}
blockquote {
margin: 10px 45px; padding: 10px 10px 10px 55px;
border: 1px solid #dddddd;
background:url(http://img.photobucket.com/albums/v97/capitu/00065gxt_zps7fe07704.gif) 10px 10px no-repeat #efefef;
line-height: 18px;
text-align: justify;
}
/* HEADER */
.pageheaderblock {
text-align: left;
height: 400px;
margin-top: 25px;
margin-right: 0px;
margin-left: 0px;
margin-bottom: 0px;
background-image:url('http://i43.tinypic.com/13ydvy9.jpg');
background-repeat: no-repeat;
background-position: bottom center;}
.header-title {
background-color: #6b7da6;
font-family: ;
font-size: 30px;
color: #ffffff;
padding: 0px 20px 0px 20px;
display: none;
}
.header-subtitle {
background-color: #6b7da6;
color: #ffffff;
font-family: ;
font-size: 24px;
padding: 0px 24px 0px 24px;
display: none;
}
.header-icon {
top: 20px;
right: 10px;
position: absolute;
z-index: 1;
border-left: 0px solid #ffffff;
border-bottom: 0px solid #ffffff;
}
.header-menu {
padding: 0px;
height: 25px;
background-color: #FFFFFF;
border-top: 0px solid #212121;
color: #212121;
padding-left: 0px;
font-family: ;
text-transform: uppercase;
text-align: center;
font-size: 12px;
line-height: 20px;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: left;
padding: 2px 6px 2px 6px;
color: #212121;
text-decoration: none;
}
.header-menu a:hover {
background-color: #ffffff;
color: #c2c2c2;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
padding: 10px 20px 0px 20px;
background-color: #ffffff;
text-align: left;
clear: left;
}
.bodyheaderblock {
border-top: 0px solid #ffffff;
background-color: #ffffff;
padding: 4px 0px 4px 0px;
}
.bodynavblock {
border-top: 0px solid #ffffff;
background-color: #ffffff;
color: #ffffff;
margin: 10px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #ffffff;
}
.body-title {
font-family: ;
font-size: 18px;
color: #ffffff;
text-align: left;
padding-left: 24px;
display: none;
}
.body-midtitle {
font-family: ;
font-size: 18px;
color: #ffffff;
text-align: left;
padding-left: 8px;
}
/*ENTRIES*/
.entryHolder {
color: #000000;
background-color: #ffffff;
font-family: ;
font-size: 12px;
padding-bottom: 10px;
border-bottom: 1px solid #ffffff;
margin: 4px 0px 15px 0px;
}
.entryUserinfo {
text-align: center;
margin: 20px 8px 5px 0px;
background-color: #ffffff;
}
.entryUserinfo-usericon img {
border: 3px solid #ebebeb;
padding: 5px;
}
.entryText {
padding: 6px;
padding-top:20px;
padding-bottom:20px;
}
.entryHeader {
background-color: #ffffff;
color: #000000;
font-family: ;
font-size: 12px;
padding: 10px 0px 0px 8px;
border-bottom: 3px solid #000000;
}
.entryHeader a{
color: #525151;
}
.entryHeaderSubject {
text-transform: uppercase;
font-size: 12px;
}
.entryHeaderDate {
background-image: url(http://img.photobucket.com/albums/v97/capitu/clock_zpsb6098e9a.gif);
background-position: left center;
background-repeat: no-repeat;
padding-left: 17px;
text-transform: lowercase;
font-size: 10px;
}
.entryHeaderDate a {
color : #525151;
text-decoration : none;
}
.entryHeaderDate a:hover {
color : #525151;
text-decoration : none;
}
.entryMetadata {
margin-top: 5px;
padding-top: 5px;
padding-bottom: 5px;
}
.entryMetadata-content img {
}
.entryMetadata ul {
list-style-type: none;
}
.entryMetadata-label {}
}
.entryLinkbar {
font-family: ;
font-size: 11px;
color: #212121;
text-align: center;
padding: 4px 0px 4px 0px;
}
.entryLinkbar ul {
margin: 0px;
padding: 0px;
}
.entryLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
/*FOOTER*/
#footer-menu {
font-size: 11px;
}
#footer-menu a, .footer-menu a:visited {
color: #212121;
white-space: nowrap;
padding: 6px;
text-align: left;
}
/*SIDEBAR*/
.sidebar {
font-family: ;
font-size: 12px;
margin-right: 20px;
margin-left: 20px;
padding-left: 25px;
width: 150px;
border-left: 1px dotted #c2c2c2;
text-align: left;
padding-top: 7px;
}
.sidebox {
color: #212121;
background-color: #ffffff;
margin: 4px 0px 4px 0px;
}
.sideboxTitle {
background-color: #ffffff;
color: #000000;
border-bottom: 3px solid #000000;
text-transform: uppercase;
font-family: ;
font-size: 12px;
padding: 2px 0px 0px 8px;
text-align: ;
}
.sideboxContent {
text-align: left;
padding: 10px 4px 10px 4px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: center;
}
.sidebox #systemlinks {
text-align: center;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-weight: bold;
}
.profile-label {
font-weight: bold;
}
/*OTHER PAGES*/
/* COMMENT PAGE */
.commentHolder {
color: #212121;
background-color: #ffffff;
border-top: 2px solid #ffffff;
font-family: ;
font-size: 12px;
margin: 4px 0px 4px 0px;
}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
background-color: #ffffff;
}
.commentUserinfo-usericon img {
border: 0;
}
.commentText {
padding: 6px;
}
.commentHeader {
background-color: #212121;
color: #ffffff;
font-family: ;
font-size: 12px;
padding: 4px 0px 4px 8px;
}
.commentHeader a{
color: #000000;
}
.commentHeaderScreened {
font-family: ;
font-size: 12px;
background-color: #525151;
padding: 4px 0px 4px 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-family: ;
font-size: 11px;
color: #212121;
text-align: right;
padding-top: 4px;
padding-bottom: 4px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
.replyform {
background-color: #ffffff;
color: #212121;
padding-left: 10px;
}
#commenttext{
width:100%;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 500px;
border: 1px solid #dddddd;
margin: 8px 8px 8px 40px;
}
.daysubjects {
color: #212121;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #dddddd;
background: #eeeeee;
color: #212121;
}
.day-blank {
border: 1px solid #dddddd;
}
.day {
border: 1px solid #dddddd;
}
.day-date {
border-right: 1px solid #dddddd;
border-bottom: 1px solid #dddddd;
color: #212121;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 20px;
}
.day-count a {
text-decoration: none;
color: #212121;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 1px solid #dddddd;
}
.tagstable { width: 500px; }
212121212121
Thanks in advance.
Layout Style: Smooth Sailing
Basic, Paid or Plus: Plus
Problem you are having: I'm having two problems.
1. I want to change the comments/link bar alignment to the right, but I haven't been able to do this without messing the entire entry content. I tried changing the settlings and everything, but nothing.
2. My subjects seem to be missing from my comments page. They don't show up at all.
If someone can help me, I'd really appreciate it.

/* Cleaned CSS: */
/*---------------------------------------------------
Layout: Nature is Red (In Autumn)
Stylesheet Created By: Amy of Tomorrow Brings (http://community.livejournal.com/tomorrow_brings)
Style: S2 Smooth Sailing
Works best with: Free & Paid accounts
Browsers: Firefox, Opera and IE
Edited by capitu
-----------------------------------------------------*/
/* PAGE */
body {
font-family: Trebuchet MS, sans-serif;
font-size: 12px;
margin: 0px;
background-color: #000000;
color: #000000;
background-image: url('http://img.photobucket.com/albums/v97/capitu/drarry/1336_zps583c1f42.png');
background-repeat: repeat;
}
a {
color: #b23547;
text-decoration: none;
text-transform: uppercase;
font-family: century gothic, verdana, arial, helvetica, sans-serif;
}
a:visited {
color: #898989;
}
a:hover {
color: #000000;
text-decoration: underline;
}
.pageblock{
width: 1000px;
margin: 0 auto;
}
.pagefooterblock {
border-top: 0px solid #ffffff;
background-color: #ffffff;
color: #212121;
padding: 4px 4px 4px 24px;
margin-top: 4px;
text-align: center;
}
.pagefooterblock a, .pagefooterblock a:visited {
color: #525151;
}
blockquote {
margin: 10px 45px; padding: 10px 10px 10px 55px;
border: 1px solid #dddddd;
background:url(http://img.photobucket.com/albums/v97/capitu/00065gxt_zps7fe07704.gif) 10px 10px no-repeat #efefef;
line-height: 18px;
text-align: justify;
}
/* HEADER */
.pageheaderblock {
text-align: left;
height: 400px;
margin-top: 25px;
margin-right: 0px;
margin-left: 0px;
margin-bottom: 0px;
background-image:url('http://i43.tinypic.com/13ydvy9.jpg');
background-repeat: no-repeat;
background-position: bottom center;}
.header-title {
background-color: #6b7da6;
font-family: ;
font-size: 30px;
color: #ffffff;
padding: 0px 20px 0px 20px;
display: none;
}
.header-subtitle {
background-color: #6b7da6;
color: #ffffff;
font-family: ;
font-size: 24px;
padding: 0px 24px 0px 24px;
display: none;
}
.header-icon {
top: 20px;
right: 10px;
position: absolute;
z-index: 1;
border-left: 0px solid #ffffff;
border-bottom: 0px solid #ffffff;
}
.header-menu {
padding: 0px;
height: 25px;
background-color: #FFFFFF;
border-top: 0px solid #212121;
color: #212121;
padding-left: 0px;
font-family: ;
text-transform: uppercase;
text-align: center;
font-size: 12px;
line-height: 20px;
}
.header-menu a, .header-menu a:visited {
white-space: nowrap;
text-align: left;
padding: 2px 6px 2px 6px;
color: #212121;
text-decoration: none;
}
.header-menu a:hover {
background-color: #ffffff;
color: #c2c2c2;
}
.header-menu ul, #footer-menu ul {
margin: 0px;
padding: 0px;
}
.header-menu li, #footer-menu li {
display: inline;
}
/* BODY */
.bodyblock {
padding: 10px 20px 0px 20px;
background-color: #ffffff;
text-align: left;
clear: left;
}
.bodyheaderblock {
border-top: 0px solid #ffffff;
background-color: #ffffff;
padding: 4px 0px 4px 0px;
}
.bodynavblock {
border-top: 0px solid #ffffff;
background-color: #ffffff;
color: #ffffff;
margin: 10px 0px 4px 0px;
padding: 8px;
}
.bodynavblock a, .bodynavblock a:visited {
color: #ffffff;
}
.body-title {
font-family: ;
font-size: 18px;
color: #ffffff;
text-align: left;
padding-left: 24px;
display: none;
}
.body-midtitle {
font-family: ;
font-size: 18px;
color: #ffffff;
text-align: left;
padding-left: 8px;
}
/*ENTRIES*/
.entryHolder {
color: #000000;
background-color: #ffffff;
font-family: ;
font-size: 12px;
padding-bottom: 10px;
border-bottom: 1px solid #ffffff;
margin: 4px 0px 15px 0px;
}
.entryUserinfo {
text-align: center;
margin: 20px 8px 5px 0px;
background-color: #ffffff;
}
.entryUserinfo-usericon img {
border: 3px solid #ebebeb;
padding: 5px;
}
.entryText {
padding: 6px;
padding-top:20px;
padding-bottom:20px;
}
.entryHeader {
background-color: #ffffff;
color: #000000;
font-family: ;
font-size: 12px;
padding: 10px 0px 0px 8px;
border-bottom: 3px solid #000000;
}
.entryHeader a{
color: #525151;
}
.entryHeaderSubject {
text-transform: uppercase;
font-size: 12px;
}
.entryHeaderDate {
background-image: url(http://img.photobucket.com/albums/v97/capitu/clock_zpsb6098e9a.gif);
background-position: left center;
background-repeat: no-repeat;
padding-left: 17px;
text-transform: lowercase;
font-size: 10px;
}
.entryHeaderDate a {
color : #525151;
text-decoration : none;
}
.entryHeaderDate a:hover {
color : #525151;
text-decoration : none;
}
.entryMetadata {
margin-top: 5px;
padding-top: 5px;
padding-bottom: 5px;
}
.entryMetadata-content img {
}
.entryMetadata ul {
list-style-type: none;
}
.entryMetadata-label {}
}
.entryLinkbar {
font-family: ;
font-size: 11px;
color: #212121;
text-align: center;
padding: 4px 0px 4px 0px;
}
.entryLinkbar ul {
margin: 0px;
padding: 0px;
}
.entryLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
/*FOOTER*/
#footer-menu {
font-size: 11px;
}
#footer-menu a, .footer-menu a:visited {
color: #212121;
white-space: nowrap;
padding: 6px;
text-align: left;
}
/*SIDEBAR*/
.sidebar {
font-family: ;
font-size: 12px;
margin-right: 20px;
margin-left: 20px;
padding-left: 25px;
width: 150px;
border-left: 1px dotted #c2c2c2;
text-align: left;
padding-top: 7px;
}
.sidebox {
color: #212121;
background-color: #ffffff;
margin: 4px 0px 4px 0px;
}
.sideboxTitle {
background-color: #ffffff;
color: #000000;
border-bottom: 3px solid #000000;
text-transform: uppercase;
font-family: ;
font-size: 12px;
padding: 2px 0px 0px 8px;
text-align: ;
}
.sideboxContent {
text-align: left;
padding: 10px 4px 10px 4px;
}
.sidebox #profile, .sidebox #latestmonth, .sidebox #search {
text-align: center;
}
.sidebox #tags_sidebox {
text-align: center;
}
.sidebox #systemlinks {
text-align: center;
}
.sidebox #latestmonth table{
width: 90%;
margin-left: auto;
margin-right: auto;
margin-top: 4px;
}
.listtitle {
font-weight: bold;
}
.profile-label {
font-weight: bold;
}
/*OTHER PAGES*/
/* COMMENT PAGE */
.commentHolder {
color: #212121;
background-color: #ffffff;
border-top: 2px solid #ffffff;
font-family: ;
font-size: 12px;
margin: 4px 0px 4px 0px;
}
.commentUserinfo {
text-align: center;
margin: 0px 8px 8px 0px;
background-color: #ffffff;
}
.commentUserinfo-usericon img {
border: 0;
}
.commentText {
padding: 6px;
}
.commentHeader {
background-color: #212121;
color: #ffffff;
font-family: ;
font-size: 12px;
padding: 4px 0px 4px 8px;
}
.commentHeader a{
color: #000000;
}
.commentHeaderScreened {
font-family: ;
font-size: 12px;
background-color: #525151;
padding: 4px 0px 4px 8px;
}
.commentHeaderSubject {
font-weight: bold;
}
.commentLinkbar {
font-family: ;
font-size: 11px;
color: #212121;
text-align: right;
padding-top: 4px;
padding-bottom: 4px;
}
.commentLinkbar ul {
margin: 0px;
padding: 0px;
}
.commentLinkbar li {
padding: 0px 5px 0px 5px;
margin: 0px;
display: inline;
}
.replyform {
background-color: #ffffff;
color: #212121;
padding-left: 10px;
}
#commenttext{
width:100%;
}
/*ARCHIVE PAGE*/
.yearlinks{
text-align: right;
}
.yearlink{
padding-left:4px;
padding-right: 4px;
}
.month {
width: 500px;
border: 1px solid #dddddd;
margin: 8px 8px 8px 40px;
}
.daysubjects {
color: #212121;
padding: 8px 8px 8px 40px;
}
.daytitles {
text-align: center;
border: 1px solid #dddddd;
background: #eeeeee;
color: #212121;
}
.day-blank {
border: 1px solid #dddddd;
}
.day {
border: 1px solid #dddddd;
}
.day-date {
border-right: 1px solid #dddddd;
border-bottom: 1px solid #dddddd;
color: #212121;
width: 50%;
text-align: center;
}
.day-count {
width: 50%;
text-align: center;
float: right;
font-size: 20px;
}
.day-count a {
text-decoration: none;
color: #212121;
}
/*TAGS PAGE*/
.tagstable, .tagstable td {
border: 1px solid #dddddd;
}
.tagstable { width: 500px; }
212121212121
Thanks in advance.