Guide: Using Textures
Intro: I can't even begin to say how many times I've been told, "I love your textures, but I have no idea how to use them!" So, in an effort to alleviate my usual shrugging response and maybe enlighten what textures can be used for and, possibly, even, how to use them, here's a small tutorial. I'm not kidding when I say small. I'm really, really not.
A few caveats: This is not the be-all/end-all texture-utilization tutorial because I don't think there is one proper technique, and I believe that everybody should come up with their own unique ways to use a texture. This is simply how I use textures, and even then, this is not in-depth at all. This contains no pictures of presets or tools or photoshop items of any kind; this is merely to give you examples and ideas. And I should also note that when I say "icons/graphics," I'm not actually covering how to use them on larger things other than icons at the moment because I just don't have the time, but I hope that you'll get the general idea from these small graphics and examples. Using textures "properly," if there is such a thing, merits a boat load of experimentation on your part, of finding the right textures to use, and knowing what color combinations can create, after the texture is applied, a certain look and feel.
And lastly, I hope that this will stop the question-asking. Or at least, if you ask more questions, this will help me write a better guideline in the future. Maybe I will write a guide for using textures in larger graphics eventually, but I'm not quite sure, at this point, how to explain it anyway! So hah. At any rate, now, if you or someone you know is asked the question, you can say, hey! illgoest answered that! It's over here!
What this covers: This exquisitely small and somewhat pretentious tutorial will cover the following:
1. Using Light Textures
A light texture is a texture that contains the effects one might see in out-of-focused lights - street lamps, a string of Christmas lights, the moon - and is, at least as far as I've seen, the most popular type of texture that icon-makers, specifically, enjoy abusing.
You can find and download a plethora of examples of light textures by just browsing the icon size textures tag at texturize. I like to use light textures directly beneath gradient layers to add shadow & depth to a photo that might otherwise look plain and bland. I don't generally like to use light textures for that "red blob" effect, but have been known to be caught red-handed doing so anyway. That effect can be achieved with the right light textures (sanami76 has some great color blob ones if you're into that type of thing) by using the same techniques you can see here.
Examples

[Before]
[After] Above [simple]: The application of a light texture (this one, by jessiesquash) on "soft light" layer mode.

[Before]
[After] Above [intermediate]: The application of a light texture (this one from an old set, by yours truly), after the light texture layer was desaturated (Adjustments > Desaturate) and set on "overlay" layer mode.

[Before]
[After] Above [advanced]: The application of a light texture (this one from old set, by yours truly) used in conjunction with curves & gradients, set on "soft light" in duplicate layers.

[Before]
[After] Above [color blob of doom]: The application of a light texture (this one by sanami76 I think) repositioned on a black and white icon, erased a little to soften the edges, and set to "soft light".
2. Using Collage Textures
A collage texture is a texture that combines a variety of texture materials (such as those made available by elli), patterns, brushes, etc., to give the effect of a cut-out, handmade collage.
You can find and download a plethora of examples of light textures by just browsing the icon size textures tag at texturize, or even right here at your very own dungeonesque. Admittedly, I enjoy creating them more than I enjoy using them, but every so often a set will catch my eye (like those on the sadly defunct tre-xtures site) that I enjoy using ad nauseum. I rarely overlay collage textures on the photo that I'm working with - with the exception being the Black sisters freinds only banners I made awhile back; often I use them for "background" effects or to set off an image somehow. Maybe the examples will help you understand them better. These are also quite useful for quote and text-only icons.
Examples

[Before]
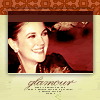
[After] Above [simple]: The application of a collage texture (this one, by tre-xtures) to add a "border" effect at the top of the icon. The texture was rotated and cropped along with another texture to fill out the space needed.

[Before]
[After] Above [quote icons/simple]: An icon-size texture (by grrliz_icons) used simply to off-set good typography.

[Before]
[After] Above [intermediate]: The application of a collage texture (this one, by tre-xtures again), behind the image to give it the effect of hanging on a gallery wall. The texture was rotated and set beneath the image layer.
This is it for now, folks. If you see graphics which use textures that you'd really like explained in a future tutorial, please let me know and I might just get around to it. Eventually I'll put this into an HTML file & offer it up at the DA account, but until then you can enjoy it here. This has been cross-posted to icon_tutorial & texturize, so apologies if you've seen it too much.
A few caveats: This is not the be-all/end-all texture-utilization tutorial because I don't think there is one proper technique, and I believe that everybody should come up with their own unique ways to use a texture. This is simply how I use textures, and even then, this is not in-depth at all. This contains no pictures of presets or tools or photoshop items of any kind; this is merely to give you examples and ideas. And I should also note that when I say "icons/graphics," I'm not actually covering how to use them on larger things other than icons at the moment because I just don't have the time, but I hope that you'll get the general idea from these small graphics and examples. Using textures "properly," if there is such a thing, merits a boat load of experimentation on your part, of finding the right textures to use, and knowing what color combinations can create, after the texture is applied, a certain look and feel.
And lastly, I hope that this will stop the question-asking. Or at least, if you ask more questions, this will help me write a better guideline in the future. Maybe I will write a guide for using textures in larger graphics eventually, but I'm not quite sure, at this point, how to explain it anyway! So hah. At any rate, now, if you or someone you know is asked the question, you can say, hey! illgoest answered that! It's over here!
What this covers: This exquisitely small and somewhat pretentious tutorial will cover the following:
- Light textures.
- Collage textures.
- A few good textures.
- Photoshop CS or something similar.
- Knowledge of blending layers.
- A brain. Actually, maybe even half of yours will do nicely.
1. Using Light Textures
A light texture is a texture that contains the effects one might see in out-of-focused lights - street lamps, a string of Christmas lights, the moon - and is, at least as far as I've seen, the most popular type of texture that icon-makers, specifically, enjoy abusing.
You can find and download a plethora of examples of light textures by just browsing the icon size textures tag at texturize. I like to use light textures directly beneath gradient layers to add shadow & depth to a photo that might otherwise look plain and bland. I don't generally like to use light textures for that "red blob" effect, but have been known to be caught red-handed doing so anyway. That effect can be achieved with the right light textures (sanami76 has some great color blob ones if you're into that type of thing) by using the same techniques you can see here.
Examples

[Before]

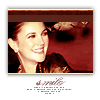
[After] Above [simple]: The application of a light texture (this one, by jessiesquash) on "soft light" layer mode.

[Before]

[After] Above [intermediate]: The application of a light texture (this one from an old set, by yours truly), after the light texture layer was desaturated (Adjustments > Desaturate) and set on "overlay" layer mode.

[Before]

[After] Above [advanced]: The application of a light texture (this one from old set, by yours truly) used in conjunction with curves & gradients, set on "soft light" in duplicate layers.

[Before]

[After] Above [color blob of doom]: The application of a light texture (this one by sanami76 I think) repositioned on a black and white icon, erased a little to soften the edges, and set to "soft light".
2. Using Collage Textures
A collage texture is a texture that combines a variety of texture materials (such as those made available by elli), patterns, brushes, etc., to give the effect of a cut-out, handmade collage.
You can find and download a plethora of examples of light textures by just browsing the icon size textures tag at texturize, or even right here at your very own dungeonesque. Admittedly, I enjoy creating them more than I enjoy using them, but every so often a set will catch my eye (like those on the sadly defunct tre-xtures site) that I enjoy using ad nauseum. I rarely overlay collage textures on the photo that I'm working with - with the exception being the Black sisters freinds only banners I made awhile back; often I use them for "background" effects or to set off an image somehow. Maybe the examples will help you understand them better. These are also quite useful for quote and text-only icons.
Examples

[Before]

[After] Above [simple]: The application of a collage texture (this one, by tre-xtures) to add a "border" effect at the top of the icon. The texture was rotated and cropped along with another texture to fill out the space needed.

[Before]

[After] Above [quote icons/simple]: An icon-size texture (by grrliz_icons) used simply to off-set good typography.

[Before]

[After] Above [intermediate]: The application of a collage texture (this one, by tre-xtures again), behind the image to give it the effect of hanging on a gallery wall. The texture was rotated and set beneath the image layer.
This is it for now, folks. If you see graphics which use textures that you'd really like explained in a future tutorial, please let me know and I might just get around to it. Eventually I'll put this into an HTML file & offer it up at the DA account, but until then you can enjoy it here. This has been cross-posted to icon_tutorial & texturize, so apologies if you've seen it too much.