Week 80 Submissions: Complementary Colors/ "Garden of Everything"/Provided Image
General Theme: Complementary Colors
Your icon(s) must be composed of 80% of complementary colors. Please choose one pair of complementary colors instead of throwing all pairs in your icon. See here for reference.
Lyrical Theme: "Garden of Everything" - Maaya Sakamoto feat. Steve Conte
If you choose to use this theme, the icon must contain at least three consecutive words from the lyrics. Also, this is the only text allowed on the icon, aside from tiny text which can be used for decoration.
Here you are
Daylight's star
Made out of miracles
Perfection
Of your own
You alone
O so incredible
Each atom
Sings to me
"Set me free
From chains of the physical."
O free me, O free me
The mirror melts,
I'm somewhere else
Inside eternity
Where you on
Outstretched wings
Sing within
The Garden of Everything
Where memories
Call to me
Backward dreams?
Or phantom reality?
Call to me, they call to me
And so here we are
Lovers of Lost Dimensions
Burning supernovas of all sound and sight
Every touch, a temptation
And for every sense, a sensation
(*)
Eyes of pure
Deep azure
Quite unbelievable
The sun's daughter
You've been made
Not to fade
Quite inconceivable
Each atom sings to me
"Set me free
From chains of the physical."
O free me, O free me
A love like ours
A starry flower
Through seasons and centuries
As rivers reach the sea
You'll reach me
With songs of your symmetry
A small boat
There will float
To far off coasts
The Isle of Infinity
Come with me, O come with me
Here we'll see
Love's lost tree
Made out of miracles
Emotions, crystal leaves
To cover me
And you in eternity
Each atom sings to us
Through the blood
"Love is a miracle"
Sings softly, it sings softly
And so here we are
Lovers of Lost Dimensions
Burning supernovas of all sound and sight
Every touch, a temptation
And for every sense, a sensation
(*)
And so here we are
Twin stars of brilliant brightness
Lanterns lit by life for all the depths of night
And every day will return us
To arms of the ever eternal
(*)
And so here we are
So far from earthy orbits
Burning supernovas of all sound and sight
Where every day will return us
To arms of the ever eternal
(*)
This part was originally in Japanese and was sang in the background
*My song will ride the wind
Far, far away to your side.
Someday two skies will become one,
And I'll be able to return to you.
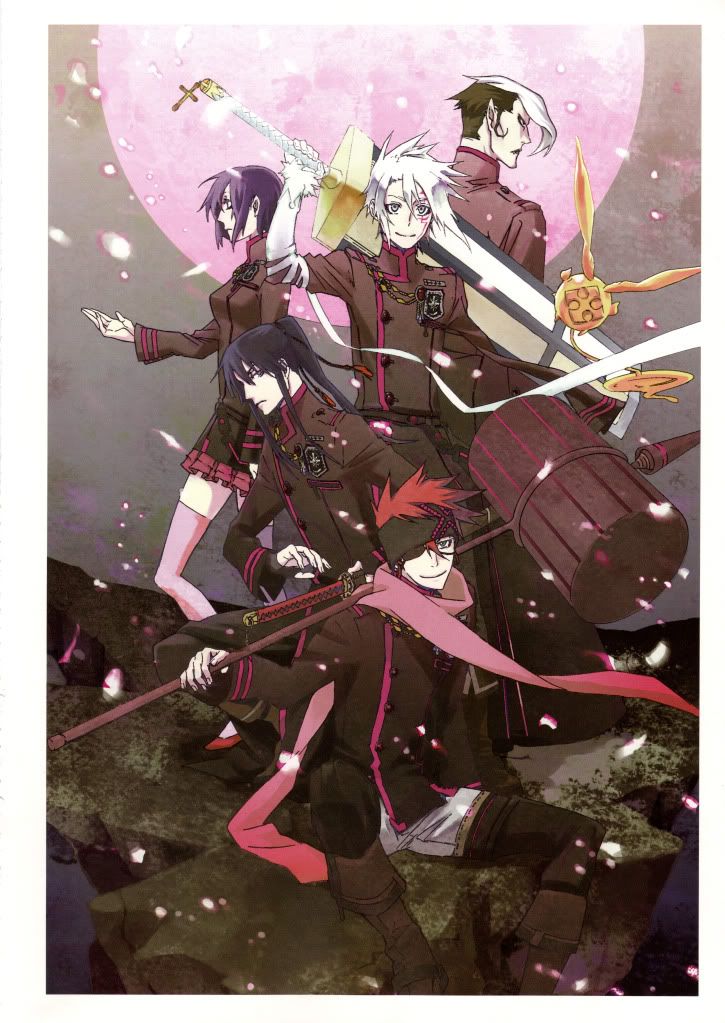
Provided Image
If you choose to use this theme, you must use the image provided. You can extract it, crop it, edit it, etc. however you want, but the image must show. Also, you can not blend this with another image.

Click to enlarge
If you have a larger, high-quality version of this image, you are free to use it (you can also link it so that others can use it).
♔You may submit up to three icons
♔If you submit three icons, at least two must be from different categories
♔Official work only (anime, manga, artbooks, trading cards, etc.). NO fanart
♔Icons must meet LJ standards: 100x100 or less, 40K or less, .jpg/.gif/.png only
♔All icons must be your own and new. Do NOT submit an icon you made using a tutorial
♔Do not use LJ userpics to host your icon
♔Please credit your sources when submitting (images, textures, brushes, etc.). This will make it easier for banner makers if you win
♔Do not submit your icon anywhere else or use it anywhere else until the winners have been announced
♔If submitting multiple icons, please submit them at the same time
♔Please submit the icon(s) along with the URL
Sample submission:

http://i4.photobucket.com/albums/y141/petewentzisgod/lenaleeglory.png
(icon made by coldstofcalndrs)
Source: image
texture by bambinainnero
Links to DGM related galleries
If you're in need of images, check these galleries out:
D.Gray-man Anime Screenshots Gallery
D.Gray-man at Animepaper
D.Gray-man at Minitokyo - beware of non-official images: ask away if you're unsure
Your icons are due Sunday, June 26th at 11:59PM (EST). All icons submitted after this time will not be accepted.
Your icon(s) must be composed of 80% of complementary colors. Please choose one pair of complementary colors instead of throwing all pairs in your icon. See here for reference.
Lyrical Theme: "Garden of Everything" - Maaya Sakamoto feat. Steve Conte
If you choose to use this theme, the icon must contain at least three consecutive words from the lyrics. Also, this is the only text allowed on the icon, aside from tiny text which can be used for decoration.
Here you are
Daylight's star
Made out of miracles
Perfection
Of your own
You alone
O so incredible
Each atom
Sings to me
"Set me free
From chains of the physical."
O free me, O free me
The mirror melts,
I'm somewhere else
Inside eternity
Where you on
Outstretched wings
Sing within
The Garden of Everything
Where memories
Call to me
Backward dreams?
Or phantom reality?
Call to me, they call to me
And so here we are
Lovers of Lost Dimensions
Burning supernovas of all sound and sight
Every touch, a temptation
And for every sense, a sensation
(*)
Eyes of pure
Deep azure
Quite unbelievable
The sun's daughter
You've been made
Not to fade
Quite inconceivable
Each atom sings to me
"Set me free
From chains of the physical."
O free me, O free me
A love like ours
A starry flower
Through seasons and centuries
As rivers reach the sea
You'll reach me
With songs of your symmetry
A small boat
There will float
To far off coasts
The Isle of Infinity
Come with me, O come with me
Here we'll see
Love's lost tree
Made out of miracles
Emotions, crystal leaves
To cover me
And you in eternity
Each atom sings to us
Through the blood
"Love is a miracle"
Sings softly, it sings softly
And so here we are
Lovers of Lost Dimensions
Burning supernovas of all sound and sight
Every touch, a temptation
And for every sense, a sensation
(*)
And so here we are
Twin stars of brilliant brightness
Lanterns lit by life for all the depths of night
And every day will return us
To arms of the ever eternal
(*)
And so here we are
So far from earthy orbits
Burning supernovas of all sound and sight
Where every day will return us
To arms of the ever eternal
(*)
This part was originally in Japanese and was sang in the background
*My song will ride the wind
Far, far away to your side.
Someday two skies will become one,
And I'll be able to return to you.
Provided Image
If you choose to use this theme, you must use the image provided. You can extract it, crop it, edit it, etc. however you want, but the image must show. Also, you can not blend this with another image.
Click to enlarge
If you have a larger, high-quality version of this image, you are free to use it (you can also link it so that others can use it).
♔You may submit up to three icons
♔If you submit three icons, at least two must be from different categories
♔Official work only (anime, manga, artbooks, trading cards, etc.). NO fanart
♔Icons must meet LJ standards: 100x100 or less, 40K or less, .jpg/.gif/.png only
♔All icons must be your own and new. Do NOT submit an icon you made using a tutorial
♔Do not use LJ userpics to host your icon
♔Please credit your sources when submitting (images, textures, brushes, etc.). This will make it easier for banner makers if you win
♔Do not submit your icon anywhere else or use it anywhere else until the winners have been announced
♔If submitting multiple icons, please submit them at the same time
♔Please submit the icon(s) along with the URL
Sample submission:

http://i4.photobucket.com/albums/y141/petewentzisgod/lenaleeglory.png
(icon made by coldstofcalndrs)
Source: image
texture by bambinainnero
Links to DGM related galleries
If you're in need of images, check these galleries out:
D.Gray-man Anime Screenshots Gallery
D.Gray-man at Animepaper
D.Gray-man at Minitokyo - beware of non-official images: ask away if you're unsure
Your icons are due Sunday, June 26th at 11:59PM (EST). All icons submitted after this time will not be accepted.