First Tutorial
This is my first tutorial, it's only adobe photoshop cs3 but it should work on photoshop cs2 and image ready.
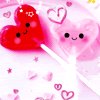
Basically any photoshop that has a animation palette. We are going from

--->
Also, once you understand the basics of it. Visit these sites
they have heaps of cute food scans you can make!
http://www.flickr.com/photos/yannabobo/sets/72157602742234104/
Smilescan.net search “food”.
-----------------------------------------------------------
Note: You might want to skip all the "cleaning the image bit" if you are only interested in the animation.
Open adobe photoshop
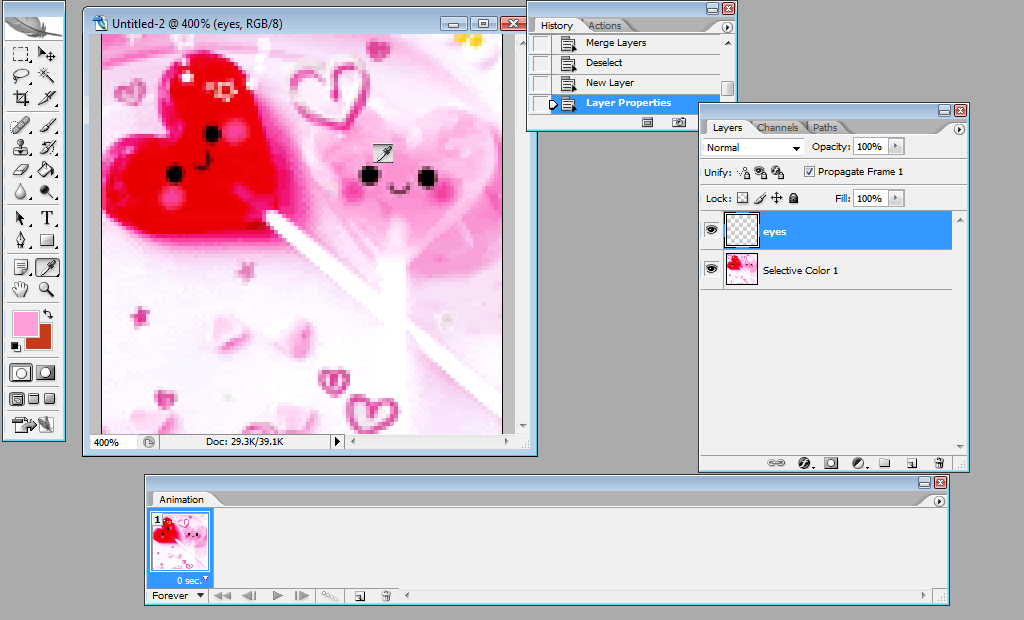
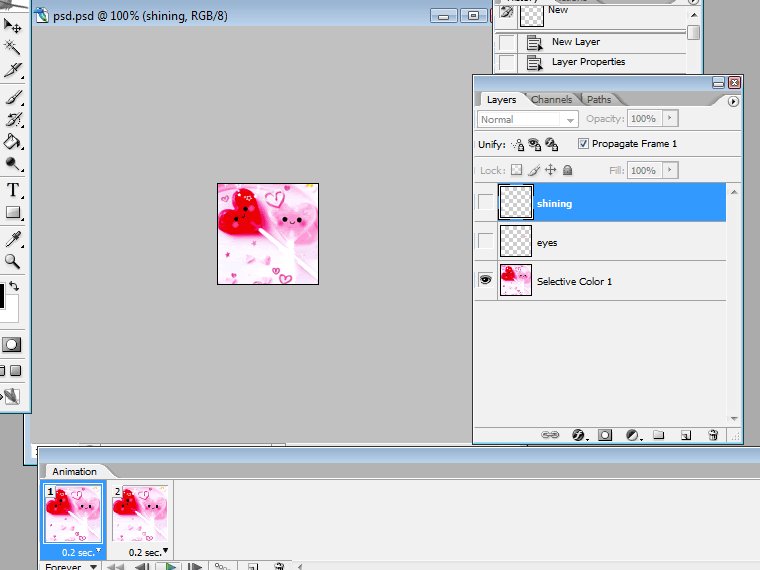
1.Make sure window--> animation
Window-->history
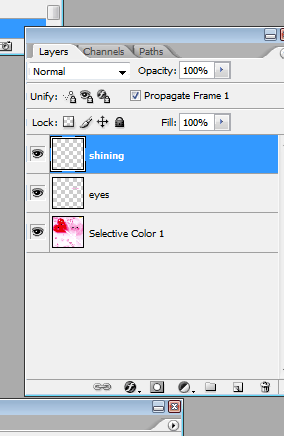
Window-->layers
2. Open you picture (click the first pic above)
3. Crop tool. Width 1. Height: 1
4. Crop picture
5. image-image size: 100 pixels by 100 pixels
Now you have your image at icon size!

Cleaning you image:
1. I used a similar colour to the background using the color dropper tool to color in the black mark near the pink lollipop. remember to use a brush (no pencil as it won't blend well)

2. Use two colours to colour the "hello" .

3. Use the blur tool brush size at 3 px to blur the outline of the shadow of the pink lollipop so its not so jagged.

4. Layer--> new adjustment layer--> selective colour
reds
Cyan + 5
magenta +91
Yellow +3
5. Layer--> new adjustment layer--> brightness and contrast
Brightness +5
Contrast +15
6. Layer new adjustment layer--> selective colour
reds
Cyan -54
Magenta +11
Yellow +33
7. Hold control, click all your layers and right click--> merge visible

The eyes animation
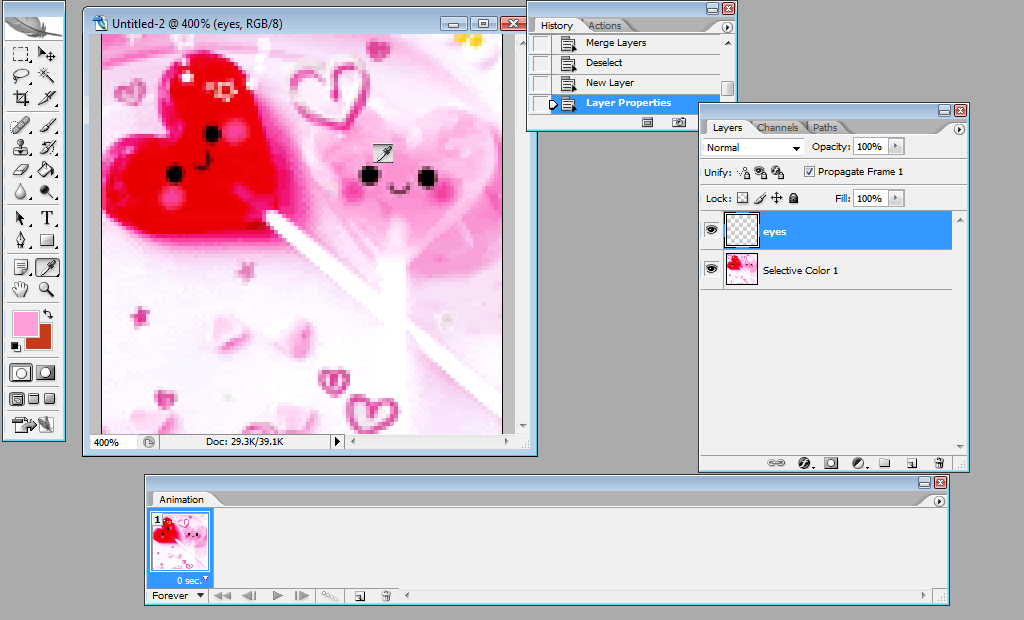
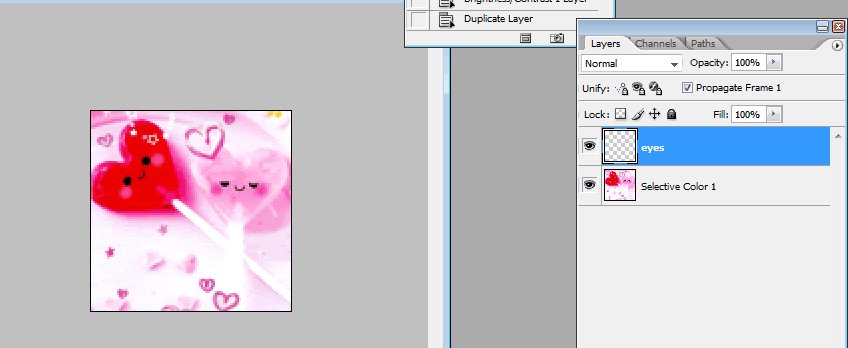
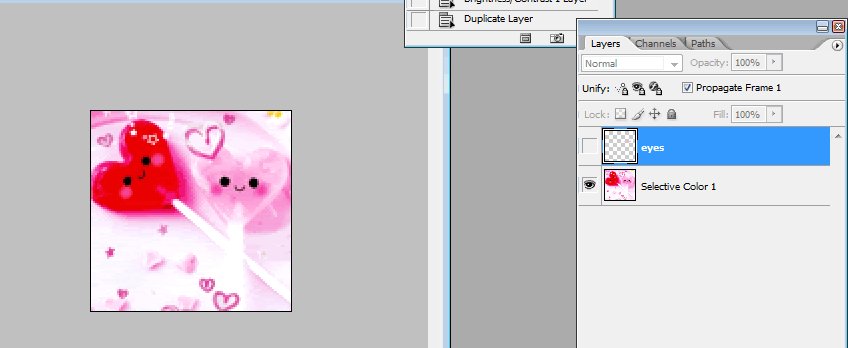
1. Layer--> new layer. Call this layer "eyes"
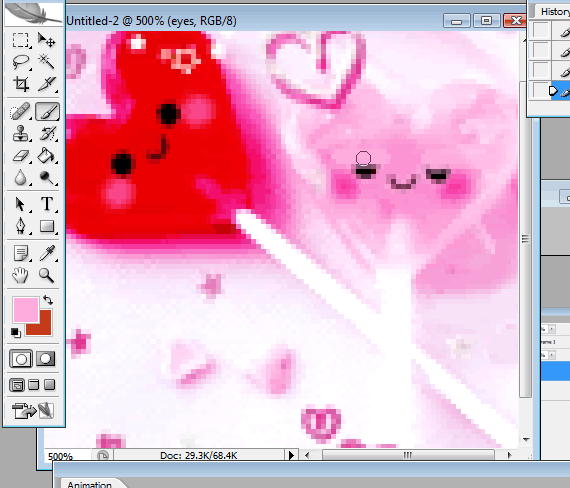
2. Zoom in the picture 400%
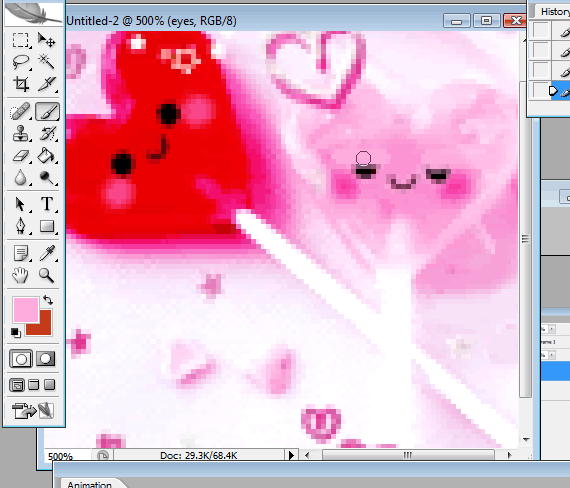
3. Use the eyedropper tool to obtain a colour that is similar to the pink lollipop

4. REMEMBER that we are working on the "eyes" layer. Don't be working on the original picture.
5. Use brush tool at 3 px and colour a bit more than half the eyes in

6. By clicking back and forth on the 'eyes" layer. You can now see the eyes are blinking :D

Background animation
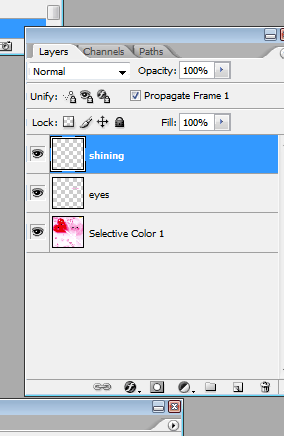
1.Layer--> new layer. Call this layer "shining"
2. Again, remember we are working on the "shining" layer

3. zoom 400%
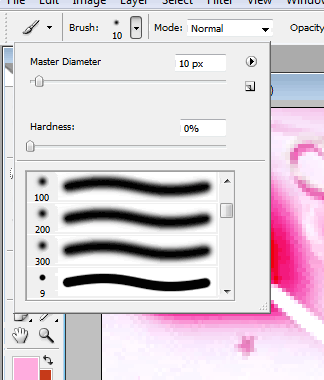
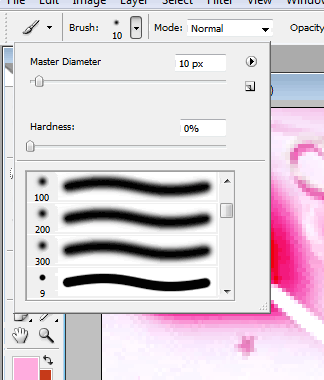
4. Scroll down your brush list and find a rounded spread -out like brush that is at 100 px
5. After you have the 100 px brush, scroll down the master diameter until its at 10 px. This lets the "shine" to spread more
6.
7. Set your brush to white
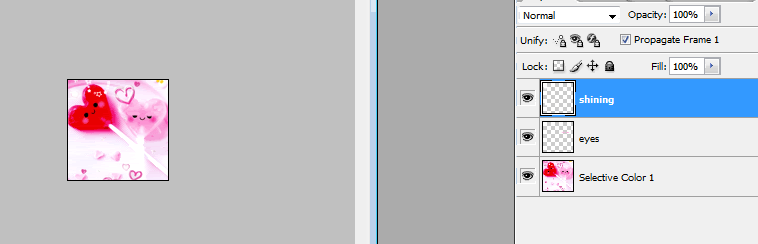
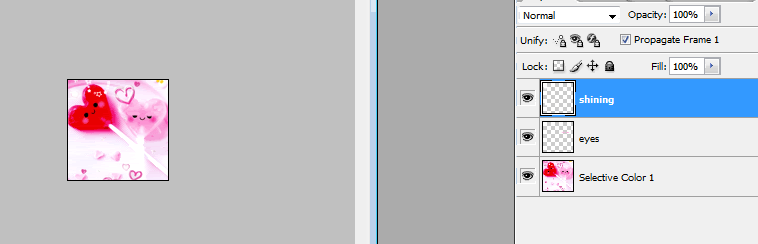
8. Paint (once) onto each of the star you want to animate
9. Set you brush to 15 px and paint the hearts

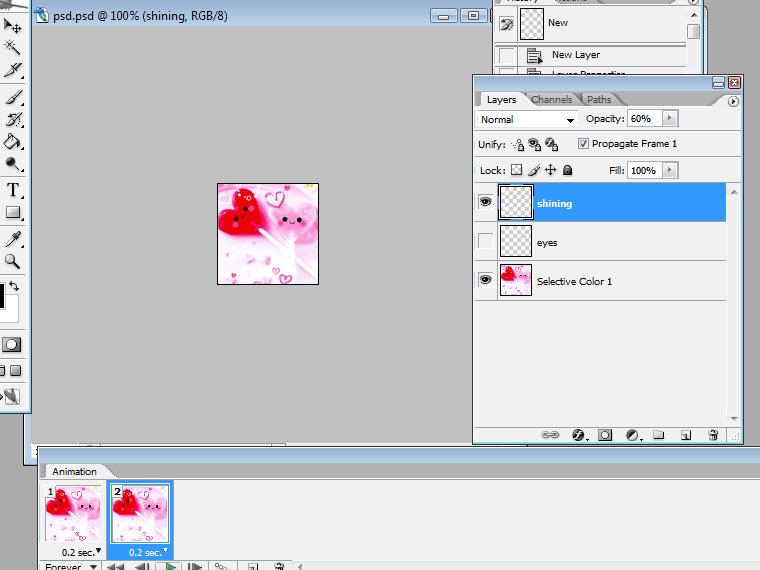
10. Set the shining layer to opacity 65%
Animating everything
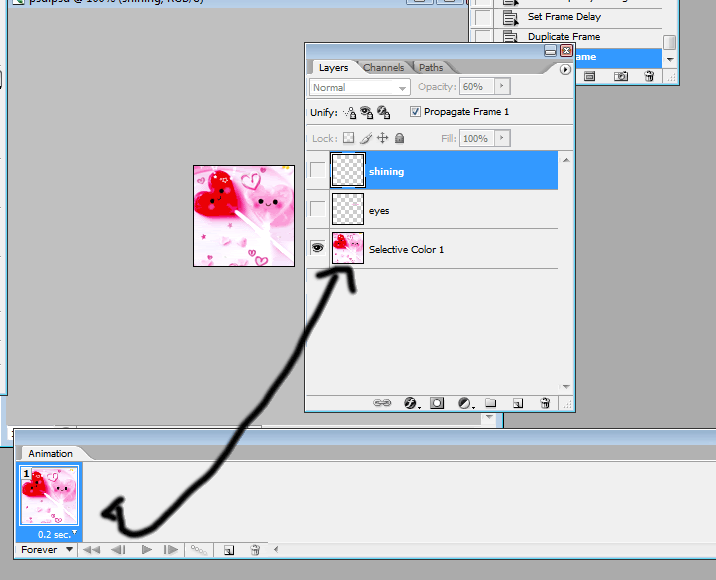
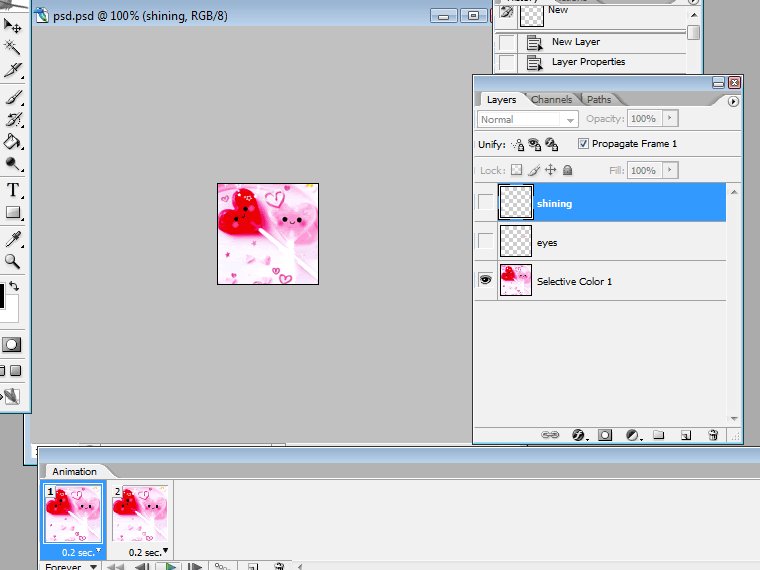
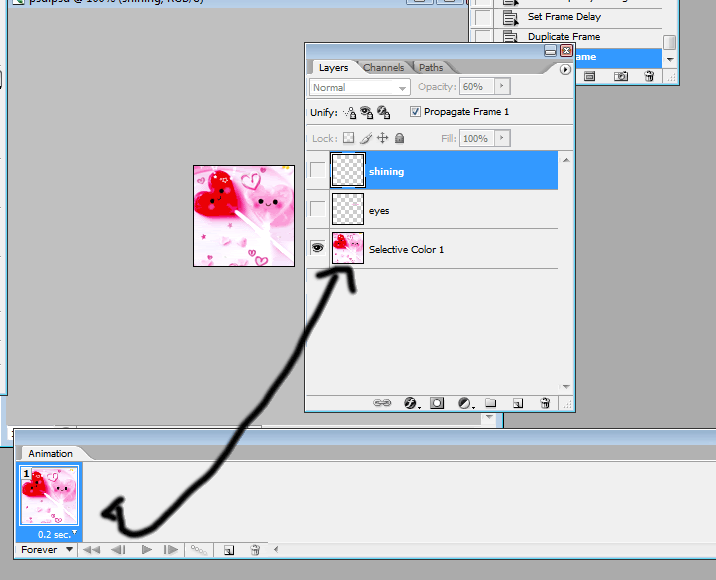
1. As you can see, you only have one frame in the animation palette. Make sure that frame ONly has your background image

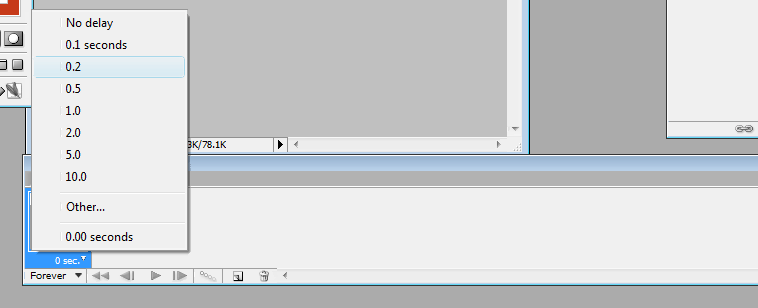
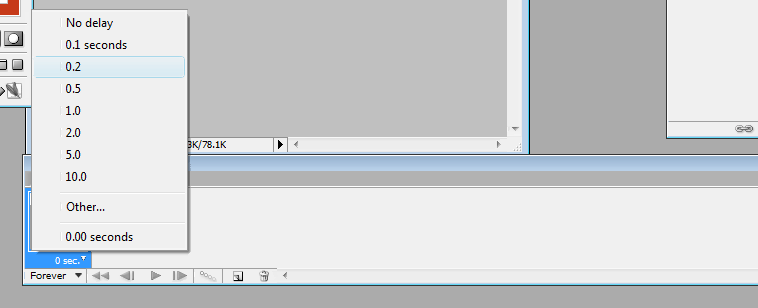
2.Set the frame to 0.2 seconds

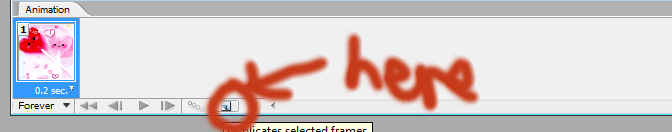
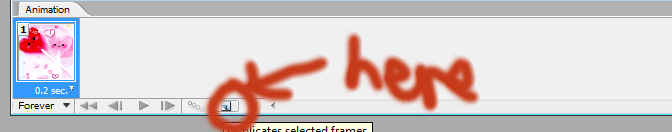
3. Duplicate the frame

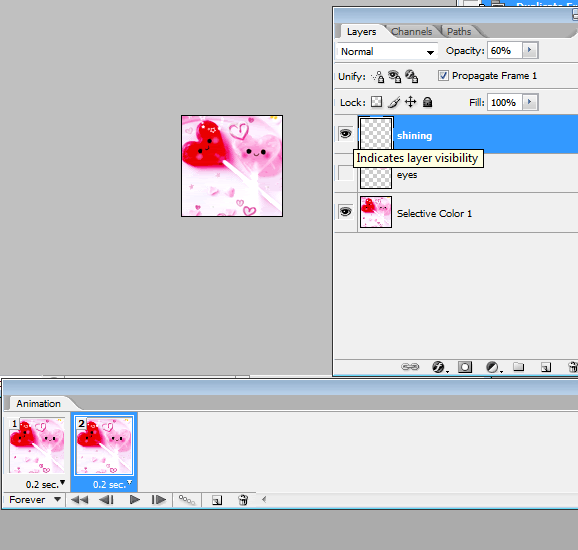
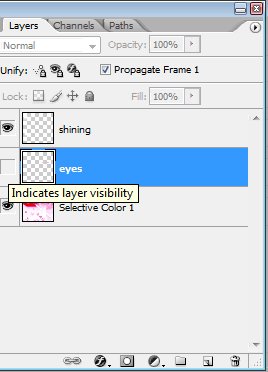
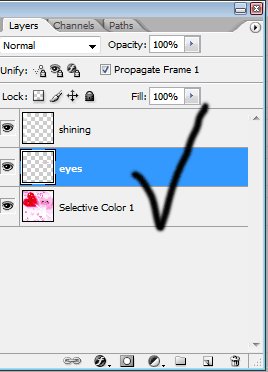
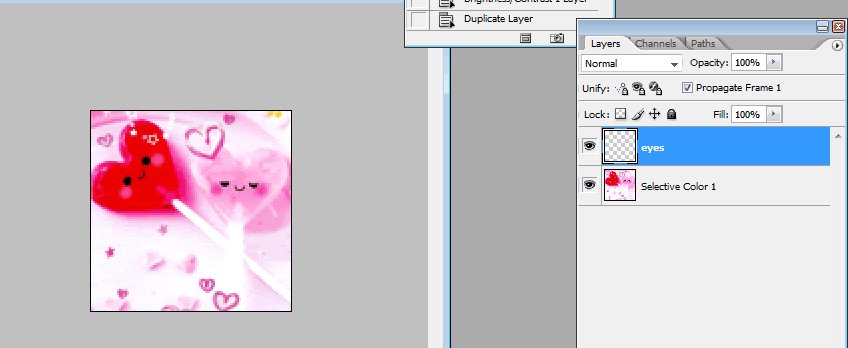
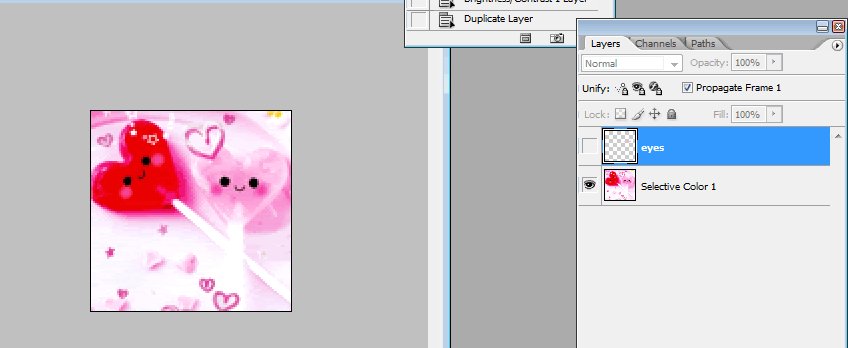
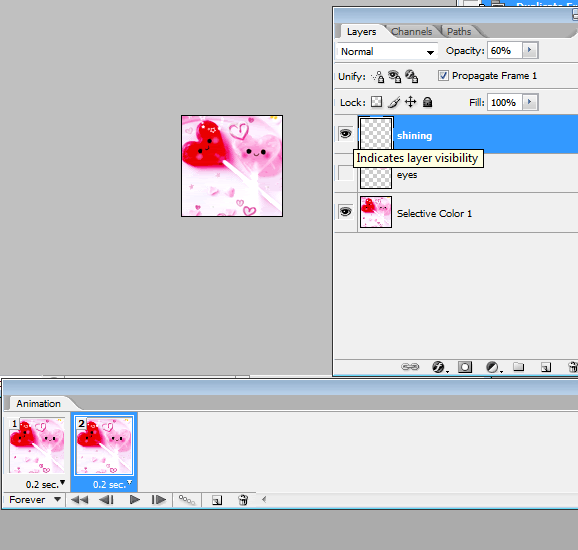
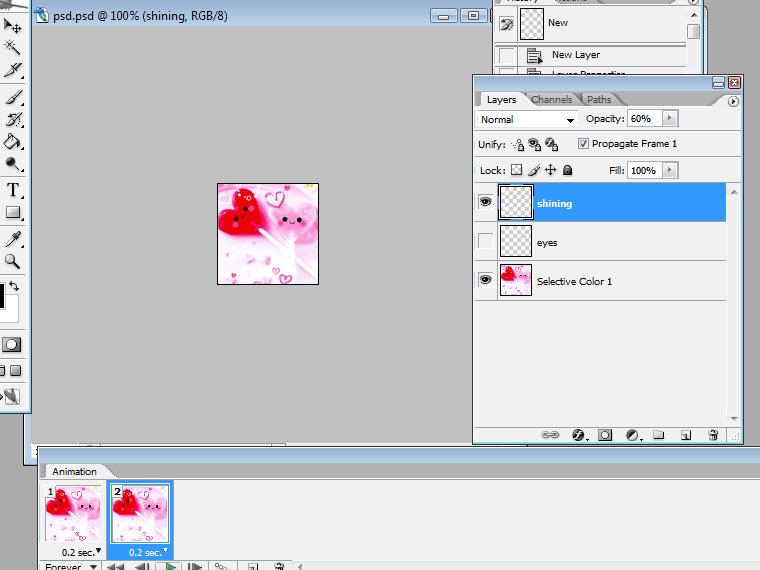
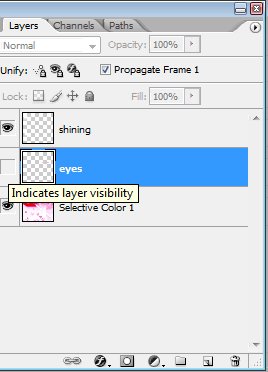
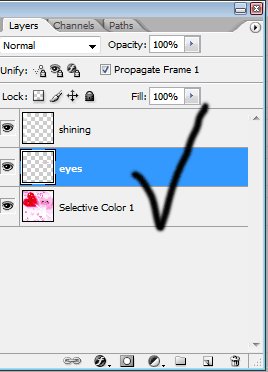
4. Click the second frame, click the shining layer. (the little box so the eye icon is visible)

5. Press the play button. you should be seeing this

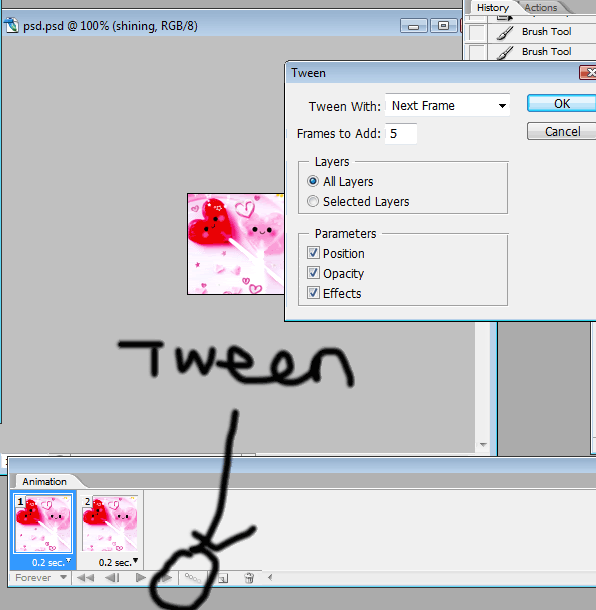
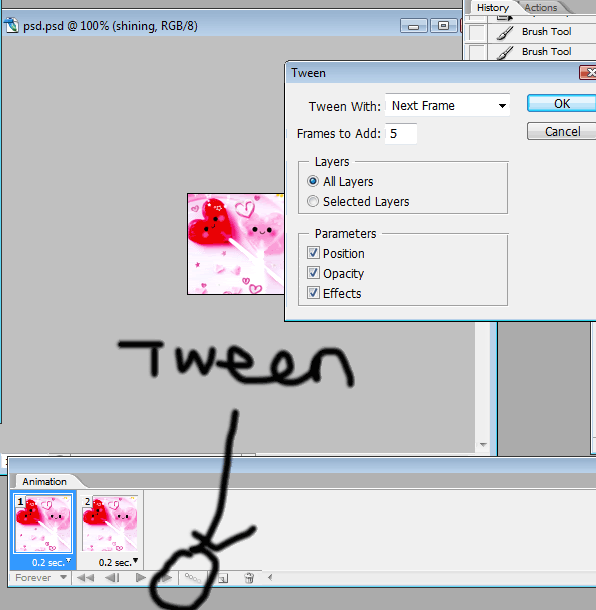
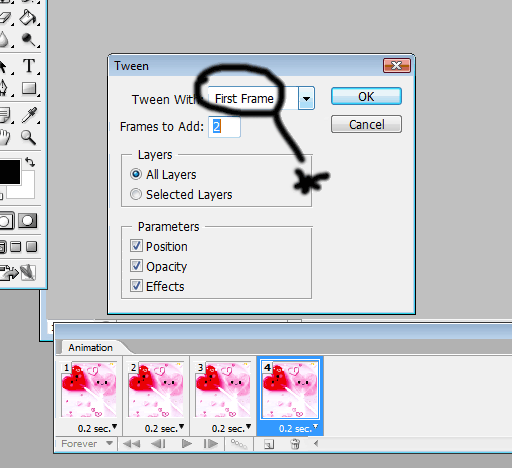
6. Click the first frame, and click the tween button

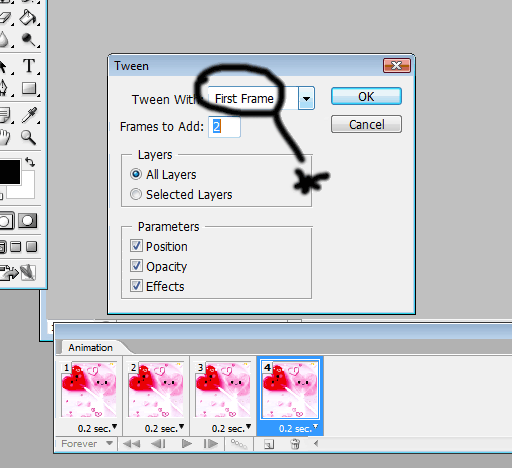
7. Set up what you see in the screen shot below. Click okay.

8. When you press play this time, you see this

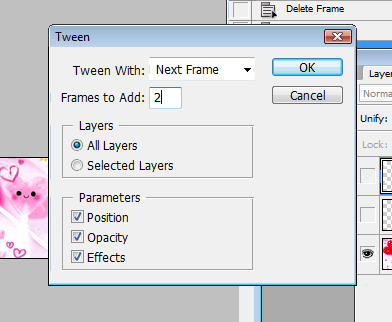
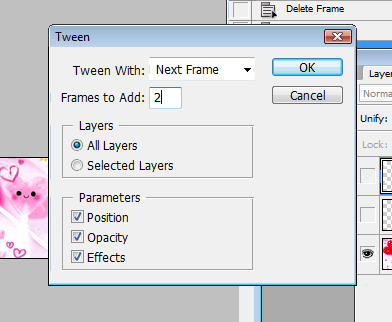
9.Now go to the last frame and click tween again. Set up screen shot below. Click okay.

10. Now when you press play, you should see this

11. Click any frame you want (i chose frame 5)
12. On the layers section, click the "eyes" layer

13. Now press play!

14. Finished!!
Go to save--> save for web
OR
Save--> save optimized as (for imageready)
If the image looks pixelated and bad quality. make sure you settings are similar to this
Comments and questions are always welcomed !
And I will be making the Hannari Tofu tutorial soon as well

Also, once you understand the basics of it. Visit these sites
they have heaps of cute food scans you can make!
http://www.flickr.com/photos/yannabobo/sets/72157602742234104/
Smilescan.net search “food”.
Basically any photoshop that has a animation palette. We are going from

--->
Also, once you understand the basics of it. Visit these sites
they have heaps of cute food scans you can make!
http://www.flickr.com/photos/yannabobo/sets/72157602742234104/
Smilescan.net search “food”.
-----------------------------------------------------------
Note: You might want to skip all the "cleaning the image bit" if you are only interested in the animation.
Open adobe photoshop
1.Make sure window--> animation
Window-->history
Window-->layers
2. Open you picture (click the first pic above)
3. Crop tool. Width 1. Height: 1
4. Crop picture
5. image-image size: 100 pixels by 100 pixels
Now you have your image at icon size!

Cleaning you image:
1. I used a similar colour to the background using the color dropper tool to color in the black mark near the pink lollipop. remember to use a brush (no pencil as it won't blend well)

2. Use two colours to colour the "hello" .

3. Use the blur tool brush size at 3 px to blur the outline of the shadow of the pink lollipop so its not so jagged.

4. Layer--> new adjustment layer--> selective colour
reds
Cyan + 5
magenta +91
Yellow +3
5. Layer--> new adjustment layer--> brightness and contrast
Brightness +5
Contrast +15
6. Layer new adjustment layer--> selective colour
reds
Cyan -54
Magenta +11
Yellow +33
7. Hold control, click all your layers and right click--> merge visible

The eyes animation
1. Layer--> new layer. Call this layer "eyes"
2. Zoom in the picture 400%
3. Use the eyedropper tool to obtain a colour that is similar to the pink lollipop

4. REMEMBER that we are working on the "eyes" layer. Don't be working on the original picture.
5. Use brush tool at 3 px and colour a bit more than half the eyes in

6. By clicking back and forth on the 'eyes" layer. You can now see the eyes are blinking :D

Background animation
1.Layer--> new layer. Call this layer "shining"
2. Again, remember we are working on the "shining" layer

3. zoom 400%
4. Scroll down your brush list and find a rounded spread -out like brush that is at 100 px
5. After you have the 100 px brush, scroll down the master diameter until its at 10 px. This lets the "shine" to spread more
6.

7. Set your brush to white
8. Paint (once) onto each of the star you want to animate
9. Set you brush to 15 px and paint the hearts

10. Set the shining layer to opacity 65%
Animating everything
1. As you can see, you only have one frame in the animation palette. Make sure that frame ONly has your background image

2.Set the frame to 0.2 seconds

3. Duplicate the frame

4. Click the second frame, click the shining layer. (the little box so the eye icon is visible)

5. Press the play button. you should be seeing this

6. Click the first frame, and click the tween button

7. Set up what you see in the screen shot below. Click okay.

8. When you press play this time, you see this

9.Now go to the last frame and click tween again. Set up screen shot below. Click okay.

10. Now when you press play, you should see this

11. Click any frame you want (i chose frame 5)
12. On the layers section, click the "eyes" layer

13. Now press play!
14. Finished!!
Go to save--> save for web
OR
Save--> save optimized as (for imageready)
If the image looks pixelated and bad quality. make sure you settings are similar to this
Comments and questions are always welcomed !
And I will be making the Hannari Tofu tutorial soon as well

Also, once you understand the basics of it. Visit these sites
they have heaps of cute food scans you can make!
http://www.flickr.com/photos/yannabobo/sets/72157602742234104/
Smilescan.net search “food”.