Icon Tutorial #1
This is my first icon tutorial, so bare with me please...
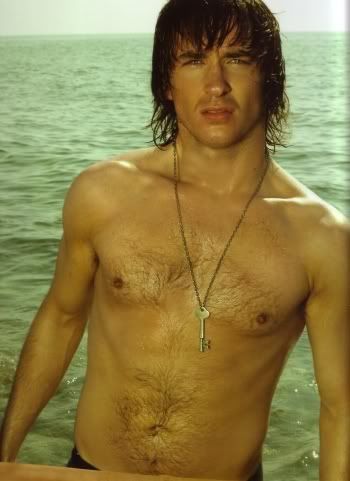
We're going from
to
using PSP7.
First start with the image you want to iconize. In this case I'm using a picture of Anthony Quinlan (Gilly in Hollyoaks) from the new 2007 calender.

Once you've found your picture, crop and resize as appropriate.

Now we're ready to get to work.
Firstly I wanted a nice sharp base to work with, so I sharpened the image as follows.
Effects//sharpen//sharpen.
Now duplicate your base, setting the new layer to screen at 50%. You might not need this step, it depends how light or dark your image is. Feel free to change the percentage to suit.
You'll be left with this:

Next duplicate your base layer again, twice this time. Set the first layer to dodge at 10%, the second to burn at 5%.
Flatten the image.
We now have:

Sharpen the image once more.
Create 3 new raster layers, set each as follows.
The first to 100% exclusion and fill with #000040.
The second to 100% multiply and fill with #F2E5DB.
The third to 60% soft light and fill with #D3D4FF.
Duplicate your base layer and bring to the top, set to 80% soft light.
Flatten the image.
We should now have something like this:

Next comes the fun part.
Create a new adjustment layer.
Layers//new adjustment layer//colour balance.
Set as follows, making sure the Preserve Luminosity box is checked.
Midtones: 20, -10, 50.
Shadows: 40, 20, -10.
Highlights: 15, 20, 50.
Finally, flatten the image and you're done!

.x.
We're going from
to
using PSP7.
First start with the image you want to iconize. In this case I'm using a picture of Anthony Quinlan (Gilly in Hollyoaks) from the new 2007 calender.
Once you've found your picture, crop and resize as appropriate.
Now we're ready to get to work.
Firstly I wanted a nice sharp base to work with, so I sharpened the image as follows.
Effects//sharpen//sharpen.
Now duplicate your base, setting the new layer to screen at 50%. You might not need this step, it depends how light or dark your image is. Feel free to change the percentage to suit.
You'll be left with this:
Next duplicate your base layer again, twice this time. Set the first layer to dodge at 10%, the second to burn at 5%.
Flatten the image.
We now have:
Sharpen the image once more.
Create 3 new raster layers, set each as follows.
The first to 100% exclusion and fill with #000040.
The second to 100% multiply and fill with #F2E5DB.
The third to 60% soft light and fill with #D3D4FF.
Duplicate your base layer and bring to the top, set to 80% soft light.
Flatten the image.
We should now have something like this:
Next comes the fun part.
Create a new adjustment layer.
Layers//new adjustment layer//colour balance.
Set as follows, making sure the Preserve Luminosity box is checked.
Midtones: 20, -10, 50.
Shadows: 40, 20, -10.
Highlights: 15, 20, 50.
Finally, flatten the image and you're done!
.x.