Tutorial #4
Tutorial for these two icons:


Intro:
erzsebet requested tutorials on black & white Disney icons and contrasts so I'll walk through these two icons, focusing on the adjustments to colors/values. (I guess the secret is levels and light blobs!)
Tools:
I use GIMP, curves, levels, and GIMP's desaturation tool (which differs from other programs). With some work, should be translatable.

->
For the black & white on this one, pretty much the only thing I did was mess with the Levels (Step 2). I'll go ahead and include the other work in case anyone is interested, though.
STEP 1

->
I desaturated (Colors -> Desaturate) by Luminosity. I'm unfortunately not knowledgeable enough to know what the corresponding setting is in other programs, but I suppose you can figure it out with some trial & error.
STEP 2

->
->
I then used these Levels (Colors -> Levels) to brighten up the image:

Basically I just moved the black (left) and white (right) arrow inward, towards the edges of the interesting part of the graph, and then I think moved the grey (middle) arrow just slightly to the left (typing in the numbers pictured above will reproduce exactly what I did).
I also sharpened the image a bit (Filters -> Enhance -> Sharpen -> 20).
STEP 3

+
->
Light blobs. In a new layer, I took a radial white-to-transparent gradient and used that three times -- once in the center, once on the left and once on the right (like so). I set this layer to 50% opacity.
STEP 4

->
->
[No coloring here, just for those interested in the composition of the icon.]
Copied visible, pasted as a new layer, resized it down to 60x60 px. Made a new layer underneath, filled with black.
I then took this texture by spooky_window:

->
Pasted it above the black layer, but below the image layer. Flipped it vertically (Layer -> Transform -> Flip Vertically) and then desaturated it by Lightness (again, not sure what the equivalent is in other programs). Then I set the blend mode of that layer to Grain extract. Result:

Scratches! Finally, I added a white square behind the image, lined up with the corners.

STEP 5

->
One last coloring alteration -- I took this texture by spooky_window (same texture pack):

->
Placed it on top of everything, desaturated it by Luminosity, then set it to Divide at 50% opacity. That lightens up the image without blowing out the colors.

Done! I'm not sure if this really works on images -- I feel like this particular screencap just had really nice dark (background), light (Janes's shirt), and medium (Tarzan) areas, which makes for a nice composition.

->
STEP 1

->
Unlike the other icon, this time I did some preliminary curves first to brighten up the image.

Note: GIMP users can download the curve settings here and load them into their icon.
STEP 2

->
Desaturated based on Luminosity (the other two settings looked horrendous!)
STEP 3

->
This step was mostly about fixing the sharpness, although there's also a Levels tweak too.

->
First, I think I did Gaussian Blur (Filters -> Blur -> Gaussian Blur) with a radius of 0.3 px.

->
Used Colors -> Levels with these settings:

Moved the white to the left and the grey a tad to the right.
I didn't like how sharp the lines were on the underside of Belle's arm, Beast's back, around Belle's hair, and that diagonal line of the back of her dress. So I duplicated the layer, used the Blur tool (fuzzy brush, around size 07 maybe?) and ran it along those edges to blur them. Then I set that layer to 50% opacity to make it more subtle.

->
->
Before -> at 100% opacity -> at 50% opacity

->
->
Finally, I didn't like the sharpness of the background especially the stars, so I copied visible, pasted as a new layer and then Gaussian Blurred it with a radius of 1.0 px. I didn't want Beast and Belle to be blurred, though, so I added a Layer Mask and painted black over the blurred Beast & Belle VERY roughly, like so:

STEP 4

->
Back to coloring! I wanted to accentuate the lighting already in this scene and make it more dramatic, so first I deepened the shadows under Beast's arm.

+
->
I created a new layer set to Burn. Then I took a pale grey (#a4a4a4) soft airbrush and brushed in some shadows towards the bottom.

+
->
Then I did a similar thing with the highlights. I created a new layer on top set to Overlay. Then I took a white soft airbrush and added some white blobs on top of Beast and the top of Belle's head. I think I might have Gaussian blurred these after the fact too (radius 10-25 px).
STEP 5

+
->
On top of all that, I put this texture by lookslikerain:

I desaturated it on Average, then did Filters -> Blur -> Motion Blur with the following settings:

Blur Type: Linear
Length: 40
Angle: 90
Then set that layer to Overlay.
STEP 6

->
Then some finishing touches!
A new layer on top with a white-to-transparent gradient in the corner yields this:

+
->
Then the bars...

+
->
The bars on the side were kind of a pain because I wanted them soft and gauzy and that turned out to be really difficult! It took a lot of effort but I think what I did was make a new layer and use the polygonal selection tool (Free Select Tool (F) and then just click to make straight lines) to make those slanted areas. Filled the regions with white, Gaussian blurred (or went over the edges with a soft brush to fuzz them), then locked the alpha channel to preserve transparency. Then I selected the left half of the icon, took a light grey-to-transparent linear gradient and used that to darken the bottom-left edge. Then selected the right side of the image and did the same (that bar ended up pretty much just light grey).
After setting that layer to Hard Light the result was this:

Done! :)

Ask The Maker || My Thread


Intro:
erzsebet requested tutorials on black & white Disney icons and contrasts so I'll walk through these two icons, focusing on the adjustments to colors/values. (I guess the secret is levels and light blobs!)
Tools:
I use GIMP, curves, levels, and GIMP's desaturation tool (which differs from other programs). With some work, should be translatable.

->

For the black & white on this one, pretty much the only thing I did was mess with the Levels (Step 2). I'll go ahead and include the other work in case anyone is interested, though.
STEP 1

->

I desaturated (Colors -> Desaturate) by Luminosity. I'm unfortunately not knowledgeable enough to know what the corresponding setting is in other programs, but I suppose you can figure it out with some trial & error.
STEP 2

->

->

I then used these Levels (Colors -> Levels) to brighten up the image:

Basically I just moved the black (left) and white (right) arrow inward, towards the edges of the interesting part of the graph, and then I think moved the grey (middle) arrow just slightly to the left (typing in the numbers pictured above will reproduce exactly what I did).
I also sharpened the image a bit (Filters -> Enhance -> Sharpen -> 20).
STEP 3

+

->

Light blobs. In a new layer, I took a radial white-to-transparent gradient and used that three times -- once in the center, once on the left and once on the right (like so). I set this layer to 50% opacity.
STEP 4

->

->

[No coloring here, just for those interested in the composition of the icon.]
Copied visible, pasted as a new layer, resized it down to 60x60 px. Made a new layer underneath, filled with black.
I then took this texture by spooky_window:

->

Pasted it above the black layer, but below the image layer. Flipped it vertically (Layer -> Transform -> Flip Vertically) and then desaturated it by Lightness (again, not sure what the equivalent is in other programs). Then I set the blend mode of that layer to Grain extract. Result:

Scratches! Finally, I added a white square behind the image, lined up with the corners.

STEP 5

->

One last coloring alteration -- I took this texture by spooky_window (same texture pack):

->

Placed it on top of everything, desaturated it by Luminosity, then set it to Divide at 50% opacity. That lightens up the image without blowing out the colors.

Done! I'm not sure if this really works on images -- I feel like this particular screencap just had really nice dark (background), light (Janes's shirt), and medium (Tarzan) areas, which makes for a nice composition.

->

STEP 1

->

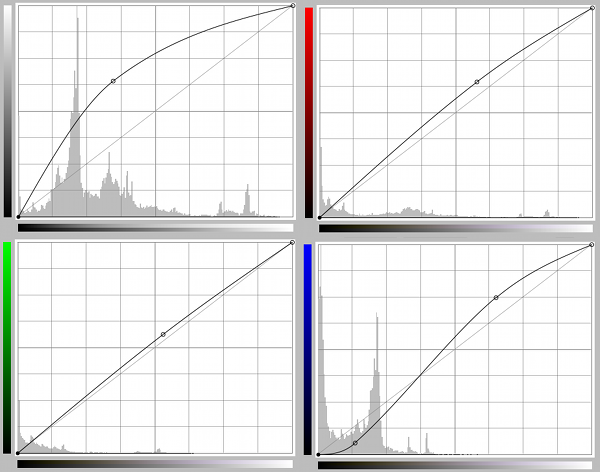
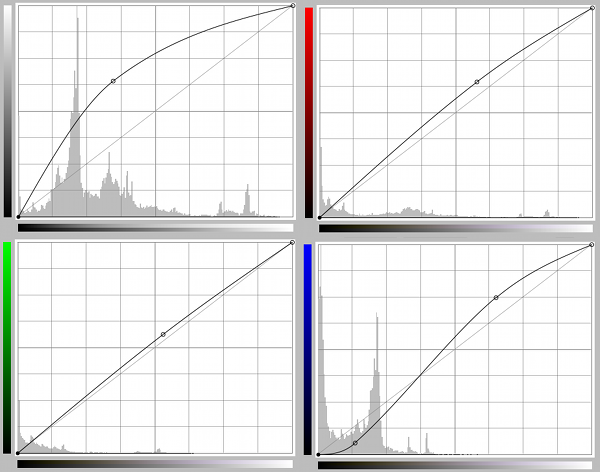
Unlike the other icon, this time I did some preliminary curves first to brighten up the image.

Note: GIMP users can download the curve settings here and load them into their icon.
STEP 2

->

Desaturated based on Luminosity (the other two settings looked horrendous!)
STEP 3

->

This step was mostly about fixing the sharpness, although there's also a Levels tweak too.

->

First, I think I did Gaussian Blur (Filters -> Blur -> Gaussian Blur) with a radius of 0.3 px.

->

Used Colors -> Levels with these settings:

Moved the white to the left and the grey a tad to the right.
I didn't like how sharp the lines were on the underside of Belle's arm, Beast's back, around Belle's hair, and that diagonal line of the back of her dress. So I duplicated the layer, used the Blur tool (fuzzy brush, around size 07 maybe?) and ran it along those edges to blur them. Then I set that layer to 50% opacity to make it more subtle.

->

->

Before -> at 100% opacity -> at 50% opacity

->

->

Finally, I didn't like the sharpness of the background especially the stars, so I copied visible, pasted as a new layer and then Gaussian Blurred it with a radius of 1.0 px. I didn't want Beast and Belle to be blurred, though, so I added a Layer Mask and painted black over the blurred Beast & Belle VERY roughly, like so:

STEP 4

->

Back to coloring! I wanted to accentuate the lighting already in this scene and make it more dramatic, so first I deepened the shadows under Beast's arm.

+

->

I created a new layer set to Burn. Then I took a pale grey (#a4a4a4) soft airbrush and brushed in some shadows towards the bottom.

+

->

Then I did a similar thing with the highlights. I created a new layer on top set to Overlay. Then I took a white soft airbrush and added some white blobs on top of Beast and the top of Belle's head. I think I might have Gaussian blurred these after the fact too (radius 10-25 px).
STEP 5

+

->

On top of all that, I put this texture by lookslikerain:
I desaturated it on Average, then did Filters -> Blur -> Motion Blur with the following settings:

Blur Type: Linear
Length: 40
Angle: 90
Then set that layer to Overlay.
STEP 6

->

Then some finishing touches!
A new layer on top with a white-to-transparent gradient in the corner yields this:

+

->

Then the bars...

+

->

The bars on the side were kind of a pain because I wanted them soft and gauzy and that turned out to be really difficult! It took a lot of effort but I think what I did was make a new layer and use the polygonal selection tool (Free Select Tool (F) and then just click to make straight lines) to make those slanted areas. Filled the regions with white, Gaussian blurred (or went over the edges with a soft brush to fuzz them), then locked the alpha channel to preserve transparency. Then I selected the left half of the icon, took a light grey-to-transparent linear gradient and used that to darken the bottom-left edge. Then selected the right side of the image and did the same (that bar ended up pretty much just light grey).
After setting that layer to Hard Light the result was this:

Done! :)

Ask The Maker || My Thread