.002
ASK THE MAKER ANSWERS
wandererjulia asked: how do you use light blobs?
(seconded by nastyakireeva and afeastforme)
I think my technique is a combination of tricks I learned from letsey-x and takethewords. So first, of course, I prep the base:



and then I create a new layer, take a white round soft brush, around 20-30px and make a blob at the center of the image (pictured here in a black canvas). This way, I have the freedom to move it around and resize or transform it as much as I like because I change my mind a lot. So I take that blob and move it the area of the canvas I want to highlight.



Each icon is different, of course. For Rose, I have two light blobs duplicated in the same area. Jeff/Annie has two light blobs also while Robb has around six. Sometimes, like in the Robb icon, I set some blobs to soft light if it's too strong in normal mode. I try as much as possible to follow the actual lighting in the scene. Of course obviously, the lighting on these is too much so I take the base image, duplicate it, drag it on top of the light blobs and set it to multiply then lower the opacity to around 20-50%. This helps bring back some details that were lost.



Next comes the complicated part, aka coloring. I usually add coloring below the multiplied layer so the effects are more subtle but I can't explain it really because it's too muddled, haha. But yeah, this is basically how I light my icons. And here's what they look like finished:



(click on the icon to see the the color/light layers)
afeastforme asked: how do you pick caps?
and also: how do you know when to blend stuff? i mean, before you start making the icon you already know what composition it will have? or it just come while playing around?
How do I pick caps? well, it's hard to explain really. I normally download zip files then I look through the folder for caps that ~speak to me. Sometimes it's a look or expression, body movement, pretty people looking down...though most often it's two characters caught in a compromisingly shippy position lol. This takes a lot of time, which is why I like working in icontests and 20in20s so I have something to prompt me and it's easier when I already have a scene in mind. I'm also one of the stubborn people who likes to take a blurry/horribly lighted cap and tries to salvage it in photoshop. I don't know why I keep doing it, it rarely works out XD
As for blending, again it depends but it's safe to say I rarely know what I want when I start out. I can think of one example, this Vertigo icon which I knew exactly what to do with because of the texture I used:

>>>
(texture by slayground)
And then again, most of the time I work with prompts so that helps me a lot in terms of a general picture of what I want. for example for the theme "weapon" in sherlock20in20 I wanted to show how the war has affected John:

>>>
>>>
>>>
and then I submitted it in the "monochrome" theme instead but that's another story
Or in this L'Eclisse icon for the epitome challenge at 20inspirations where I wanted to show the emptiness of the characters love affair. So I picked 3 caps to work with: the empty street corner where they used to meet, an embrace where the focus is outward and finally, the consummation of their relationship.

>>>
>>>
But yeah, if I'm not sure which emotion I want to convey, I usually resort to the "big head, little person" kind of composition so normally I just try to find a close up of someone and combine it with a long shot of someone else. That's as close as I come to "knowing" when to blend. haha.



Face + face blending - beware unfortunate face tumors!



blending with silhouettes



blending + duplication



blending a scene



close shot + medium/long shot - my favorite kind. I'm fairly predictable nowadays



aaaaand some blending "experiments"
library_of_sex asked: I'd love to see a text guide from you cuz I love how you integrate text into your work!
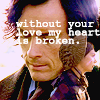
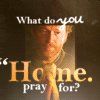
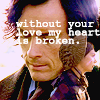
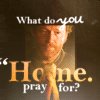
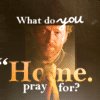
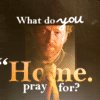
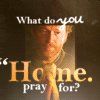
So the way I usually make icons would be to crop first then blend, add light, color and finally text. I can't really add anything new to the text conversation. Most of what I know I learned from letsey-x (her again!) and endearest. What I usually do is to blur the text, fade blur around 50% the lower the opacity to 90-95%. When I'm a little less lazy, I copy-merge the finished image on a new layer and set it to softlight. This is to make the text is more seamless. Anyway, here are some of my favorite fonts:




I often use these fonts for wordy icons. In general, I tend to make more wordy icons anyway out of my love for song lyrics/poetry.




Mostly for bold statements. I swear I used Cooper a lot before but for this year I only used it on that Nine icon, weird.




I seem to love italicizing recently. I think it's the influence of tumblr trends. (Uechi of course is not italicized but it looks like it belongs in this set lol)




and finally, fonts I love but don't really use often. Mostly because they're delicate and in blocks of text they become unreadable, even with double layers.
I find there's only one rule in making text (and icons) really and that is to experiment! I really can't guide anyone further than that because I myself know nothing most of the time and most of what I learn I forget anyway. lol.





text experiments: flip it! blend it! animate it! use different text sizes! use different fonts! anything goes really and don't let anyone stop you XD
Whew, hope that helps! If you guys have any more additional questions and/or want me to go more in-depth just ask away!
ask the maker thread | best of '11 thread | 24/7 request post
wandererjulia asked: how do you use light blobs?
(seconded by nastyakireeva and afeastforme)
I think my technique is a combination of tricks I learned from letsey-x and takethewords. So first, of course, I prep the base:
and then I create a new layer, take a white round soft brush, around 20-30px and make a blob at the center of the image (pictured here in a black canvas). This way, I have the freedom to move it around and resize or transform it as much as I like because I change my mind a lot. So I take that blob and move it the area of the canvas I want to highlight.
Each icon is different, of course. For Rose, I have two light blobs duplicated in the same area. Jeff/Annie has two light blobs also while Robb has around six. Sometimes, like in the Robb icon, I set some blobs to soft light if it's too strong in normal mode. I try as much as possible to follow the actual lighting in the scene. Of course obviously, the lighting on these is too much so I take the base image, duplicate it, drag it on top of the light blobs and set it to multiply then lower the opacity to around 20-50%. This helps bring back some details that were lost.
Next comes the complicated part, aka coloring. I usually add coloring below the multiplied layer so the effects are more subtle but I can't explain it really because it's too muddled, haha. But yeah, this is basically how I light my icons. And here's what they look like finished:



(click on the icon to see the the color/light layers)
afeastforme asked: how do you pick caps?
and also: how do you know when to blend stuff? i mean, before you start making the icon you already know what composition it will have? or it just come while playing around?
How do I pick caps? well, it's hard to explain really. I normally download zip files then I look through the folder for caps that ~speak to me. Sometimes it's a look or expression, body movement, pretty people looking down...though most often it's two characters caught in a compromisingly shippy position lol. This takes a lot of time, which is why I like working in icontests and 20in20s so I have something to prompt me and it's easier when I already have a scene in mind. I'm also one of the stubborn people who likes to take a blurry/horribly lighted cap and tries to salvage it in photoshop. I don't know why I keep doing it, it rarely works out XD
As for blending, again it depends but it's safe to say I rarely know what I want when I start out. I can think of one example, this Vertigo icon which I knew exactly what to do with because of the texture I used:
>>>

(texture by slayground)
And then again, most of the time I work with prompts so that helps me a lot in terms of a general picture of what I want. for example for the theme "weapon" in sherlock20in20 I wanted to show how the war has affected John:
>>>
>>>
>>>

and then I submitted it in the "monochrome" theme instead but that's another story
Or in this L'Eclisse icon for the epitome challenge at 20inspirations where I wanted to show the emptiness of the characters love affair. So I picked 3 caps to work with: the empty street corner where they used to meet, an embrace where the focus is outward and finally, the consummation of their relationship.
>>>
>>>

But yeah, if I'm not sure which emotion I want to convey, I usually resort to the "big head, little person" kind of composition so normally I just try to find a close up of someone and combine it with a long shot of someone else. That's as close as I come to "knowing" when to blend. haha.


Face + face blending - beware unfortunate face tumors!



blending with silhouettes
blending + duplication

blending a scene



close shot + medium/long shot - my favorite kind. I'm fairly predictable nowadays

aaaaand some blending "experiments"
library_of_sex asked: I'd love to see a text guide from you cuz I love how you integrate text into your work!
So the way I usually make icons would be to crop first then blend, add light, color and finally text. I can't really add anything new to the text conversation. Most of what I know I learned from letsey-x (her again!) and endearest. What I usually do is to blur the text, fade blur around 50% the lower the opacity to 90-95%. When I'm a little less lazy, I copy-merge the finished image on a new layer and set it to softlight. This is to make the text is more seamless. Anyway, here are some of my favorite fonts:


I often use these fonts for wordy icons. In general, I tend to make more wordy icons anyway out of my love for song lyrics/poetry.


Mostly for bold statements. I swear I used Cooper a lot before but for this year I only used it on that Nine icon, weird.

I seem to love italicizing recently. I think it's the influence of tumblr trends. (Uechi of course is not italicized but it looks like it belongs in this set lol)

and finally, fonts I love but don't really use often. Mostly because they're delicate and in blocks of text they become unreadable, even with double layers.
I find there's only one rule in making text (and icons) really and that is to experiment! I really can't guide anyone further than that because I myself know nothing most of the time and most of what I learn I forget anyway. lol.



text experiments: flip it! blend it! animate it! use different text sizes! use different fonts! anything goes really and don't let anyone stop you XD
Whew, hope that helps! If you guys have any more additional questions and/or want me to go more in-depth just ask away!
ask the maker thread | best of '11 thread | 24/7 request post