LAUZZIEMARIE & NUMMY_CREAM_PUFF HEADERS/LAYOUT REQUESTS
lauzziemarie and nummy_cream_puf (aka friends of labellacaracol ;)
Here are the codes for the headers/layouts you requested. I hope you like them! Let me know if there are any problems, questions, concerns. Please credit minty_peach for the codes, I'd appreciate it if you credited bethyj_graphics for the header. Enjoy. :)

Please upload the header to your own photo hosting site. (Photobucket, tinypic etc.)
Enter URL for image at near the very bottom of the code.

Flexible Squares codes by minty_peach. You must credit them.
UPLOAD INSTRUCTIONS. | ORIGINAL CODES POST.
/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
DO NOT REMOVE THIS SECTION */
BODY{
margin: 0px;
background-color: #ae3b6b;
background-image: url('');
background-repeat: no-repeat;
background-position: top-left;
background-attachment: scroll;
text-align: left;
font-size: 10px;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
i, s, u {
color: #aaaaaa;
}
a, a:link, a:visited {
font-family: "verdana" Helvetica, sans-serif;
color: #aaaaaa;
text-transform: lowercase;
text-decoration: none;
}
a:hover{
color: #aaaaaa;
}
blockquote {
margin: 5px 25px 5px 25px;
padding: 10px;
color: #666666;
font-size: 10px;
border: 1px solid #bbbbbb;
background: #f5f5f5;
text-align: justify;
line-height: 16px;
}
p, td {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0px;
background-color: #FDFDFD;
}
#maincontent {
margin: 0px 240px 0px 0px;
}
#sidebar {
width: 220px;
padding: 15px;
border-left: 1px solid #cccccc;
color: #555555;
background-color: #FDFDFD;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
float: right;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #aaaaaa;
text-decoration: none;
}
div#sidebar a:hover {
text-decoration: none;
color: #aaaaaa;
}
.defaultuserpic {
text-align: center;
border-color: 10px solid #FEFEFE;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 3px 0px 3px;
}
.sbarbody2 {
padding: 0 6px 0 6px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 3px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #bbbbbb;
font-size: 10px;
}
.sbarcalendarposts {
padding: 3px;
border: 1px solid #ccc;
background: #eee;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #EB8A00;
font-size: 10px;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
padding: 2px 3px 2px 13px;
list-style: none;
border-bottom: 1px #cccccc solid;
}
li.sbaritem:hover {
background-color: #dddddd;
}
li.sbartitle {
list-style: none;
margin-bottom: 2px;
margin-top: 15px;
text-align: left;
text-transform: lowercase;
border-bottom: 1px dashed #aaaaaa;
color: #D99614;
font-family: "arial" Helvetica, sans-serif;
font-size: 9pt;
padding-left: 1px;
padding-bottom: 2px;
}
ul.ljtaglist li{
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/****************************************************
HEADER & FOOTER LINKS - NOT THE HEADERIMAGE
**************************************************/
#header {
width: auto;
line-height: 50px;
text-align: center;
background-color: #252525;
font-size: 8pt;
color: #FFFFFF;
text-transform: lowercase;
}
#footer {
width: auto;
line-height: 50px;
text-align: center;
background-color: #252525;
font-size: 8pt;
color: #FFFFFF;
clear: both;
text-transform: lowercase;
}
div#header a, div#header a:link, div#header a:visited {
color: #FFFFFF;
padding: 10px;
font-size: 8pt;
text-transform: lowercase;
}
div#footer a, div#footer a:link, div#footer a:visited {
color: #bbbbbb;
padding: 10px;
font-size: 8pt;
text-transform: lowercase;
}
div#header a:hover {
color: #FEFEFE;
}
div#footer a:hover {
color: #FEFEFE;
}
ul.navheader {
padding: 0 5px 0 5px;
margin: 0 0px 0 0px; }
ul.navheader li {
display: inline;
list-style: none;
padding: 0;
}
div#header li.view {
font-size: 8pt;
padding: 10px;
}
div#footer li.viewing {
font-size: 8pt;
padding: 10px;
}
#footer .viewing {
display:none;
}
ul.navfooter {
padding: 0 5px 0 5px;
margin: 0 0px 0 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
.clearfoot {
clear: both;
}
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
/******************* title & subtitle *********************/
.title {
display: none;
}
.subtitle {
display: none;
}
/******************************* TAGS PAGE LAYOUT ********************************/
.ljtaglist {
list-style-type: none;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/***********************************************
ENTRY, TAGS LIST, SUB CONTENT, EXTRA
***********************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 8pt;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 35px;
}
.subcontent {
padding: 25px;
background: #FDFDFD;
}
.entry{
margin: 0px;
padding: 10px;
color: #555555;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
border-left: 0px solid #bbbbbb;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/***********************************************
USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE
************************************************/
.userpic {
display: none;
position: relative;
float: left;
padding: 7px;
margin: 10px;
border: 2px dotted #cccccc;
background-color: #FFFFFF;
z-index: 15;
}
.userpicfriends {
position: relative;
float: left;
padding: 7px;
margin: 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 8pt;
z-index: 15;
background-color: #FFFFFF !important;
border: 2px dotted #cccccc;
}
.userpicfriends font {
color: #aaaaaa !important;
text-transform: uppercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date {
text-align: left;
font-weight: normal;
padding-right: 15px;
color: #aaaaaa;
font-family: "arial" Helvetica, sans-serif;
font-size: 9pt;
text-transform: lowercase;
float: left;
}
.subject {
text-align: left;
padding-bottom: 1px;
color: #D99614;
font-family: "arial" Helvetica, sans-serif;
font-size: 9pt;
text-transform: lowercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #aaaaaa;
text-transform: lowercase;
}
.subject a:hover {
color: #999;
}
.datesubject {
padding: 3px;
border-bottom: 1px dashed #aaaaaa;
}
.currents, .currentmood, .currentmusic {
font-family: arial;
font-size: 10px;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong {
color: #999999;
padding-left: 13px;
margin-top: 35px;
font-size: 10px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/other-1.gif') 0px 0px no-repeat;
}
.ljtags {
margin-top: 25px;
margin-left: 1px;
color: #777777;
padding-left: 13px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/tags.gif') 0px 2px no-repeat;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: none;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: lowercase;
}
.currentlocation a:hover, .ljtags a:hover {
color: #aaaaaa;
text-transform: lowercase;
text-decoration: none;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: right;
font-weight: none;
padding: 5px;
position: relative;
color: #999999;
top: 10px;
border-top: 1px dashed #aaaaaa;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #528B93;
padding: 7px;
text-transform: uppercase;
}
div.comments a:hover {
color: #bbbbbb;
}
/***********************************************
ARCHIVE PAGE/CALENDAR
******************************************/
ul.year{
text-align: center;
padding: 4px 4px 4px 4px;
border: 0px solid #454545;
}
ul.year li {
color: #999999;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 4px;
border: 0px solid #454545;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
padding: 4px;
border: 1px solid #999999;
text-align: center;
}
table.yeartable td.yearday {
background: #cccccc;
border: 1px solid #aaaaaa;
padding: 4px;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/***********************************************
HEADER IMAGE
******************************************/
.headerimage {
position: relative;
width: 0px;
height: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: no-repeat;
}
.separator {
height: 0px;
}
/***********************************************
COMMENT PAGES
******************************************/
.clear {
display: none;
height: 0px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px;
color: #888888;
border-bottom: 1px dashed #bbb;
}
.datesubjectcomment {
background-color: #dddddd;
padding: 5px;
}
.userpiccomment {
position: relative;
border: 2px solid #cccccc;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #cccccc;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #dddddd;
color: #555555;
}
textarea.textbox{
width: 95% !important;
}
.reply{
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 10px;
line-height: 125%;
color: #EB8A00;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #EB8A00;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #cccccc;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
.headerimage {
position: relative;
margin: 0 auto 0 auto;
width: 900px;
height: 300px;
background-repeat: no-repeat;
background-image: url(ENTER HEADER URL HERE);
}

Please upload the header to your own photo hosting site. (Photobucket, tinypic etc.)
Enter URL for image at near the very bottom of the code.

Flexible Squares codes by minty_peach. You must credit them.
UPLOAD INSTRUCTIONS. | ORIGINAL CODES POST.
/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
DO NOT REMOVE THIS SECTION
DO NOT EDIT AND REPOST AS YOUR OWN */
BODY {
margin: 50px 0px 50px 0px;
background-color: #CFE564;
text-align: left;
font-size: 10px;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
i, s, u {
color: #aaaaaa;
}
a, a:link, a:visited {
font-family: "verdana" Helvetica, sans-serif;
color: #999999;
font-size: 7pt;
text-transform: uppercase;
text-decoration: none;
}
a:hover{
color: #aaaaaa;
}
blockquote {
margin: 5px 25px 5px 25px;
padding: 10px;
color: #666666;
font-size: 10px;
border: 1px solid #bbbbbb;
background: #f5f5f5;
text-align: justify;
line-height: 16px;
}
p, td {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 740px;
margin-left: auto;
margin-right: auto;
padding: 30px;
background-color: #FDFDFD;
}
#maincontent {
margin: 0px 240px 0px 0px;
}
#sidebar {
width: 180px;
padding: 0px 0px 15px 15px;
color: #666666;
background-color: #FDFDFD;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
float: right;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #999999;
text-decoration: none;
text-transform: uppercase;
}
div#sidebar a:hover {
text-decoration: none;
color: #cccccc;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 4px 0px 4px;
}
.sbarbody {
padding: 0px 4px 0px 4px;
}
.sbarbody2 {
padding: 0 4px 0 4px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 3px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #bbbbbb;
font-size: 10px;
}
.sbarcalendarposts {
padding: 3px;
border: 1px solid #ccc;
background: #eee;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #EB8A00;
font-size: 10px;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
padding-left: 14px;
list-style: none;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
li.sbaritem:hover {
background-color: #eeeeee;
}
li.sbartitle {
list-style: none;
margin-top: 30px;
margin-bottom: 3px;
text-align: left;
text-transform: uppercase;
border-bottom: 1px solid #cccccc;
color: #666666;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
}
ul.ljtaglist li{
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/****************************************************
HEADER & FOOTER LINKS - NOT THE HEADERIMAGE
**************************************************/
#header {
width: auto;
line-height: 10px;
text-align: center;
background-color: #FDFDFD;
font-size: 1pt;
color: #FDFDFD;
text-transform: uppercase;
}
#footer {
width: auto;
line-height: 50px;
text-align: center;
background-color: #FDFDFD;
font-size: 8pt;
color: #999999;
clear: both;
text-transform: uppercase;
}
div#header a, div#header a:link, div#header a:visited {
color: #FDFDFD;
font-size: 1pt;
text-transform: uppercase;
}
div#footer a, div#footer a:link, div#footer a:visited {
color: #999999;
font-size: 8pt;
text-transform: uppercase;
}
div#header a:hover {
color: #FDFDFD;
}
div#footer a:hover {
color: #aaaaaa;
}
ul.navheader {
padding: 0 0px 0 0px;
margin: 0 0px 0 0px; }
ul.navheader li {
display: inline;
list-style: none;
padding: 0;
}
div#header li.view {
color: #FDFDFD;
}
div#footer li.viewing {
color: #777777;
}
#footer .viewing {
display:none;
}
ul.navfooter {
padding: 0 2px 0 2px;
margin: 0 2px 0 2px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
.clearfoot {
clear: none;
}
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
/******************* title & subtitle *********************/
.title {
text-align: left;
line-height: 15px;
font-size: 10pt;
color: #888888;
border-bottom: 1px solid #dddddd;
padding-bottom: 3px;
padding-left: 14px;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.subtitle {
text-align: left;
line-height: 15px;
font-size: 8pt;
color: #999999;
border-bottom: 1px solid #cccccc;
padding-bottom: 3px;
padding-top: 3px;
padding-left: 14px;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 6px no-repeat;
}
/******************************* TAGS PAGE LAYOUT ********************************/
.ljtaglist {
list-style-type: none;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/***********************************************
ENTRY, TAGS LIST, SUB CONTENT, EXTRA
***********************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 9pt;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 25px;
}
.subcontent {
padding: 27px 10px 0px 0px;
background: #FDFDFD;
}
.entry{
margin: 0px;
padding: 4px;
color: #666666;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
border-left: 0px solid #bbbbbb;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/***********************************************
USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE
************************************************/
.userpic {
display: none;
position: relative;
float: left;
padding: 5px;
margin: 5px;
background-color: #CFE564;
z-index: 15;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 5px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 7pt;
z-index: 15;
background-color: #CFE564 !important;
}
.userpicfriends font {
color: #aaaaaa !important;
text-transform: uppercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date {
text-align: left;
font-weight: normal;
padding-right: 15px;
color: #999999;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
text-transform: uppercase;
float: left;
}
.subject {
text-align: left;
padding-bottom: 1px;
color: #666666;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #aaaaaa;
text-transform: lowercase;
}
.subject a:hover {
color: #999;
}
.datesubject {
padding: 3px;
border-bottom: 1px solid #cccccc;
}
.currents strong{
font-weight: normal;
text-transform: uppercase;
font-size: 7pt;
color: #999999;
}
.currentlocation {
padding-left: 14px;
font-size: 7pt;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.currentmood {
padding-left: 14px;
font-size: 7pt;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.currentmusic {
padding-left: 14px;
font-size: 7pt;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.ljtags {
margin-top: 25px;
padding-left: 14px;
text-transform: uppercase;
font-size: 7pt;
color: #999999;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 8pt;
text-align: right;
font-weight: none;
padding: 5px;
position: relative;
color: #999999;
top: 10px;
border-top: 1px solid #cccccc;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #999999;
padding: 8pt;
text-transform: uppercase;
}
div.comments a:hover {
color: #777777;
}
/***********************************************
ARCHIVE PAGE/CALENDAR
******************************************/
ul.year{
text-align: center;
padding: 4px 4px 4px 4px;
border: 0px solid #454545;
}
ul.year li {
color: #999999;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 4px;
border: 0px solid #454545;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
padding: 4px;
border: 1px solid #999999;
text-align: center;
}
table.yeartable td.yearday {
background: #cccccc;
border: 1px solid #aaaaaa;
padding: 4px;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/***********************************************
HEADER IMAGE
******************************************/
.headerimage {
position: relative;
width: 0px;
height: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: no-repeat;
}
.separator {
height: 20px;
}
/***********************************************
COMMENT PAGES
******************************************/
.clear {
display: none;
height: 0px;
}
.skiplinks {
text-transform: uppercase;
text-align: left;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 14px;
color: #bbbbbb;
border-bottom: 1px solid #bbb;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.datesubjectcomment {
background-color: #dddddd;
padding: 5px;
}
.userpiccomment {
position: relative;
border: 2px solid #cccccc;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #cccccc;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #dddddd;
color: #555555;
}
textarea.textbox{
width: 95% !important;
}
.reply{
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 10px;
line-height: 125%;
color: #EB8A00;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #EB8A00;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #cccccc;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
.headerimage {
position: relative;
margin: 0 auto 0 auto;
width: 800px;
height: 311px;
background-repeat: no-repeat;
background-image: url(ENTER HEADER URL HERE);
}
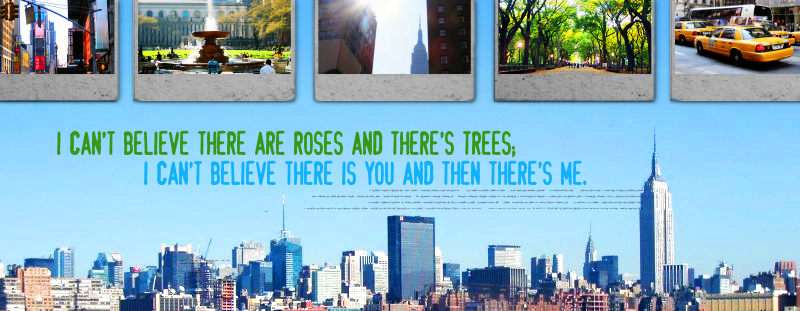
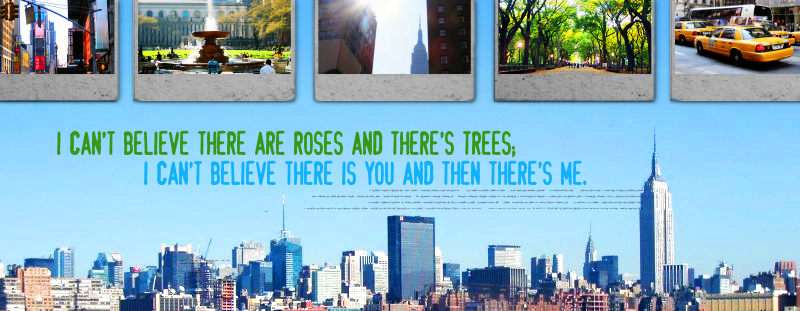
The first, middle and last of the photos on the top are actually my own from a trip to NYC last summer. :) The park photos are from Bryant and Central parks, I figured I use photos from those parks since you mentioned them.
Here are the codes for the headers/layouts you requested. I hope you like them! Let me know if there are any problems, questions, concerns. Please credit minty_peach for the codes, I'd appreciate it if you credited bethyj_graphics for the header. Enjoy. :)

Please upload the header to your own photo hosting site. (Photobucket, tinypic etc.)
Enter URL for image at near the very bottom of the code.

Flexible Squares codes by minty_peach. You must credit them.
UPLOAD INSTRUCTIONS. | ORIGINAL CODES POST.
/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
DO NOT REMOVE THIS SECTION */
BODY{
margin: 0px;
background-color: #ae3b6b;
background-image: url('');
background-repeat: no-repeat;
background-position: top-left;
background-attachment: scroll;
text-align: left;
font-size: 10px;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
i, s, u {
color: #aaaaaa;
}
a, a:link, a:visited {
font-family: "verdana" Helvetica, sans-serif;
color: #aaaaaa;
text-transform: lowercase;
text-decoration: none;
}
a:hover{
color: #aaaaaa;
}
blockquote {
margin: 5px 25px 5px 25px;
padding: 10px;
color: #666666;
font-size: 10px;
border: 1px solid #bbbbbb;
background: #f5f5f5;
text-align: justify;
line-height: 16px;
}
p, td {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0px;
background-color: #FDFDFD;
}
#maincontent {
margin: 0px 240px 0px 0px;
}
#sidebar {
width: 220px;
padding: 15px;
border-left: 1px solid #cccccc;
color: #555555;
background-color: #FDFDFD;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
float: right;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #aaaaaa;
text-decoration: none;
}
div#sidebar a:hover {
text-decoration: none;
color: #aaaaaa;
}
.defaultuserpic {
text-align: center;
border-color: 10px solid #FEFEFE;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 3px 0px 3px;
}
.sbarbody2 {
padding: 0 6px 0 6px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 3px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #bbbbbb;
font-size: 10px;
}
.sbarcalendarposts {
padding: 3px;
border: 1px solid #ccc;
background: #eee;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #EB8A00;
font-size: 10px;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
padding: 2px 3px 2px 13px;
list-style: none;
border-bottom: 1px #cccccc solid;
}
li.sbaritem:hover {
background-color: #dddddd;
}
li.sbartitle {
list-style: none;
margin-bottom: 2px;
margin-top: 15px;
text-align: left;
text-transform: lowercase;
border-bottom: 1px dashed #aaaaaa;
color: #D99614;
font-family: "arial" Helvetica, sans-serif;
font-size: 9pt;
padding-left: 1px;
padding-bottom: 2px;
}
ul.ljtaglist li{
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/****************************************************
HEADER & FOOTER LINKS - NOT THE HEADERIMAGE
**************************************************/
#header {
width: auto;
line-height: 50px;
text-align: center;
background-color: #252525;
font-size: 8pt;
color: #FFFFFF;
text-transform: lowercase;
}
#footer {
width: auto;
line-height: 50px;
text-align: center;
background-color: #252525;
font-size: 8pt;
color: #FFFFFF;
clear: both;
text-transform: lowercase;
}
div#header a, div#header a:link, div#header a:visited {
color: #FFFFFF;
padding: 10px;
font-size: 8pt;
text-transform: lowercase;
}
div#footer a, div#footer a:link, div#footer a:visited {
color: #bbbbbb;
padding: 10px;
font-size: 8pt;
text-transform: lowercase;
}
div#header a:hover {
color: #FEFEFE;
}
div#footer a:hover {
color: #FEFEFE;
}
ul.navheader {
padding: 0 5px 0 5px;
margin: 0 0px 0 0px; }
ul.navheader li {
display: inline;
list-style: none;
padding: 0;
}
div#header li.view {
font-size: 8pt;
padding: 10px;
}
div#footer li.viewing {
font-size: 8pt;
padding: 10px;
}
#footer .viewing {
display:none;
}
ul.navfooter {
padding: 0 5px 0 5px;
margin: 0 0px 0 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
.clearfoot {
clear: both;
}
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
/******************* title & subtitle *********************/
.title {
display: none;
}
.subtitle {
display: none;
}
/******************************* TAGS PAGE LAYOUT ********************************/
.ljtaglist {
list-style-type: none;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/***********************************************
ENTRY, TAGS LIST, SUB CONTENT, EXTRA
***********************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 8pt;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 35px;
}
.subcontent {
padding: 25px;
background: #FDFDFD;
}
.entry{
margin: 0px;
padding: 10px;
color: #555555;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
border-left: 0px solid #bbbbbb;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/***********************************************
USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE
************************************************/
.userpic {
display: none;
position: relative;
float: left;
padding: 7px;
margin: 10px;
border: 2px dotted #cccccc;
background-color: #FFFFFF;
z-index: 15;
}
.userpicfriends {
position: relative;
float: left;
padding: 7px;
margin: 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 8pt;
z-index: 15;
background-color: #FFFFFF !important;
border: 2px dotted #cccccc;
}
.userpicfriends font {
color: #aaaaaa !important;
text-transform: uppercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date {
text-align: left;
font-weight: normal;
padding-right: 15px;
color: #aaaaaa;
font-family: "arial" Helvetica, sans-serif;
font-size: 9pt;
text-transform: lowercase;
float: left;
}
.subject {
text-align: left;
padding-bottom: 1px;
color: #D99614;
font-family: "arial" Helvetica, sans-serif;
font-size: 9pt;
text-transform: lowercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #aaaaaa;
text-transform: lowercase;
}
.subject a:hover {
color: #999;
}
.datesubject {
padding: 3px;
border-bottom: 1px dashed #aaaaaa;
}
.currents, .currentmood, .currentmusic {
font-family: arial;
font-size: 10px;
}
.currents strong, .currentmood strong, .currentmusic .currentlocation, .ljtags strong {
color: #999999;
padding-left: 13px;
margin-top: 35px;
font-size: 10px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/other-1.gif') 0px 0px no-repeat;
}
.ljtags {
margin-top: 25px;
margin-left: 1px;
color: #777777;
padding-left: 13px;
text-transform: lowercase;
font-family: "arial" Helvetica, sans-serif;
background: url('http://i132.photobucket.com/albums/q11/minty_peach/tags.gif') 0px 2px no-repeat;
}
.ljtags a, .ljtags a:link, .ljtags a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: none;
}
.currentlocation a, .currentlocation a:link, .currentlocation a:visited {
color: #aaaaaa;
font-size: 7pt;
text-transform: lowercase;
}
.currentlocation a:hover, .ljtags a:hover {
color: #aaaaaa;
text-transform: lowercase;
text-decoration: none;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 10px;
text-align: right;
font-weight: none;
padding: 5px;
position: relative;
color: #999999;
top: 10px;
border-top: 1px dashed #aaaaaa;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #528B93;
padding: 7px;
text-transform: uppercase;
}
div.comments a:hover {
color: #bbbbbb;
}
/***********************************************
ARCHIVE PAGE/CALENDAR
******************************************/
ul.year{
text-align: center;
padding: 4px 4px 4px 4px;
border: 0px solid #454545;
}
ul.year li {
color: #999999;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 4px;
border: 0px solid #454545;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
padding: 4px;
border: 1px solid #999999;
text-align: center;
}
table.yeartable td.yearday {
background: #cccccc;
border: 1px solid #aaaaaa;
padding: 4px;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/***********************************************
HEADER IMAGE
******************************************/
.headerimage {
position: relative;
width: 0px;
height: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: no-repeat;
}
.separator {
height: 0px;
}
/***********************************************
COMMENT PAGES
******************************************/
.clear {
display: none;
height: 0px;
}
.skiplinks {
text-transform: lowercase;
text-align: center;
padding: 10px;
color: #888888;
border-bottom: 1px dashed #bbb;
}
.datesubjectcomment {
background-color: #dddddd;
padding: 5px;
}
.userpiccomment {
position: relative;
border: 2px solid #cccccc;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #cccccc;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #dddddd;
color: #555555;
}
textarea.textbox{
width: 95% !important;
}
.reply{
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 10px;
line-height: 125%;
color: #EB8A00;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #EB8A00;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #cccccc;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
.headerimage {
position: relative;
margin: 0 auto 0 auto;
width: 900px;
height: 300px;
background-repeat: no-repeat;
background-image: url(ENTER HEADER URL HERE);
}

Please upload the header to your own photo hosting site. (Photobucket, tinypic etc.)
Enter URL for image at near the very bottom of the code.

Flexible Squares codes by minty_peach. You must credit them.
UPLOAD INSTRUCTIONS. | ORIGINAL CODES POST.
/* BY: Minty_Peach -- (http://minty_peach.livejournal.com)
DO NOT REMOVE THIS SECTION
DO NOT EDIT AND REPOST AS YOUR OWN */
BODY {
margin: 50px 0px 50px 0px;
background-color: #CFE564;
text-align: left;
font-size: 10px;
color: #8e8e8e;
font-family: "Verdana", sans-serif;
}
i, s, u {
color: #aaaaaa;
}
a, a:link, a:visited {
font-family: "verdana" Helvetica, sans-serif;
color: #999999;
font-size: 7pt;
text-transform: uppercase;
text-decoration: none;
}
a:hover{
color: #aaaaaa;
}
blockquote {
margin: 5px 25px 5px 25px;
padding: 10px;
color: #666666;
font-size: 10px;
border: 1px solid #bbbbbb;
background: #f5f5f5;
text-align: justify;
line-height: 16px;
}
p, td {
font-size: 10px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content {
width: 740px;
margin-left: auto;
margin-right: auto;
padding: 30px;
background-color: #FDFDFD;
}
#maincontent {
margin: 0px 240px 0px 0px;
}
#sidebar {
width: 180px;
padding: 0px 0px 15px 15px;
color: #666666;
background-color: #FDFDFD;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
float: right;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited {
color: #999999;
text-decoration: none;
text-transform: uppercase;
}
div#sidebar a:hover {
text-decoration: none;
color: #cccccc;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 4px 0px 4px;
}
.sbarbody {
padding: 0px 4px 0px 4px;
}
.sbarbody2 {
padding: 0 4px 0 4px;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
padding: 3px;
border: 1px solid #ddd;
background: #FEFEFE;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #bbbbbb;
font-size: 10px;
}
.sbarcalendarposts {
padding: 3px;
border: 1px solid #ccc;
background: #eee;
text-align: center;
font-family: "Verdana", Helvetica, sans-serif;
color: #EB8A00;
font-size: 10px;
}
ul.sbarlist {
margin-left: 0px;
list-style: none;
padding-left: 0px;
}
li.sbaritem {
padding-left: 14px;
list-style: none;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
li.sbaritem:hover {
background-color: #eeeeee;
}
li.sbartitle {
list-style: none;
margin-top: 30px;
margin-bottom: 3px;
text-align: left;
text-transform: uppercase;
border-bottom: 1px solid #cccccc;
color: #666666;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
}
ul.ljtaglist li{
padding: 0px;
margin: 5px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/****************************************************
HEADER & FOOTER LINKS - NOT THE HEADERIMAGE
**************************************************/
#header {
width: auto;
line-height: 10px;
text-align: center;
background-color: #FDFDFD;
font-size: 1pt;
color: #FDFDFD;
text-transform: uppercase;
}
#footer {
width: auto;
line-height: 50px;
text-align: center;
background-color: #FDFDFD;
font-size: 8pt;
color: #999999;
clear: both;
text-transform: uppercase;
}
div#header a, div#header a:link, div#header a:visited {
color: #FDFDFD;
font-size: 1pt;
text-transform: uppercase;
}
div#footer a, div#footer a:link, div#footer a:visited {
color: #999999;
font-size: 8pt;
text-transform: uppercase;
}
div#header a:hover {
color: #FDFDFD;
}
div#footer a:hover {
color: #aaaaaa;
}
ul.navheader {
padding: 0 0px 0 0px;
margin: 0 0px 0 0px; }
ul.navheader li {
display: inline;
list-style: none;
padding: 0;
}
div#header li.view {
color: #FDFDFD;
}
div#footer li.viewing {
color: #777777;
}
#footer .viewing {
display:none;
}
ul.navfooter {
padding: 0 2px 0 2px;
margin: 0 2px 0 2px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
.clearfoot {
clear: none;
}
ul.navfooter {
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 0px 0 0px;
}
/******************* title & subtitle *********************/
.title {
text-align: left;
line-height: 15px;
font-size: 10pt;
color: #888888;
border-bottom: 1px solid #dddddd;
padding-bottom: 3px;
padding-left: 14px;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.subtitle {
text-align: left;
line-height: 15px;
font-size: 8pt;
color: #999999;
border-bottom: 1px solid #cccccc;
padding-bottom: 3px;
padding-top: 3px;
padding-left: 14px;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 6px no-repeat;
}
/******************************* TAGS PAGE LAYOUT ********************************/
.ljtaglist {
list-style-type: none;
margin: -1px 20px 0px 20px;
margin-left: 70px; width: 50%;
text-transform: uppercase;
text-align: left;
}
.ljtaglist li {
border-bottom: 1px solid #cccccc;
padding: 5px 2px 5px 20px;
color: #888888;
}
H2 {
margin: 30px 0px 10px 90px;
text-align: left;
padding: 2px 2px 2px 10px;
line-height: 12px;
font-weight: normal;
font-style: italic;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 0px;
font-family: arial;
color: #888888;
background: url('') 0px 2px no-repeat;
}
/***********************************************
ENTRY, TAGS LIST, SUB CONTENT, EXTRA
***********************************************/
ul.ljtaglist {
color: #bbb;
font-family: "Tahoma", Helvetica, sans-serif;
font-size: 9pt;
padding: 8px 8px 8px 12px;
text-align: left;
margin-right: auto;
margin-left: auto;
padding: 25px;
}
.subcontent {
padding: 27px 10px 0px 0px;
background: #FDFDFD;
}
.entry{
margin: 0px;
padding: 4px;
color: #666666;
font-family: "verdana" Helvetica, sans-serif;
font-size: 10px;
line-height: 16px;
text-align: justify;
border-left: 0px solid #bbbbbb;
}
.entry ul li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
.entry ol li {
padding-left: 0px;
margin-left: 0px;
list-style: decimal-leading-zero;
list-style-position: outside;
}
/***********************************************
USERPICS, FRIENDS PAGE USERPICS, DATE, SUBJECT &MORE
************************************************/
.userpic {
display: none;
position: relative;
float: left;
padding: 5px;
margin: 5px;
background-color: #CFE564;
z-index: 15;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 5px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 7pt;
z-index: 15;
background-color: #CFE564 !important;
}
.userpicfriends font {
color: #aaaaaa !important;
text-transform: uppercase;
}
.userpicfriends br {
display: block;
height: 0;
}
.date {
text-align: left;
font-weight: normal;
padding-right: 15px;
color: #999999;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
text-transform: uppercase;
float: left;
}
.subject {
text-align: left;
padding-bottom: 1px;
color: #666666;
font-family: "arial" Helvetica, sans-serif;
font-size: 8pt;
text-transform: uppercase;
}
.subject a, .subject a:link, .subject a:visited {
color: #aaaaaa;
text-transform: lowercase;
}
.subject a:hover {
color: #999;
}
.datesubject {
padding: 3px;
border-bottom: 1px solid #cccccc;
}
.currents strong{
font-weight: normal;
text-transform: uppercase;
font-size: 7pt;
color: #999999;
}
.currentlocation {
padding-left: 14px;
font-size: 7pt;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.currentmood {
padding-left: 14px;
font-size: 7pt;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.currentmusic {
padding-left: 14px;
font-size: 7pt;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.ljtags {
margin-top: 25px;
padding-left: 14px;
text-transform: uppercase;
font-size: 7pt;
color: #999999;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 8pt;
text-align: right;
font-weight: none;
padding: 5px;
position: relative;
color: #999999;
top: 10px;
border-top: 1px solid #cccccc;
}
div.comments a, div.comments a:link, div.comments a:visited {
color: #999999;
padding: 8pt;
text-transform: uppercase;
}
div.comments a:hover {
color: #777777;
}
/***********************************************
ARCHIVE PAGE/CALENDAR
******************************************/
ul.year{
text-align: center;
padding: 4px 4px 4px 4px;
border: 0px solid #454545;
}
ul.year li {
color: #999999;
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
padding: 4px;
border: 0px solid #454545;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
color: #888888;
padding: 4px;
border: 1px solid #999999;
text-align: center;
}
table.yeartable td.yearday {
background: #cccccc;
border: 1px solid #aaaaaa;
padding: 4px;
text-align: center;
}
td.yearmonth {
color: #999999;
border-style: none;
}
/***********************************************
HEADER IMAGE
******************************************/
.headerimage {
position: relative;
width: 0px;
height: 0px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url('');
background-repeat: no-repeat;
}
.separator {
height: 20px;
}
/***********************************************
COMMENT PAGES
******************************************/
.clear {
display: none;
height: 0px;
}
.skiplinks {
text-transform: uppercase;
text-align: left;
padding-top: 3px;
padding-bottom: 3px;
padding-left: 14px;
color: #bbbbbb;
border-bottom: 1px solid #bbb;
background: url('http://i32.tinypic.com/95zcq1.png') 0px 4px no-repeat;
}
.datesubjectcomment {
background-color: #dddddd;
padding: 5px;
}
.userpiccomment {
position: relative;
border: 2px solid #cccccc;
background-color: #FEFEFE;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #cccccc;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #dddddd;
color: #555555;
}
textarea.textbox{
width: 95% !important;
}
.reply{
position: relative;
margin: 5px 5px 5px 5px;
padding: 5px 5px 5px 5px;
text-align: left;
font-family: "tahoma";
font-size: 10px;
line-height: 125%;
color: #EB8A00;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 10px;
font-family: "tahoma";
color: #999;
}
.commentbox {
border-color: #cccccc;
border-width: 1px;
border-style: solid;
padding: 10px;
margin: 10px;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #EB8A00;
}
.datesubjectcomment a:hover {
color: #999999;
}
.commentboxpartial {
border-color: #cccccc;
border-width: 1px;
border-style: dotted;
padding: 10px;
margin: 10px;
}
.commentinfo {
margin-top: 10px;
width: 100%;
}
.headerimage {
position: relative;
margin: 0 auto 0 auto;
width: 800px;
height: 311px;
background-repeat: no-repeat;
background-image: url(ENTER HEADER URL HERE);
}
The first, middle and last of the photos on the top are actually my own from a trip to NYC last summer. :) The park photos are from Bryant and Central parks, I figured I use photos from those parks since you mentioned them.