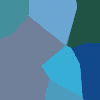
Icon tutorial: distance
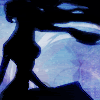
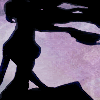
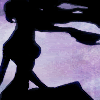
From 
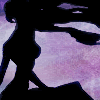
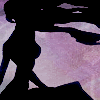
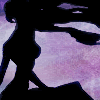
to
For PS CS, but I'm sure is translatable. Basic and masking knowledge is needed
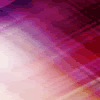
1° Use auto-levels, auto contrast, auto-color (yes, I’m that lazy) and sharpen, then crop, paste into a new document and sharpen. this is your base:

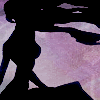
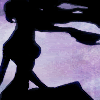
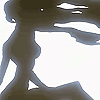
2° Then, on a new layer, paint all the silhouette of Anthy in #000000,set this layer in soft light at 100% of opacity. Now it looks like this:

3° Then, set this texture by unknown at linear burn 100%

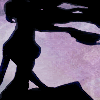
Now it looks like this:

4° Next, set this texture by colorfilter at Soft Light 74%

At this point your icon looks like this:

5° Use this texture
by colorfilter at Screen 73% of opacity and 92% of fill. Transform: Rotate 90° CCW. Add a layer mask and ‘erase’ everything over Anthy. So it looks like:

6° Set this texture by colorfilter at overlay 59%

It looks like this

7° Set this texture
by colorfilter at screen 32%, flip horizontal, add a layer mask and ‘erase’ all that covers Anthy.
Result:

From now on I’ll only mention the texture, blend mode, fill (unless mentioned, it’s always 100%), and if I made any changes to the texture
8° Overlay 52%, blured a little by colorfilter

9° Soft light 68% by colorfilter

10° Overlay 60% by colorfilter, blured

11° Overlay 79% fill 66%, by colorfilter, modified

12°Linear burn 26% by colorfilter, modified

13°Multiply 83%, fill 87% , flipped horizontally, by colorfilter

14° Screen 62%, by cdg, add a layer mask and mask the parts that cover Anthy

Result:

15° For text:
Font: Decker
Size: 12
Anti-Alias: Sharp
Color: #000000
Tracking: 25
Blend mode: Soft Light 100%
16° Duplicate the last layer (the text layer) and set to Soft Light 57% fill 49%
17° For the mini-text:
Font: Arial Black
Size: 2
Anti-Alias: Sharp
Color: #E5EBF1
Tracking: 20
Leading: 1.5
Blend mode: Soft Light 100%
18° Add a one pixel border in #000000 at Normal 100% and you’re done!

Please use this as a guide, the textless icon IS NOT A BASE, and don’t clone the icon/tutorial. Icon is up for adoption, please credit assoil in keywords. Hope you enjoyed it.
EDIT: The original image for the base came from Empty Movement

to

For PS CS, but I'm sure is translatable. Basic and masking knowledge is needed
1° Use auto-levels, auto contrast, auto-color (yes, I’m that lazy) and sharpen, then crop, paste into a new document and sharpen. this is your base:

2° Then, on a new layer, paint all the silhouette of Anthy in #000000,set this layer in soft light at 100% of opacity. Now it looks like this:

3° Then, set this texture by unknown at linear burn 100%

Now it looks like this:

4° Next, set this texture by colorfilter at Soft Light 74%

At this point your icon looks like this:

5° Use this texture

by colorfilter at Screen 73% of opacity and 92% of fill. Transform: Rotate 90° CCW. Add a layer mask and ‘erase’ everything over Anthy. So it looks like:

6° Set this texture by colorfilter at overlay 59%

It looks like this

7° Set this texture

by colorfilter at screen 32%, flip horizontal, add a layer mask and ‘erase’ all that covers Anthy.
Result:

From now on I’ll only mention the texture, blend mode, fill (unless mentioned, it’s always 100%), and if I made any changes to the texture
8° Overlay 52%, blured a little by colorfilter

9° Soft light 68% by colorfilter

10° Overlay 60% by colorfilter, blured

11° Overlay 79% fill 66%, by colorfilter, modified

12°Linear burn 26% by colorfilter, modified

13°Multiply 83%, fill 87% , flipped horizontally, by colorfilter

14° Screen 62%, by cdg, add a layer mask and mask the parts that cover Anthy

Result:

15° For text:
Font: Decker
Size: 12
Anti-Alias: Sharp
Color: #000000
Tracking: 25
Blend mode: Soft Light 100%
16° Duplicate the last layer (the text layer) and set to Soft Light 57% fill 49%
17° For the mini-text:
Font: Arial Black
Size: 2
Anti-Alias: Sharp
Color: #E5EBF1
Tracking: 20
Leading: 1.5
Blend mode: Soft Light 100%
18° Add a one pixel border in #000000 at Normal 100% and you’re done!

Please use this as a guide, the textless icon IS NOT A BASE, and don’t clone the icon/tutorial. Icon is up for adoption, please credit assoil in keywords. Hope you enjoyed it.
EDIT: The original image for the base came from Empty Movement