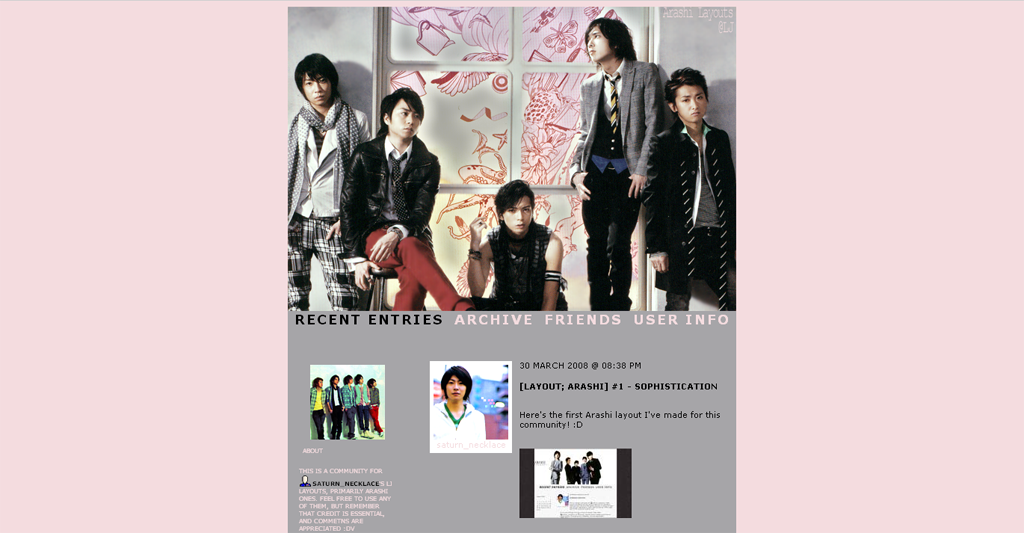
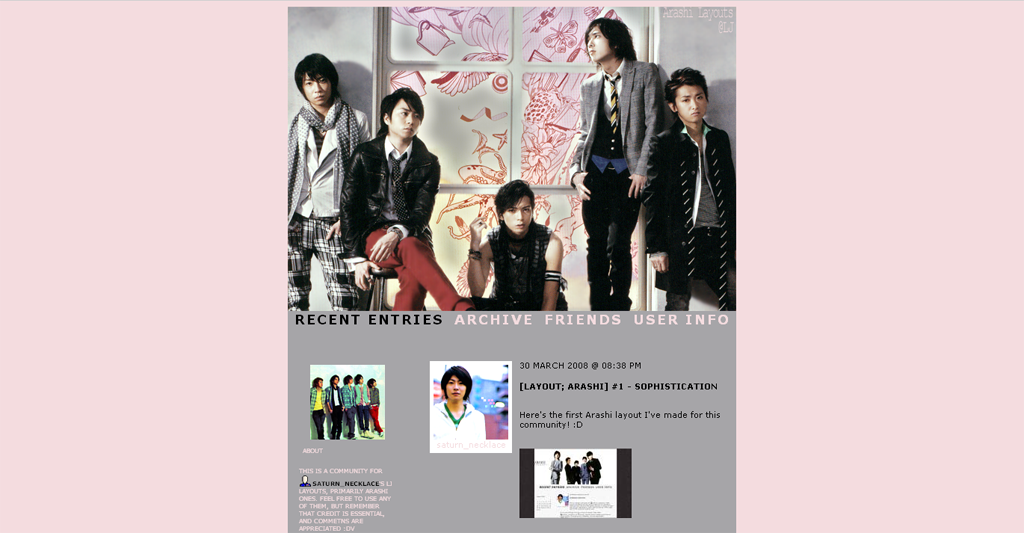
[Layout; Arashi] #2 - Dream "A" Live, version 1
Here's my second layout, based on Dream "A" Live. I've made 2 versions of this, the second should be up soon :Dv

To use this layout:
1. Go to "customize journal" and select the "Black and White and Red All Over" flexible squares layout as your current theme
2. Click "customize your theme" then go to the section which says "custom css"
3. Make sure "Use layout's stylesheet(s)" and "Use layout's stylesheet(s) when including custom external stylesheet" are both set to No (IMPORTANT)
4. Paste the following code into the box which says "Custom stylesheet"
/* Cleaned CSS: */ body { background-color: #f4dcdf; text-align: center; color: #000000; font-family: "Verdana", sans-serif; font-size: 11px; margin: 20px 0 20px 0; } a, a:link, a:visited { color: #f4dcdf; text-decoration: none; } a:hover { color: #f4dcdf; text-decoration: underline; } p, td, blockquote { font-size: 11px; } code, kbd, pre, tt { font-family: monospace; } #content { width: 600px; margin-left: auto; margin-right: auto; background-color: #a6a5a8; border-width: 0px; border-style: solid; border-color: #999999; padding: 0px; } #maincontent { margin-top: 15px; font-family: "Verdana", sans-serif; font-size: 11px; background-color: #a6a5a8; color: #000000; border-style: solid; border-color: #999999; border-width: 0px; margin-left: 180px; text-align: left; } #sidebar { padding-top: 15px; margin-top: 15px; background-color: #a6a5a8; border-color: #f4dcdf; border-width: 0px 0px 0px 0px; border-style: solid; font-size: 8px; font-family: "Verdana", sans-serif; color: #f4dcdf; text-transform: uppercase; width: 160px; float: left; text-align: left; } #header { padding: 0px 0px 20px 0px; margin: 0px; text-align: center; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 18px; font-weight: bold; letter-spacing: 2px; border-style: solid; border-color: #999999; border-width: 0px; background-color: #a6a5a8; color: #000000; } #footer { text-align: center; font-family: "Verdana", sans-serif; font-size: 11px; font-weight: bold; letter-spacing: 1px; background-color: #a6a5a8; color: #000000; border-color: #999999; border-width: 0px; border-style: solid; z-index: 100; clear: both; } /* header -- links to views; title of journal; subtitle of journal */ div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited { color: #f4dcdf; } div#header a:hover, div#footer a:hover { color: #f4dcdf; text-decoration: none; } ul.navheader { padding: 0px; margin: 0px; } ul.navheader li { display: inline; padding: 0 3px 0 3px; } .title { display: none; font-family: "Verdana", sans-serif; font-size: 11px; font-weight: normal; line-height: 200%; top: 10px; } .subtitle{ display: none; font-family: "Verdana", sans-serif; font-size: 11px; font-weight: normal; top: 10px; } /* sidebar */ div#sidebar a, div#sidebar a:link, div#sidebar a:visited{ color: #000000; } div#sidebar a:hover { color: #f4dcdf; text-decoration: none; } .defaultuserpic { text-align: center; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } #sidebar_summary li.sbaritem { margin: 0 10px; padding: 3px 0; border-bottom: 1px #999999 solid; text-transform: uppercase; } table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border-color: #000000; border-width: 0px; border-style: solid; text-align: center; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } .sbarcalendarposts { border-color: #000000; border-width: 0px; border-style: solid; background-color: #a6a5a8; text-align: center; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem, .tagcloud { padding-left: 15px; list-style: none; } li.sbartitle { padding-left: 15px; list-style: none; border-style: solid; border-width: 0px; border-color: #999999; background-color: transparent; margin-bottom: 10px; margin-top: 10px; } /* maincontent */ .subcontent { } .entry { margin: 0px 10px 10px 30px; padding: 10px; background-color: #a6a5a8; color: #000000; font-family: "Verdana", sans-serif; font-size: 11px; text-align: left; border-width: 0px; border-color: #f4dcdf; border-style: solid; } .entry ul li { padding-left: 5px; margin-left: 15px; } .entry ol li { padding-left: 5px; margin-left: 15px; } .userpic { position: relative; float: left; background-color: transparent; padding: 5px; margin: 10px; z-index: 15; border-width: 0px; border-color: #f4dcdf; border-style: solid; } .userpicfriends { position: relative; float: left; padding: 5px; margin: 10px; text-align: center; border-style: solid; border-width: 0px; border-color: #f4dcdf; font-family: "Verdana", sans-serif; font-size: 11px; z-index: 15; } .date { line-height: 200%; top: 5px; color: #000000; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } .subject { font-weight: bold; padding: 10px; color: #000000; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } .subject a, .subject a:link, .subject a:visited { color: #ffffff; } .subject a:hover { color: #b0b9c8; } .datesubject { background-color: #transparent; padding: 5px; } .currents, .currentmood, .currentmusic { font-family: "Verdana", sans-serif; font-size: 11px; } .comments { font-family: "Verdana", sans-serif; font-size: 11px; text-align: right; background-color: #rtansparent; padding: 0px 5px 0px 5px; position: relative; top: 15px; } div.comments a, div.comments a:link, div.comments a:visited{ color: #ffffff; } div.comments a:hover { color: #b0b9c8; text-decoration: none; } /* maincontent -- entry, reply pages */ .datesubjectcomment { background-color: transparent; padding: 5px; margin-top: 20px; } .userpiccomment { position: relative; border-width: 5px; border-style: solid; border-color: #a6a5a8; background-color: #a6a5a8; top: -30px; left: 0px; padding: 5px; margin: 10px 10px -20px 10px; z-index: 15; float: left; border-width: 0px; border-color: #f4dcdf; border-style: solid; } .box { border-style: solid; border-width: 1px 0px 0px 0px; border-color: #999999; background-color: transparent; padding: 10px; clear: right; } input, textarea { background-color: #a6a5a8; color: #000000; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: left; font-family: "Verdana", sans-serif; font-size: 11px; line-height: 125%; background-color: #a6a5a8; color: #000000; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; font-size: 11px; font-family: "Verdana", sans-serif; color: #000000; } .commentbox { border-color: #999999; border-width: 0px; border-style: solid; padding: 10px; margin: 10px; background-color: #a6a5a8; } .datesubjectcomment a:link, .datesubjectcomment a:visited { color: #ffffff; } .datesubjectcomment a:hover { color: #b0b9c8; } .commentboxpartial { border-color: #999999; border-width: 0px; border-style: solid; padding: 10px; margin: 10px; background-color: #a6a5a8; } .commentinfo { background-color: #a6a5a8; margin-top: 10px; width: 100%; } /* maincontent -- year/achive pages */ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border-width: 0px; border-style: solid; border-color: #999999; } table.yeartable td.yearday { background-color: #a6a5a8; text-align: center; } td.yearmonth { border-style: none; } /* footer */ ul.navfooter{ padding: 0px; margin: 0px; } ul.navfooter li { display: inline; margin: 0 5px 0 5px; } .clearfoot { clear: both; } /* misc */ .clear { height: 15px; } .skiplinks { text-align: center; } .headerimage { /* for formatting header image */ position: relative; margin-left: auto; margin-right: auto; width: 600px; height: 407px; background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/DreamALiveheader.png'); } .separator{ /* for formatting separators between entries */ height: 35px; } * html div.subcontent { /* fixes an IE reply page bug */ height: 1%; clear: none; } * html div.box#commentform { /* fixes an IE reply page bug */ position: absolute; border-width: 0px; border-style: solid; border-color: #999999; background-color: #a6a5a8; }
5. Click "save changes"
Please note:
-Credit is necessary, just paste this: Layout from in your profile.
-Comments are appreciated
-I will try to answer any questions, but I am quite busy, and may not be able to.

To use this layout:
1. Go to "customize journal" and select the "Black and White and Red All Over" flexible squares layout as your current theme
2. Click "customize your theme" then go to the section which says "custom css"
3. Make sure "Use layout's stylesheet(s)" and "Use layout's stylesheet(s) when including custom external stylesheet" are both set to No (IMPORTANT)
4. Paste the following code into the box which says "Custom stylesheet"
/* Cleaned CSS: */ body { background-color: #f4dcdf; text-align: center; color: #000000; font-family: "Verdana", sans-serif; font-size: 11px; margin: 20px 0 20px 0; } a, a:link, a:visited { color: #f4dcdf; text-decoration: none; } a:hover { color: #f4dcdf; text-decoration: underline; } p, td, blockquote { font-size: 11px; } code, kbd, pre, tt { font-family: monospace; } #content { width: 600px; margin-left: auto; margin-right: auto; background-color: #a6a5a8; border-width: 0px; border-style: solid; border-color: #999999; padding: 0px; } #maincontent { margin-top: 15px; font-family: "Verdana", sans-serif; font-size: 11px; background-color: #a6a5a8; color: #000000; border-style: solid; border-color: #999999; border-width: 0px; margin-left: 180px; text-align: left; } #sidebar { padding-top: 15px; margin-top: 15px; background-color: #a6a5a8; border-color: #f4dcdf; border-width: 0px 0px 0px 0px; border-style: solid; font-size: 8px; font-family: "Verdana", sans-serif; color: #f4dcdf; text-transform: uppercase; width: 160px; float: left; text-align: left; } #header { padding: 0px 0px 20px 0px; margin: 0px; text-align: center; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 18px; font-weight: bold; letter-spacing: 2px; border-style: solid; border-color: #999999; border-width: 0px; background-color: #a6a5a8; color: #000000; } #footer { text-align: center; font-family: "Verdana", sans-serif; font-size: 11px; font-weight: bold; letter-spacing: 1px; background-color: #a6a5a8; color: #000000; border-color: #999999; border-width: 0px; border-style: solid; z-index: 100; clear: both; } /* header -- links to views; title of journal; subtitle of journal */ div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited { color: #f4dcdf; } div#header a:hover, div#footer a:hover { color: #f4dcdf; text-decoration: none; } ul.navheader { padding: 0px; margin: 0px; } ul.navheader li { display: inline; padding: 0 3px 0 3px; } .title { display: none; font-family: "Verdana", sans-serif; font-size: 11px; font-weight: normal; line-height: 200%; top: 10px; } .subtitle{ display: none; font-family: "Verdana", sans-serif; font-size: 11px; font-weight: normal; top: 10px; } /* sidebar */ div#sidebar a, div#sidebar a:link, div#sidebar a:visited{ color: #000000; } div#sidebar a:hover { color: #f4dcdf; text-decoration: none; } .defaultuserpic { text-align: center; } .sbarheader { padding: 0px 5px 0px 5px; } .sbarbody { padding: 0px 5px 0px 5px; } .sbarbody2 { padding: 0 15px 0 15px; } #sidebar_summary li.sbaritem { margin: 0 10px; padding: 3px 0; border-bottom: 1px #999999 solid; text-transform: uppercase; } table.calendar { margin-right: auto; margin-left: auto; } .sbarcalendar { border-color: #000000; border-width: 0px; border-style: solid; text-align: center; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } .sbarcalendarposts { border-color: #000000; border-width: 0px; border-style: solid; background-color: #a6a5a8; text-align: center; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } ul.sbarlist { padding-left: 0px; margin-left: 0px; list-style: none; } li.sbaritem, .tagcloud { padding-left: 15px; list-style: none; } li.sbartitle { padding-left: 15px; list-style: none; border-style: solid; border-width: 0px; border-color: #999999; background-color: transparent; margin-bottom: 10px; margin-top: 10px; } /* maincontent */ .subcontent { } .entry { margin: 0px 10px 10px 30px; padding: 10px; background-color: #a6a5a8; color: #000000; font-family: "Verdana", sans-serif; font-size: 11px; text-align: left; border-width: 0px; border-color: #f4dcdf; border-style: solid; } .entry ul li { padding-left: 5px; margin-left: 15px; } .entry ol li { padding-left: 5px; margin-left: 15px; } .userpic { position: relative; float: left; background-color: transparent; padding: 5px; margin: 10px; z-index: 15; border-width: 0px; border-color: #f4dcdf; border-style: solid; } .userpicfriends { position: relative; float: left; padding: 5px; margin: 10px; text-align: center; border-style: solid; border-width: 0px; border-color: #f4dcdf; font-family: "Verdana", sans-serif; font-size: 11px; z-index: 15; } .date { line-height: 200%; top: 5px; color: #000000; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } .subject { font-weight: bold; padding: 10px; color: #000000; font-family: "Verdana", sans-serif; text-transform: uppercase; font-size: 11px; } .subject a, .subject a:link, .subject a:visited { color: #ffffff; } .subject a:hover { color: #b0b9c8; } .datesubject { background-color: #transparent; padding: 5px; } .currents, .currentmood, .currentmusic { font-family: "Verdana", sans-serif; font-size: 11px; } .comments { font-family: "Verdana", sans-serif; font-size: 11px; text-align: right; background-color: #rtansparent; padding: 0px 5px 0px 5px; position: relative; top: 15px; } div.comments a, div.comments a:link, div.comments a:visited{ color: #ffffff; } div.comments a:hover { color: #b0b9c8; text-decoration: none; } /* maincontent -- entry, reply pages */ .datesubjectcomment { background-color: transparent; padding: 5px; margin-top: 20px; } .userpiccomment { position: relative; border-width: 5px; border-style: solid; border-color: #a6a5a8; background-color: #a6a5a8; top: -30px; left: 0px; padding: 5px; margin: 10px 10px -20px 10px; z-index: 15; float: left; border-width: 0px; border-color: #f4dcdf; border-style: solid; } .box { border-style: solid; border-width: 1px 0px 0px 0px; border-color: #999999; background-color: transparent; padding: 10px; clear: right; } input, textarea { background-color: #a6a5a8; color: #000000; } textarea.textbox { width: 95% !important; } .reply { position: relative; margin: 20px 30px 10px 30px; padding: 25px 10px 10px 10px; text-align: left; font-family: "Verdana", sans-serif; font-size: 11px; line-height: 125%; background-color: #a6a5a8; color: #000000; } .replytosubject { font-weight: bold; } .commentreply { position: relative; margin: 10px; font-size: 11px; font-family: "Verdana", sans-serif; color: #000000; } .commentbox { border-color: #999999; border-width: 0px; border-style: solid; padding: 10px; margin: 10px; background-color: #a6a5a8; } .datesubjectcomment a:link, .datesubjectcomment a:visited { color: #ffffff; } .datesubjectcomment a:hover { color: #b0b9c8; } .commentboxpartial { border-color: #999999; border-width: 0px; border-style: solid; padding: 10px; margin: 10px; background-color: #a6a5a8; } .commentinfo { background-color: #a6a5a8; margin-top: 10px; width: 100%; } /* maincontent -- year/achive pages */ ul.year { text-align: center; padding-bottom: 40px; } ul.year li { display: inline; } table.yeartable { margin-left: auto; margin-right: auto; } table.yeartable td.yeardate, table.yeartable td.yearday { border-width: 0px; border-style: solid; border-color: #999999; } table.yeartable td.yearday { background-color: #a6a5a8; text-align: center; } td.yearmonth { border-style: none; } /* footer */ ul.navfooter{ padding: 0px; margin: 0px; } ul.navfooter li { display: inline; margin: 0 5px 0 5px; } .clearfoot { clear: both; } /* misc */ .clear { height: 15px; } .skiplinks { text-align: center; } .headerimage { /* for formatting header image */ position: relative; margin-left: auto; margin-right: auto; width: 600px; height: 407px; background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/DreamALiveheader.png'); } .separator{ /* for formatting separators between entries */ height: 35px; } * html div.subcontent { /* fixes an IE reply page bug */ height: 1%; clear: none; } * html div.box#commentform { /* fixes an IE reply page bug */ position: absolute; border-width: 0px; border-style: solid; border-color: #999999; background-color: #a6a5a8; }
5. Click "save changes"
Please note:
-Credit is necessary, just paste this: Layout from
-Comments are appreciated
-I will try to answer any questions, but I am quite busy, and may not be able to.