[Layout; Aiba Masaki] #2 - One Love (2 versions)
This layout has two versions, one with a top bar, the other with a side bar. I hope you like it :D
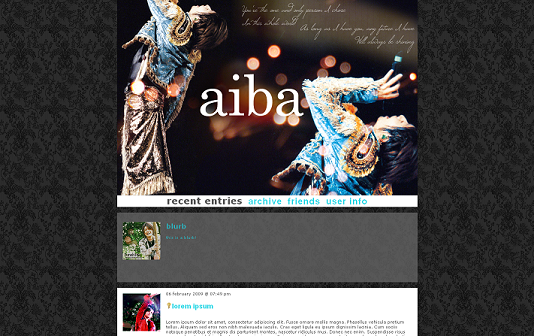
Version 1 - Top Bar:
Preview:

To use this layout:
1. Go to "customize journal" and select the "Black and White and Red All Over" flexible squares layout as your current theme
2. IMPORTANT Click "customize your theme" and go to the section which says "Sidebar".
3. IMPORTANT Set "Show the default user picture on the sidebar?" and "Show the blurb/free text in the sidebar? " to "Yes" and write in whatever you want as your blurb. Any links you want should go in the blurb section.
4. IMPORTANT Set ALL OTHER OPTIONS to "No" and click "save changes".
5. Next go to the section which says "custom css"
6. Make sure "Use layout's stylesheet(s)" and "Use layout's stylesheet(s) when including custom external stylesheet" are both set to No (IMPORTANT)
7. Paste the following code into the box which says "Custom stylesheet"
/* LAYOUT BY SATURN_NECKLACE @ ARASHI_LAYOUTS */
/* DON'T FORGET TO CREDIT IN YOUR PROFILE*/
/* Cleaned CSS: */
body {
background-color: #2c2c2c;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/backgrounds/flowersblack.gif');
background-attachment: fixed;
text-align: center;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
b {
color: #FBB829;
}
i {
color: #FBB829;
}
u {
color: #FBB829;
}
strike {
color: #FBB829;
}
a, a:link, a:visited {
color: #33d9e7;
text-decoration: none;
font-family: arial, helvetica, sans-serif;
font-weight: normal;
}
a:hover {
color: #FBB829;
text-decoration: none;
font-weight: normal;
font-family: arial, helvetica, sans-serif;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content
{
width: 800px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c;
padding: 0px;
}
#maincontent {
margin-top: 15px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #ffffff;
color: #5c5c5c;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
margin-left: 0px;
text-align: justify;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: #666666;
border-color: #5c5c5c;
border-width: 0px 0px 0px 0px;
border-style: dotted;
font-size: 10px;
font-family: "Verdana", sans-serif;
color: #33d9e7;
text-transform: lowercase;
width: 800px;
height: 170px;
float: top;
text-align: left;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
}
#header {
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 24px;
font-weight: bold;
letter-spacing: 1px;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
background-color: #ffffff;
color: #5c5c5c;
}
#footer {
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: bold;
letter-spacing: 1px;
background-color: #5c5c5c;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
color: #33d9e7;
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
z-index: 100;
clear: both;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #33d9e7;
}
div#header a:hover, div#footer a:hover {
color: #FBB829;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
.title {
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
line-height: 200%;
top: 10px;
}
.subtitle{
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
top: 10px;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #33d9e7;
}
div#sidebar a:hover {
color: #FBB829;
text-decoration: none;
}
.defaultuserpic {
margin: 10px 15px 0px 15px;
float: left;
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 3px 5px 5px 7px;
margin: 0px 130px 0px 7px;
text-align: justify;
font-family: "verdana", sans-serif;
color: #33d9e7;
size: 10px;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 0px #FBB829 solid;
text-transform: uppercase;
}
table.calendar {
display: none;
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
background-color: #ffffff;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
ul.sbarlist
{
display: inline;
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #805c79;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
font-weight: bold;
color: #33d9e7;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 18px;
}
/* maincontent */
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #ffffff;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date {
line-height: 200%;
top: 5px;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 11px;
}
.subject {
font-weight: bold;
padding: 10px;
color: #33d9e7;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 18px;
}
.subject a, .subject a:link, .subject a:visited {
color: #33d9e7;
}
.subject a:hover {
color: #FBB829;
}
.datesubject {
background-color: #transparent;
padding: 5px;
}
.currents, .currentmood, .currentmusic {
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: right;
background-color: #transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #33d9e7;
}
div.comments a:hover {
color: #FBB829;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #ffffff;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #5c5c5c;
border-style: dotted;
background-color: transparent;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #ffffff;
color: #5c5c5c;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #ffffff;
color: #5c5c5c;
}
.replytosubject {
font-weight: normal;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #5c5c5c;
}
.commentbox {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #33d9e7;
}
.datesubjectcomment a:hover {
color: #FBB829;
}
.commentboxpartial {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.commentinfo {
background-color: #ffffff;
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
}
table.yeartable td.yearday {
background-color: #ffffff;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 15px;
}
.skiplinks {
text-align: center;
}
.headerimage {
/* for formatting header image */
position: relative;
margin-left: auto;
margin-right: auto;
width: 800px;
height: 532px;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/AibaDALoneloveheader-1.png');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
/* --- TINY ICONS --- */
.ljuser img {
width: 0; height: 0;
background-repeat: no-repeat; background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
}
/* --- User icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/userinfo.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Community icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/community.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/umbrella.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Lock icons --- */
img[src="http://l-stat.livejournal.com/img/icon_protected.gif"] {
width: 0; height: 0;
padding: 16px 16px 0px 0px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/key.png);
background-repeat: no-repeat;
}
img[src="http://l-stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 16px 0px 2px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/screwdriver.png);
background-repeat: no-repeat;
}
/* user info hover */
div.ContextualPopup div.Inner {
background: #2c2c2c !important;
border: 0px solid #2c2c2c!important;
padding: 5px;
color: #33d9e7 !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal!important;
color: #33d9e7 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #33d9e7;
}
8. Click "save changes"
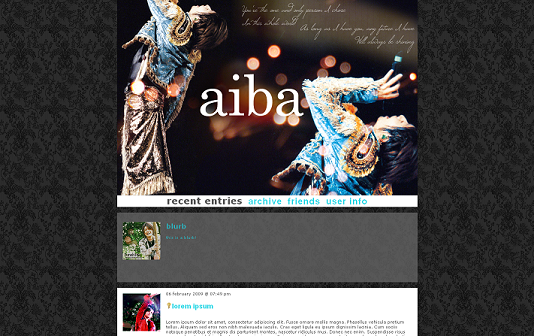
Version 2 - Sidebar:
Preview:

To use this layout:
1. Go to "customize journal" and select the "Black and White and Red All Over" flexible squares layout as your current theme
2. Click "customize your theme" then go to the section which says "custom css"
3. Make sure "Use layout's stylesheet(s)" and "Use layout's stylesheet(s) when including custom external stylesheet" are both set to No (IMPORTANT)
4. Paste the following code into the box which says "Custom stylesheet"
/* LAYOUT BY SATURN_NECKLACE @ ARASHI_LAYOUTS */
/* DON'T FORGET TO CREDIT IN YOUR PROFILE*/
/* Cleaned CSS: */
body {
background-color: #2c2c2c;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/backgrounds/flowersblack.gif');
background-attachment: fixed;
text-align: center;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
b {
color: #FBB829;
}
i {
color: #FBB829;
}
u {
color: #FBB829;
}
strike {
color: #FBB829;
}
a, a:link, a:visited {
color: #33d9e7;
text-decoration: none;
font-family: arial, helvetica, sans-serif;
font-weight: normal;
}
a:hover {
color: #FBB829;
text-decoration: none;
font-weight: normal;
font-family: arial, helvetica, sans-serif;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content
{
width: 800px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c;
padding: 0px;
}
#maincontent {
margin-top: 15px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #ffffff;
color: #5c5c5c;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
margin-left: 0px;
margin-right: 190px;
text-align: justify;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: #666666;
border-color: #5c5c5c;
border-width: 0px 0px 0px 0px;
border-style: dotted;
font-size: 10px;
font-family: "Verdana", sans-serif;
color: #33d9e7;
text-transform: lowercase;
width: 170px;
float: right;
text-align: left;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
}
#header {
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 24px;
font-weight: bold;
letter-spacing: 1px;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
background-color: #666666;
color: #FBB829;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
}
#footer {
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: bold;
letter-spacing: 1px;
background-color: #5c5c5c;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
color: #33d9e7;
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
z-index: 100;
clear: both;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #33d9e7;
}
div#header a:hover, div#footer a:hover {
color: #FBB829;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
.title {
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
line-height: 200%;
top: 10px;
}
.subtitle{
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
top: 10px;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #33d9e7;
}
div#sidebar a:hover {
color: #FBB829;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0px 15px 0px 15px;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 0px #FBB829 solid;
text-transform: uppercase;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
background-color: #ffffff;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
ul.sbarlist
{
display: inline;
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
font-weight: bold;
font-size: 14px;
color: #33d9e7;
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #33d9e7;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
}
/* maincontent */
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #ffffff;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date {
line-height: 200%;
top: 5px;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 11px;
}
.subject {
font-weight: bold;
padding: 10px;
color: #33d9e7;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 18px;
}
.subject a, .subject a:link, .subject a:visited {
color: #33d9e7;
}
.subject a:hover {
color: #FBB829;
}
.datesubject {
background-color: #transparent;
padding: 5px;
}
.currents, .currentmood, .currentmusic {
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: right;
background-color: #transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #33d9e7;
}
div.comments a:hover {
color: #FBB829;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #ffffff;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #5c5c5c;
border-style: dotted;
background-color: transparent;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #ffffff;
color: #5c5c5c;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #ffffff;
color: #5c5c5c;
}
.replytosubject {
font-weight: normal;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #5c5c5c;
}
.commentbox {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #33d9e7;
}
.datesubjectcomment a:hover {
color: #FBB829;
}
.commentboxpartial {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.commentinfo {
background-color: #ffffff;
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
}
table.yeartable td.yearday {
background-color: #ffffff;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 15px;
}
.skiplinks {
text-align: center;
}
.headerimage {
/* for formatting header image */
position: relative;
margin-left: auto;
margin-right: auto;
width: 800px;
height: 532px;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/AibaDALoneloveheader-1.png');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
/* --- TINY ICONS --- */
.ljuser img {
width: 0; height: 0;
background-repeat: no-repeat; background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
}
/* --- User icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/userinfo.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Community icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/community.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/umbrella.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Lock icons --- */
img[src="http://l-stat.livejournal.com/img/icon_protected.gif"] {
width: 0; height: 0;
padding: 16px 16px 0px 0px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/key.png);
background-repeat: no-repeat;
}
img[src="http://l-stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 16px 0px 2px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/screwdriver.png);
background-repeat: no-repeat;
}
/* user info hover */
div.ContextualPopup div.Inner {
background: #2c2c2c !important;
border: 0px solid #2c2c2c!important;
padding: 5px;
color: #33d9e7 !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal!important;
color: #33d9e7 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #33d9e7;
}
5. Click "save changes"
Please note:
-Credit is necessary, just paste this: Layout from in your profile.
-Comments are appreciated
-I will try to answer any questions, but I am quite busy, and may not be able to
-Credit for the tiny icons goes to Pinvoke
Version 1 - Top Bar:
Preview:

To use this layout:
1. Go to "customize journal" and select the "Black and White and Red All Over" flexible squares layout as your current theme
2. IMPORTANT Click "customize your theme" and go to the section which says "Sidebar".
3. IMPORTANT Set "Show the default user picture on the sidebar?" and "Show the blurb/free text in the sidebar? " to "Yes" and write in whatever you want as your blurb. Any links you want should go in the blurb section.
4. IMPORTANT Set ALL OTHER OPTIONS to "No" and click "save changes".
5. Next go to the section which says "custom css"
6. Make sure "Use layout's stylesheet(s)" and "Use layout's stylesheet(s) when including custom external stylesheet" are both set to No (IMPORTANT)
7. Paste the following code into the box which says "Custom stylesheet"
/* LAYOUT BY SATURN_NECKLACE @ ARASHI_LAYOUTS */
/* DON'T FORGET TO CREDIT IN YOUR PROFILE*/
/* Cleaned CSS: */
body {
background-color: #2c2c2c;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/backgrounds/flowersblack.gif');
background-attachment: fixed;
text-align: center;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
b {
color: #FBB829;
}
i {
color: #FBB829;
}
u {
color: #FBB829;
}
strike {
color: #FBB829;
}
a, a:link, a:visited {
color: #33d9e7;
text-decoration: none;
font-family: arial, helvetica, sans-serif;
font-weight: normal;
}
a:hover {
color: #FBB829;
text-decoration: none;
font-weight: normal;
font-family: arial, helvetica, sans-serif;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content
{
width: 800px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c;
padding: 0px;
}
#maincontent {
margin-top: 15px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #ffffff;
color: #5c5c5c;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
margin-left: 0px;
text-align: justify;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: #666666;
border-color: #5c5c5c;
border-width: 0px 0px 0px 0px;
border-style: dotted;
font-size: 10px;
font-family: "Verdana", sans-serif;
color: #33d9e7;
text-transform: lowercase;
width: 800px;
height: 170px;
float: top;
text-align: left;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
}
#header {
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 24px;
font-weight: bold;
letter-spacing: 1px;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
background-color: #ffffff;
color: #5c5c5c;
}
#footer {
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: bold;
letter-spacing: 1px;
background-color: #5c5c5c;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
color: #33d9e7;
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
z-index: 100;
clear: both;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #33d9e7;
}
div#header a:hover, div#footer a:hover {
color: #FBB829;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
.title {
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
line-height: 200%;
top: 10px;
}
.subtitle{
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
top: 10px;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #33d9e7;
}
div#sidebar a:hover {
color: #FBB829;
text-decoration: none;
}
.defaultuserpic {
margin: 10px 15px 0px 15px;
float: left;
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 3px 5px 5px 7px;
margin: 0px 130px 0px 7px;
text-align: justify;
font-family: "verdana", sans-serif;
color: #33d9e7;
size: 10px;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 0px #FBB829 solid;
text-transform: uppercase;
}
table.calendar {
display: none;
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
background-color: #ffffff;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
ul.sbarlist
{
display: inline;
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #805c79;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
font-weight: bold;
color: #33d9e7;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 18px;
}
/* maincontent */
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #ffffff;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date {
line-height: 200%;
top: 5px;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 11px;
}
.subject {
font-weight: bold;
padding: 10px;
color: #33d9e7;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 18px;
}
.subject a, .subject a:link, .subject a:visited {
color: #33d9e7;
}
.subject a:hover {
color: #FBB829;
}
.datesubject {
background-color: #transparent;
padding: 5px;
}
.currents, .currentmood, .currentmusic {
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: right;
background-color: #transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #33d9e7;
}
div.comments a:hover {
color: #FBB829;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #ffffff;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #5c5c5c;
border-style: dotted;
background-color: transparent;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #ffffff;
color: #5c5c5c;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #ffffff;
color: #5c5c5c;
}
.replytosubject {
font-weight: normal;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #5c5c5c;
}
.commentbox {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #33d9e7;
}
.datesubjectcomment a:hover {
color: #FBB829;
}
.commentboxpartial {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.commentinfo {
background-color: #ffffff;
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
}
table.yeartable td.yearday {
background-color: #ffffff;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 15px;
}
.skiplinks {
text-align: center;
}
.headerimage {
/* for formatting header image */
position: relative;
margin-left: auto;
margin-right: auto;
width: 800px;
height: 532px;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/AibaDALoneloveheader-1.png');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
/* --- TINY ICONS --- */
.ljuser img {
width: 0; height: 0;
background-repeat: no-repeat; background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
}
/* --- User icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/userinfo.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Community icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/community.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/umbrella.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Lock icons --- */
img[src="http://l-stat.livejournal.com/img/icon_protected.gif"] {
width: 0; height: 0;
padding: 16px 16px 0px 0px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/key.png);
background-repeat: no-repeat;
}
img[src="http://l-stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 16px 0px 2px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/screwdriver.png);
background-repeat: no-repeat;
}
/* user info hover */
div.ContextualPopup div.Inner {
background: #2c2c2c !important;
border: 0px solid #2c2c2c!important;
padding: 5px;
color: #33d9e7 !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal!important;
color: #33d9e7 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #33d9e7;
}
8. Click "save changes"
Version 2 - Sidebar:
Preview:

To use this layout:
1. Go to "customize journal" and select the "Black and White and Red All Over" flexible squares layout as your current theme
2. Click "customize your theme" then go to the section which says "custom css"
3. Make sure "Use layout's stylesheet(s)" and "Use layout's stylesheet(s) when including custom external stylesheet" are both set to No (IMPORTANT)
4. Paste the following code into the box which says "Custom stylesheet"
/* LAYOUT BY SATURN_NECKLACE @ ARASHI_LAYOUTS */
/* DON'T FORGET TO CREDIT IN YOUR PROFILE*/
/* Cleaned CSS: */
body {
background-color: #2c2c2c;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/backgrounds/flowersblack.gif');
background-attachment: fixed;
text-align: center;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
b {
color: #FBB829;
}
i {
color: #FBB829;
}
u {
color: #FBB829;
}
strike {
color: #FBB829;
}
a, a:link, a:visited {
color: #33d9e7;
text-decoration: none;
font-family: arial, helvetica, sans-serif;
font-weight: normal;
}
a:hover {
color: #FBB829;
text-decoration: none;
font-weight: normal;
font-family: arial, helvetica, sans-serif;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
#content
{
width: 800px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px 0px 0px 0px;
border-style: dotted;
border-color: #5c5c5c;
padding: 0px;
}
#maincontent {
margin-top: 15px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #ffffff;
color: #5c5c5c;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
margin-left: 0px;
margin-right: 190px;
text-align: justify;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: #666666;
border-color: #5c5c5c;
border-width: 0px 0px 0px 0px;
border-style: dotted;
font-size: 10px;
font-family: "Verdana", sans-serif;
color: #33d9e7;
text-transform: lowercase;
width: 170px;
float: right;
text-align: left;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
}
#header {
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 24px;
font-weight: bold;
letter-spacing: 1px;
border-style: solid;
border-color: #33d9e7;
border-width: 0px;
background-color: #666666;
color: #FBB829;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
}
#footer {
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: bold;
letter-spacing: 1px;
background-color: #5c5c5c;
filter: alpha(opacity=100); moz-opacity: .100; opacity: .75;
color: #33d9e7;
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
z-index: 100;
clear: both;
}
/* header -- links to views; title of journal; subtitle of journal */
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #33d9e7;
}
div#header a:hover, div#footer a:hover {
color: #FBB829;
}
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
.title {
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
line-height: 200%;
top: 10px;
}
.subtitle{
display: none;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-weight: normal;
top: 10px;
}
/* sidebar */
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #33d9e7;
}
div#sidebar a:hover {
color: #FBB829;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0px 15px 0px 15px;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 0px #FBB829 solid;
text-transform: uppercase;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
background-color: #ffffff;
text-align: center;
font-family: "Verdana", sans-serif;
text-transform: uppercase;
font-size: 11px;
}
ul.sbarlist
{
display: inline;
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
font-weight: bold;
font-size: 14px;
color: #33d9e7;
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #33d9e7;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
}
/* maincontent */
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #ffffff;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.userpicfriends {
position: relative;
float: left;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #5c5c5c;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.date {
line-height: 200%;
top: 5px;
color: #5c5c5c;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 11px;
}
.subject {
font-weight: bold;
padding: 10px;
color: #33d9e7;
font-family: "Verdana", sans-serif;
text-transform: lowercase;
font-size: 18px;
}
.subject a, .subject a:link, .subject a:visited {
color: #33d9e7;
}
.subject a:hover {
color: #FBB829;
}
.datesubject {
background-color: #transparent;
padding: 5px;
}
.currents, .currentmood, .currentmusic {
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: right;
background-color: #transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #33d9e7;
}
div.comments a:hover {
color: #FBB829;
text-decoration: none;
}
/* maincontent -- entry, reply pages */
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #ffffff;
background-color: #ffffff;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #5c5c5c;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #5c5c5c;
border-style: dotted;
background-color: transparent;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #ffffff;
color: #5c5c5c;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #ffffff;
color: #5c5c5c;
}
.replytosubject {
font-weight: normal;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #5c5c5c;
}
.commentbox {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #33d9e7;
}
.datesubjectcomment a:hover {
color: #FBB829;
}
.commentboxpartial {
border-color: #33d9e7;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
.commentinfo {
background-color: #ffffff;
margin-top: 10px;
width: 100%;
}
/* maincontent -- year/achive pages */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
}
table.yeartable td.yearday {
background-color: #ffffff;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/* footer */
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/* misc */
.clear {
height: 15px;
}
.skiplinks {
text-align: center;
}
.headerimage {
/* for formatting header image */
position: relative;
margin-left: auto;
margin-right: auto;
width: 800px;
height: 532px;
background-image: url('http://i154.photobucket.com/albums/s275/saturn_necklace/AibaDALoneloveheader-1.png');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
');
}
.separator{
/* for formatting separators between entries */
height: 35px;
}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #33d9e7;
background-color: #ffffff;
}
/* --- TINY ICONS --- */
.ljuser img {
width: 0; height: 0;
background-repeat: no-repeat; background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
}
/* --- User icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/userinfo.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/lightning.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Community icons --- */
.ljuser img[src="http://l-stat.livejournal.com/img/community.gif"] {
background-color: transparent;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/umbrella.png);
padding: 16px 16px 0 2px !important;
background-repeat: no-repeat;
}
/* --- Lock icons --- */
img[src="http://l-stat.livejournal.com/img/icon_protected.gif"] {
width: 0; height: 0;
padding: 16px 16px 0px 0px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/key.png);
background-repeat: no-repeat;
}
img[src="http://l-stat.livejournal.com/img/icon_private.gif"]{
width: 0;
height: 0;
padding: 16px 16px 0px 2px !important;
background-image: url(http://i154.photobucket.com/albums/s275/saturn_necklace/emojis/by%20pinvoke/screwdriver.png);
background-repeat: no-repeat;
}
/* user info hover */
div.ContextualPopup div.Inner {
background: #2c2c2c !important;
border: 0px solid #2c2c2c!important;
padding: 5px;
color: #33d9e7 !important;
}
div.ContextualPopup div.Inner a, div.ContextualPopup div.Inner a:visited {
text-decoration: none !important;
font-weight: normal!important;
color: #33d9e7 !important;
}
div.ContextualPopup .Relation, div.ContextualPopup .Content .OnlineStatus {
font-weight: bold !important;
color: #33d9e7;
}
5. Click "save changes"
Please note:
-Credit is necessary, just paste this: Layout from
-Comments are appreciated
-I will try to answer any questions, but I am quite busy, and may not be able to
-Credit for the tiny icons goes to Pinvoke