Como hacer un icono animado
Hace días sracheg me preguntó si sabía de algún tutorial de como hacer iconos animados y yo le mandé al que hice hace años pero leyendolo me dí cuenta que lo explicaba todo muy lioso y además de que ya no hacia iconos de esa manera. Asi que ayer aprovechando que hice varios iconos del último capitulo de House he hecho un tutorial con capturas para que no os perdais. Así que si quereis hacer iconos animados pinchar el cut. Minispoiler del final de The Itch por las capturas utilizadas.
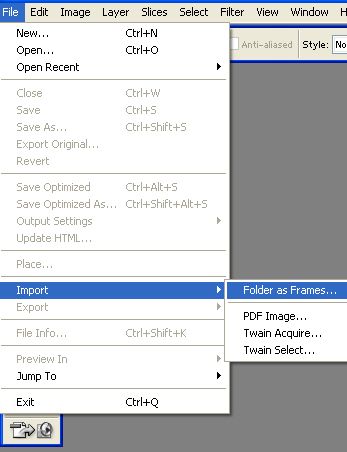
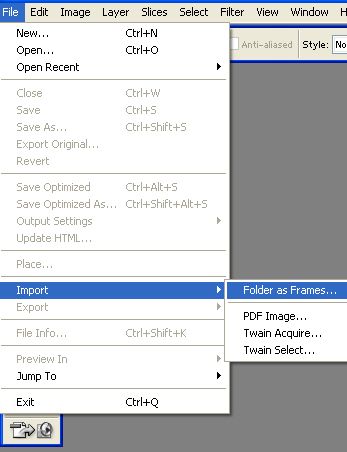
1. Teneis que guardar las capturas con las que vais a hacer la animación en una carpeta. Luego abris Imageready y vais a Archivo -> Importar -> Carpeta como cuadros

2. Importamos ese archivo a Photoshop.

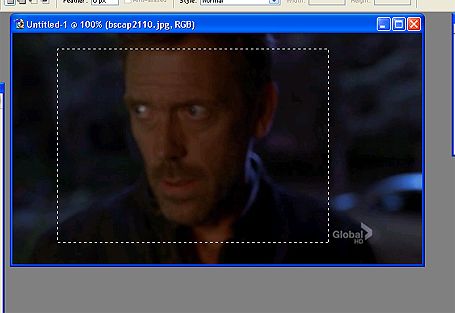
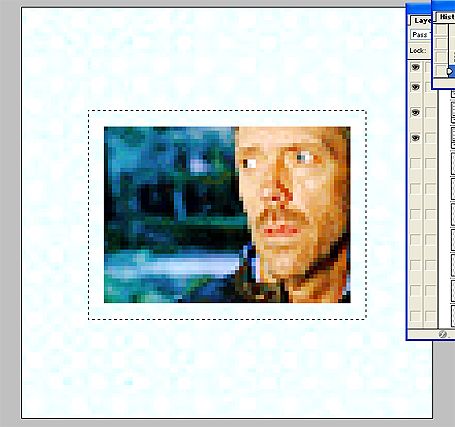
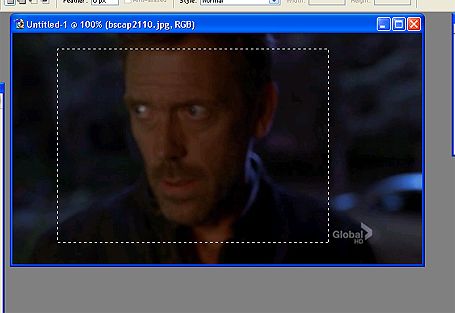
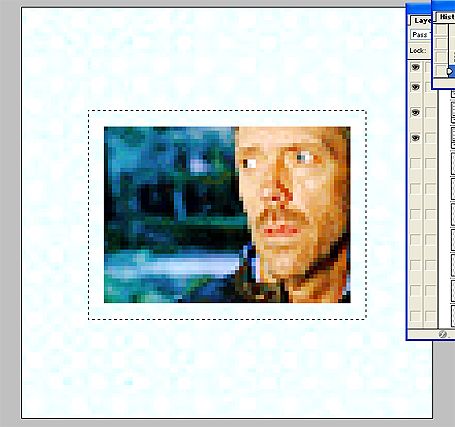
3. Ahora teneis dos opciones, redimensionar la imagen conforme la teneis (saltate todo los pasos hasta el 8) o seleccionar una parte de la imagen. Pero ojo, si seleccionais solo una parte tener cuidado y mirar si en las otras capturas borrais algo que os interesa.

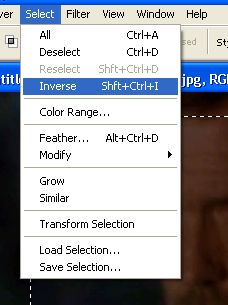
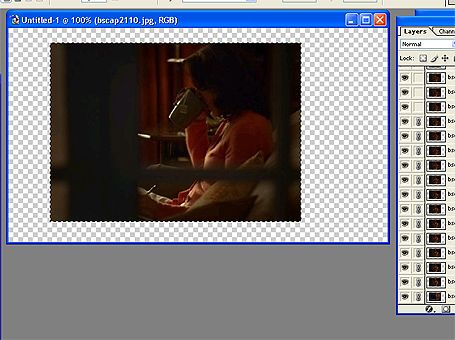
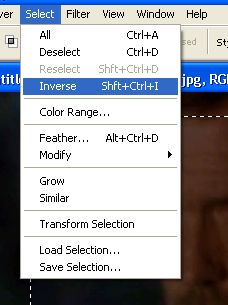
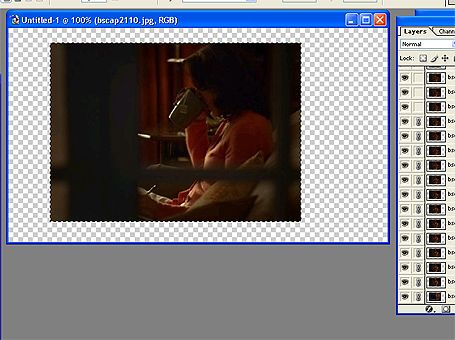
4. Seleccionais lo inverso y suprimís esa parte en todas las captura. Luego otra vez seleccionar lo inverso y copiar.

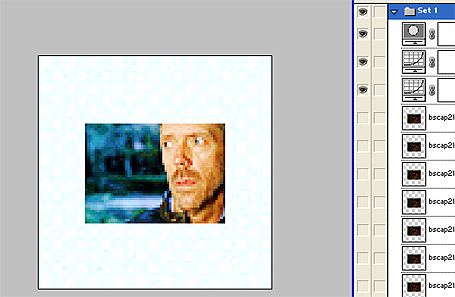
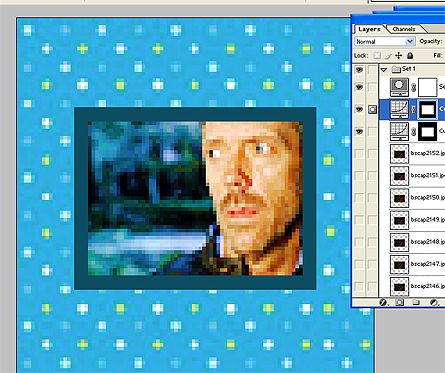
5. Veis en la capturas de debajo que en la ventana de las capas he empezado a marcarlas? Solo se tiene que pinchar ahí y saldrá el clip ese. Pues lo haces en TODAS.

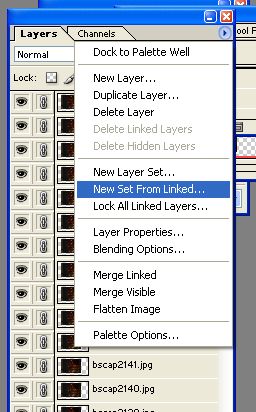
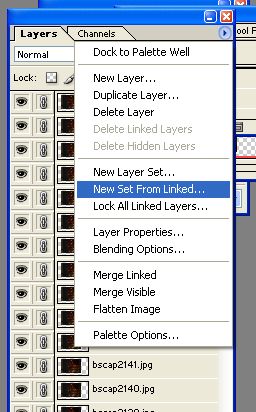
6. En la misma ventana de las capas hay una especie de flechita que tiene un cuadro de opciones. Elegir la que está en azul en la captura. Se os meteran todas las capas seleccionadas (en este caso todas) en una carpeta.

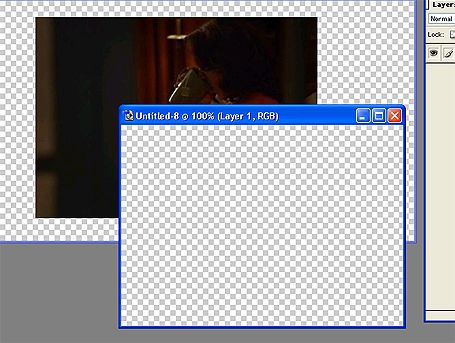
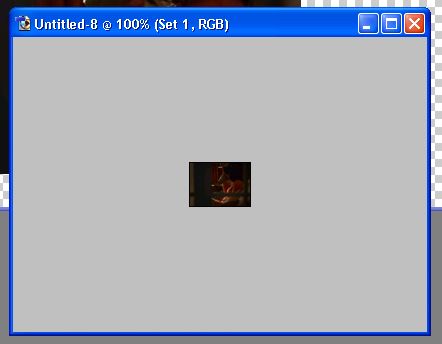
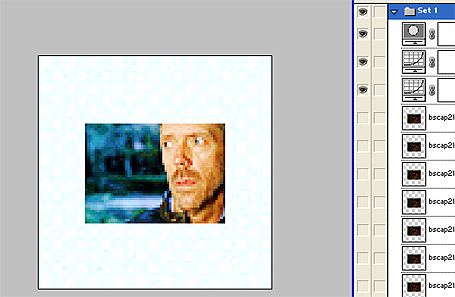
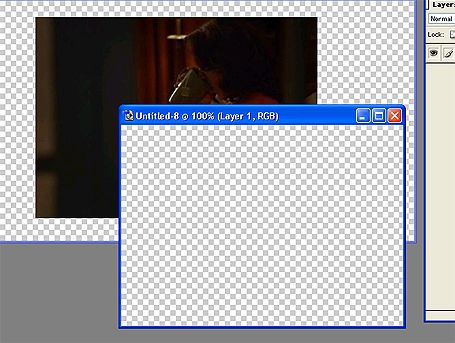
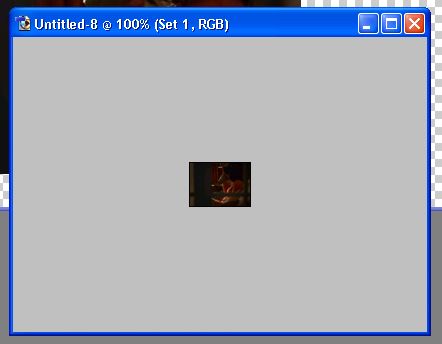
7. Os acordais que hemos copiado una capa? Pues eso solo era para que el PS recuerde su tamaño y nos cree un documento con las mismas dimensiones. Arrastrais la carpeta donde están todas las capas a ese nuevo documento y la centrais para que no haya ningun hueco y tal.

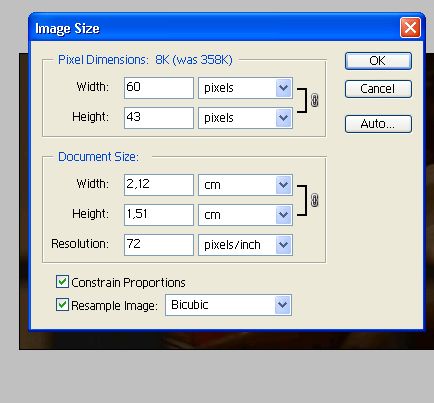
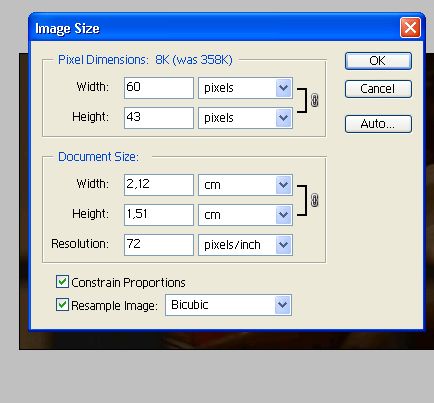
8. Ahora toca redimensionar la imagen. Si el icono lo vais a hacer para el LJ sabeis que tiene limite de 40 kb y cuanto más pequeña sea la animación mejor. También pensar en el número de capturas que habeis puesto, por experiencia diré que menos de 20 capturas se puede hacer un poco más grande, entre 70-80pxls de ancho y más de 20 entre 60-70pxls, no recomendaría hacer de menos de 60 pxls de ancho si no es casi un primer plano porque puede que no se vean muy bien las cosas.


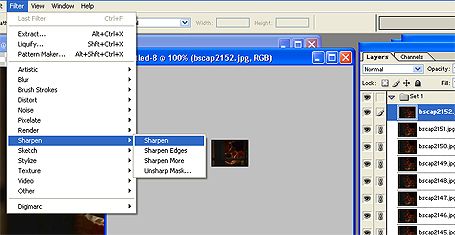
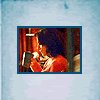
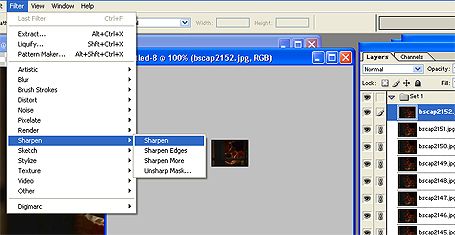
9. Como veis se ha quedado un poco borrosa la imagen hay que hacerla un poco más nítida.

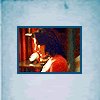
10. Para que os quede la animación bonita y no tan oscura os recomiendo utilizar una capa de curvas.

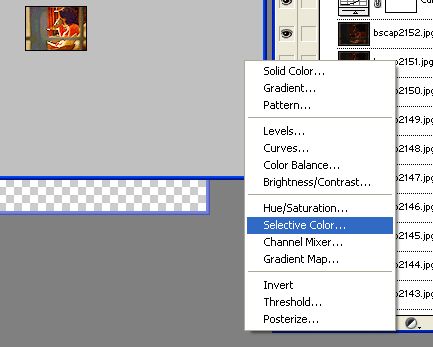
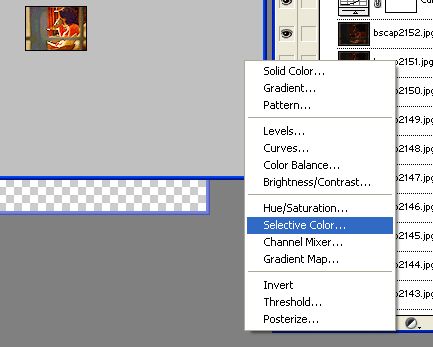
11. Y de color selectivo si quereis resaltar los colores. Aunque no os conviene abusar de colores porque cuanto más colores tenga más pesará el icono.

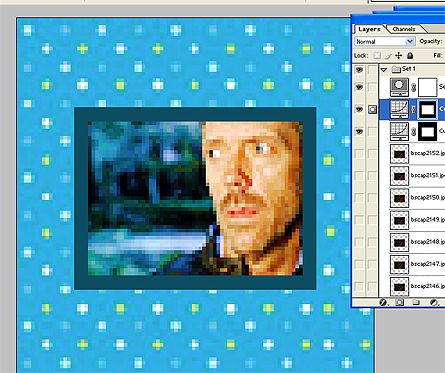
12. Ahora hay que elegir una base para nuesto icono. Ya habeis visto que mi estilo de hacer iconos ahora es utilizar bases de colores con formas y tal. Un consejo, utilizar colores parecidos a los de la animación y esto es una manía personal mía pero las rayas quedan fatal como bases de iconos animados >_< Arrastrar la carpeta de la animación a la base.


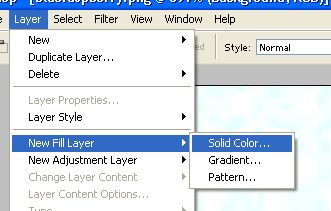
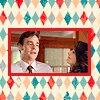
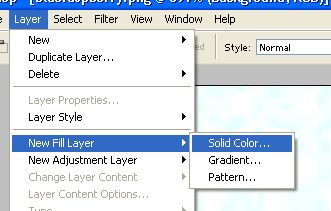
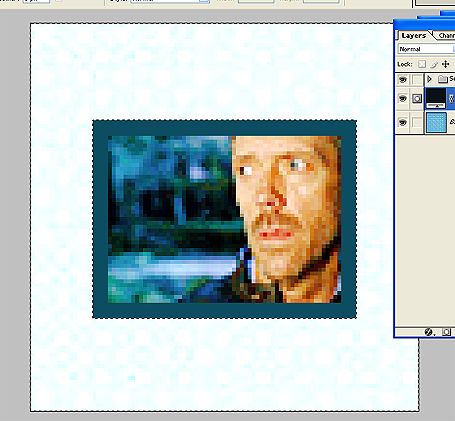
13. Como queda bonito un pequeño borde en la animación pues elegimos el área donde lo vamos a hacer y ponemos una capa de color solido DEBAJO de la carpeta.


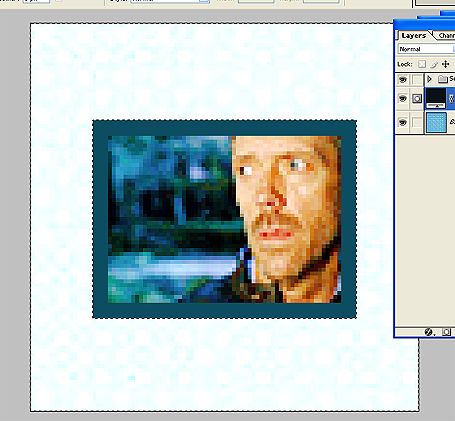
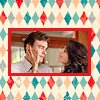
14. Veis que la base se ha quedado un poco (basante) blanca, eso es por la capa de curvas. Lo que siempre hago es seleccionar la capa-borde que acabamos de hacer y darle a inverso, con lo que seleccionamos solo la capa base. Y entonces selecciono la capa de curvas y le doy a suprimir para borrar solo esa parte.


15. Pongo el texto o lo que sea. Lo que también hago es para ver como quedaría, oculto ya todas las capas de la animación (ya sabeis los ojitos de la izquierda de la ventana de capas) con excepción de las capas de curvas, color selectivo, las de la base... porque esas SIEMPRE tienen que estar visibles.

16. Importamos eso a Imageready.

17. Si no habeis ocultado las capas de la animación hacerlo ahora con excepción de la primera como se ve en la captura.

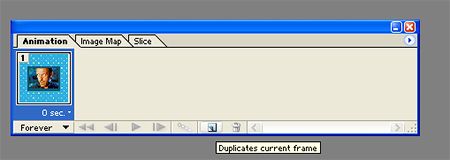
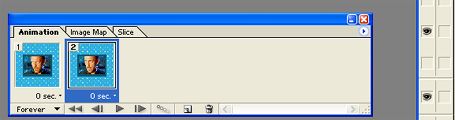
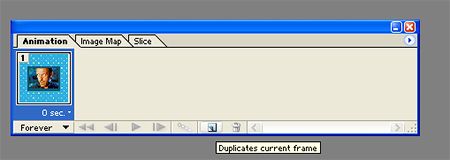
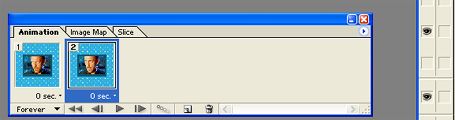
18. En la ventana de animación le dais a Duplicar el frame y ocultais la primera capa y haceis visible la de arriba. Y así hasta que tengais toda la animación.


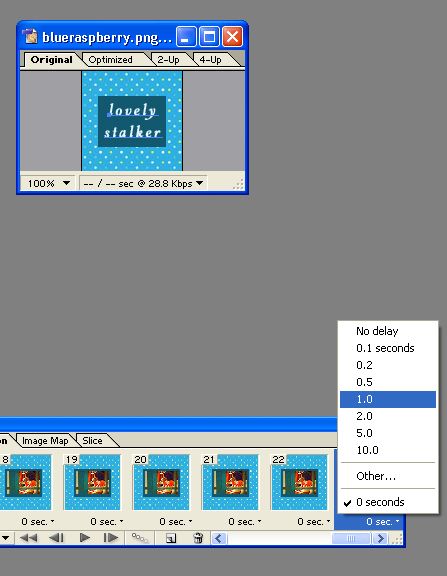
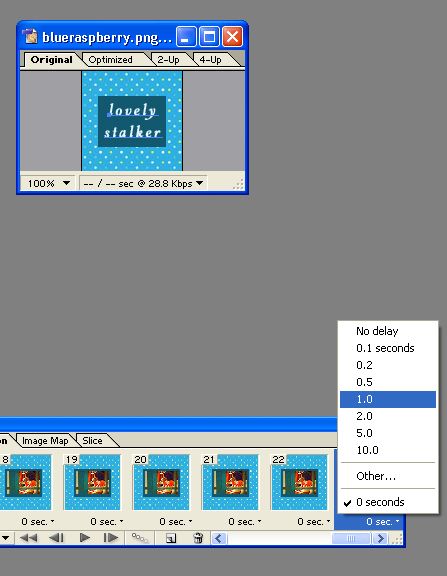
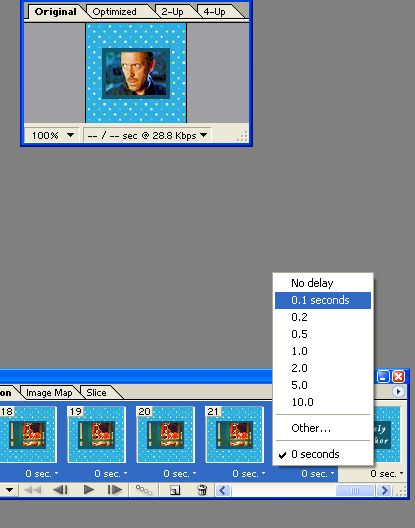
19. Ahora vamos a poner el tiempo de la animación, o sea si va a ir más rapida o más lenta. Si habeis puesto al final un frame con el texto o simplemente para separar el principio y final de la animación le dais un tiempo un poco mayor. Si solo es separación siempre le doy 0.5 y si es ya con texto 1 segundo para que la gente lo pueda leer.

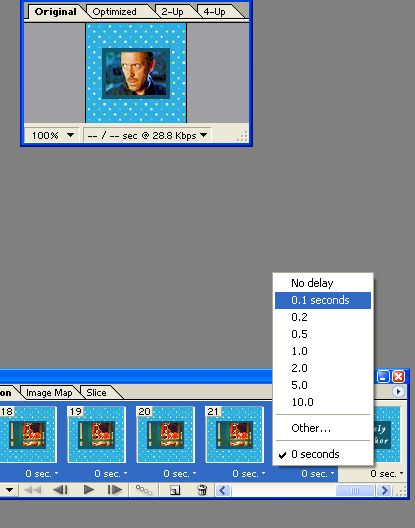
20. Lo mismo con los otros frames de la animación. Esto ya es más ir probando y viendo como os gusta más, normalmente le doy valores entre 0.1 y 0.2 pero como ya digo es según el tipo de escenas y capturas y si quiero que vaya mas lento o rápido. Una cosa que leí por algún sitio es que en el firefox van más rápido los iconos que en internet explorer. No sé porque pero lo probé y es verdad.

21. Ahora viene lo que yo tengo más miedo XD el peso de los iconos. Normalmente pesan más de 40kb y tengo que o bajar la calidad (paso siguiente) o borrar frames. Para lo segundo es fácil, en la ventana de la animación *señalo captura de arriba* hay una papelera, pues ir seleccionando el frame y ahí se borra.

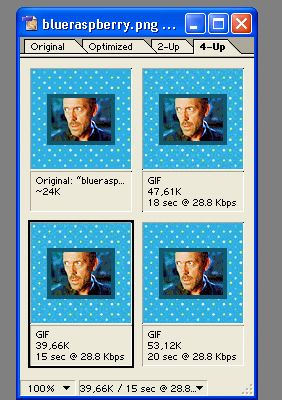
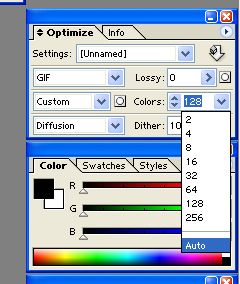
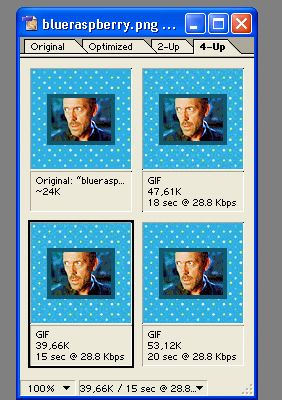
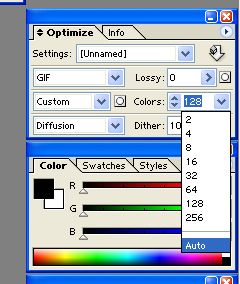
22. Bajar la calidad del icono es bajar los colores que va a tener. Veis que en las cuatro opciones que os han salido en la ventana del archivo de la animación? Pues elegís una y luego en la ventana de optimización os salen los colores que tiene. Y vais bajando... eso es lo peor porque en cuanto menos colores tiene peor se ve... mi consejo es que no bajeis de 40 colores a no ser que sea un icono en blanco y negro, porque se ven muy mal, o si no recordar el icono del huli kiss que tiene 30 y algo...

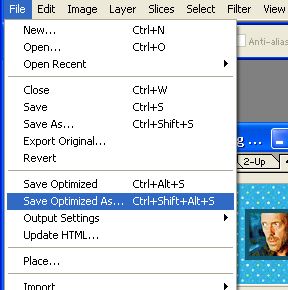
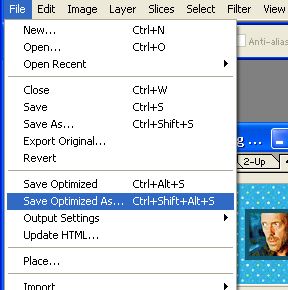
23. Y ya por último salvais vuestro icono optimizado y ya está!!

No ha sido tan dificil, verdad? Pues ya sabeis enseñarme vuestras creaciones!! &hearts
Yo por el momento he hecho unos cuantos iconos de House.
1
2
3
4
5
6
7
8
9
10
11
1. Teneis que guardar las capturas con las que vais a hacer la animación en una carpeta. Luego abris Imageready y vais a Archivo -> Importar -> Carpeta como cuadros

2. Importamos ese archivo a Photoshop.

3. Ahora teneis dos opciones, redimensionar la imagen conforme la teneis (saltate todo los pasos hasta el 8) o seleccionar una parte de la imagen. Pero ojo, si seleccionais solo una parte tener cuidado y mirar si en las otras capturas borrais algo que os interesa.

4. Seleccionais lo inverso y suprimís esa parte en todas las captura. Luego otra vez seleccionar lo inverso y copiar.

5. Veis en la capturas de debajo que en la ventana de las capas he empezado a marcarlas? Solo se tiene que pinchar ahí y saldrá el clip ese. Pues lo haces en TODAS.

6. En la misma ventana de las capas hay una especie de flechita que tiene un cuadro de opciones. Elegir la que está en azul en la captura. Se os meteran todas las capas seleccionadas (en este caso todas) en una carpeta.

7. Os acordais que hemos copiado una capa? Pues eso solo era para que el PS recuerde su tamaño y nos cree un documento con las mismas dimensiones. Arrastrais la carpeta donde están todas las capas a ese nuevo documento y la centrais para que no haya ningun hueco y tal.

8. Ahora toca redimensionar la imagen. Si el icono lo vais a hacer para el LJ sabeis que tiene limite de 40 kb y cuanto más pequeña sea la animación mejor. También pensar en el número de capturas que habeis puesto, por experiencia diré que menos de 20 capturas se puede hacer un poco más grande, entre 70-80pxls de ancho y más de 20 entre 60-70pxls, no recomendaría hacer de menos de 60 pxls de ancho si no es casi un primer plano porque puede que no se vean muy bien las cosas.


9. Como veis se ha quedado un poco borrosa la imagen hay que hacerla un poco más nítida.

10. Para que os quede la animación bonita y no tan oscura os recomiendo utilizar una capa de curvas.

11. Y de color selectivo si quereis resaltar los colores. Aunque no os conviene abusar de colores porque cuanto más colores tenga más pesará el icono.

12. Ahora hay que elegir una base para nuesto icono. Ya habeis visto que mi estilo de hacer iconos ahora es utilizar bases de colores con formas y tal. Un consejo, utilizar colores parecidos a los de la animación y esto es una manía personal mía pero las rayas quedan fatal como bases de iconos animados >_< Arrastrar la carpeta de la animación a la base.


13. Como queda bonito un pequeño borde en la animación pues elegimos el área donde lo vamos a hacer y ponemos una capa de color solido DEBAJO de la carpeta.


14. Veis que la base se ha quedado un poco (basante) blanca, eso es por la capa de curvas. Lo que siempre hago es seleccionar la capa-borde que acabamos de hacer y darle a inverso, con lo que seleccionamos solo la capa base. Y entonces selecciono la capa de curvas y le doy a suprimir para borrar solo esa parte.


15. Pongo el texto o lo que sea. Lo que también hago es para ver como quedaría, oculto ya todas las capas de la animación (ya sabeis los ojitos de la izquierda de la ventana de capas) con excepción de las capas de curvas, color selectivo, las de la base... porque esas SIEMPRE tienen que estar visibles.

16. Importamos eso a Imageready.

17. Si no habeis ocultado las capas de la animación hacerlo ahora con excepción de la primera como se ve en la captura.

18. En la ventana de animación le dais a Duplicar el frame y ocultais la primera capa y haceis visible la de arriba. Y así hasta que tengais toda la animación.


19. Ahora vamos a poner el tiempo de la animación, o sea si va a ir más rapida o más lenta. Si habeis puesto al final un frame con el texto o simplemente para separar el principio y final de la animación le dais un tiempo un poco mayor. Si solo es separación siempre le doy 0.5 y si es ya con texto 1 segundo para que la gente lo pueda leer.

20. Lo mismo con los otros frames de la animación. Esto ya es más ir probando y viendo como os gusta más, normalmente le doy valores entre 0.1 y 0.2 pero como ya digo es según el tipo de escenas y capturas y si quiero que vaya mas lento o rápido. Una cosa que leí por algún sitio es que en el firefox van más rápido los iconos que en internet explorer. No sé porque pero lo probé y es verdad.

21. Ahora viene lo que yo tengo más miedo XD el peso de los iconos. Normalmente pesan más de 40kb y tengo que o bajar la calidad (paso siguiente) o borrar frames. Para lo segundo es fácil, en la ventana de la animación *señalo captura de arriba* hay una papelera, pues ir seleccionando el frame y ahí se borra.

22. Bajar la calidad del icono es bajar los colores que va a tener. Veis que en las cuatro opciones que os han salido en la ventana del archivo de la animación? Pues elegís una y luego en la ventana de optimización os salen los colores que tiene. Y vais bajando... eso es lo peor porque en cuanto menos colores tiene peor se ve... mi consejo es que no bajeis de 40 colores a no ser que sea un icono en blanco y negro, porque se ven muy mal, o si no recordar el icono del huli kiss que tiene 30 y algo...

23. Y ya por último salvais vuestro icono optimizado y ya está!!

No ha sido tan dificil, verdad? Pues ya sabeis enseñarme vuestras creaciones!! &hearts
Yo por el momento he hecho unos cuantos iconos de House.
1
2
3
4
5
6
7
8
9
10
11