Браузеры и Color Management
Мониторы с большим цветовым охватом (вроде того, за которым я сейчас пишу этот текст создают понятную проблему:
Если расширенный охват используется (у монитора не включили насильно режим sRGB или что-то такое), а программа показа картинок цветовых преобразований делать не умеет, то вы увидите на экране фигню.
Ну совсем грубо, RGB (255,0,0) - это на двух мониторах ("обычном" и "расширенном") будет красный цвет, соответствующий красному углу охвата. Только красный этот будет сильно разным, см. например картинки с охватом
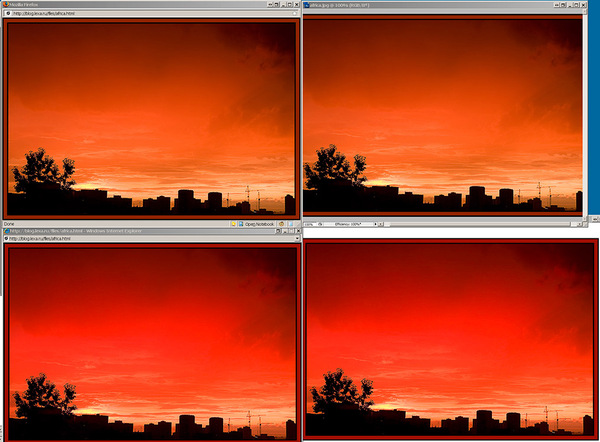
На скриншоте ниже четыре (на самом деле 2) варианта показа на мониторе одной и той же картинки:

открыть покрупнее
Слева направа и сверху вниз:
- Firefox 3 (с включенным Color Management)
- Photoshop CS3
- Internet Explorer 7
- Microsoft Picture and Fax viewer
Наибольшие страдания будет причинять интернет:
- большая (или бОльшая?) часть графических элементов сайтов не содержит никакой информации о цветовом пространстве.
- многие браузеры, даже получив информацию о цветовом пространстве, не делают с ней ничего.
На PC исключение из второго правила я знаю одно: Firefox 3 (скорее всего, Safari for Windows тоже умеет, но проверить не на чем, не имею). А разница есть.
Самое смешное, что я совершенно не представляю, как у вас на мониторе выглядит вышепоказанный скриншот (он сконвертирован в sRGB перед выкладкой):
- монитор может быть неоткалиброван, но близок к sRGB (будет примерно правильно)
- монитор может быть откалиброван отлично, далек от sRGB, а показ делается программой, которая про Color Management не в курсе (будет слишком кислотно)
- монитор может быть откалиброван неверно, а показ делается ICC-aware программой (будет вообще неизвестно что)
Чтобы два раза не вставать: к Firefox 3 правильно ставить вот этот extension, чтобы не ручками в about:config все править.
Автоматический кросс-пост из блога автора.