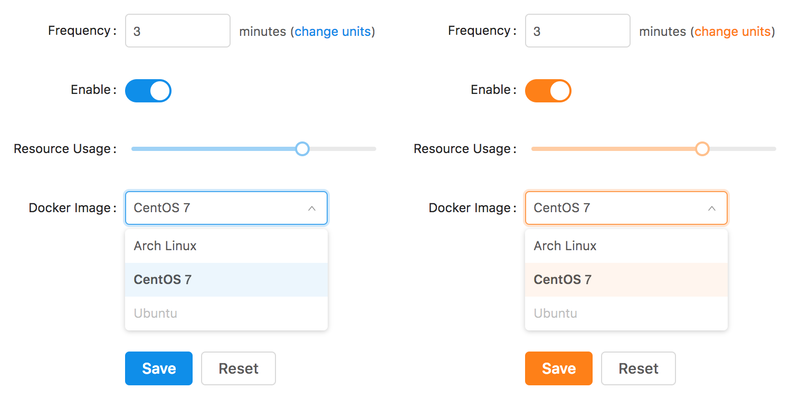
Как я прикрутил кастомную схему к Ant Design с использованием React & Webpack 4
Столкнулся с проблемой подключения к Ant Design кастомной схемы.
Все предложенные схемы, в том числе и предложенные саммим Ant Design (https://ant.design/docs/react/customize-theme), работают мягко говоря, не так хорошо как хотелось бы.
Начну с плюсов которые получил я:
+ В сборке окончательный CSS стал меньше на 47кб (531,069 - 61,638)
+ Изменение схемы, и добваление новых свойств не требует перезапуска Webpack
Начнём: ;)
1. Вместо Css подключаем свой файл Less
- import 'antd/dist/antd.css'
+ import './settings/mainANTDStyles.less'
2. собственный файл Less выглядит так
@import "~antd/lib/style/themes/index.less";
@import "./mainANTD-theme.less";
@import "~antd/lib/style/core/index";
@import "~antd/lib/style/components.less";
3. кастомная схема находится в mainANTD-theme.less
@primary-color: #fa5f32;
3.1. все возможные переменные можно посмотреть тут: https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less
4. сутанавливаем less и less-loader
yarn add less less-loader --dev
5. В файл webpack.config.js в месте подгрузки стилей добавляем:
{
test: /\.less$/,
use: [{
loader: 'style-loader',
},
{
loader: 'css-loader', // translates CSS into CommonJS
},
{
loader: 'less-loader', // compiles Less to CSS
options: {
javascriptEnabled: true,
},
}],
},
Вуаля, всё работает. ;)

Удачной работы. :)