S2 Flexisquares; Turning the pages layouts vers; 1 + 2
This time I'm sharing 2 layouts! They're roughly the same... but not exactly xD;
Tiny usericons in the preview images were made by minty-peach and are NOT included in the coding or the live previews
they can be found here if you want to add them yourself.
Layout Style: S2 Flexible Squares
Best view: 1024x768 and up
Browser(s) Compatible: (tested in) Firefox and IE
Work with Nav bar?: yes
Work with Ads? Horizontal ones
Sidebar? Yes.
Credit: isis_pro@ 5x5graphics @ profile page(userinfo)


how to install
- Go to customization page Shortcut
- Select the Flexible Squares layout
- Click button "Customize selected theme"
- Head to Customize CSS (Shortcut)
- Put all three dropboxes on NO
- copy and paste the overrides in the Custom stylesheet textarea
there's no header coming with this layout, but the coding for one is included. Recommended sizes are; 750px width; so it covers the entries. or 950px width, so it covers the entire layout feel free to add one of your own.
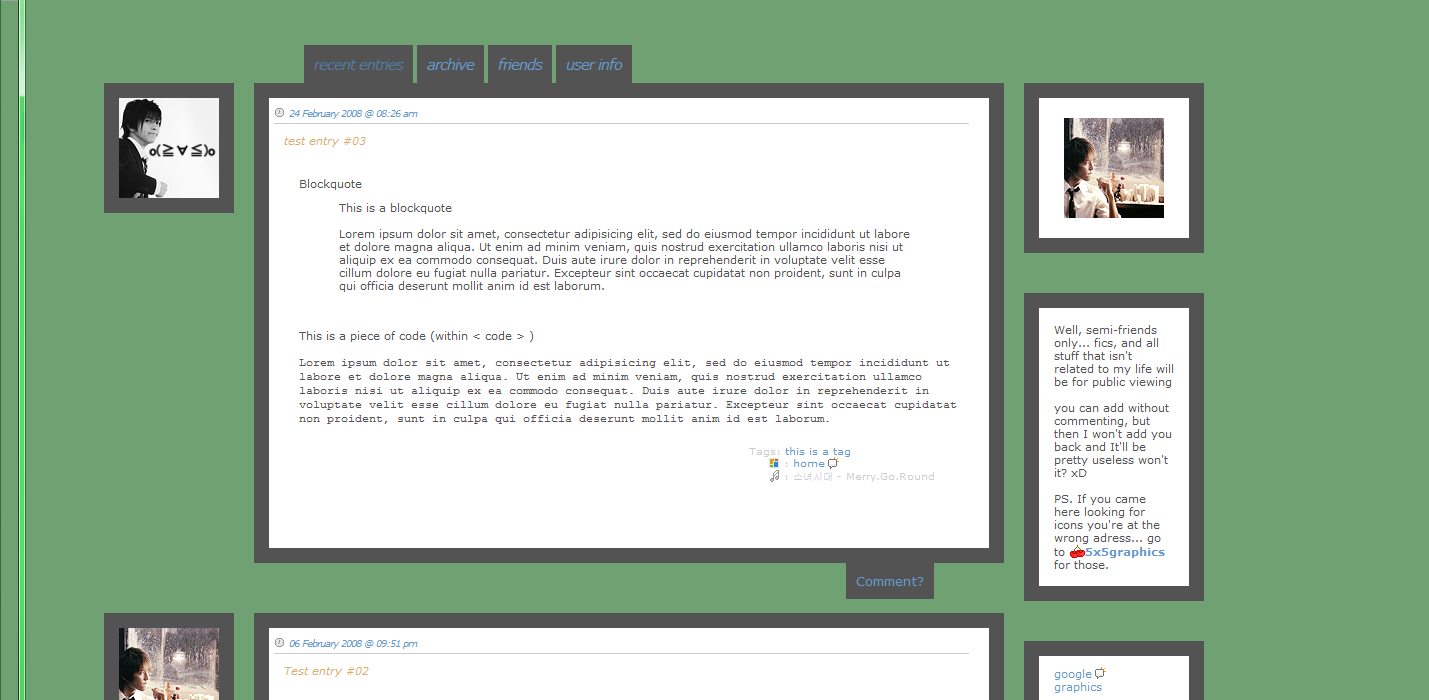
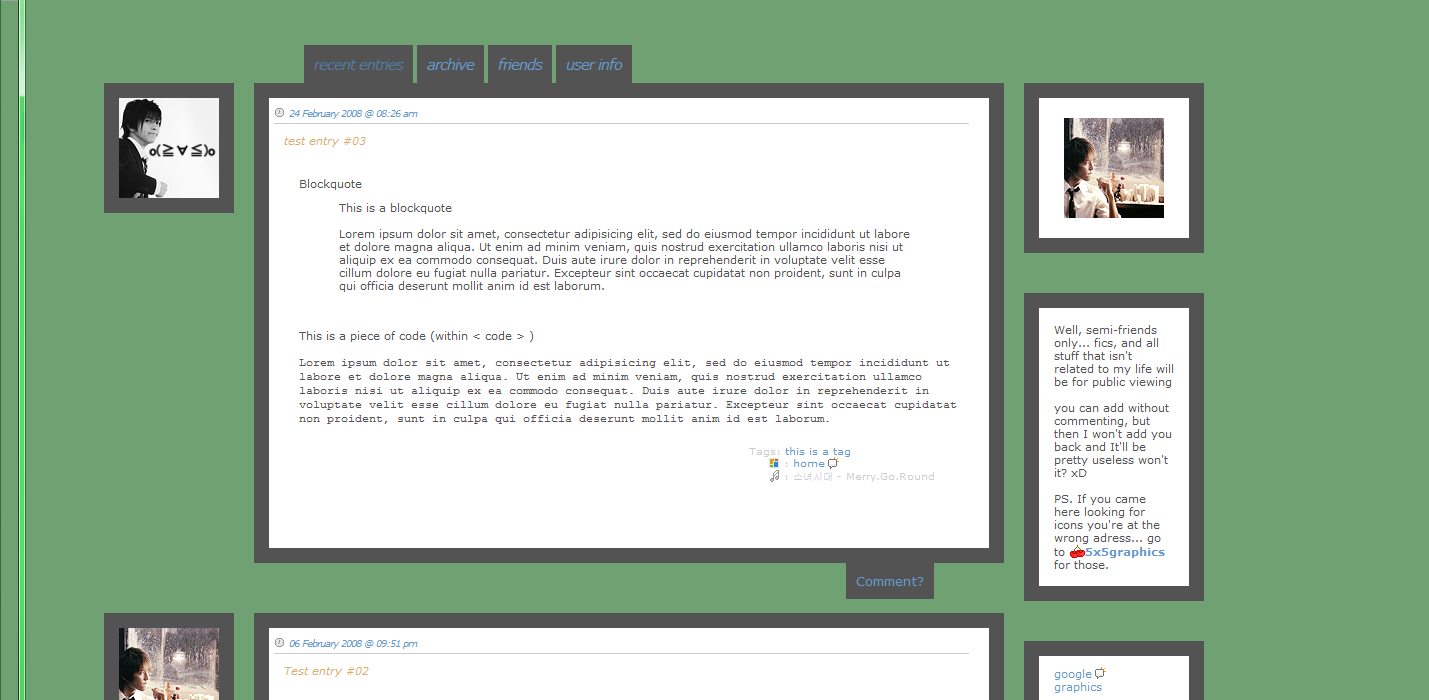
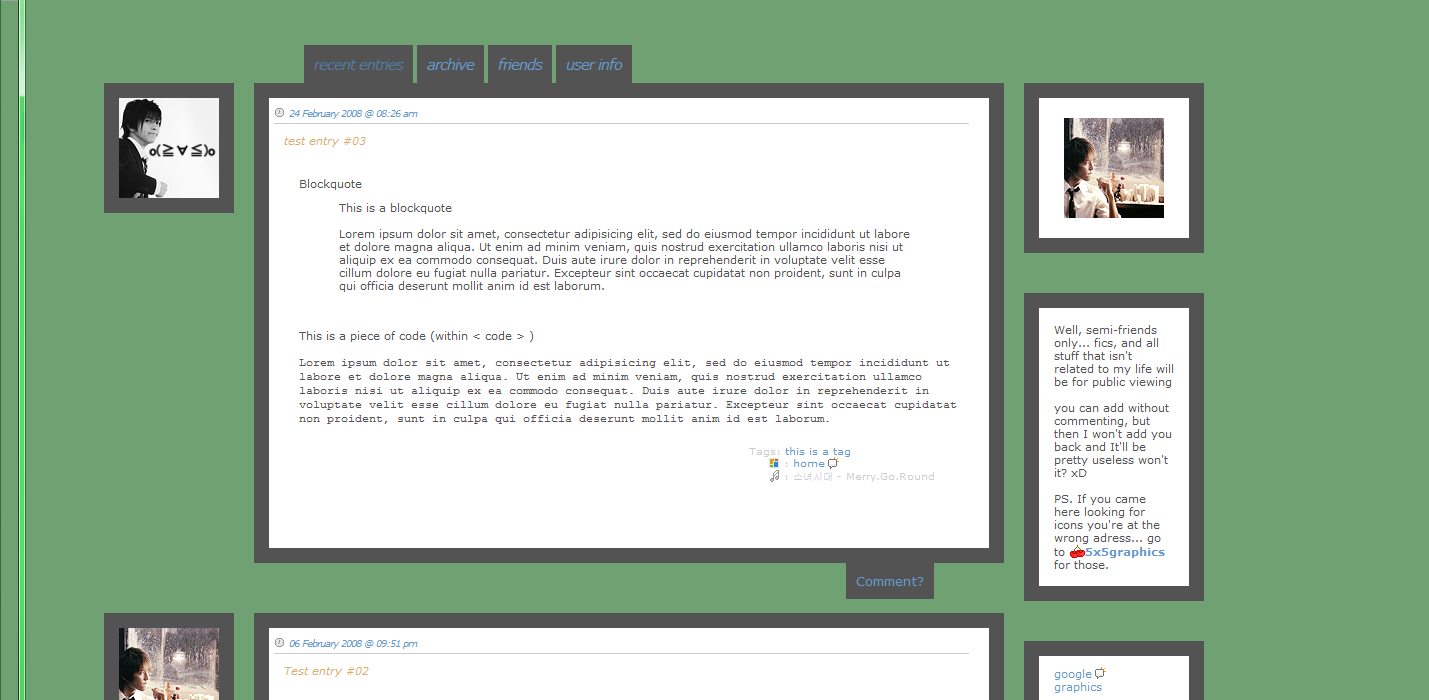
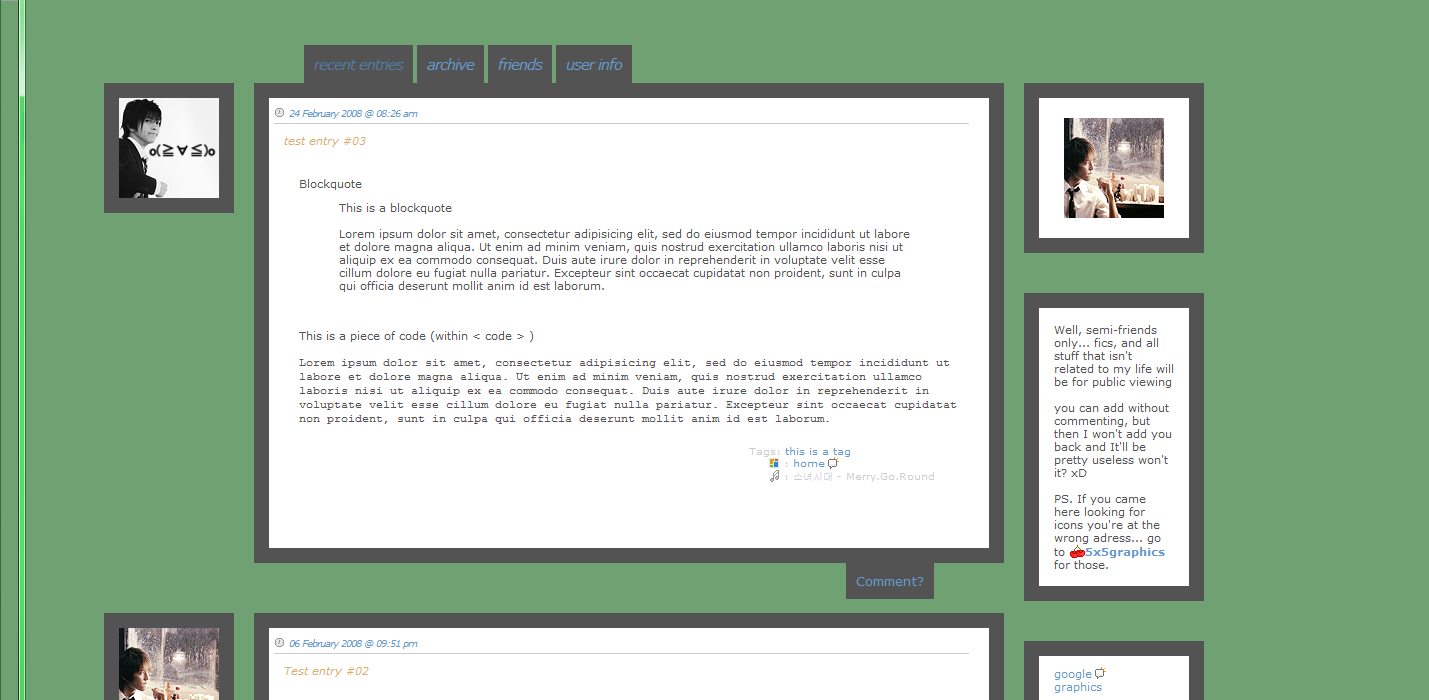
Version 1; borderless;
live preview; isis-testing02
preview;

/* Cleaned CSS: */
/* ------------------------------------------
General Content
-------------------------------------------------------------- */
body {
background-color: #70A172;
background-repeat: repeat;
text-align: center;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
a, a:link, a:visited {
color: #6699CC;
text-decoration: none;
}
a:hover {
color: #DDAB6E;
text-decoration: none;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
h2 {
padding-top: 30px;
font-size:12px;
margin-left:20px;
font-weight:normal;
}
#content
{
width: 950px;
margin-left: auto; margin-right: auto;
background-color: #70A172;
border-width: 0px;
border-style: solid;
border-color: #999999;
padding: 0px;
}
#maincontent {
margin-top: 0px;
margin-right: 200px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #70A172;
color: #535353;
border-style: solid;
border-color: #999999;
border-width: 0px;
text-align: left;
}
#sidebar { margin-top: 0px;
background-color: Transparent;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
width: 180px;
float: right;
text-align: left;
}
/* ----------------------------------------------------------------------------------
Header & Headerimage
-------------------------------------------------------------------------------------------------------*/
#header {
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
letter-spacing: -1px;
text-transform: lowercase;
font-style: italic;
border-style: solid;
border-color: #999999;
border-width: 0px;
background-color: transparent;
color: #527BA3;
}
.headerimage {
width: 950px;
height: 000px;
margin-top: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 50px !important;
background-image: url("");
background-repeat: no-repeat;
background-position: left;
background-color: transparent;
}
#footer {
margin-right: 0px;
margin-bottom: 30px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
font-size: italic;
letter-spacing: 1px;
background-color: transparent;
color: #535353;
border-color: #999999;
border-width: 0px;
border-style: solid;
clear: both;
}
/*----------------------------------------------
header -- links to views; title of journal; subtitle of journal
---------------------------------------------------------------------------------------------- */
div#footer a, div#footer a:link, div#footer a:visited {
color: #6699CC;
font-style: italic;
}
div#footer a:hover {
color: #DDAB6E;
text-decoration: none;
font-style: italic;
}
ul.navheader
{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navheader li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
margin-left: 10px;
background-color: #535353;
}
.title, .subtitle {
display: none;
}
/* --------------------------------------------------------------------------------------------------
Sidebar
---------------------------------------------------------------------------------------*/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #6699CC;
}
div#sidebar a:hover {
color: #DDAB6E;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
background-color: #FFFFFF;
padding: 20px 0 20px 0;
}
.sbarheader {
padding: 0px 0px 0px 0px;
}
.sbarbody {
padding-bottom: 5px;
margin-bottom: 40px;
background-color: #FFFFFF;
}
.sbarbody2 {
padding: 0 15px 15px 15px;
background-color: #FFFFFF;
margin-bottom: 40px;
margin-top: -40px;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 1px #535353 solid;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #000000;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 0px;
border-style: solid;
background-color: #535353;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{ margin: 0px;
padding: 10px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #999999;
background-color: #535353;
color: #6699CC;
font-style: italic;
text-align: center;
font-size: 15px;
text-transform: lowercase;
}
/*-----------------------------------------------------------------------
maincontent : Look of Entries
--------------------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px;
padding: 20px 30px 30px 30px;
background-color: #FFFFFF;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #FFFFFF;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: right;
background-color: #FFFFFF;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #535353;
border-style: solid;
}
.userpicfriends {
position: relative;
float: right;
background-color: #FFFFFF !important;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.userpicfriends a:hover font{
color: #6699CC !important;
}
.userpicfriends a font {
color: #DDAB6E !important;
}
.date {
padding-left: 15px;
margin-right: 30px;
line-height: 200%;
top: 5px;
color: #6699CC;
font-family: "Verdana", sans-serif;
font-size: 10px;
border-bottom: 1px solid #cccccc;
font-style: italic;
letter-spacing: -1px;
}
.subject {
font-weight: normal;
padding: 10px;
color: #DDAB6E;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-style: italic;
}
.subject a, .subject a:link, .subject a:visited {
color: #6699CC;
}
.subject a:hover {
color: #DDAB6E;
}
.datesubject {
background-color: #FFFFFF;
padding: 5px;
margin-left: 0px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 13px;
text-align: right;
margin-right:20px;
background-color: #70A172;
padding: 0px 5px 0px 5px;
position: relative;
top: 56px;
color: #70A172;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #6699CC;
list-style: none;
padding: 10px;
background-color: #535353;
}
div.comments a:hover {
color: #DDAB6E;
text-decoration: none;
}
/*------------------------------------------------------------------
Tags & Currents: Music, Mood & Location
----------------------------------------------------------------------------*/
.currents {
padding: 0 20px 20px 20px;
font-family: "Verdana", sans-serif;
font-size: 10px;
margin-top: 0px;
margin-left: 450px;
text-align: left;
color: #cccccc;
}
.currents strong{
font-weight:normal;
}
.ljtags{
padding-top: 20px;
margin-left: 450px;
font-size: 10px;
text-align: left;
color: #cccccc;
padding-right: 8px;}
/*----------------------------------------------------------------
maincontent -- entry, reply pages -- Personalized reply page Paid & Sponsored.
------------------------------------------------------------------------------------*/
.datesubjectcomment {
background-color: #FFFFFF;
padding: 5px;
margin-top: 20px;
color: #DDAB6E;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #FFFFFF;
background-color: #FFFFFF;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #FFFFFF;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #999999;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #FFFFFF;
color: #535353;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #FFFFFF;
color: #535353;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
}
.commentbox {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #6699CC;
}
.datesubjectcomment a:hover {
color: #DDAB6E;
}
.commentboxpartial {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.commentinfo {
background-color: #FFFFFF;
margin-top: 10px;
width: 100%;
}
/*---------------------------------------------------------
maincontent -- year/achive pages
--------------------------------------------------------------------------------- */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #FFFFFF;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*-----------------------------------------------------------------
footer
------------------------------------------------------------------------ */
ul.navfooter{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navfooter li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
margin-left: 10px;
}
.clearfoot {
display: none;
}
#footer .viewing {
display:none;
}
/*-------------------------------------------------------------------
misc
--------------------------------------------------------------------- */
.clear {
height: 0px;
}
.skiplinks {
text-align: center;
color: #527BA3;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
}
.ljtaglist {
margin: 10px;
list-style:none;
padding-bottom: 20px;
color: #DDAB6E;
}
.separator{
/* for formatting separators between entries */
height: 50px;
}
#qrform table{ border: 0 !important;}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #999999;
background-color: #FFFFFF;
}
Version 2; Bound;
Live preview; isis-testing
Preview image;

/* Cleaned CSS: */
/* ------------------------------------------
General Content
-------------------------------------------------------------- */
body {
background-color: #70A172;
background-repeat: repeat;
text-align: center;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
a, a:link, a:visited {
color: #6699CC;
text-decoration: none;
}
a:hover {
color: #DDAB6E;
text-decoration: none;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
h2 {
padding-top: 30px;
font-size:12px;
margin-left:20px;
font-weight:normal;
}
#content
{
width: 950px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px;
border-style: solid;
border-color: #999999;
padding: 0px;
}
#maincontent {
margin-top: 0px;
margin-right: 200px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #70A172;
color: #535353;
border-style: solid;
border-color: #999999;
border-width: 0px;
text-align: left;
}
#sidebar { margin-top: 0px;
background-color: Transparent;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
width: 180px;
float: right;
text-align: left;
}
/* ----------------------------------------------------------------------------------
Header & Headerimage
-------------------------------------------------------------------------------------------------------*/
#header {
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
letter-spacing: -1px;
text-transform: lowercase;
font-style: italic;
border-style: solid;
border-color: #999999;
border-width: 0px;
background-color: transparent;
color: #527BA3;
}
.headerimage {
width: 950px;
height: 000px;
margin-top: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 50px !important;
background-image: url("");
background-repeat: no-repeat;
background-position: left;
background-color: transparent;
}
#footer {
margin-right: 0px;
margin-bottom: 30px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
font-size: italic;
letter-spacing: 1px;
background-color: transparent;
color: #535353;
border-color: #999999;
border-width: 0px;
border-style: solid;
clear: both;
}
/*----------------------------------------------
header -- links to views; title of journal; subtitle of journal
---------------------------------------------------------------------------------------------- */
div#footer a, div#footer a:link, div#footer a:visited {
color: #6699CC;
font-style: italic;
}
div#footer a:hover {
color: #DDAB6E;
text-decoration: none;
font-style: italic;
}
ul.navheader
{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navheader li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
margin-left: 10px;
}
.title, .subtitle {
display: none;
}
/* --------------------------------------------------------------------------------------------------
Sidebar
---------------------------------------------------------------------------------------*/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #6699CC;
}
div#sidebar a:hover {
color: #DDAB6E;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
background-color: #FFFFFF;
margin-left: auto;
margin-right: auto;
padding: 20px 0 20px 0;
border-width: 15px;
border-color: #535353;
border-style: solid;
margin-bottom: 40px;
}
.sbarheader {
padding: 0px 0px 0px 0px;
}
.sbarbody {
padding-bottom: 5px;
margin-bottom: 40px;
background-color: #FFFFFF;
border-width: 15px;
border-color: #535353;
border-style: solid;
}
.sbarbody2 {
padding: 15px;
background-color: #FFFFFF;
margin-bottom: 40px;
border-width: 15px;
border-color: #535353;
border-style: solid;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 1px #535353 solid;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #000000;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 0px;
border-style: solid;
background-color: #535353;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{ display: none;
}
/*-----------------------------------------------------------------------
maincontent : Look of Entries
--------------------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px;
padding: 20px 30px 30px 30px;
background-color: #FFFFFF;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px 15px 15px 15px;
border-color: #535353;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: absolute;
float: left;
margin-left: -150px !important;
background-color: #535353;
padding: 15px;
z-index: 15;
}
.userpicfriends {
position: absolute;
float: left;
margin-left: -150px !important;
background-color: #535353 !important;
padding: 15px;
text-align: left;
border-style: solid;
border-width: 0px;
border-color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.userpicfriends a:hover font{
color: #6699CC !important;
}
.userpicfriends a font {
color: #DDAB6E !important;
}
.date {
padding-left: 15px;
margin-right: 15px;
line-height: 200%;
top: 5px;
color: #6699CC;
font-family: "Verdana", sans-serif;
font-size: 10px;
border-bottom: 1px solid #cccccc;
font-style: italic;
letter-spacing: -1px;
}
.subject {
font-weight: normal;
padding: 10px;
color: #DDAB6E;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-style: italic;
}
.subject a, .subject a:link, .subject a:visited {
color: #6699CC;
}
.subject a:hover {
color: #DDAB6E;
}
.datesubject {
border-width: 15px 15px 0px 15px;
border-color: #535353;
border-style: solid;
background-color: #ffffff;
padding: 5px 5px 0 5px;
margin-left: 0px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 13px;
text-align: right;
margin-right:20px;
background-color: #70A172;
padding: 0px 5px 0px 5px;
position: relative;
top: 71px;
color: #70A172;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #6699CC;
list-style: none;
padding: 10px;
background-color: #535353;
}
div.comments a:hover {
color: #DDAB6E;
text-decoration: none;
}
/*------------------------------------------------------------------
Tags & Currents: Music, Mood & Location
----------------------------------------------------------------------------*/
.currents {
padding: 0 20px 20px 20px;
font-family: "Verdana", sans-serif;
font-size: 10px;
margin-top: 0px;
margin-left: 450px;
text-align: left;
color: #cccccc;
}
.currents strong{
font-weight:normal;
}
.ljtags{
padding-top: 20px;
margin-left: 450px;
font-size: 10px;
text-align: left;
color: #cccccc;
padding-right: 8px;}
/*----------------------------------------------------------------
maincontent -- entry, reply pages -- Personalized reply page Paid & Sponsored.
------------------------------------------------------------------------------------*/
.datesubjectcomment {
background-color: #FFFFFF;
padding: 5px;
margin-top: 20px;
color: #DDAB6E;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #FFFFFF;
background-color: #FFFFFF;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #FFFFFF;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #999999;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #FFFFFF;
color: #535353;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #FFFFFF;
color: #535353;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
}
.commentbox {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #6699CC;
}
.datesubjectcomment a:hover {
color: #DDAB6E;
}
.commentboxpartial {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.commentinfo {
background-color: #FFFFFF;
margin-top: 10px;
width: 100%;
}
/*---------------------------------------------------------
maincontent -- year/achive pages
--------------------------------------------------------------------------------- */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #FFFFFF;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*-----------------------------------------------------------------
footer
------------------------------------------------------------------------ */
ul.navfooter{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navfooter li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
margin-left: 10px;
}
.clearfoot {
display: none;
}
#footer .viewing {
display:none;
}
/*-------------------------------------------------------------------
misc
--------------------------------------------------------------------- */
.clear {
height: 0px;
}
.skiplinks {
text-align: center;
color: #527BA3;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
}
.ljtaglist {
margin: 10px;
list-style:none;
padding-bottom: 20px;
color: #DDAB6E;
}
.separator{
/* for formatting separators between entries */
height: 50px;
}
#qrform table{ border: 0 !important;}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #999999;
background-color: #FFFFFF;
}
Rules;
00 Please leave a comment
00 Credit me
00 Feel free to edit as long as you still follow the rule above
00 Don't repost edited or unedited layouts!
Tiny usericons in the preview images were made by minty-peach and are NOT included in the coding or the live previews
they can be found here if you want to add them yourself.
Layout Style: S2 Flexible Squares
Best view: 1024x768 and up
Browser(s) Compatible: (tested in) Firefox and IE
Work with Nav bar?: yes
Work with Ads? Horizontal ones
Sidebar? Yes.
Credit: isis_pro@ 5x5graphics @ profile page(userinfo)


how to install
- Go to customization page Shortcut
- Select the Flexible Squares layout
- Click button "Customize selected theme"
- Head to Customize CSS (Shortcut)
- Put all three dropboxes on NO
- copy and paste the overrides in the Custom stylesheet textarea
there's no header coming with this layout, but the coding for one is included. Recommended sizes are; 750px width; so it covers the entries. or 950px width, so it covers the entire layout feel free to add one of your own.
Version 1; borderless;
live preview; isis-testing02
preview;

/* Cleaned CSS: */
/* ------------------------------------------
General Content
-------------------------------------------------------------- */
body {
background-color: #70A172;
background-repeat: repeat;
text-align: center;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
a, a:link, a:visited {
color: #6699CC;
text-decoration: none;
}
a:hover {
color: #DDAB6E;
text-decoration: none;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
h2 {
padding-top: 30px;
font-size:12px;
margin-left:20px;
font-weight:normal;
}
#content
{
width: 950px;
margin-left: auto; margin-right: auto;
background-color: #70A172;
border-width: 0px;
border-style: solid;
border-color: #999999;
padding: 0px;
}
#maincontent {
margin-top: 0px;
margin-right: 200px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #70A172;
color: #535353;
border-style: solid;
border-color: #999999;
border-width: 0px;
text-align: left;
}
#sidebar { margin-top: 0px;
background-color: Transparent;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
width: 180px;
float: right;
text-align: left;
}
/* ----------------------------------------------------------------------------------
Header & Headerimage
-------------------------------------------------------------------------------------------------------*/
#header {
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
letter-spacing: -1px;
text-transform: lowercase;
font-style: italic;
border-style: solid;
border-color: #999999;
border-width: 0px;
background-color: transparent;
color: #527BA3;
}
.headerimage {
width: 950px;
height: 000px;
margin-top: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 50px !important;
background-image: url("");
background-repeat: no-repeat;
background-position: left;
background-color: transparent;
}
#footer {
margin-right: 0px;
margin-bottom: 30px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
font-size: italic;
letter-spacing: 1px;
background-color: transparent;
color: #535353;
border-color: #999999;
border-width: 0px;
border-style: solid;
clear: both;
}
/*----------------------------------------------
header -- links to views; title of journal; subtitle of journal
---------------------------------------------------------------------------------------------- */
div#footer a, div#footer a:link, div#footer a:visited {
color: #6699CC;
font-style: italic;
}
div#footer a:hover {
color: #DDAB6E;
text-decoration: none;
font-style: italic;
}
ul.navheader
{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navheader li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
margin-left: 10px;
background-color: #535353;
}
.title, .subtitle {
display: none;
}
/* --------------------------------------------------------------------------------------------------
Sidebar
---------------------------------------------------------------------------------------*/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #6699CC;
}
div#sidebar a:hover {
color: #DDAB6E;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
background-color: #FFFFFF;
padding: 20px 0 20px 0;
}
.sbarheader {
padding: 0px 0px 0px 0px;
}
.sbarbody {
padding-bottom: 5px;
margin-bottom: 40px;
background-color: #FFFFFF;
}
.sbarbody2 {
padding: 0 15px 15px 15px;
background-color: #FFFFFF;
margin-bottom: 40px;
margin-top: -40px;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 1px #535353 solid;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #000000;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 0px;
border-style: solid;
background-color: #535353;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{ margin: 0px;
padding: 10px;
list-style: none;
border-style: solid;
border-width: 0px;
border-color: #999999;
background-color: #535353;
color: #6699CC;
font-style: italic;
text-align: center;
font-size: 15px;
text-transform: lowercase;
}
/*-----------------------------------------------------------------------
maincontent : Look of Entries
--------------------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px;
padding: 20px 30px 30px 30px;
background-color: #FFFFFF;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px;
border-color: #FFFFFF;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: relative;
float: right;
background-color: #FFFFFF;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 0px;
border-color: #535353;
border-style: solid;
}
.userpicfriends {
position: relative;
float: right;
background-color: #FFFFFF !important;
padding: 5px;
margin: 10px;
text-align: center;
border-style: solid;
border-width: 0px;
border-color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.userpicfriends a:hover font{
color: #6699CC !important;
}
.userpicfriends a font {
color: #DDAB6E !important;
}
.date {
padding-left: 15px;
margin-right: 30px;
line-height: 200%;
top: 5px;
color: #6699CC;
font-family: "Verdana", sans-serif;
font-size: 10px;
border-bottom: 1px solid #cccccc;
font-style: italic;
letter-spacing: -1px;
}
.subject {
font-weight: normal;
padding: 10px;
color: #DDAB6E;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-style: italic;
}
.subject a, .subject a:link, .subject a:visited {
color: #6699CC;
}
.subject a:hover {
color: #DDAB6E;
}
.datesubject {
background-color: #FFFFFF;
padding: 5px;
margin-left: 0px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 13px;
text-align: right;
margin-right:20px;
background-color: #70A172;
padding: 0px 5px 0px 5px;
position: relative;
top: 56px;
color: #70A172;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #6699CC;
list-style: none;
padding: 10px;
background-color: #535353;
}
div.comments a:hover {
color: #DDAB6E;
text-decoration: none;
}
/*------------------------------------------------------------------
Tags & Currents: Music, Mood & Location
----------------------------------------------------------------------------*/
.currents {
padding: 0 20px 20px 20px;
font-family: "Verdana", sans-serif;
font-size: 10px;
margin-top: 0px;
margin-left: 450px;
text-align: left;
color: #cccccc;
}
.currents strong{
font-weight:normal;
}
.ljtags{
padding-top: 20px;
margin-left: 450px;
font-size: 10px;
text-align: left;
color: #cccccc;
padding-right: 8px;}
/*----------------------------------------------------------------
maincontent -- entry, reply pages -- Personalized reply page Paid & Sponsored.
------------------------------------------------------------------------------------*/
.datesubjectcomment {
background-color: #FFFFFF;
padding: 5px;
margin-top: 20px;
color: #DDAB6E;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #FFFFFF;
background-color: #FFFFFF;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #FFFFFF;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #999999;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #FFFFFF;
color: #535353;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #FFFFFF;
color: #535353;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
}
.commentbox {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #6699CC;
}
.datesubjectcomment a:hover {
color: #DDAB6E;
}
.commentboxpartial {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.commentinfo {
background-color: #FFFFFF;
margin-top: 10px;
width: 100%;
}
/*---------------------------------------------------------
maincontent -- year/achive pages
--------------------------------------------------------------------------------- */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #FFFFFF;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*-----------------------------------------------------------------
footer
------------------------------------------------------------------------ */
ul.navfooter{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navfooter li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
margin-left: 10px;
}
.clearfoot {
display: none;
}
#footer .viewing {
display:none;
}
/*-------------------------------------------------------------------
misc
--------------------------------------------------------------------- */
.clear {
height: 0px;
}
.skiplinks {
text-align: center;
color: #527BA3;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
}
.ljtaglist {
margin: 10px;
list-style:none;
padding-bottom: 20px;
color: #DDAB6E;
}
.separator{
/* for formatting separators between entries */
height: 50px;
}
#qrform table{ border: 0 !important;}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #999999;
background-color: #FFFFFF;
}
Version 2; Bound;
Live preview; isis-testing
Preview image;

/* Cleaned CSS: */
/* ------------------------------------------
General Content
-------------------------------------------------------------- */
body {
background-color: #70A172;
background-repeat: repeat;
text-align: center;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
margin: 0px 0 0px 0;
}
a, a:link, a:visited {
color: #6699CC;
text-decoration: none;
}
a:hover {
color: #DDAB6E;
text-decoration: none;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
h2 {
padding-top: 30px;
font-size:12px;
margin-left:20px;
font-weight:normal;
}
#content
{
width: 950px;
margin-left: auto; margin-right: auto;
background-color: transparent;
border-width: 0px;
border-style: solid;
border-color: #999999;
padding: 0px;
}
#maincontent {
margin-top: 0px;
margin-right: 200px;
font-family: "Verdana", sans-serif;
font-size: 11px;
background-color: #70A172;
color: #535353;
border-style: solid;
border-color: #999999;
border-width: 0px;
text-align: left;
}
#sidebar { margin-top: 0px;
background-color: Transparent;
border-color: #999999;
border-width: 0px;
border-style: solid;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
width: 180px;
float: right;
text-align: left;
}
/* ----------------------------------------------------------------------------------
Header & Headerimage
-------------------------------------------------------------------------------------------------------*/
#header {
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
letter-spacing: -1px;
text-transform: lowercase;
font-style: italic;
border-style: solid;
border-color: #999999;
border-width: 0px;
background-color: transparent;
color: #527BA3;
}
.headerimage {
width: 950px;
height: 000px;
margin-top: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 50px !important;
background-image: url("");
background-repeat: no-repeat;
background-position: left;
background-color: transparent;
}
#footer {
margin-right: 0px;
margin-bottom: 30px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 15px;
font-weight: normal;
font-size: italic;
letter-spacing: 1px;
background-color: transparent;
color: #535353;
border-color: #999999;
border-width: 0px;
border-style: solid;
clear: both;
}
/*----------------------------------------------
header -- links to views; title of journal; subtitle of journal
---------------------------------------------------------------------------------------------- */
div#footer a, div#footer a:link, div#footer a:visited {
color: #6699CC;
font-style: italic;
}
div#footer a:hover {
color: #DDAB6E;
text-decoration: none;
font-style: italic;
}
ul.navheader
{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navheader li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
margin-left: 10px;
}
.title, .subtitle {
display: none;
}
/* --------------------------------------------------------------------------------------------------
Sidebar
---------------------------------------------------------------------------------------*/
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #6699CC;
}
div#sidebar a:hover {
color: #DDAB6E;
text-decoration: none;
}
.defaultuserpic {
text-align: center;
background-color: #FFFFFF;
margin-left: auto;
margin-right: auto;
padding: 20px 0 20px 0;
border-width: 15px;
border-color: #535353;
border-style: solid;
margin-bottom: 40px;
}
.sbarheader {
padding: 0px 0px 0px 0px;
}
.sbarbody {
padding-bottom: 5px;
margin-bottom: 40px;
background-color: #FFFFFF;
border-width: 15px;
border-color: #535353;
border-style: solid;
}
.sbarbody2 {
padding: 15px;
background-color: #FFFFFF;
margin-bottom: 40px;
border-width: 15px;
border-color: #535353;
border-style: solid;
}
#sidebar_summary li.sbaritem {
margin: 0 10px;
padding: 3px 0;
border-bottom: 1px #535353 solid;
}
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #000000;
border-width: 0px;
border-style: solid;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
.sbarcalendarposts {
border-color: #000000;
border-width: 0px;
border-style: solid;
background-color: #535353;
text-align: center;
font-family: "Verdana", sans-serif;
font-size: 11px;
}
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem, .tagcloud
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{ display: none;
}
/*-----------------------------------------------------------------------
maincontent : Look of Entries
--------------------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px;
padding: 20px 30px 30px 30px;
background-color: #FFFFFF;
color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
text-align: left;
border-width: 0px 15px 15px 15px;
border-color: #535353;
border-style: solid;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
.userpic {
position: absolute;
float: left;
margin-left: -150px !important;
background-color: #535353;
padding: 15px;
z-index: 15;
}
.userpicfriends {
position: absolute;
float: left;
margin-left: -150px !important;
background-color: #535353 !important;
padding: 15px;
text-align: left;
border-style: solid;
border-width: 0px;
border-color: #535353;
font-family: "Verdana", sans-serif;
font-size: 11px;
z-index: 15;
}
.userpicfriends a:hover font{
color: #6699CC !important;
}
.userpicfriends a font {
color: #DDAB6E !important;
}
.date {
padding-left: 15px;
margin-right: 15px;
line-height: 200%;
top: 5px;
color: #6699CC;
font-family: "Verdana", sans-serif;
font-size: 10px;
border-bottom: 1px solid #cccccc;
font-style: italic;
letter-spacing: -1px;
}
.subject {
font-weight: normal;
padding: 10px;
color: #DDAB6E;
font-family: "Verdana", sans-serif;
font-size: 11px;
font-style: italic;
}
.subject a, .subject a:link, .subject a:visited {
color: #6699CC;
}
.subject a:hover {
color: #DDAB6E;
}
.datesubject {
border-width: 15px 15px 0px 15px;
border-color: #535353;
border-style: solid;
background-color: #ffffff;
padding: 5px 5px 0 5px;
margin-left: 0px;
}
.comments {
font-family: "Verdana", sans-serif;
font-size: 13px;
text-align: right;
margin-right:20px;
background-color: #70A172;
padding: 0px 5px 0px 5px;
position: relative;
top: 71px;
color: #70A172;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #6699CC;
list-style: none;
padding: 10px;
background-color: #535353;
}
div.comments a:hover {
color: #DDAB6E;
text-decoration: none;
}
/*------------------------------------------------------------------
Tags & Currents: Music, Mood & Location
----------------------------------------------------------------------------*/
.currents {
padding: 0 20px 20px 20px;
font-family: "Verdana", sans-serif;
font-size: 10px;
margin-top: 0px;
margin-left: 450px;
text-align: left;
color: #cccccc;
}
.currents strong{
font-weight:normal;
}
.ljtags{
padding-top: 20px;
margin-left: 450px;
font-size: 10px;
text-align: left;
color: #cccccc;
padding-right: 8px;}
/*----------------------------------------------------------------
maincontent -- entry, reply pages -- Personalized reply page Paid & Sponsored.
------------------------------------------------------------------------------------*/
.datesubjectcomment {
background-color: #FFFFFF;
padding: 5px;
margin-top: 20px;
color: #DDAB6E;
}
.userpiccomment {
position: relative;
border-width: 5px;
border-style: solid;
border-color: #FFFFFF;
background-color: #FFFFFF;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
border-width: 0px;
border-color: #FFFFFF;
border-style: solid;
}
.box {
border-style: solid;
border-width: 0px 0px 0px 0px;
border-color: #999999;
padding: 10px;
clear: left;
}
input, textarea {
background-color: #FFFFFF;
color: #535353;
}
textarea.textbox {
width: 95% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Verdana", sans-serif;
font-size: 11px;
line-height: 125%;
background-color: #FFFFFF;
color: #535353;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 11px;
font-family: "Verdana", sans-serif;
color: #535353;
}
.commentbox {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #6699CC;
}
.datesubjectcomment a:hover {
color: #DDAB6E;
}
.commentboxpartial {
border-color: #999999;
border-width: 0px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: #FFFFFF;
}
.commentinfo {
background-color: #FFFFFF;
margin-top: 10px;
width: 100%;
}
/*---------------------------------------------------------
maincontent -- year/achive pages
--------------------------------------------------------------------------------- */
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 0px;
border-style: solid;
border-color: #999999;
}
table.yeartable td.yearday {
background-color: #FFFFFF;
text-align: center;
}
td.yearmonth {
border-style: none;
}
/*-----------------------------------------------------------------
footer
------------------------------------------------------------------------ */
ul.navfooter{
padding-top: 5px;
margin-bottom: 10px;
}
ul.navfooter li {
display: inline;
list-style: none;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
margin-left: 10px;
}
.clearfoot {
display: none;
}
#footer .viewing {
display:none;
}
/*-------------------------------------------------------------------
misc
--------------------------------------------------------------------- */
.clear {
height: 0px;
}
.skiplinks {
text-align: center;
color: #527BA3;
padding: 10px;
margin-bottom: 20px;
background-color: #535353;
}
.ljtaglist {
margin: 10px;
list-style:none;
padding-bottom: 20px;
color: #DDAB6E;
}
.separator{
/* for formatting separators between entries */
height: 50px;
}
#qrform table{ border: 0 !important;}
* html div.subcontent {
/* fixes an IE reply page bug */
height: 1%;
clear: none;
}
* html div.box#commentform {
/* fixes an IE reply page bug */
position: absolute;
border-width: 0px;
border-style: solid;
border-color: #999999;
background-color: #FFFFFF;
}
Rules;
00 Please leave a comment
00 Credit me
00 Feel free to edit as long as you still follow the rule above
00 Don't repost edited or unedited layouts!