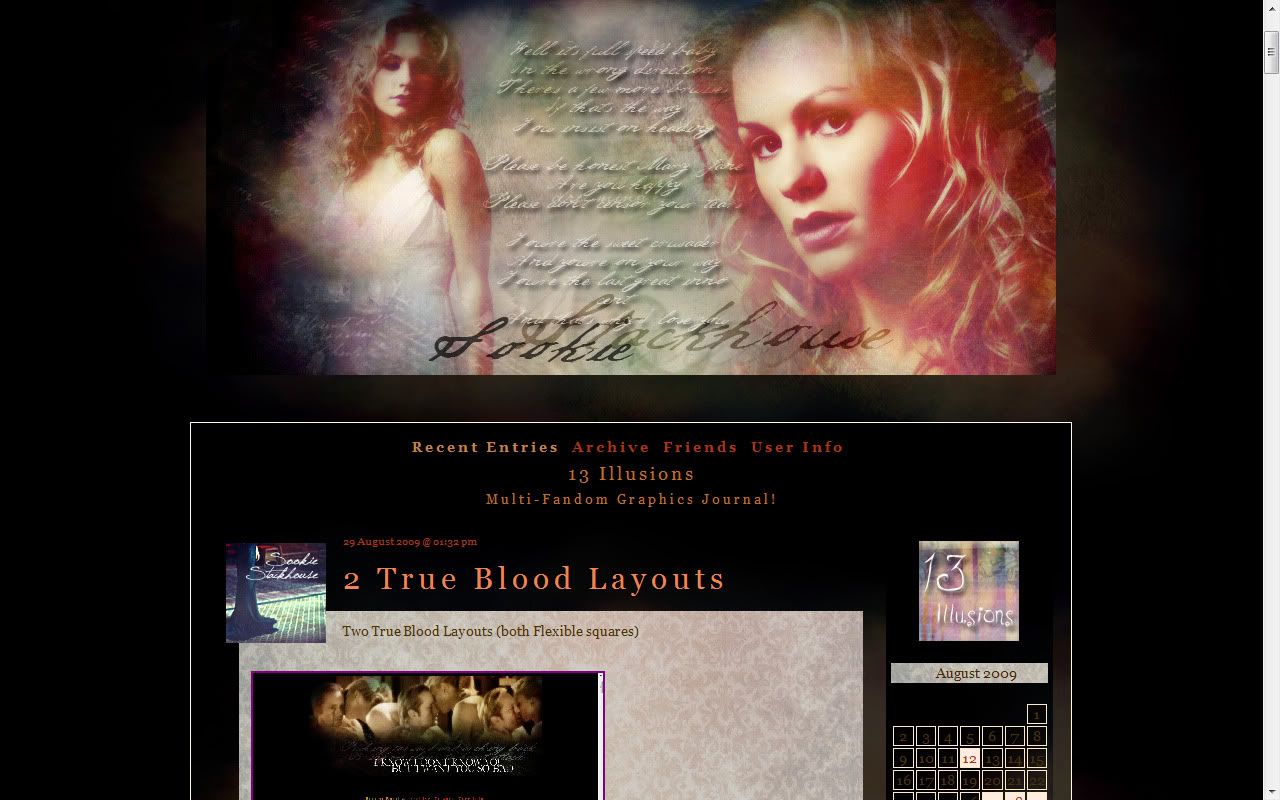
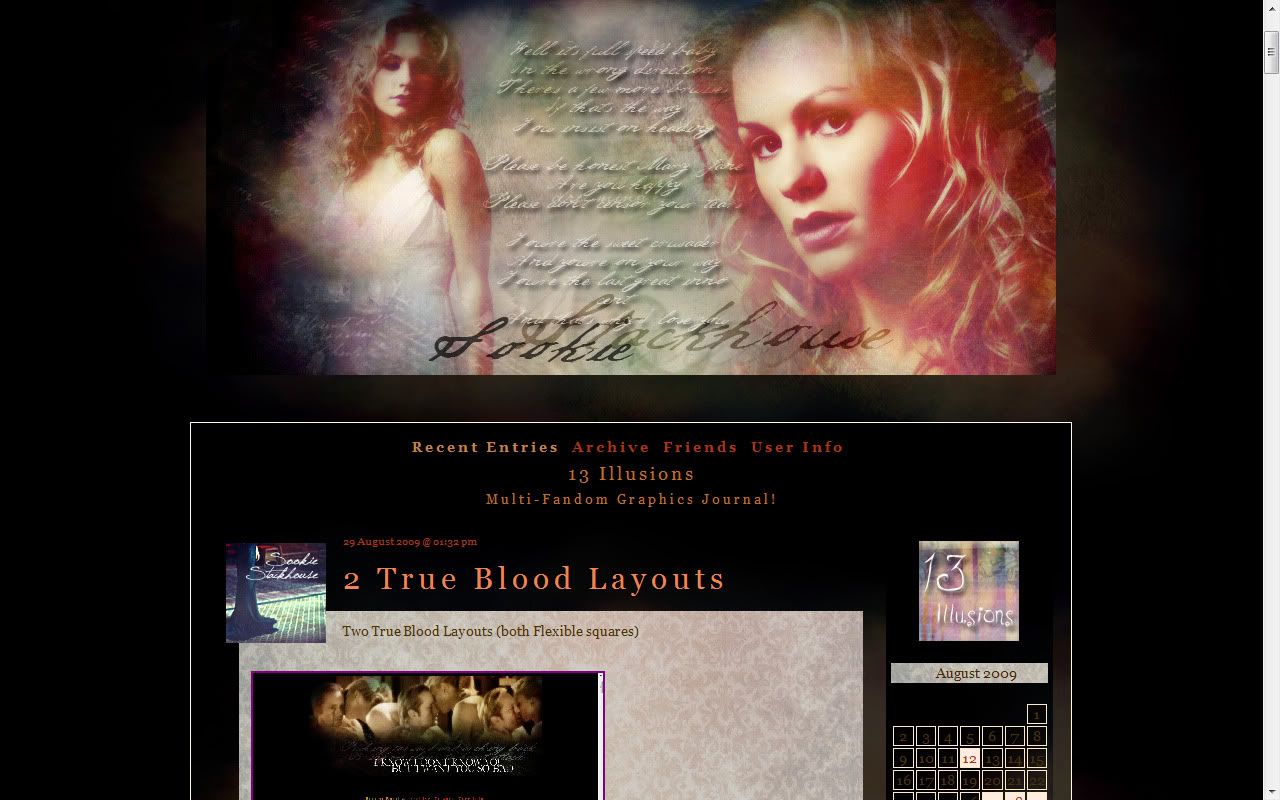
2 True Blood Layouts
2 more True Blood Layouts before tonights AWESOME episode!!
Sookie Stackhouse

1. Go to the "Journal" dropdown menu on the home page and select "Select Journal Style"
2. In the search box type in "Flexible Squares" and pick which ever one you want... Click "Apply Theme"
3. Go back up to "Journal" and select "Customize Journal Theme" from the drop down menu.
4. on the sidebar select "Custom CSS"
5. Change all 3 options to "No" and place the code below in the "Custom Stylesheet" box
/* Cleaned CSS: */
body {
background-color: #413e41;
text-align: center;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
margin: 20px 0 20px 0;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-1.jpg);
background-repeat:repeat;
}
a, a:link, a:visited {
color: #b33408;
text-decoration: none;
}
a:hover {
color: #f6834b;
text-decoration: underline;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content
{
width: 850px;
margin-left: auto; margin-right: auto;
background-color: #fffae2;
border-width: 1px;
border-style: solid;
border-color: #fffae2;
padding: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-2.jpg);
background-repeat:repeat;
}
#maincontent {
margin-top: 15px;
font-family: "Georgia", sans-serif;
font-size: 13px;
background-color: transparent;
color: #9f6c48;
border-style: solid;
border-color: transparent;
border-width: 3px;
margin-right: 180px;
text-align: left;
-moz-border-radius: 4.0%;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: transparent;
border-color: transparent;
border-width: 3px;
border-style: solid;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
width: 167px;
float: right;
text-align: left;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-2.jpg);
background-repeat:repeat;
}
/*-----------------------------------------------------------------------------
Header - you can add a header image with either #header or .headerimage
--------------------------------------------------------------------------------*/
#header {
width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 3px;
border-style: solid;
border-color: transparent;
border-width: 1px;
background-color: transparent;
color: #cd823e;
}
.headerimage {
position: relative;
width: 850px;
height:423px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url("http://i154.photobucket.com/albums/s242/jcs22/layouts/s1header.jpg");
background-repeat: no-repeat;
}
/*look and color of links (also partly for footer)*/
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #b33408;
}
div#header a:hover, div#footer a:hover {
color: #f6834b;
text-decoration: none;
}
/*title and subtitle*/
.title {
font-family: "Georgia", sans-serif;
font-size: 18px;
font-weight: normal;
line-height: 200%;
top: 10px;
color: #c96f20;
}
.subtitle{
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: normal;
top: 10px;
color: #c96f20;
}
/*-----------------------------------------------------------------------------
Header - top navigation
--------------------------------------------------------------------------------*/
/* header -- links to views; title of journal; subtitle of journal */
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #fffae2;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: left;
border-width: 2px;
border-color: transparent;
border-style: solid;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 2px;
border-color: transparent;
border-style: solid;
}
.date {
line-height: 200%;
top: 5px;
color: #b33408;
font-family: "Georgia", sans-serif;
font-size: 10px;
background-color: transparent;
}
.subject {
font-weight: normal;
padding: 10px;
color: #f6834b;
font-family: "Georgia", sans-serif;
font-size: 30px;
letter-spacing: 5px;
background-color: transparent;
}
.subject a, .subject a:link, .subject a:visited {
color: #f6834b;
}
.subject a:hover {
color: #f6834b;
}
.datesubject {
background-color: transparent;
padding: 5px;
border-width: 10px;
border-color: transparent;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: right;
background-color: transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #b33408;
font-weight: bold;
}
div.comments a:hover {
color: #f6834b;
text-decoration: bold;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator{
/* for formatting separators between entries */
height: 35px;
}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
text-align: center;
border-style: dashed;
border-width: 1px;
border-color: transparent;
font-family: "Georgia", sans-serif;
font-size: 13px;
z-index: 15;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #b33408;
}
div#sidebar a:hover {
color: #f6834b;
text-decoration: none;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
.sbarcalendarposts {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
background-color: #ffebe1;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 2px;
border-color: transparent;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
text-align: center;
color: #4c2500;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
#footer {
width: 100%;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 1px;
background-color: transparent;
color: #a52300;
border-color: transparent;
border-width: 1px;
border-style: solid;
z-index: 100;
clear: both;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/*----------------------------------------------------
Archive Pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #ffecc5;
background-color: #fffbe9;
color: #4e3200;
background-image: url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat: repeat;
}
table.yeartable td.yearday {
color: #4e3200;
text-align: center;
background-color: transparent;
border-color: transparent;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
color: #4c2500;
-moz-border-radius: 4.0%;
}
.userpiccomment {
position: relative;
border-width: 1px;
border-style: solid;
border-color: transparent;
background-color: transparent;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: transparent;
padding: 10px;
clear: left;
background-color: transparent;
}
input, textarea {
background-color: transparent;
color: #4e3200;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Georgia", sans-serif;
font-size: 13px;
line-height: 125%;
background-color: #fffbe9;
color: #4e3200;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
background-color: #fffbe9;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.commentbox {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #b33408;
}
.datesubjectcomment a:hover {
color: #f6834b;
}
.commentboxpartial {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.commentinfo {
background-color: transparent;
margin-top: 10px;
width: 100%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.skiplinks {
text-align: center;
}
/*--------------------------------------------
Misc
-----------------------------------------*/
.clear {
height: 15px;
}
.ljtags {
margin-top: 25px;
}
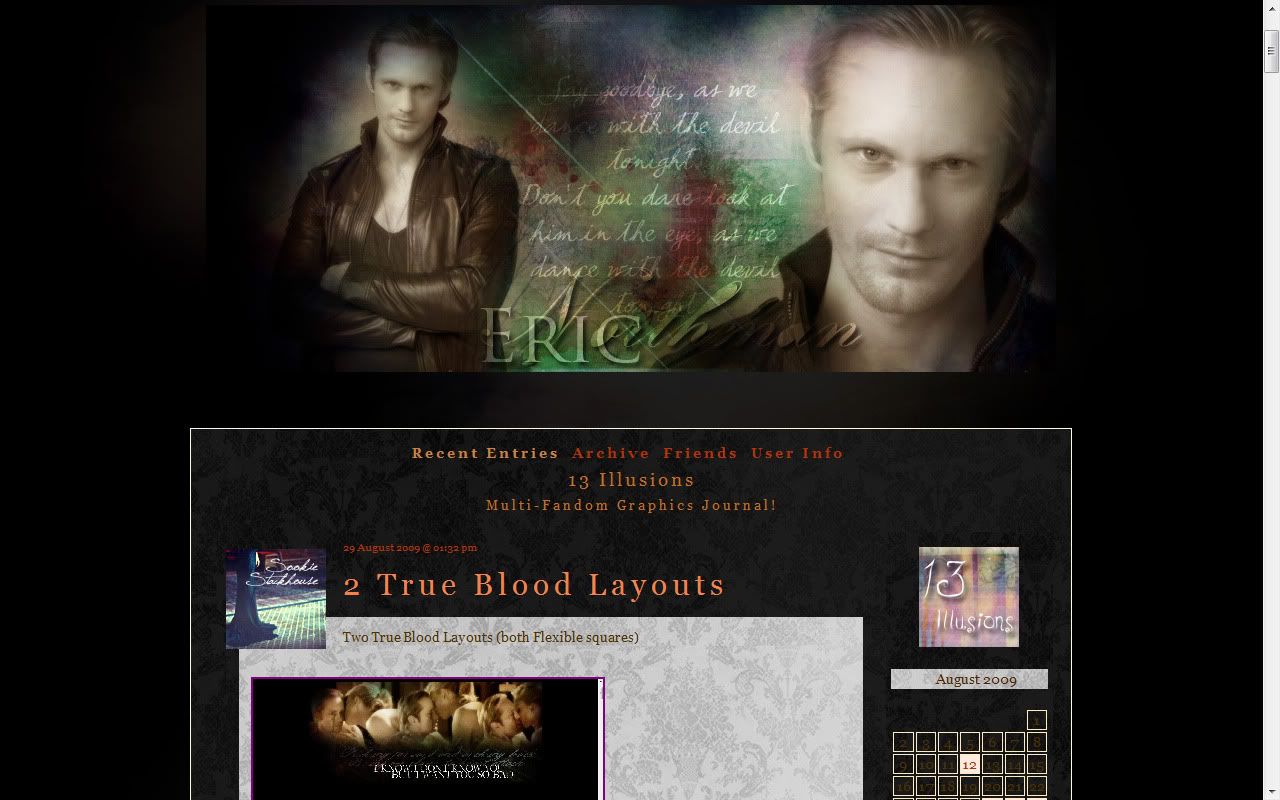
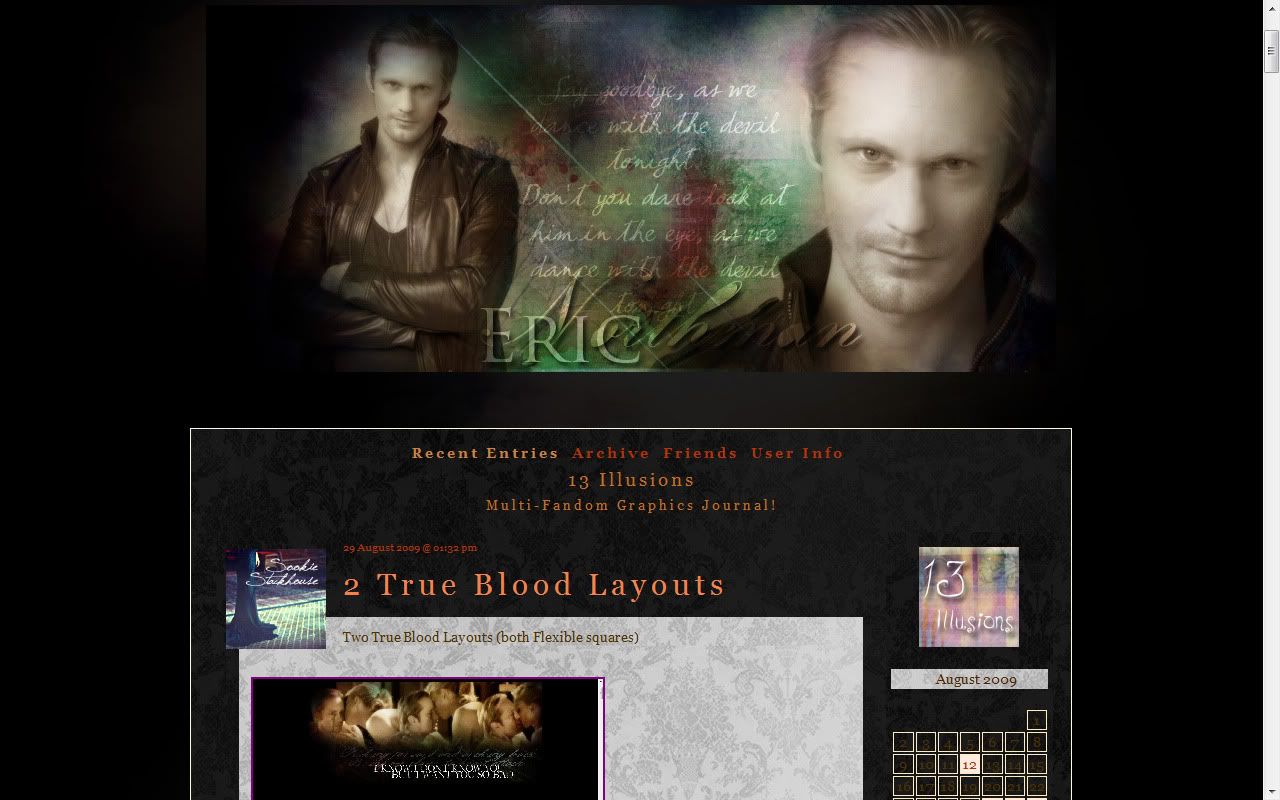
Eric Northman

1. Go to the "Journal" dropdown menu on the home page and select "Select Journal Style"
2. In the search box type in "Flexible Squares" and pick which ever one you want... Click "Apply Theme"
3. Go back up to "Journal" and select "Customize Journal Theme" from the drop down menu.
4. on the sidebar select "Custom CSS"
5. Change all 3 options to "No" and place the code below in the "Custom Stylesheet" box
/* Cleaned CSS: */
body {
background-color: #413e41;
text-align: center;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
margin: 20px 0 20px 0;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1back1.jpg);
background-repeat:repeat;
}
a, a:link, a:visited {
color: #b33408;
text-decoration: none;
}
a:hover {
color: #f6834b;
text-decoration: underline;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content
{
width: 850px;
margin-left: auto; margin-right: auto;
background-color: #fffae2;
border-width: 1px;
border-style: solid;
border-color: #fffae2;
padding: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1back2.jpg);
background-repeat:repeat;
}
#maincontent {
margin-top: 15px;
font-family: "Georgia", sans-serif;
font-size: 13px;
background-color: transparent;
color: #9f6c48;
border-style: solid;
border-color: transparent;
border-width: 3px;
margin-right: 180px;
text-align: left;
-moz-border-radius: 4.0%;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: transparent;
border-color: transparent;
border-width: 3px;
border-style: solid;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
width: 167px;
float: right;
text-align: left;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1back2.jpg);
background-repeat:repeat;
}
/*-----------------------------------------------------------------------------
Header - you can add a header image with either #header or .headerimage
--------------------------------------------------------------------------------*/
#header {
width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 3px;
border-style: solid;
border-color: transparent;
border-width: 1px;
background-color: transparent;
color: #cd823e;
}
.headerimage {
position: relative;
width: 850px;
height:423px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url("http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1header.jpg");
background-repeat: no-repeat;
}
/*look and color of links (also partly for footer)*/
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #b33408;
}
div#header a:hover, div#footer a:hover {
color: #f6834b;
text-decoration: none;
}
/*title and subtitle*/
.title {
font-family: "Georgia", sans-serif;
font-size: 18px;
font-weight: normal;
line-height: 200%;
top: 10px;
color: #c96f20;
}
.subtitle{
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: normal;
top: 10px;
color: #c96f20;
}
/*-----------------------------------------------------------------------------
Header - top navigation
--------------------------------------------------------------------------------*/
/* header -- links to views; title of journal; subtitle of journal */
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #fffae2;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: left;
border-width: 2px;
border-color: transparent;
border-style: solid;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 2px;
border-color: transparent;
border-style: solid;
}
.date {
line-height: 200%;
top: 5px;
color: #b33408;
font-family: "Georgia", sans-serif;
font-size: 10px;
background-color: transparent;
}
.subject {
font-weight: normal;
padding: 10px;
color: #f6834b;
font-family: "Georgia", sans-serif;
font-size: 30px;
letter-spacing: 5px;
background-color: transparent;
}
.subject a, .subject a:link, .subject a:visited {
color: #f6834b;
}
.subject a:hover {
color: #f6834b;
}
.datesubject {
background-color: transparent;
padding: 5px;
border-width: 10px;
border-color: transparent;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: right;
background-color: transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #b33408;
font-weight: bold;
}
div.comments a:hover {
color: #f6834b;
text-decoration: bold;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator{
/* for formatting separators between entries */
height: 35px;
}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
text-align: center;
border-style: dashed;
border-width: 1px;
border-color: transparent;
font-family: "Georgia", sans-serif;
font-size: 13px;
z-index: 15;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #b33408;
}
div#sidebar a:hover {
color: #f6834b;
text-decoration: none;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
.sbarcalendarposts {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
background-color: #ffebe1;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 2px;
border-color: transparent;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
text-align: center;
color: #4c2500;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
#footer {
width: 100%;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 1px;
background-color: transparent;
color: #a52300;
border-color: transparent;
border-width: 1px;
border-style: solid;
z-index: 100;
clear: both;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/*----------------------------------------------------
Archive Pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #ffecc5;
background-color: #fffbe9;
color: #4e3200;
background-image: url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat: repeat;
}
table.yeartable td.yearday {
color: #4e3200;
text-align: center;
background-color: transparent;
border-color: transparent;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
color: #4c2500;
-moz-border-radius: 4.0%;
}
.userpiccomment {
position: relative;
border-width: 1px;
border-style: solid;
border-color: transparent;
background-color: transparent;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: transparent;
padding: 10px;
clear: left;
background-color: transparent;
}
input, textarea {
background-color: transparent;
color: #4e3200;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Georgia", sans-serif;
font-size: 13px;
line-height: 125%;
background-color: #fffbe9;
color: #4e3200;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
background-color: #fffbe9;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.commentbox {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #b33408;
}
.datesubjectcomment a:hover {
color: #f6834b;
}
.commentboxpartial {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.commentinfo {
background-color: transparent;
margin-top: 10px;
width: 100%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.skiplinks {
text-align: center;
}
/*--------------------------------------------
Misc
-----------------------------------------*/
.clear {
height: 15px;
}
.ljtags {
margin-top: 25px;
}
Sookie Stackhouse

1. Go to the "Journal" dropdown menu on the home page and select "Select Journal Style"
2. In the search box type in "Flexible Squares" and pick which ever one you want... Click "Apply Theme"
3. Go back up to "Journal" and select "Customize Journal Theme" from the drop down menu.
4. on the sidebar select "Custom CSS"
5. Change all 3 options to "No" and place the code below in the "Custom Stylesheet" box
/* Cleaned CSS: */
body {
background-color: #413e41;
text-align: center;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
margin: 20px 0 20px 0;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-1.jpg);
background-repeat:repeat;
}
a, a:link, a:visited {
color: #b33408;
text-decoration: none;
}
a:hover {
color: #f6834b;
text-decoration: underline;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content
{
width: 850px;
margin-left: auto; margin-right: auto;
background-color: #fffae2;
border-width: 1px;
border-style: solid;
border-color: #fffae2;
padding: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-2.jpg);
background-repeat:repeat;
}
#maincontent {
margin-top: 15px;
font-family: "Georgia", sans-serif;
font-size: 13px;
background-color: transparent;
color: #9f6c48;
border-style: solid;
border-color: transparent;
border-width: 3px;
margin-right: 180px;
text-align: left;
-moz-border-radius: 4.0%;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: transparent;
border-color: transparent;
border-width: 3px;
border-style: solid;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
width: 167px;
float: right;
text-align: left;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-2.jpg);
background-repeat:repeat;
}
/*-----------------------------------------------------------------------------
Header - you can add a header image with either #header or .headerimage
--------------------------------------------------------------------------------*/
#header {
width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 3px;
border-style: solid;
border-color: transparent;
border-width: 1px;
background-color: transparent;
color: #cd823e;
}
.headerimage {
position: relative;
width: 850px;
height:423px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url("http://i154.photobucket.com/albums/s242/jcs22/layouts/s1header.jpg");
background-repeat: no-repeat;
}
/*look and color of links (also partly for footer)*/
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #b33408;
}
div#header a:hover, div#footer a:hover {
color: #f6834b;
text-decoration: none;
}
/*title and subtitle*/
.title {
font-family: "Georgia", sans-serif;
font-size: 18px;
font-weight: normal;
line-height: 200%;
top: 10px;
color: #c96f20;
}
.subtitle{
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: normal;
top: 10px;
color: #c96f20;
}
/*-----------------------------------------------------------------------------
Header - top navigation
--------------------------------------------------------------------------------*/
/* header -- links to views; title of journal; subtitle of journal */
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #fffae2;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: left;
border-width: 2px;
border-color: transparent;
border-style: solid;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 2px;
border-color: transparent;
border-style: solid;
}
.date {
line-height: 200%;
top: 5px;
color: #b33408;
font-family: "Georgia", sans-serif;
font-size: 10px;
background-color: transparent;
}
.subject {
font-weight: normal;
padding: 10px;
color: #f6834b;
font-family: "Georgia", sans-serif;
font-size: 30px;
letter-spacing: 5px;
background-color: transparent;
}
.subject a, .subject a:link, .subject a:visited {
color: #f6834b;
}
.subject a:hover {
color: #f6834b;
}
.datesubject {
background-color: transparent;
padding: 5px;
border-width: 10px;
border-color: transparent;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: right;
background-color: transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #b33408;
font-weight: bold;
}
div.comments a:hover {
color: #f6834b;
text-decoration: bold;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator{
/* for formatting separators between entries */
height: 35px;
}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
text-align: center;
border-style: dashed;
border-width: 1px;
border-color: transparent;
font-family: "Georgia", sans-serif;
font-size: 13px;
z-index: 15;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #b33408;
}
div#sidebar a:hover {
color: #f6834b;
text-decoration: none;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
.sbarcalendarposts {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
background-color: #ffebe1;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 2px;
border-color: transparent;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
text-align: center;
color: #4c2500;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
#footer {
width: 100%;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 1px;
background-color: transparent;
color: #a52300;
border-color: transparent;
border-width: 1px;
border-style: solid;
z-index: 100;
clear: both;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/*----------------------------------------------------
Archive Pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #ffecc5;
background-color: #fffbe9;
color: #4e3200;
background-image: url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat: repeat;
}
table.yeartable td.yearday {
color: #4e3200;
text-align: center;
background-color: transparent;
border-color: transparent;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
color: #4c2500;
-moz-border-radius: 4.0%;
}
.userpiccomment {
position: relative;
border-width: 1px;
border-style: solid;
border-color: transparent;
background-color: transparent;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: transparent;
padding: 10px;
clear: left;
background-color: transparent;
}
input, textarea {
background-color: transparent;
color: #4e3200;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Georgia", sans-serif;
font-size: 13px;
line-height: 125%;
background-color: #fffbe9;
color: #4e3200;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
background-color: #fffbe9;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.commentbox {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #b33408;
}
.datesubjectcomment a:hover {
color: #f6834b;
}
.commentboxpartial {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.commentinfo {
background-color: transparent;
margin-top: 10px;
width: 100%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/s1back1-3.jpg);
background-repeat:repeat;
}
.skiplinks {
text-align: center;
}
/*--------------------------------------------
Misc
-----------------------------------------*/
.clear {
height: 15px;
}
.ljtags {
margin-top: 25px;
}
Eric Northman

1. Go to the "Journal" dropdown menu on the home page and select "Select Journal Style"
2. In the search box type in "Flexible Squares" and pick which ever one you want... Click "Apply Theme"
3. Go back up to "Journal" and select "Customize Journal Theme" from the drop down menu.
4. on the sidebar select "Custom CSS"
5. Change all 3 options to "No" and place the code below in the "Custom Stylesheet" box
/* Cleaned CSS: */
body {
background-color: #413e41;
text-align: center;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
margin: 20px 0 20px 0;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1back1.jpg);
background-repeat:repeat;
}
a, a:link, a:visited {
color: #b33408;
text-decoration: none;
}
a:hover {
color: #f6834b;
text-decoration: underline;
}
p, td, blockquote {
font-size: 11px;
}
code, kbd, pre, tt {
font-family: monospace;
}
/*---------------------------------------------------------------------
General page alignment and width
------------------------------------------------------------------------*/
#content
{
width: 850px;
margin-left: auto; margin-right: auto;
background-color: #fffae2;
border-width: 1px;
border-style: solid;
border-color: #fffae2;
padding: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1back2.jpg);
background-repeat:repeat;
}
#maincontent {
margin-top: 15px;
font-family: "Georgia", sans-serif;
font-size: 13px;
background-color: transparent;
color: #9f6c48;
border-style: solid;
border-color: transparent;
border-width: 3px;
margin-right: 180px;
text-align: left;
-moz-border-radius: 4.0%;
}
#sidebar {
padding-top: 15px;
margin-top: 15px;
background-color: transparent;
border-color: transparent;
border-width: 3px;
border-style: solid;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
width: 167px;
float: right;
text-align: left;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1back2.jpg);
background-repeat:repeat;
}
/*-----------------------------------------------------------------------------
Header - you can add a header image with either #header or .headerimage
--------------------------------------------------------------------------------*/
#header {
width: 100%;
padding: 0px 0px 0px 0px;
margin: 0px;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 3px;
border-style: solid;
border-color: transparent;
border-width: 1px;
background-color: transparent;
color: #cd823e;
}
.headerimage {
position: relative;
width: 850px;
height:423px;
margin-left: auto;
margin-right: auto;
margin-bottom: 0px;
background-image: url("http://i154.photobucket.com/albums/s242/jcs22/layouts/eric1header.jpg");
background-repeat: no-repeat;
}
/*look and color of links (also partly for footer)*/
div#header a, div#header a:link, div#header a:visited, div#footer a, div#footer a:link, div#footer a:visited {
color: #b33408;
}
div#header a:hover, div#footer a:hover {
color: #f6834b;
text-decoration: none;
}
/*title and subtitle*/
.title {
font-family: "Georgia", sans-serif;
font-size: 18px;
font-weight: normal;
line-height: 200%;
top: 10px;
color: #c96f20;
}
.subtitle{
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: normal;
top: 10px;
color: #c96f20;
}
/*-----------------------------------------------------------------------------
Header - top navigation
--------------------------------------------------------------------------------*/
/* header -- links to views; title of journal; subtitle of journal */
ul.navheader
{
padding: 0px;
margin: 0px;
}
ul.navheader li {
display: inline;
padding: 0 3px 0 3px;
}
/*-----------------------------------------------------------------------------
Entry stuff
------------------------------------------------------------------------*/
.subcontent {
}
.entry {
margin: 0px 10px 10px 30px;
padding: 10px;
background-color: #fffae2;
color: #4e3200;
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: left;
border-width: 2px;
border-color: transparent;
border-style: solid;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.userpic {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
z-index: 15;
border-width: 2px;
border-color: transparent;
border-style: solid;
}
.date {
line-height: 200%;
top: 5px;
color: #b33408;
font-family: "Georgia", sans-serif;
font-size: 10px;
background-color: transparent;
}
.subject {
font-weight: normal;
padding: 10px;
color: #f6834b;
font-family: "Georgia", sans-serif;
font-size: 30px;
letter-spacing: 5px;
background-color: transparent;
}
.subject a, .subject a:link, .subject a:visited {
color: #f6834b;
}
.subject a:hover {
color: #f6834b;
}
.datesubject {
background-color: transparent;
padding: 5px;
border-width: 10px;
border-color: transparent;
}
.entry ul li
{
padding-left: 5px;
margin-left: 15px;
}
.entry ol li
{
padding-left: 5px;
margin-left: 15px;
}
/*---------------------------------------------------------------------
Entry Stuff - Current Mood, Music and Location
------------------------------------------------------------------------*/
.currents, .currentmood, .currentmusic {
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*---------------------------------------------------------------------
Entry Stuff - Comments
------------------------------------------------------------------------*/
.comments {
font-family: "Georgia", sans-serif;
font-size: 13px;
text-align: right;
background-color: transparent;
padding: 0px 5px 0px 5px;
position: relative;
top: 15px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
div.comments a, div.comments a:link, div.comments a:visited{
color: #b33408;
font-weight: bold;
}
div.comments a:hover {
color: #f6834b;
text-decoration: bold;
}
/*---------------------------------------------------------------------
Entry Stuff - Separator
------------------------------------------------------------------------*/
.separator{
/* for formatting separators between entries */
height: 35px;
}
/*------------------------------------------------------------
Special friends page customization
-------------------------------------------------------------------------------*/
.userpicfriends {
position: relative;
float: left;
background-color: transparent;
padding: 5px;
margin: 10px;
text-align: center;
border-style: dashed;
border-width: 1px;
border-color: transparent;
font-family: "Georgia", sans-serif;
font-size: 13px;
z-index: 15;
}
/*------------------------------------------------------------
Sidebar
-------------------------------------------------------------------------------*/
.defaultuserpic {
text-align: center;
}
.sbarheader {
padding: 0px 5px 0px 5px;
}
.sbarbody {
padding: 0px 5px 0px 5px;
}
.sbarbody2 {
padding: 0 15px 0 15px;
}
div#sidebar a, div#sidebar a:link, div#sidebar a:visited{
color: #b33408;
}
div#sidebar a:hover {
color: #f6834b;
text-decoration: none;
}
/*------------------------------------------------------------
Sidebar - Calendar
-------------------------------------------------------------------------------*/
table.calendar {
margin-right: auto;
margin-left: auto;
}
.sbarcalendar {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
.sbarcalendarposts {
border-color: #ffecc5;
border-width: 1px;
border-style: solid;
background-color: #ffebe1;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
}
/*------------------------------------------------------------
Sidebar - link box contents and sidebar box titles
-------------------------------------------------------------------------------*/
ul.sbarlist
{
padding-left: 0px;
margin-left: 0px;
list-style: none;
}
li.sbaritem
{
padding-left: 15px;
list-style: none;
}
li.sbartitle
{
padding-left: 15px;
list-style: none;
border-style: solid;
border-width: 2px;
border-color: transparent;
background-color: transparent;
margin-bottom: 10px;
margin-top: 10px;
text-align: center;
color: #4c2500;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
-moz-border-radius: 4.0%;
}
/*----------------------------------------------------
footer
----------------------------------------------------------------*/
#footer {
width: 100%;
text-align: center;
font-family: "Georgia", sans-serif;
font-size: 13px;
font-weight: bold;
letter-spacing: 1px;
background-color: transparent;
color: #a52300;
border-color: transparent;
border-width: 1px;
border-style: solid;
z-index: 100;
clear: both;
}
ul.navfooter{
padding: 0px;
margin: 0px;
}
ul.navfooter li {
display: inline;
margin: 0 5px 0 5px;
}
.clearfoot {
clear: both;
}
/*----------------------------------------------------
Archive Pages
----------------------------------------------------------------*/
ul.year {
text-align: center;
padding-bottom: 40px;
}
ul.year li {
display: inline;
}
table.yeartable {
margin-left: auto;
margin-right: auto;
}
table.yeartable td.yeardate, table.yeartable td.yearday {
border-width: 1px;
border-style: solid;
border-color: #ffecc5;
background-color: #fffbe9;
color: #4e3200;
background-image: url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat: repeat;
}
table.yeartable td.yearday {
color: #4e3200;
text-align: center;
background-color: transparent;
border-color: transparent;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
td.yearmonth {
border-style: none;
}
/*----------------------------------------------------
Comments pages
----------------------------------------------------------------*/
.datesubjectcomment {
background-color: transparent;
padding: 5px;
margin-top: 20px;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
color: #4c2500;
-moz-border-radius: 4.0%;
}
.userpiccomment {
position: relative;
border-width: 1px;
border-style: solid;
border-color: transparent;
background-color: transparent;
top: -30px;
left: 0px;
padding: 5px;
margin: 10px 10px -20px 10px;
z-index: 15;
float: left;
}
.box {
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: transparent;
padding: 10px;
clear: left;
background-color: transparent;
}
input, textarea {
background-color: transparent;
color: #4e3200;
}
textarea.textbox {
width: 100% !important;
}
.reply {
position: relative;
margin: 20px 30px 10px 30px;
padding: 25px 10px 10px 10px;
text-align: left;
font-family: "Georgia", sans-serif;
font-size: 13px;
line-height: 125%;
background-color: #fffbe9;
color: #4e3200;
}
.replytosubject {
font-weight: bold;
}
.commentreply {
position: relative;
margin: 10px;
font-size: 13px;
font-family: "Georgia", sans-serif;
color: #4e3200;
background-color: #fffbe9;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.commentbox {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.datesubjectcomment a:link, .datesubjectcomment a:visited {
color: #b33408;
}
.datesubjectcomment a:hover {
color: #f6834b;
}
.commentboxpartial {
border-color: transparent;
border-width: 2px;
border-style: solid;
padding: 10px;
margin: 10px;
background-color: transparent;
-moz-border-radius: 4.0%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.commentinfo {
background-color: transparent;
margin-top: 10px;
width: 100%;
background-image:url(http://i154.photobucket.com/albums/s242/jcs22/layouts/erci1back3.jpg);
background-repeat:repeat;
}
.skiplinks {
text-align: center;
}
/*--------------------------------------------
Misc
-----------------------------------------*/
.clear {
height: 15px;
}
.ljtags {
margin-top: 25px;
}